Voici donc comme promis depuis plus de six mois une version simplifiée et nettoyée du menu arborescent dynamique que nous (Clever Age) avons réalisée pour la partie du site EDF dédiée aux particuliers.
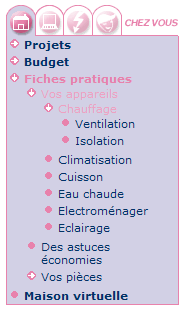
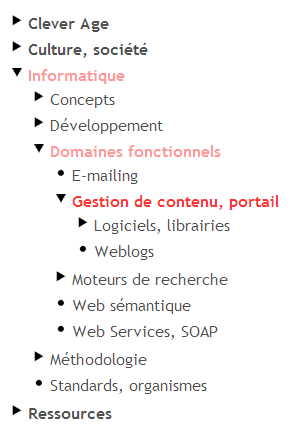
Voilà un exemple très parlant de ce que l’on peut en faire :

Voyez par vous-même : http://particuliers.edf.fr/rubrique...
Et voilà ce que ça donne en installation de base :

Utilisation
Il suffit de télécharger le fichier ci-dessous, de le dézipper à la racine de votre SPIP en s’assurant au préalable qu’il n’y a pas déjà
un fichier menu.html et/ou un fichier menu.php3.
Ensuite, ajoutez par exemple dans le rubrique.html, à l’endroit où vous voulez voir le menu :
<INCLURE(menu.php3){id_rubrique}>Personnalisation
Personnalisation des textes : couleurs, polices, tailles ...
La personnalisation s’effectue via la feuille de style présente dans le squelette menu.html :
<style>
.secteuroff { font-weight: bold; }
.rubriqueoff { font-weight: normal; }
.secteuron, .rubriqueon { font-weight: bold; color: #ff9999; }
.secteur, .rubrique { font-weight: bold; color: #ff3333; }
</style>Une différentiation est faite entre les secteurs et les rubriques de niveaux inférieurs et entre ces mêmes éléments selon qu’ils font ou non partie de la hiérarchie de l’élément courant :
- secteuroff pour un secteur différent de celui de l’élément courant
- secteuron pour le secteur de l’élément courant
- rubriqueoff pour une rubrique n’appartenant pas à la hiérarchie de l’élément courant
- rubriqueon pour une rubrique appartenant à la hiérarchie de l’élément courant
- secteur pour un secteur si c’est l’élément courant
- rubrique pour la rubrique courante si ce n’est pas un secteur
Cette feuille de style peut éventuellement être retirée de ce squelette et replacée dans la feuille de style générale.
Personnalisation des images
Comme vous pourrez le lire ci-dessous, ce menu exploite des fonctions déjà présentes dans SPIP, mais utilise une copie des images concernées.
Il est donc possible de remplacer les images de pliage et dépliage par d’autres, mais à condition de les remplacer par des images de mêmes noms et de même taille : 16 x 14 pixels.
De même, les puces peuvent aussi être remplacées.
Pourquoi recopier le répertoire img_pack/ ?
Comme vous pourrez le voir dans le zip, il est nécessaire de reprendre dans la racine une partie du répertoire img_pack/ qui se trouve normalement dans ecrire/.
C’est tout simplement que ce menu exploite les fonctionnalités DHTML développées pour l’interface de publication de SPIP (ie ce qui se trouve dans ecrire/inc_layer.php3) plutôt que s’appuyer sur un script DHTML externe à la manière du menu proposé par Kangourou.
Or, les fonctions utilisées génèrent du code HTML faisant référence de manière relative aux images contenues dans img_pack, ce qui oblige à en faire une copie à la racine. Heureusement, cela permet par ailleurs la personnalisation expliquée ci-dessus.
Compatibilité
| Plateforme | Navigateur | Fonctionne | Ne fonctionne pas |
|---|---|---|---|
| Windows | Internet Explorer | 6.0 | . |
| Windows | Netscape | 6.1, 7.02 | 4.51 [1] |
| Windows | Mozilla | 1.0, 1.3 | . |
| Windows | Phoenix | 0.5 | . |
| Windows | Opera | . | 6.05 [1] |
| Windows | Crazy Browser | 1.05 | . |

Discussions par date d’activité
95 discussions
Bonjour,
Je voudrais limiter la profondeur à laquelle on peut déplier les menus (c’est-à-dire : pouvoir afficher les rubriques de la racine et leurs sous-rubriques, mais pas les sous-sous-rubriques)... Comment faire ?
Merci d’avance.
Répondre à ce message
Salut je sais pas si ce serait possible, mais il y a surement moyen de simplifier le code de ce menu en utilisant le #EXPOSER, ça limiterait déjà le PHP
- voir : Exposer un article dans une liste
Répondre à ce message
Bonjour,
et grand merci pour ce superbe outil, hautement compatible, et ideal pour un plan du site ou pour atteindre des sous-rubriques bien planquees.. :-)
Bon, j’ai personnalisé un ptit poil, pour ne garder dans la page rubrique.html que la rubrique en cours, depliee avec les sous rubriques.
(la modif indiquee ici meme sur le
id_parent=0)
Par contre je me trouve avec un ptit souci, par rapport a cette modif, quand j’arrive en fin d’arborescence, et qu’il ne me reste qu’une rubrique, et ses articles.. je souhaiterais qu’il n’affiche rien quand il n’y a qu’une seule rubrique..
Des pistes ? ou une solution, meme ?
Merci en tout cas, jolie contribution !
Je me reponds a moi meme, ca peut servir a d’autres...
j’ai rajoute les codes suivants, le script lui meme etant dans un couple menu.php3/html
En gros ca revient a compter le nombre de sous rubriques et a n’afficher le menu que si on a au moins UNE sous rubrique .. y’a ptet plus simple ou sans php, mais j’ai pas vu !
C’est possible rien qu’en SPIP, c’est même le B A BA des boucles
Répondre à ce message
Salut,
j’ai vu sur le site de boomtchak que leur menu ne se repli pas lors de l’affichage de la selection si une branche est deja developpée au dessus. En fait , meme si on developpe tout et qu on selectionne un lien , ca revient pas a zero comme chez moi avec le menu (superbe cependant) que vous nous offrez.
Je sais que leur spip c’est plus tellement un spip mais est ce que c’est possible à faire avec la v 1.6 de spip (j’ai pas droit a la v 1.7 je suis ches les basics n france) :o)
Ne suis pas sûr que le problème soit une question de version SPIP.
Je l’utilise sur 2 sites, et ça ne marche pas ( 1.6 et 1.7)
Pencherais plutôt pour version de PHP de l’hébergeur.
Répondre à ce message
ça marche du tonnerre ! http://www.lycee-cormier.com
Répondre à ce message
Je voudrais remplacer les flèches par des images qui ne sont pas de même taille ... C’est possible ?
Répondre à ce message
j’ai cette erreur :
Fatal error : Cannot redeclare test_layer() in /home/sites/site123/web/ecrire/inc_layer.php3 on line 14
et rien ne s’affiche plus en dessous
Répondre à ce message
bonjour,
j’ai un soucis avec cette arborescence dynamique ;
En effet, lorsque je sélectionne une rubrique sur mon menu (ou une sous sous rubrique par exemple), le menu se repli complètement et je ne sait donc pas ou je suis !!!
quelqu’un peut il m’aider ?
Répondre à ce message
Bonjour, imaginons la rubrique mère A et ses sous-rubriques B, C, D
Je souhaiterais en cliquant sur le titre de la rubrique A ( et non sur la flèche position haute) faire déplier (exactement de la même façon qu’en cliquant sur la flèche) les sous-rubriques B, C et D.
En fait que je voudrais que mes rubriques mères ne servent qu’à déplier le menu. Je trouve personnellement qu’il n’est pas forcément évident aux visiteurs peu habitués de deviner la fonction de la flèche.
Techniquement celà est-il possible ?
(J’espère avoir été clair :))
Merci et encore bravo pour cette superbe contribution.
Répondre à ce message
J’ai intégré le menu.php3, menu.html etc, mais lorsque je charge la page, le message d’erreur suivant s’affiche :
Warning : main(menu.php3) : failed to open stream : No such file or directory in /srv/www/htdocs/devel1/CACHE/8/devel1-rubrique_test-4.0099c6.NEW on line 120
Warning : main() : Failed opening ’menu.php3’ for inclusion (include_path=’. :/usr/share/php’) in /srv/www/htdocs/devel1/CACHE/8/devel1-rubrique_test-4.0099c6.NEW on line 120
Là, je suis vraiment paumé.... si qqun a une idée, c’est welcome.
Boris
J’ai exactement le meme probleme si une bonne ame voulait bien nous eclairer ...
En reflechissant j’ai trouve la solution.
Le pb vient des droits sur les fichiers.
Il suffit d’appliquer les bons droits sur les fichiers apres les avoir recopier comme lors de l’install.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
