El plugin Thélia permite el uso conjunto del SPIP y Thélia para sitios mixtos (publicación y venta online).
Asociar un producto thélia a un artículo

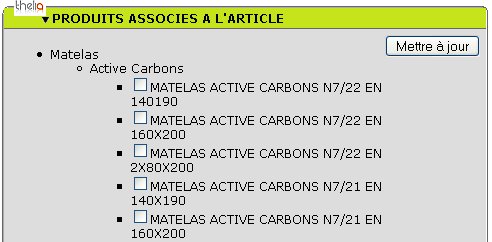
En la actualidad hay [1] una interfaz dentro espacio privado para asociar uno o más de los productos a una categoría o a un artículo. Esta interfaz se activa en desde panel de control del plugin CFG.
Dentro
En los esqueletos, se puede usar 4 nuevos bucles :
- PRODUITS_ARTICLES productos Thélia relacionados con artículos SPIP
- RUBRIQUESTHELIA_ARTICLES : Secciones Thélia relacionados a los artículos SPIP
- PRODUITS_RUBRIQUES : productos Thélia relacionados con secciones SPIP
- RUBRIQUESTHELIA_RUBRIQUES : secciones Thélia relacionados con los secciones SPIP
Ejemplo para mostrar los productos asociados a una sección :
<BOUCLE_seccion(RUBRIQUES){id_rubrique}>
#TITRE
#TEXTE..etc
<B_productos_asociados>
Productos asociados :
<ul>
<BOUCLE_productos_asociados(PRODUITS_RUBRIQUES){id_rubrique}>
[ <THELIA_produit#ID_PRODUIT type="PRODUIT" id="(#ID_PRODUIT)">
<li> <a href="#URL_PAGE{produit,ref=THELIA-REF}">THELIA-TITRE</a> </li>
</THELIA_produit#ID_PRODUIT>]
</BOUCLE_productos_asociados>
</ul>
</B_productos_asociados>
No hay productos asociados.
<//B_productos_asociados>
</BOUCLE_seccion>Asociar un artículo y un producto puede ser útil si por ejemplo tienes hojas de productos en el sitio en forma de artículos de SPIP (que te permite beneficiarte con las fortalezas de SPIP para editar el contenido, imágenes, foros ...), y deseas insertar un vínculo automático al carrito para añadir algunos de ellos.
Es un sistema flexible que puede ser utilizado para otras funciones, por ejemplo asociar una sección SPIP con una de Thélia. En ese caso, cuando la sección SPIP se muestra, se podría mostrar un catálogo de productos Thélia asociados a esta.
Reescritura de Urls
Para utilizar la reescritura de usl con Thélia, hay que añadir a nuestro .htaccess el siguiente código (dentro de la sección de reglas de reescritua —rewriterules—) :
#RUBRIQUE ##############
RewriteRule ^([a-z0-9-]*)_([0-9]*)_([a-z0-9-]*)_([a-z0-9-]*)_\.html spip.php?page=rubrique_thelia&id_rubrique=$2 [NC,QSA,L]
RewriteRule ^([a-z0-9-]*)_([0-9]*)_([a-z0-9-]*)_\.html spip.php?page=rubrique_thelia&id_rubrique=$2 [NC,QSA,L]
RewriteRule ^([a-z0-9-]*)_([0-9]*)_\.html spip.php?page=rubrique_thelia&id_rubrique=$2 [NC,QSA,L]
#PRODUIT #############
RewriteRule ^([a-z0-9-]*)_([0-9]*)_([a-z0-9-]*)_([a-z0-9-]*)__([^.]*)\.html spip.php?page=produit&ref=$5&id_rubrique=$2 [NC,QSA,L]
RewriteRule ^([a-z0-9-]*)_([0-9]*)_([a-z0-9-]*)__([^.]*)\.html spip.php?page=produit&ref=$4&id_rubrique=$2 [NC,QSA,L]
RewriteRule ^([a-z0-9-]*)_([0-9]*)__([^.]*)\.html spip.php?page=produit&ref=$3&id_rubrique=$2 [NC,QSA,L]
#FIN THELIALuego, en los esqueletos (inc-rubriques.html, rubrique_thelia.html, produit.html .. etc ..) reemplazar las URL spip a las secciones o productos thélia por
THELIA-REWRITEURL</ code>
Por ejemplo, dentro de rubrique_thelia.html linea 48 y 54 :
<code>#URL_PAGE{produit,ref=THELIA-REF&id_rubrique=THELIA-RUBRIQUE_ID}Se cambiará por :
THELIA-REWRITEURL
Solución de conflictos en la clase smtp
A veces existe una situación de conflicto en la clase Smtp utilizadas no sólo por Thélia, sino también por algunos plugins SPIP, entre ellos « enviar a un amigo » y « spip-listes ».
Puedes comentar la línea 58 de fonctions/moteur.php que contiene la inclusión de Smtp.class.php :
//include_once("classes/Smtp.class.php");Multilingüismo
SPIP y Thélia utilizan ambos la variable lang en la url, pero los valores que esperan no son los mismos. En SPIP, lang tiene el valor de dos caracteres, mientras que en thélia,
lang</ code> toma el valor de un número.
Por defecto, sólo hay tres lenguas en Thélia, otros idiomas se añaden manualmente según sea necesario en la tabla <code>lang</ code>.
- francés: 1
- inglés: 2
- español: 3
Por lo tanto, es importante para establecer una conexión entre la denominación de SPIP y el nombramiento de Thélia. El plugin está configurado correctamente para los 3 idiomas por defecto de Thélia, pero si se ven obligados a añadir otros, será necesario necesario personalizar las correspondencias.
- en este caso, cambiar en el archivo spip_thelia_fonc.php, línea 94:
<cadre>
switch($_REQUEST['lang']) {
case 'fr' : $_REQUEST['lang'] = 1; break;
case 'en' : $_REQUEST['lang'] = 2; break;
case 'es' : $_REQUEST['lang'] = 3; break;
default: $_REQUEST['lang'] = 1; break;
}
</cadre>
{{{Usar el plugin de comentarios Thélia}}}
Existe un plugin en Thélia que permite agregar comentarios sobre los productos [-> http://contrib.thelia.fr/spip.php?article12].
Si deseas utilizarlo en tu sitio spip-thélia, deberás cambiar el archivo Commentaires.class.php (línea 102) y reemplazar :
<code>
if(isset($_POST['action']) && $_POST['action'] == "ajcommentaire"){por
if(isset($_POST['thelia_action']) && $_POST['thelia_action'] == "ajcommentaire"){Aqui un ejemplo de integración dentro de produit.html
<h2>Comentarios sobre este producto</h2>
<T_comment>
<ul>
<THELIA_comment type="COMMENTAIRES" ref="THELIA-PRODUIT_REF">
<li>Comentario de THELIA-NOM : THELIA-MESSAGE <br />
THELIA-HEURE THELIA-DATE </li>
</THELIA_comment>
</ul>
</T_comment>
<//T_comment>
<br class="nettoyeur" />
<form action="#URL_PAGE{produit,ref=THELIA-REF}" method="post">
<input type="hidden" name="thelia_action" value="ajcommentaire" />
<input type="hidden" name="commentaire_ref" value="THELIA-REF" />
Nombre : <input type="text" name="commentaire_nom" /><br />
Comentario : <input type="text" name="commentaire_message" /><br />
<input type="submit" value="Enviar" />
</form>Venta de productos virtuales
Si vas a usar el plugin de productos virtuales de Thélia
http://contrib.thelia.fr/spip.php?a..., reemplaza dentro de Prodvirtuel.class.php línea 244 :
action=prodvirtueldl por
thelia_action=prodvirtueldl

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
