Mise en œuvre du paiement
Activer le traitement
Une fois le plugin activé, vous pouvez aller sur un de vos formulaires construits avec le plugin formidable. En suivant le lien « Configurer les traitements » vous trouverez un nouveau traitement proposé « Paiement : Demander un paiement après saisie du formulaire ». Il suffit de cocher la case et de configurer ce traitement pour bénéficier de cette fonctionnalité de paiement. Il est nécessaire d’activer également le traitement « Enregistrer les résultats ».

Configurer le traitement
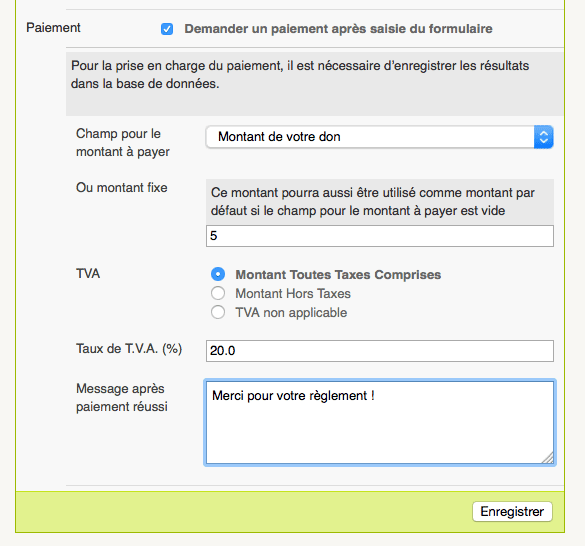
La configuration du traitement est simple :
- vous choisissez le champ dont la valeur doit être utilisée comme montant à payer ;
- alternativement vous pouvez remplir un montant fixe. Ce montant pourra être utilisé si aucun champ n’est utilisé ou si le champ choisi n’est pas rempli ;
- vous indiquez si le montant saisi s’entend Hors Taxes ou Toutes Taxes Comprises (ou si la TVA n’est pas applicable) ;
- vous indiquez le taux de TVA qui doit être appliqué à ce montant (ou 0 si pas de TVA) ;
- vous ajoutez un message qui sera affiché après paiement.
Type de champ pour le montant
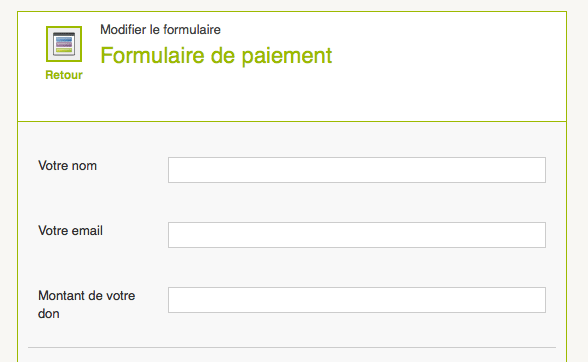
Pour le montant vous pouvez utiliser un champ de type ligne : la saisie sera libre et c’est l’utilisateur qui choisit le montant qu’il va payer.

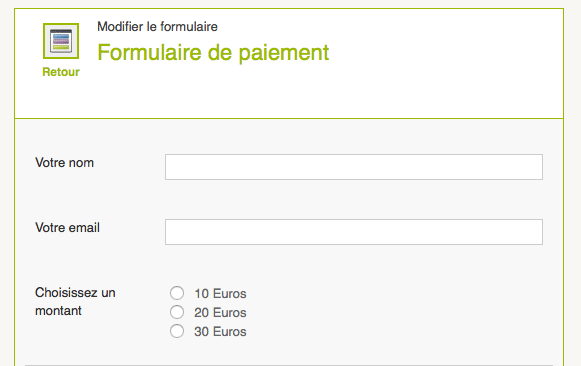
Vous pouvez utiliser un champ de type boutons radios : dans ce cas le formulaire propose plusieurs montants et l’utilisateur choisi une des options.

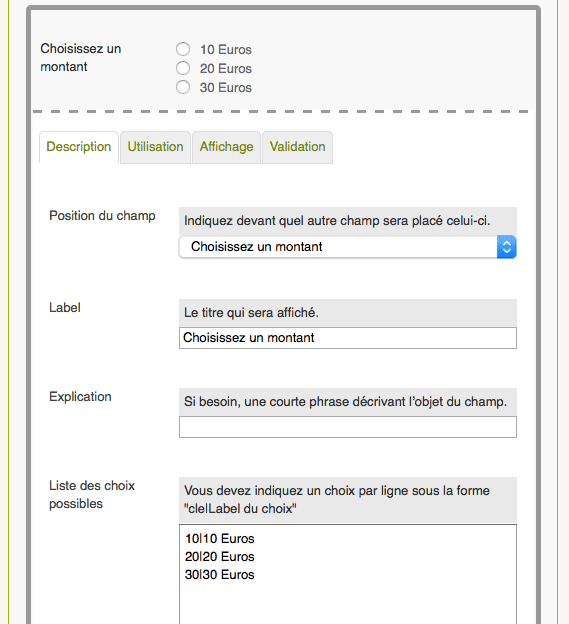
Attention : dans ce cas il faut que les valeurs fournies dans la configuration de la saisie soient bien des nombres, correspondant aux montants.

Par exemple :
10|Dix Euros
20|Vingt EurosEnfin vous pouvez utiliser un champ de type liste déroulante qui permettra également à l’utilisateur de choisir le montant.
Si vous ne voulez pas laisser l’utilisateur choisir le montant à payer, ne mettez aucun champ pour le montant, et dans le traitement indiquez le montant fixe qui devra être payé.
Configurer le formulaire
Dans la configuration du formulaire, pour l’option « Afficher ensuite » vous pouvez choisir toutes les actions sauf celle intitulée « Rediriger vers une nouvelle adresse » qui ne permet pas à l’utilisateur de réaliser l’étape de paiement.
Fonctionnement
Une fois votre formulaire enregistré et configuré vous pouvez l’utiliser par exemple dans un article.

Dans le site public, l’utilisateur entre les valeurs dans le formulaire et clic sur « Valider ».
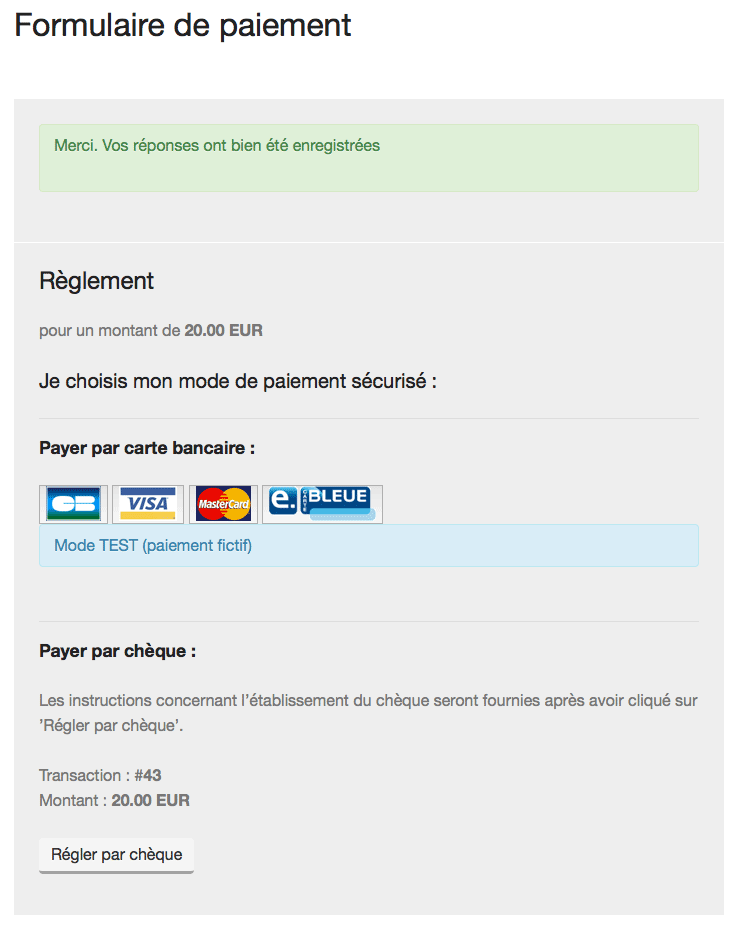
Il accède alors au formulaire de paiement :
- la récapitulation du montant à payer
- les moyens de paiement activés et configurés dans le plugin bank
L’utilisateur peut finir le processus de paiement en cliquant sur un des boutons.
Chaque affichage du formulaire de paiement créé en base une transaction au statut commande. Lorsque le paiement est confirmé la transaction passe en statut ok. Toutes les transactions peuvent être visualisées dans l’interface du plugin bank.


Discussions par date d’activité
42 discussions
Bonjour,
J’utilise ce plugin depuis longtemps, il est très pratique pour les dons ou la vente de produit/service unique. Par contre j’atteins très rapidement ces limites dès que je veux pouvoir proposer plusieurs options dont les prix sont identiques.
Sur un site j’ai par exemple 5 options (de produits/services) à vendre, donc je souhaiterais proposer le choix à l’utilisateur.
Tout va bien :
Pour que le champs « Montant à payer » soit satisfait, je dois lui fournir l’ID de mon select.
Problème les clés de mes choix dans mon select doivent tous être différent (alors que des tarifs sont identiques) et de toute manière, même si je pouvais avoir des ids en doublons, je ne pourrais jamais savoir ce que mes utilisateurs ont choisis...
Est-ce quelqu’un à une idée à court terme ?
Je ne souhaite pas complexifier l’ergonomie avec paniers&commandes...
merci,
Répondre à ce message
Bonjour,
Une raison à ne pas avoir fait le tag correspondant pour que ce soit disponible dans SVP pour SPIP 4.2
Cf : https://git.spip.net/spip-contrib-extensions/formidablepaiement/commit/6d74ba427409a76f3124d8e13dd36824059c338c
Répondre à ce message
Bonjour,
Et merci.
Est-il possible d’avoir directement la page avec le formulaire + les moyens de paiement et non d’avoir 2 pages
Par avance merci
Et bonne journée
Bruno
Répondre à ce message
Bonjour à tous, est-il possible de recevoir un message après paiement ?
Actuellement, j’ai un formulaire d’adhésion à une association, suivi par un paiement avec le plugin Paiement avec Formidable et Bank. Le message qui informe l’association d’une nouvelle adhésion est envoyé après le formulaire d’adhésion et avant le paiement. Parfois, il y a des bugs, et les utilisateurs ne paiement pas.
C’est à dire que l’association doit faire un rapprochement entre les adhésions reçues et les paiements reçus.
Serait-il possible qu’un message soit envoyé après paiement ?
Merci,
Éric LM
Répondre à ce message
Somme avec paiement
Deuxième problème avec Paiement. (voir mon précédent message)
Dans mon formulaire de dons pour une association, nous souhaitons également proposer l’adhésion à l’association.
L’internaute choisit le montant de son don, et s’il veut adhérer, il coche une case et le montant total à payer est le montant du don + le montant de la cotisation.
J’ai déjà posé cette question il y a quelques mois sur le forum Spip, et @RealEt avait donné une réponse, que je n’ai pas réussi à mettre en place. La voici :
Et là, je bloque. Je ne vois pas où intégrer ce script dans mon formulaire Formidable.
Pourriez-vous me mettre sur la piste ? Merci d’avance.
Eric LM
Répondre à ce message
Paiements multiples
Bonjour à tous, j’ai plusieurs problèmes avec Paiement, je vais faire plusieurs messages.
Je suis en train de travailler sur un formulaire de dons pour une association. On propose 4 montants de dons fixes, (j’ai donc une série de 4 boutons radio) et si la personne souhaite donner librement, le formulaire propose une case « Montant libre ».
Mon problème, c’est qu’il faut dire au plugin Paiement quel est le label du formulaire dans lequel se trouve le montant du paiement. Or dans mon cas, le paiement est soit l’une des 4 options, soit le montant libre.
J’ai bien essayé de travailler avec un champ caché, qui prendrait comme valeur soit l’une des 4 options, soit le montant libre. Mais c’est là que je bloque : je ne trouve pas de solution pour attribuer au champ caché une valeur.
Avez-vous une idée ? Merci d’avance.
Bonne journée,
Éric LM
Répondre à ce message
Bonjour,
Dans un formulaire où la saisie du montant est libre, et j’ai un bug : avec la saisie 50.20, ça marche, mais pas avec 50,20
Autrement dit, ça plante quand les gens mettent un chiffre avec une virgule pour mettre des décimales.
Est-ce qu’il faut considérer ça comme un bug ou comme une feature ?
ca plante à quel moment ?
je dirais que c’est un bug. Il devrait y avoir automatiquemnt une normalisation des saisies.
Je crois que tu peux le faire manuellement dans les options de vérif de la saisie (à vérifier).
Ça plante au moment de choisir entre les différents modes de paiement.
La valeur du montant à payer passe à 0 (zéro).
Dans la saisie (type texte), j’ai mis comme vérification : nombre décimal, « , » comme séparateur autorisé, 2 décimales
Peux tu essayer d’appliqurr ce patch et voir ce que cela donne ?
J’ai pas de config de test (mais je suis persuadé à 95% que ca va marcher, vu que je m’en sert en interne pour un autre besoin de paiement)
http://spip.pastebin.fr/55259
Peux tu essayer d’appliqurr ce patch et voir ce que cela donne ?
J’ai pas de config de test (mais je suis persuadé à 95% que ca va marcher, vu que je m’en sert en interne pour un autre besoin de paiement)
http://spip.pastebin.fr/55259
Je viens de tester ton patch.
C’est encore pire : ça met le montant à 0 que ce soit 50.20 ou 50,20
:(
PS : en attendant, dans la saisie décimale, j’ai interdit la virgule
désolé, me suis planté dans le retour des arguments.
http://pastebin.fr/55265 devrait être bon.
peux tu vérifier ?
des nouvelles ?
Bonjour ,
Je me permets ce up, car j’ai exactement le même phénomène que RealEt, cad si j’utilise la virgule comme séparateur j’ai aussi un montant « 0 » après validation du formulaire ( avec le point tout va bien mais beaucoup d’utilisateur utilisent « automatiquement » la virgule et sont désappointés....
Merci de votre compréhension,
Cordialement ,
Miros
Répondre à ce message
Bonjour,
Dans les traitements, il y a le traitement standard de Formidable permettant d’envoyer un mail de confirmation à l’internaute.
Par contre, il n’y a pas de mail de confirmation que le paiement a bien été reçu.
Ce serait pourtant bien pratique, en particulier avec les paiements différés tels que par chèque ou par virement.
Est-ce que c’est envisageable ?
Simple à rajouter ?
Merci d’avance
Répondre à ce message
Bonjour,
Je constate que l’export (CSV ou XLS) n’a que les informations du formulaire formidable, mais pas celles de la transaction associée.
Pourtant, la page de détail d’une réponse ecrire/ ?exec=formulaires_reponse&id_formulaires_reponse=nnnn affiche bien dans un 2e cadre les informations de la transaction.
Est-ce qu’il serait possible d’exporter aussi les informations de transaction ?
Quelques indication de RastaPopoulos sur IRC :
je sais plus s’il y a un pipeline pour augmenter chaque ligne
(donc celle de titre des colonnes, donc deux pipelines)
dans Profils j’ai fait ça pour l’export CSV
après ça fait un truc énorme, puisque chaque ligne passe indépendamment, peut pas y avoir de allfetsel
donc niveau perf… si t’as 5000… 10000… lignes à exporter et que tout passe un par un…
tu peux pas avoir le beurre et l’argent du beurre
c’est compliqué d’avoir un export en masse performant ET un traitement fin ligne par ligne permettant de modifier les contenus de chaque ligne
ah cela dit en fait là dans Formidable ça passe déjà ligne par ligne pour l’instant
y’a bien un pipeline pour les titres et un pour chaque ligne, comme dans Profils
donc tu peux ajouter des colonnes de transaction dans le sous-plugin si tu veux
Répondre à ce message
Merci pour le travail réalisé.
J’utilise le plugin Bank et le plugin paiement avec formidable depuis quelques semaines et ça fonctionne bien.
Depuis la dernière maj de bank pour répondre aux nouvelles obligations légales au 14 septembre, j’ai également mis à jour paiement avec formidable.
J’ai renseigné les champs mapables de nom, prénom... dont je dispose mais le formulaire ne les stocke pas après enregistrement. A chaque fois que je reviens sur la page, rien n’est mappé. j’ai pourtant vidé le cache plusieurs fois et retenté mais sans succès.
Un bug ?
Bonjour,
Le problème de mapping subsiste toujours : impossible de mapper les champs nom/prénom/etc avec les champs que je collecte
pouvez vous m’envoyer un export du formulaire au format .yaml, que je comprenne le problème ?
Merci
C’est fait :)
Il y avait deux bugs : un dans une toute dernière version de formidable, l’autre dans formidablepaiement.
Attendez 18h, puis mettez à jour formidable (3.42.1) et formidablepaiement (1.1.1).
Génial et merci :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
