Formidable ?
Un générateur de formulaires facilement configurable pour les personnes non-informaticiennes et facilement extensible pour celles qui font du développement.
C’est la définition que l’on trouve dans l’article de documentation 3284 et ce qui m’intéresse particulièrement ici c’est son utilisation « non-informaticien ». Des usages beaucoup plus pointus que celui que je veux présenter existent pour faire du développement.
Installation et prérequis
Formidable fonctionne à partir de SPIP 2.1 et nécessite les plugins Bonux, Saisies, Vérifier, YAML, Facteur. Il est également précisé qu’il faut installer le plugin jQuery UI pour pouvoir déplacer les champs à la souris pendant la création d’un formulaire.
Mais il ne faut pas s’en préoccuper tout ceci s’installe automatiquement depuis SPIP 3.0
Créer un formulaire
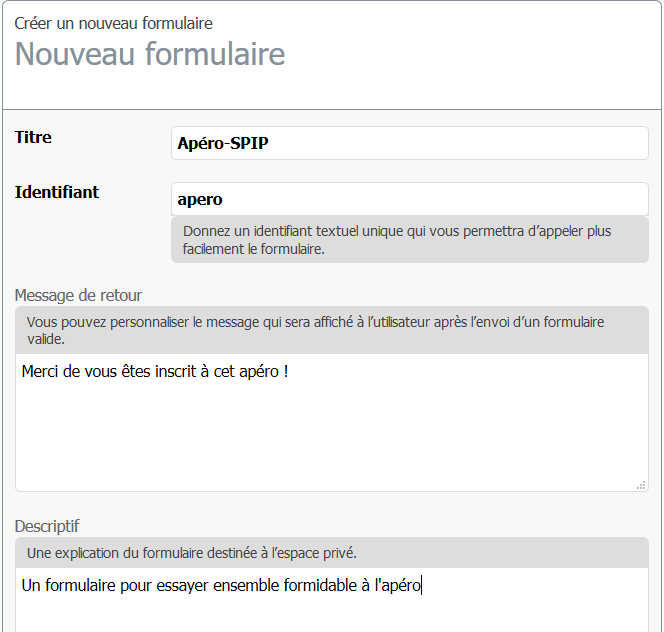
Il faut tout d’abord créer le formulaire. Dans un premier temps on renseigne seulement :
- le titre
- un nom abrégé
- un message de retour pour les personnes qui rempliront
- et le message explicatif pour le privé

On voit alors dans la boite de dialogue sur le côté que nous avons trois étapes à suivre :
- Configurer le formulaire (déjà commencé à la création)
- Configurer les champs
- Configurer les traitements
Configurer les champs
On ajoute les champs que l’on veut au formulaire.
Dans notre optique « réaliser un formulaire d’inscription » nous allons surtout sélectionner des lignes de texte qu’il faut ensuite paramétrer.

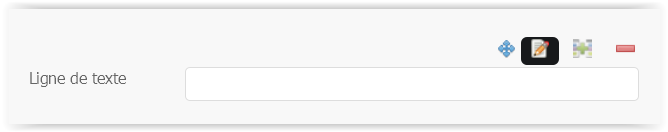
- déplacer le champ
- le modifier
- le dupliquer
- le supprimer
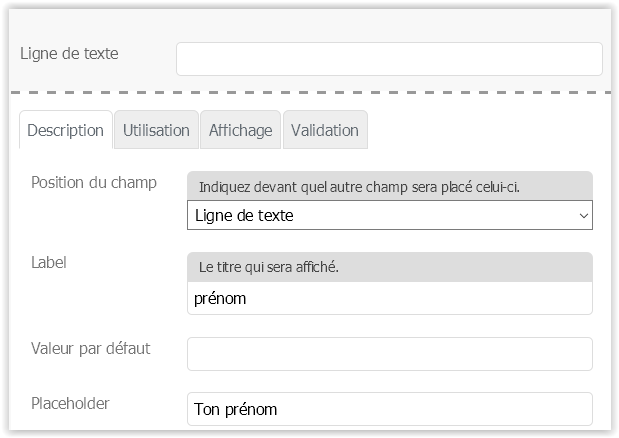
Donc on insère une ligne de texte puis au survol de la souris sur le champ créé on va cliquer sur le crayon qui apparait :
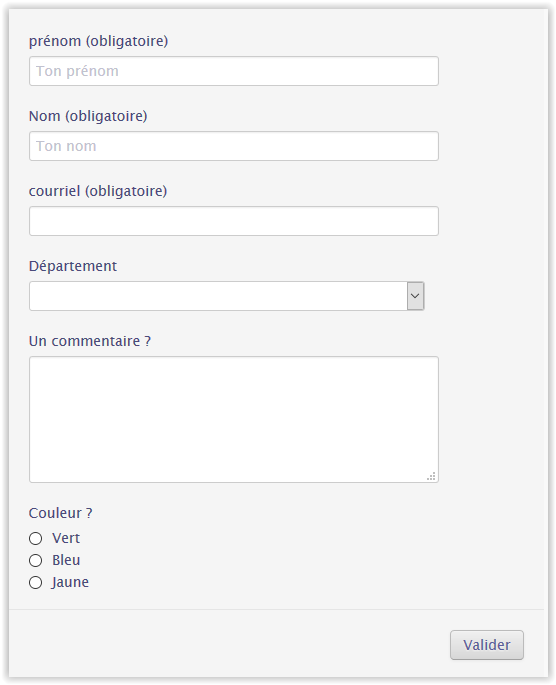
- une ligne va être nommée prénom, on va dire qu’elle est obligatoire et on peut mettre un placeholder avec par exemple « votre prénom »
- une autre ligne de texte, va être renommée « nom » avec les mêmes caractéristiques
- on a en général besoin d’un champ mail, qui sera lui aussi obligatoire. on va dans le 4 ème onglet, l’onglet validation et dans « Type de vérification à effectuer » on sélectionne adresse de courriel. Il est alors possible de préciser quelques contrôles supplémentaires sur la validité de l’e-mail et si l’e-mail existe déjà ou pas.

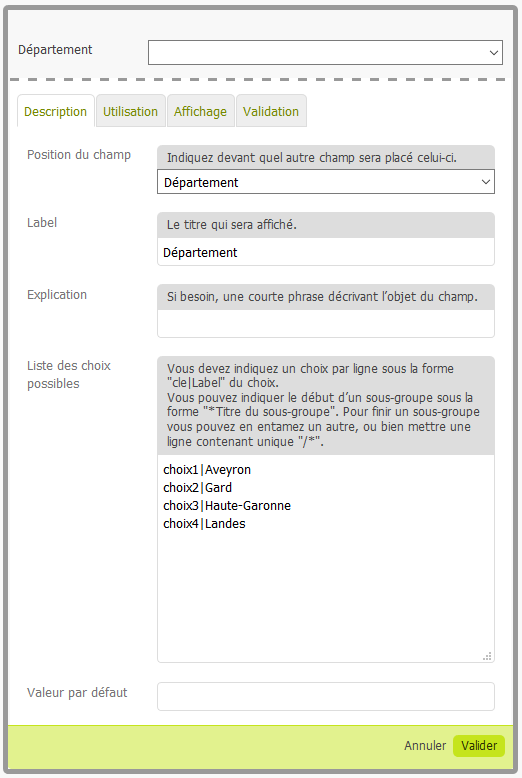
On peut ajouter des champs commentaires (text-area) pour que les personnes qui s’incrivent laissent un commentaire, un champ « select » (en exemple pour sélectionner un département) ou encore un bouton radio (ici choix de couleur).

Configurer les traitements
Enfin dans la dernière étape de configuration du formulaire on va configurer les traitements pour :
- envoyer le résultat du formulaire à des destinataires
- modérer « à priori » la publication des résultats
Dans mon cas je coche les champs :
- Poste le résultat du formulaire par courriel à une liste de destinataires.
- Dans les destinataires supplémentaires je rajoute une ou plusieurs adresse (Une liste d’adresses séparées par des virgules)
- en nom de l’envoyeur @input_1@ @input_2@
- je coche « accusé de réception »
- Enregistre les résultats du formulaire dans la base de données
- Multiple : Une même personne peut répondre plusieurs fois. (utile quand un prof inscrit plusieurs de ses élèves par exemple)
- Enregistrer les IPs (masquées après un délai de garde)
- choix de modération : modération a priori
Utilisation dans un article
On peut maintenant utiliser ce formulaire d’inscription !
Grace au plugin « insérer-modèles » il est facile de retrouver la syntaxe exacte pour l’insérer dans un article :
<formulaire|formidable|id=aperospip>

Affichage des résultats côté public
On veut maintenant aussi publier une liste modérée des inscrits.
Pour cela on va créer un modèle basé sur la balise #VOIR_REPONSE présentée sur la page wiki
4550#balise_voir_reponse
Sur cette base on va créer un modèle qu’on va appeler apero.html. On place ce modèle dans le dossier squelettes/modeles
<table class="spip">
<thead>
<tr>
<th> Prénom</th>
<th> Nom </th>
<th> Commentaire </th>
<th> Département </th>
<th> Couleur </th>
</tr>
</thead>
<BOUCLE_formidable_id_form(FORMULAIRES_REPONSES){id_formulaire=#ENV{id}}>
<tr>
<td>#VOIR_REPONSE{input_1}</td>
<td>#VOIR_REPONSE{input_2}</td>
<td>#VOIR_REPONSE{textarea_1}</td>
<td>#VOIR_REPONSE{selection_1}</td>
<td>#VOIR_REPONSE{radio_1}</td>
</BOUCLE_formidable_id_form>
</tr>
</table>Par souci de respecter la confidentialité des utilisateur, on n’a pas affiché l’adresse de courriel, que l’on peut récupérer dans le privé si besoin.
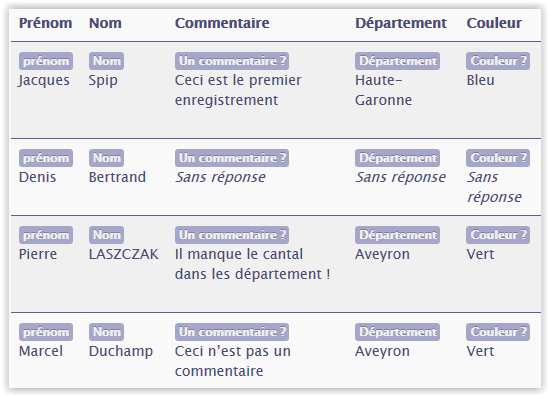
on appelle ce modèle ainsi :
<apero1>

Ce modèle a des défauts, il répète l’intitulé de chaque champ avec la réponse.
On va modifier les cellules de réponse ainsi :
<td>#VOIR_REPONSE{input_1, brut, '' }</td>
<td>#VOIR_REPONSE{input_2, valeur_uniquement, '' }</td>
<td>#VOIR_REPONSE{textarea_1, brut, '' }</td>
<td>#VOIR_REPONSE{selection_1, valeur_uniquement, ''}</td>
<td>#VOIR_REPONSE{radio_1, valeur_uniquement, ''}</td>Comme précisé dans le wiki « on peut faire des variantes pour ne sortir que la valeur (en HTML mais sans le label et l’entourage) ou que la valeur brute dans la base. »
Dans mon cas valeur_uniquement ou brut produisent le même résultat. Après la virgule, on peut afficher des valeurs par défaut entre les quotes ''
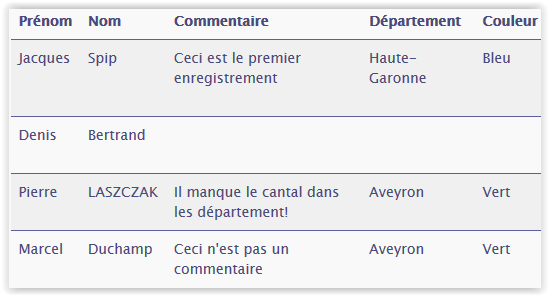
Et on va appeler ce modèle aperospip.html qui va permettre un affichage beaucoup plus agréable.
On l’appelle ainsi
<aperospip|id=1>

Modération des résultats, modification de l’affichage dans le privé
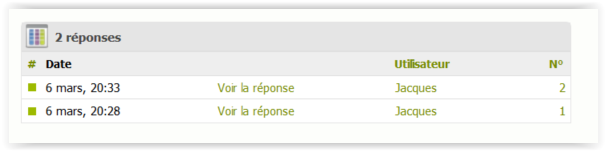
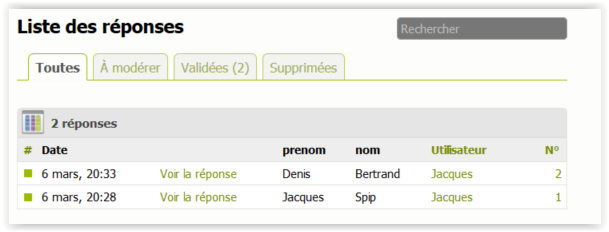
Par défaut, dans le privé, l’affichage des réponses est peu parlant. Il faut cliquer sur « voir la réponse » pour obtenir le détail des réponses. Ce qui est génant lorsque l’on veut modérer les résultats, que l’on peut avoir des réponses multiples à trier etc...

Alors je propose cette petite modification de l’affichage qui permet un meilleur affichage. Attention à ce que ça ne vienne pas nuire à d’autres usages de formidable sur le même site. Personnellement je ne vois pas de risques, mais je ne pense pas forcément à tous les cas. Bien entendu il est aussi possible de rajouter un champ. Tout ceci à manier avec précaution.
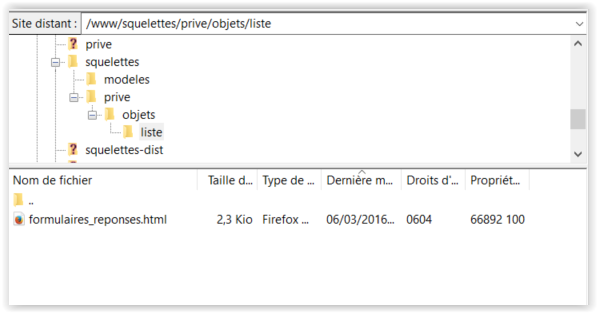
On va créer un squelettes/prive/objets/liste/formulaires_reponses.html pour afficher les noms, ou on ajoute dans le thead
<th class="nom" scope='col'>prenom</th>
<th class="nom" scope='col'>nom</th>et dans la table elle-même
<td class="nom">[(#VOIR_REPONSE{input_1, brut})]</td>
<td class="nom">[(#VOIR_REPONSE{input_2, brut})]</td>Modèle joint
, qui s’insère donc ainsi dans l’arborescence

Le résultat devient plus facile à traiter dans l’optique d’une modération des inscriptions.

Voilà, c’était mon expérience d’utilisation de formidable :)



Discussions par date d’activité
5 discussions
moderation
Bonjour, j’ai bien activé “moderation à priori” et cependant les enregistrement sont toujours validés.( pastille verte, je m’attendais au croisillon “en attente de ...”
Ai-je mal compris quelque chose ?
merci
Bonjour j’ai le meme soucis
J’ai testé les deux types de modération a priori et a posteri
Dans les deux cas de figures, les réponses sont en pastille verte.
Ai-je raté une étape ?
Comment faire pour avoir les réponses en proposée soumis à validation ?
Merci
Heu « Pastille verte » j’imagine que tu veux dire « Publié ». Je pense que cela vient du fait que tu est connecté, et donc on te fais confiance. Mais ce n’est pas forcément le plus logique, on pourrait voulor modérer a priori aussi les réponses des gens connectés.
J’ai ouvert un ticket https://git.spip.net/spip-contrib-extensions/formidable/issues/26.
J’attend une réaction de Rastapopulos et sinon je coderai cela ce week-end.
Peux tu tester la branche https://git.spip.net/spip-contrib-extensions/formidable/archive/issue26.zip
en installant manuellement ?
Cela offre une option « modérer également les réponses des administrateurs » qui devrait répondre à ton besoin.
Bon,
la version 4.4.0 du plugin intègre cela.
Cependant, j’aurais apprécié d’avoir des retours à mes réponses :).
Répondre à ce message
Bonjour,
J’utilise Formidable avec bonheur depuis quelques années et j’ai voulu apporter des modifications à mon formulaire. Grave erreur : depuis, il ne fonctionne plus.
Symptômes :
- Message « Une erreur est survenue lors de l’envoi du courriel. » ;
- 6 messages « Warning : Illegal offset type in isset or empty in /homepages/28/d389023540/htdocs/CB91/plugins/auto/formidable/v3.7.1/traiter/email.php on line 124 »
- La prise en compte de l’UTF-8 est perdue (cela, je pense que c’est du aux 6 messages qui ont l’air d’être envoyés avant la page).
Bizarre et... très ennuyeux !!!
Quelqu’un peut-il m’aider ?
Peux tu m’envoyer en privé (monprenom@monprenom.net) un export yaml de ton formulaire ? Et me préciser la version de formidable utilisé ?
Répondre à ce message
Merci, cela nous a été d’un grand secours pour créer notre formulaire
Répondre à ce message
@Jacques, super article merci !
Par contre pour le tout dernier point, cela fait déjà pas mal de temps que Cédric a ajouté un mécanisme permettant formulaire par formulaire de personnaliser le tableau de réponses en pouvant choisir n’importe quelles colonnes à ajouter à la liste des réponses, directement dans l’interface d’admin, et donc effectivement pour les non-informaticiens. :)
Il y a un champ pour ça dans la config du formulaire, où on indique optionnellement une liste de champs (selection_1, input_2, etc), et hop ça les ajoute au tableau uniquement pour ce formulaire-là.
Et du coup, je rajoute, ce serait bien de modifier l’article pour indiquer plutôt cette méthode, et donc ne pas faire croire qu’on soit obliger de surcharger des fichiers squelettes pour ça, alors qu’il existe déjà une méthode plus simple. :)
Répondre à ce message
Exemple utile et didactique mais juste une remarque.
A part que l’exemple demande à bidouiller dans plusieurs fichiers sans comprendre ce qu’on fait lorsqu’on est « non-informaticien » et qu’il ne faut pas se rater.
Ce n’est pas ce qu’attend l’utilisateur d’un cms, qui utilise justement les plugings et les jeux de squelettes pour ne ne pas avoir à mettre les mains dans le cambouis.
:-))
On ne demande absolument pas de modifier des fichiers sans comprendre ce qu’on fait !
Il s’agit de modifications mineures et sans risque puisque tout se passe dans le dossier squelettes :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
