Accessibilité des vidéos
Accessibilité de la vidéo
Afin d’être pleinement accessible, une vidéo (composée d’images et de sons) doit répondre à plusieurs critères.
Le critère de base est de fournir une alternative textuelle à la vidéo, c’est ce qu’on appelle également un transcript (ou retranscription) textuel.
Pour améliorer encore l’accessibilité il peut être utile voir nécessaire de fournir des alternatives synchronisées à la vidéo. Ces alternatives peuvent être de deux types :
- des sous-titres (alternatives aux sons),
- une audio-description (alternative aux éléments visuels)
Ces alternatives synchronisées peuvent être incrustées directement dans le fichier vidéo ou gérées/activées par le lecteur vidéo qui utilisera alors des fichiers externes de type xml pour les sous-titres et mp3 pour l’audio-description.
Accessibilité du lecteur vidéo
Enfin l’interface du lecteur vidéo lui-même doit également être accessible à savoir, être pleinement utilisable au clavier et être lisible dans un lecteur d’écran de type JAWS ou NVDA. La navigation au sein de l’interface se fait en utilisant la touche tabulation (attention les navigateurs autres que IE ont besoin de la souris pour mettre le focus sur l’élément ou sortir de l’élément)
Que fait ce plugin ?
Ce plugin a donc été développé de manière à pouvoir :
- permettre l’association entre une vidéo et les différents fichiers servant d’alternatives :
- fichier de transcript,
- fichier de sous-titre,
- fichier d’audio-description.
- afficher cette vidéo dans un lecteur vidéo accessible
Le plugin vidéo accessible
Choix du player
Le lecteur JWPlayer par LongTail vidéo, disponible sous licence CC-BY-NC, répond aux différents critères d’accessibilité.
Un exemple d’intégration du plugin est notamment visible sur les sites de l’Agence de la Biomédecine pour lesquels le plugin a été développé dans le cadre d’une mise en conformité au RGAA : www.dondorganes.fr
Enrichissement des vidéos
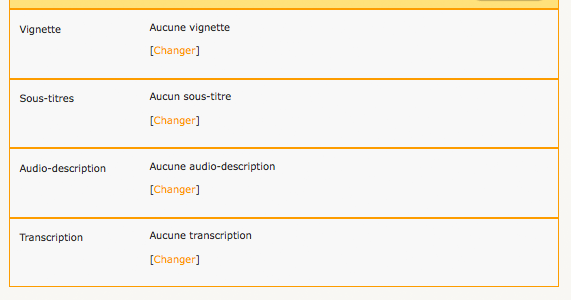
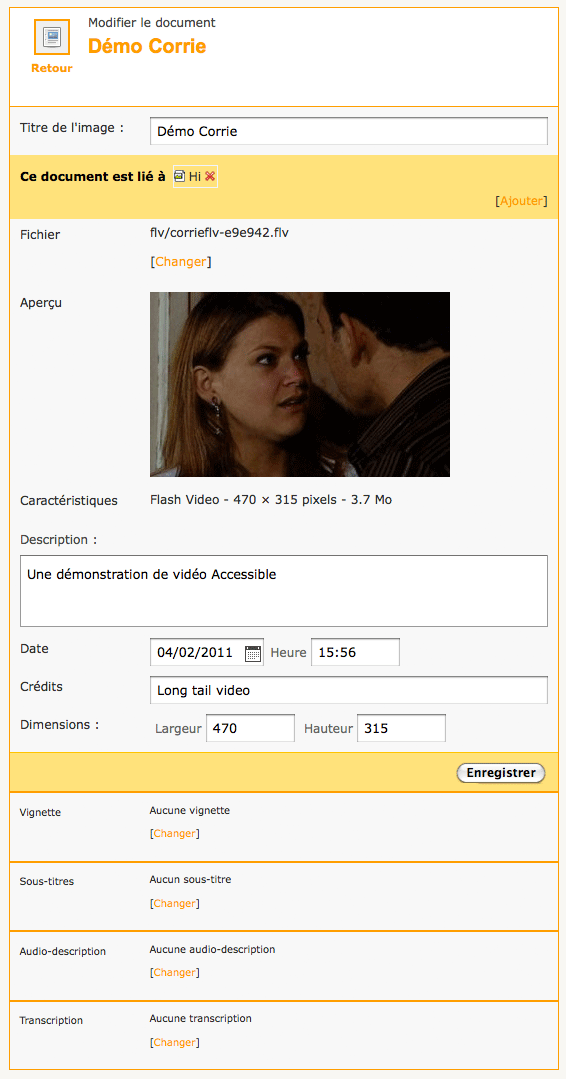
Lorsque vous ajoutez un document de type vidéo, le formulaire d’édition proposé par le plugin Médiathèque est alors enrichi avec de nouvelles possibilités.
En plus de la possibilité d’ajouter une vignette à la vidéo, comme SPIP le prévoit aussi nativement, il devient possible d’y ajouter plusieurs fichiers complémentaires :
- Un fichier de sous-titrage
- Un fichier d’audio-description
- Un fichier de transcription

Chacun de ces fichiers peut être téléchargé depuis votre ordinateur, ou depuis une URL distante, comme pour la vignette.

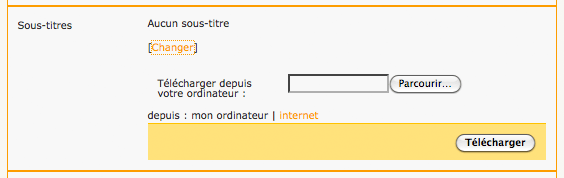
Ajouter un sous-titrage
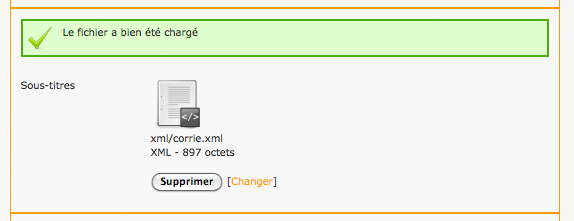
Un fichier de sous-titrage doit être au format .srt ou au format .xml. Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.xml

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
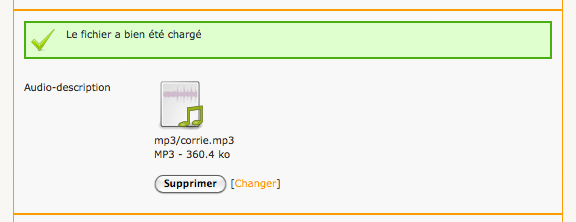
Ajouter une audio-description
Un fichier d’audio-description doit être au format audio, mais JWPlayer ne prend en charge que deux formats : AAC (.aac, .m4a) et MP3 (.mp3). Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.mp3

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
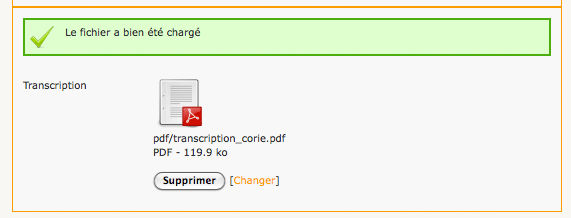
Ajouter un transcription au format texte
Pour la transcription, vous pouvez utiliser n’importe quel fichier fournissant un contenu texte, avec bien sûr une préférence pour un format ouvert et interopérable.

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
Installation du plugin Vidéo Accessible
Ce plugin s’installe comme n’importe quel autre. Il ne nécessite pas le plugin Médiathèque car il est utilisable sans (dans le cas où l’on ne veut utiliser que le modèle vidéo). Il est toutefois fortement recommandé de l’utiliser conjointement avec le plugin Médiathèque pour bénéficier de l’interface enrichie lors de l’édition des vidéos dans les documents de SPIP.
Pour la page de configuration du plugin, il est nécessaire de disposer de SPIP-Bonux ou du plugin itérateurs qui fournissent l’un et l’autre la boucle POUR.
Activer le plugin
L’activation du plugin donne accès à une page de configuration dédiée au plugin, via l’icone en forme d’outils située sur la droite.

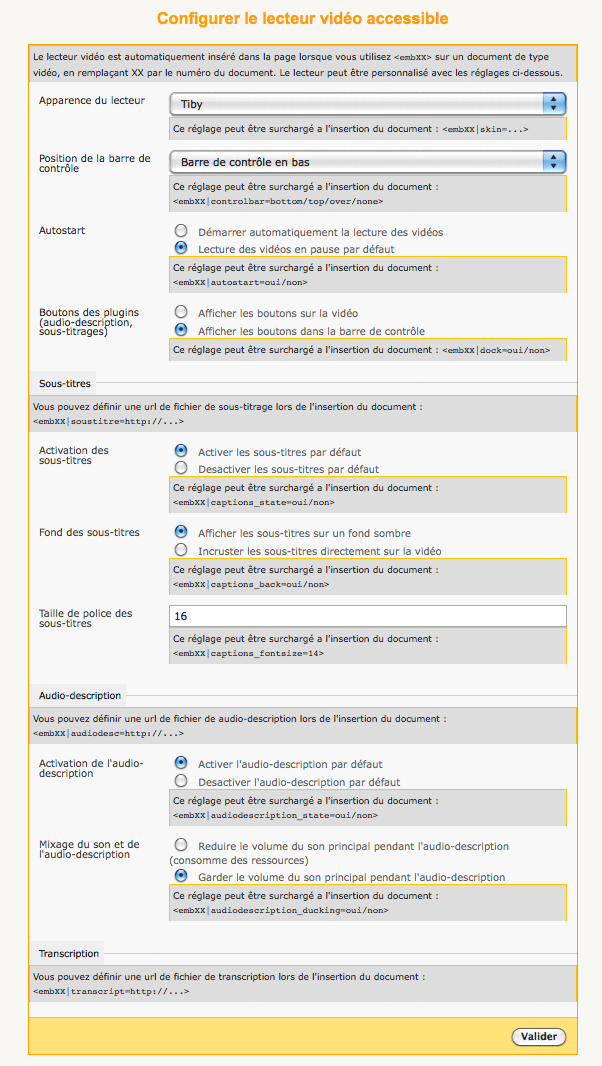
Configurer le plugin
La page de configuration des vidéos permet de personnaliser le comportement par défaut et l’apparence des vidéos.
À partir du moment où le plugin est actif, toutes les vidéos insérées par le raccourci <embXX> ou <videoXX> seront prises en charge par le plugin et insérées via le player JWPlayer.
Les réglages configurables sont :
- Apparence du lecteur : choix parmi plusieurs skins libres.
- Position de la barre de contrôle du lecteur
- Autostart de la vidéo
- Position des boutons des plugins
- Activation des sous-titres par défaut
- Fond utilisé pour l’affichage des sous-titres
- Taille de la police des sous-titres
- Activation de l’audio-description par défaut
- Mixage de l’audio-description avec la piste son de la vidéo
Chaque réglage configuré ici peut-être surchargé au cas par cas par un paramètre du modèle. Cette page de configuration est donc aussi un aide-mémoire qui rappelle comment surcharger chaque comportement.
Ajouter une vidéo
Format des vidéos
JWPlayer supporte les formats vidéos H.264 (.mp4, .mov, .f4v), FLV (.flv) et 3GPP (.3gp, .3g2).
Néanmoins, si vous voulez bénéficier de la lecture de vos vidéos sur les mobiles de type iOS qui ne supportent que H.264, vous avez intérêt à utiliser ce format de préférence. Ainsi JWPlayer proposera la vidéo dans ce format via la balise HTML5 <video> pour la lecture sur ces périphériques.
Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.flv et sa vignette http://www.longtailvideo.com/jw/upload/corrie.jpg
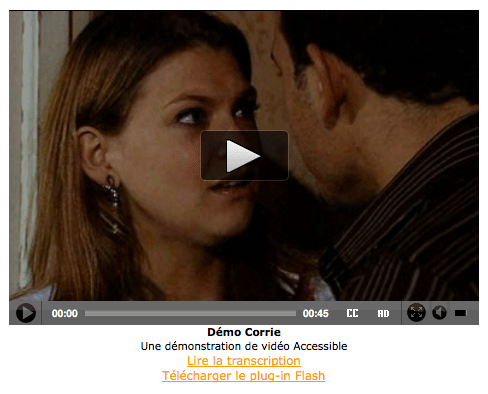
Insérer une vidéo dans un texte
Une fois votre vidéo chargée dans les documents, et enrichie par les fichiers complémentaires vus plus haut, vous pouvez l’insérer par le raccourci SPIP habituel : <emb123> en remplaçant 123 par le numéro de document de votre vidéo.

La vidéo est présentée au chargement avec la vignette en image statique. Un lien apparaît explicitement vers la transcription lorsqu’elle est disponible. Un lien apparaît aussi pour télécharger le plugin flash pour s’assurer que le visiteur dispose de tous les outils pour lire la vidéo.
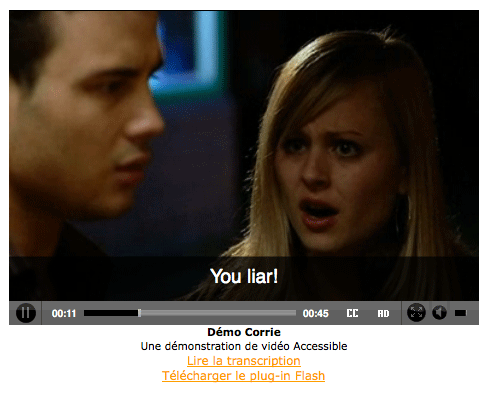
Un clic sur la vidéo suffit à déclencher la lecture avec sous-titrage et audio-description (si ils ont été activés par défaut).

Considérations techniques
Web Performance
Le plugin a été optimisé pour les sites qui diffusent quelques vidéos dans leur contenu, avec l’hypothèse qu’une faible proportion des pages du site contient des vidéos.
De ce fait, au lieu d’insérer tout le javascript sur toutes les pages du site, le plugin ne l’insère à la volée que lorsqu’une page contient une vidéo, repérée par la chaine video-jwplayer insérée par le modèle <video>. Ce javascript est inséré en pied de page, pour ne pas ralentir le chargement du reste de la page.
Dans le cas d’un site qui utiliserait massivement la vidéo sur toutes ses pages, il serait préférable d’opter pour une insertion systématique du javascript, concaténé et minifié avec les autres scripts de la page.
Dans le HTML, il a été choisi d’insérer une balise HTML5 <video> qui porte nativement la vidéo et la vignette. Cela permet la lecture de la vidéo même sans javascript ni flash, pourvu que le format vidéo soit le bon. C’est donc la solution qui permet la plus grande interopérabilité.
Interopérabilité
Dans le cas de la lecture sur un périphérique iOS, JWPLayer insère la version HTML5 du player, basée sur un enrichissement javascript de la balise <video>.
Il suffit donc de choisir un format H264 pour que les vidéos soient lisibles sur la grande majorité des plateformes.
Personnalisation du player
JWPlayer est personnalisable par des skins et des plugins. Le plugin inclue nativement les skins sous licence libre disponibles sur http://www.longtailvideo.com/addons/skins
Si vous souhaitez ajouter une skin payante, ajoutez-la dans un sous-dossier jwplayer/skins/nomdelaskin de votre dossier squelettes. Elle apparaitra alors automatiquement dans la page de configuration.
Veillez bien à n’utiliser que des skins compatibles JW Player 5.2 et plus et à installer dans le dossier aussi bien le .zip que sa version décompressée qui est utilisée par la version HTML5 du player.




Discussions par date d’activité
73 discussions
Bonjour,
Je constate un fonctionnement étrange du plugin sous Firefox que je n’observais pas il y a quelques temps ! Avec ce navigateur, le lecteur vidéo ne se charge pas correctement (l’écran du lecteur reste noir, la barre de commandes du lecteur ne s’affiche pas et il est donc impossible de visionner la vidéo).
Un exemple de vidéo impossible à lire, avec écran noir sous FF.
Seule exception, les vidéos s’affichent correctement sous Firefox uniquement si celle-ci contient un fichier de sous-titrage !
Une exemple d’une vidéo sous-titrée, visible normalement sous FF.
Sur d’autres navigateurs (IE, Chrome et Safari), je ne rencontre aucun de ces problèmes : la vidéo est lisible (qu’elle ait des sous-titres ou non) et la barre de commandes du lecteur s’affiche !
PS : je suis sous SPIP 3.0.20 [22255] avec la dernière version du plugin Vidéo accessible installée (0.6.10). J’ai mis à jour aussi le plugin Flash dans Firefox (67.0.4 32 bits)
Savez-vous quelle est l’origine de ce problème d’affichage sous FF ?
Cordialement.
Répondre à ce message
Bonjour,
je viens de faire un test en 3.2 et il semblerait qu’il soit compatible, au moins dans les fonctions basiques.
Je ne peux par contre affirmer totalement qu’il l’est, je ne l’utilise que de façon très simple.
Bon Week End
Je viens d’ouvrir un pull request pour que cela soit pris en compte dans le zip. Il y a plus qu’à attendre que cerdic fasse le nécessaire.
Je ne préfère pas étendre la compatibilité 3.2 à cette version du plugin qui repose sur un lecteur qui est devenu depuis privé et payant et qui envoie des infos à la firme que le commercialise.
La version pour SPIP 3.2 sera refondue, probablement sur la base du player videojs qui supporte les sous-titrage et plus ou moins les audio descriptions. Je vais creuser un peu avant de fixer tout ça
Cerdic, pourriez-vous indiquer le plugin player videojs qui supporte les sous-titres ? S’agit-il du plugin https://contrib.spip.net/Plugin-Video-s ? Merci d’avance.
Répondre à ce message
Salut cerdic :-)
Il semble y avoir un problème avec le plug et l’https ...
En suivant l’article https://contrib.spip.net/Passer-un-site-SPIP-sous-https
et en allant voir dans l’article une vidéo mp4 qui est dans la héberger sur le site, chrome m’affiche 3 erreurs :-(
Mixed Content : The page at ’https://www....com’ was loaded over HTTPS, but requested an insecure plugin data ’http://l.longtailvideo.com/5/6/logo.png’. This content should also be served over HTTPS.
Mixed Content : The page at ’https://www....com’ was loaded over HTTPS, but requested an insecure plugin data ’http://plugins.longtailvideo.com/crossdomain.xml’. This content should also be served over HTTPS.
Mixed Content : The page at ’https://www....com’ was loaded over HTTPS, but requested an insecure plugin data ’http://plugins.longtailvideo.com/5/viral/viral-2d.swf’. This content should also be served over HTTPS.
Franck
Bonjour
Même constat pour moi. J’ai essayé de remplacer les « http: » par des « https: » dans le fichier :
/jwplayer/player/jwplayer.js
Mais cela ne fonctionne pas... Les avertissements perdurent.
Il doit y avoir un autre endroit à corriger dans les fichiers du plugin...
Bonjour
Je reviens sur ce pb d’avertissement https sur les pages avec videos... Qqu’un a-t-il pu résoudre ce pb ?
Jean-Luc
Répondre à ce message
Bonjour,
Je suis sous SPIP 3.0.20 et j’utilise le plugin video_accessible 0.6.10.
Lors de l’ajout d’une vidéo dans un article avec la balise
, et pour des raisons d’accessibilité web, j’aimerais que le code généré pour l’ajout du lecteur vidéo ne contienne pas l’attribut « bgcolor » (cf. ci-dessous).
D’après mes recherches, il me semble que ce sont les fichiers jwplayer.js et swfobject.js du plugin (dans le dossier /jwplayer/player/) qui se chargent de l’ajout de cet attribut. Si oui, comment puis-je faire pour surcharger proprement ces deux fichiers ? Sinon, voyez-vous une autre solution à mettre en œuvre pour empêcher l’ajout de cet attribut « bgcolor » dans le code généré ?
Merci d’avance pour votre réponse.
Cordialement.
Sébastien.
Répondre à ce message
Sur un site avec des urls arborescentes, les flv sont lus dans l’espace privé, mais pas dans l’espace public (dans une sous-sous rubrique). Je ne sais pas si c’est la bonne approche, mais ajouter dans le modèle video |url_absolue à #URL_DOCUMENT résout ce soucis
https://github.com/Cerdic/video_accessible/blob/master/modeles/video.html#L33
Répondre à ce message
Bonjour,
J’utilise ce plugin, mais avec les navigateurs, j’ai uniquement une image sans barre de contrôle, et il faut double-cliquer pour lancer la lecture, ce qui ne parait pas évident pour le visiteur.
Est-ce que j’ai omis un paramètre ?
Merci
En fait le problème se pose uniquement en activant le mode « html5 » dans les options avancées.
Est-ce normal ?
J’ai le même souci et je ne trouve pas de réponse.
Est-ce plugin est maintenu ?
Je constate aussi ce comportement, personne n’aurait une idée ?
Répondre à ce message
bonjour,
je viens d’installer video accessible. J’ai fait un essai, mais cela ne fonctionne pas. Je m’explique : j’ai embed une petite video en .flv, je visualise l’article avant de le publier. Je vois bien le lecteur s’afficher mais il est écrit « Aucune vidéo dont le format ou le type MME est géré n’a été trouvé »
Quelqu’un peut-il m’aider ?
Merci d’avance !!
Eddie
Répondre à ce message
Je ne m’étais encore jamais penché sur ce plugin mais là, je viens de m’y mettre et je suis assez bluffé ! Bravo, et merci !
Une petite question cependant :
Merci par avance
la taille de la vidéo est reprise de la largeur/hauteur renseignée sur le document vidéo dans le back-office.
En effet, sauf que dans le cadre d’un switch spip 2.0 vers spip 3, j’ai du changer de plugin pour les vidéos (d’où mon test de video accessible en fait) et le truc c’est que toutes les vidéos se sont réinitialisé à 0/0, du coup, j’ai la taille la plus petite déterminée sans doute par la taille originale des vidéos du site (qui il faut bien le dire, ne sont pas top, niveau qualité)
Du coup, je me demandais si on pouvait forcer une taille d’affichage si aucune n’est spécifiée en back office et/ou si la taille spécifiée est égale à 0 ce qui, de base, n’est pas une valeur très cohérente.
Bref, je re-regarderai tout ça demain à tête reposée ^^
Merci pour ton retour en tout cas.
Bon en fait en cherchant un peu on trouve ! Il suffisait juste de surcharger et d’éditer le /modeles/videos.html
il y a une ligne dedans qui fixe les dimensions par défaut.
:-)
Bonjour,
Y a t-il une piste pour rendre le lecteur vidéo « responsive » ?
Merci pour ce plugin.
Aymeric.
Salut :)
A priori les vidéos sont en <embed> , donc avec un peu de CSS et quelques médiaqueries tu devrais être bon
(sinon, en méthode à l’arrache, tu mets l’embed en width 100% dans une div qui elle, est responsive et le tour est joué :)
Videos responsive ?
J’ai migré un site spip 2 > spip 3. Le plugin Vidéo accessible a pris le relais du lecteur multimedia. Avec le classique binôme video_wrapper/video_container, les vidéos étaient parfaitement responsive.
J’ai bien l’impression que le plugin Vidéo accessible a cassé tout ça... Comment peut-on rétablir ce comportement ?
Répondre à ce message
Bonjour,
Sachant que le plugin iterateurs a été implémenté dans spip 3, est il encore nécessaire de brancher le plugin Bonux pour que tout fonctionne bien ?
Merci.
Salut,
Je crois savoir que la majeur partie de Bonux aussi a été intégrée dans SPIP 3 (ce qui ne l’a pas été est contenu dans le plugin spip-bonux-3 qui ajoute quelques nouvelles fonctionalités intéressantes et qui, accessoirement, sert de dépendance à tellement d’autres choses que je te suggère grandement de le garder quand même)
Répondre à ce message
Accès SVN pour ce plugin ?
A priori, ce plugin n’est plus accessible depuis la zone. Comment peut-on le « svn-checkouter »
(puis le « svnupdter » par la suite ?)
Bonjour,
En effet, le plugin a changé d’adresse et est désormais accessible via GIT => https://github.com/Cerdic/video_accessible/commits/master
Comme le deviendront sans doute à terme une grosse partie des plugins spip ... (si toutefois ce chantier est encore dans les tuyaux, j’avoue que je ne sais pas très bien où ça en est rendu)
Répondre à ce message
Bonjour,
En voulant me servir de la fonctionnalité des sous-titres, cela fonctionnait bien sous Spip 2 en utilisant |soustitre=http://lien_vers_mon_fichier.srt, mais j’ai eu quelques difficultés sous Spip 3.
J’ai téléversé mon fichier srt dans le champ « sous-titre » de la fiche de mon doc vidéo (via médias), mais ce dernier n’était pas pris en compte lors du visionnage de la vidéo.
Pour résoudre le problème, j’ai édité le fichier modeles/video.html, et j’ai modifié la boucle « annexes » :
avant :
après :
Après cette modification, tout est rentré dans l’ordre (spip 3.0.17 et video accessible 0.6.8)
Et merci pour ce plugin.
Répondre à ce message
Bonjour,
Merci pour ce plugin, cependant j’ai un soucis après l’avoir installé en local (spip 3.0.11), mon fichier est au format 3gp - taille inscrite (720x480) 41Mo bien installé, le plugin est configuré - J’ai bien la visualisation de l’écran et le texte, j’entends le son mais je n’ai pas l’image...aurais-je oublié quelque chose ?
je précise que je n’ai pas installé le plugin médiathèque et que je n’ai aucun autre plugin autre que ceux installé d’office avec spip 3
merci bq de votre aide.
Eh bien je me réponds en m’excusant d’être intervenu pour si peu...j’ai transcodé le 3gp en Mpeg4 et tout va bien en lecture d’image. J’en déduis que JWPlayer ne supporte que le H264 et pas le 3GPP comme ce qui était indiqué plus haut. Merci pour tout...
Répondre à ce message
La licence de JW Player est non commerciale. Quelqu’un a-t-il mis en place le plugin avec une licence commerciale ? Faut-il le modifier pour que la licence soit prise en compte s’il vous plaît ?
Répondre à ce message
Bonjour,
Je suis sous spip 3.0.11. hébergé chez free. J’ai mis à jour comme indiqué le plugin accés restreint (vider le cache, etc...). Désactiver le plugin multimedia qui ne fonctionne plus et installé le plugin video accessible.
Mais ca ne fonctionne pas, un message incompréhensible avec une série de chiffre et lettre s’affiche et lorsque qu’on relance la video, le lecteur semble charger sans fin....
Si je désactive le plugin accés restreint, j’ai de nouveau le message du genre « Task Queue failed at step 5 : .... ».
Et pour les audio, je n’ai absolument rien qui s’affiche.
Merci de votre aide.
Cordialement.
Je pense que cela vient de la protection des documents qui tu as du activer dans le plugin accès restreint. Sur un hébergement free la protection des documents ne permet pas la lecture des vidéo par le player.
Bonjour,
J’ai testé sur un site qui n’est pas hébergé par free. Je n’ai pas ce problème effectivement...
Pour l’audio, j’ai résolu le problème avec le plugin MediaElementPlayer (en test) . Pour la video, ça ne marche pas, il ne semble n’accepter que du mp4, et mes video sont en flv.
Dommage.
Merci quand même !
Cordialement.
Répondre à ce message
Bonjour Cédric
Les vidéos ne fonctionne pas avec un Iphone 4 sous Ios 6.0.1 :-(
que cela sois sous SPIP 2.1.19 [19922] ou SPIP 3.0.5 [20066]
exemple sous spip 3.0.5
http://www.lien-d-amis.net/spip3/spipdev/spip.php?article50
Cordialement, Franck
pour plus de précision, il s’agit des vidéos qui « en local » ((sur le serveur) qui à été télécharger via spip)) qui ne fonctionne pas, par contre, une vidéo qui se trouve sur un autre serveur fonctionne parfaitement.
Un autre bug, mais qui ne touche que quand nous sommes en SPIP 2.1.19 [19922]
Avec uniquement :
Mediathèque 1.6.14 [62364]
Bonux 2.3.0 [61354]
Video Accessible 0.6.6
Quand on va dans la médiathèque et que l’on clique sur « modifier » pour donner un titre au document, si on donne par exemple le titre au doc : Ports d’attache
La vidéo ne fonctionne plus et ça peu importe le navigateur car dans le titre, il y a ’
Sans ’ alors la vidéo fonctionne
Concernant la video qui ne se lit pas sous iOS, je vois la meme chose sur mes devices iOS 5. Cela ne vient pas du player mais bien du format de l’encodage de ta video qui n’est pas compatible. Il faut revoir l’encodage en H264 et verifier que le fichier que tu obtiend est bien lisible sous iOS avec son url directe.
Pour le bug des apostrophes je suis surpris ca il est justement corrigé par la derniere version du plugin. Tu n’utiliserais pas une version personalisee du modele venant d’une version precedente par hasard ?
Concernant l’apostrophe, non, j’ai jamais toucher au modele, donc, cela ne peux pas venir de là.
Par contre, le problème ne touche que spip 2.1.19 en 3.05 cela fonctionne
Un autre exemple :
http://www.lien-d-amis.net/spip3/spip21/spip.php?article14
Cette fois, c’est une vidéo distante, j’ai fait un test en changeant le titre et en écrivant Génératio’n à la place de génération, bein, ça marche pas.
Concernant la vidéo, pourtant, c’est un fichier .mp4 et VLC m’indique :
Type : Video
Codec : H264 - MPEG-4 AVC (part10)(avc1)
résolution 640*490
débit d’image:30
Format décodé : Planar 4:2:0 YUV
Type audio
Codec : MPEG AAC Audio (mp4a)
Canaux : stéréo
Fréquence d’échantillionnage 48000Hz
Je viens de faire des essais en directe et là, il semble que l’Iphone 4 ne veut pas la lire, donc, cela ne vient pas du plug, je vais voir pour refaire la video, sinon, c’est un bug de Ios 6.0.1 :D ( mais là, j’ai un doute, cela aurait fait du « bruit » )
Re
Bon après avoir ré-encoder la vidéo, cela ne fonctionne quand même pas avec Iphone 4 sous Ios 6.0.1 (il n’est pas jailbreaker)
En faite, on dirais qu’elle apparait très rapidement, puis disparait.
Ce qui est drôle, c’est que la phrase « Téléchager le plug-in Flash » ne bouge pas, elle reste en bas de la page, comme si le player était là, mais invisible
Sous SPIP 3.0.5 [20066]
http://www.lien-d-amis.net/spip3/spipdev/spip.php?article50
Sous SPIP 2.1.19 [19922]
http://www.lien-d-amis.net/spip3/spip21/spip.php?article16
Cela dit, si je clique dans l’article avec l’Iphone sur le doc de la vidéo joints, la lecture fonctionne parfaitement. Donc, le format est bien lisible maintenant :
Pour info, VlC me dit :
type : Video
Codec : H264 - MPEG-4 AVC (part10)(avc1)
langue : English
Résolution : 640*480
Débit d’images : 30
Format décodé : Planar 4:2:0 YUV
Type : Audio
Codec : MPEG AAC Audio (mp4a)
Langue : English
Canaux : Stéréo
Fréquence d’échantillonnage : 44100 Hz
Bonjour Cédric
J’ai trouver le problème, il vient de la version de plugin jwplayer !
Dans le plug, il s’agit de la version 5.6, j’ai donc changer pour passer en 5.10 et là, miracle, la lecture fonctionne sous Ios 6.1.3 !!!! :-D
J’ai essayer en 6.3, mais il semble qu’il y a eu de gros changements, donc...
http://developer.longtailvideo.com/trac/browser#tags
Si tu regardes ce lien
http://www.lien-d-amis.net/spip3/spip21/spip.php?article17
Tu verras que la video fonctionne maintenant sous iphone
Codec : H264 - MPEG-4 AVC (part10)(avc1)
Résolution : 640*480
Débit d’images : 30
Format décodé : Planar 4:2:0 YUV
Type : Audio
Codec : MPEG AAC Audio (mp4a)
Canaux : Stéréo
Fréquence d’échantillonnage : 8000 Hz
Donc ma video fonctionnait parfaitement en « directe » mais pas avec le plug, dans un article avant que je change la version de jwplayer
Faudrait que tu fasses la mise à jour toi même, car je ne peux le faire :-(
J’ai donc changer :
jwplayer.js
player.swf
swfobject.js
Franck
Répondre à ce message
Bonjour,
Ce plugin est très bon pour d’anciennes videos en flv,
par contre il semble impossible de le faire fonctionner
avec le plugin Video(s).
Donc j’ai désactivé le plugin Video(s), mais là,
sur les vidéo distantes, Vimeo, TouTube et cie,
elles apparaissent toutes dans un lecteur au format 320x240
même pour les vidéos de 640px de large.
Depuis l’interface de la médiathèque, il n’y a pas les champs
Largeur et Hauteur qui apparaissent pour un fichier .flv (lorque du moins l’url
indique clairement le type de fichier monsite.fr/films/zefilm.flv, ce qui n’est pas le cas
pour une url de YT du style .youtube.com/watch ?v=kI8N93G0yk7).
Comment faire pour pouvoir redimensionner le lecteur
en fonction la taille de la vidéo ?
Merci
Répondre à ce message
Salut,
Pour info le fichier mp3 ne psse pas sur une install toute neuve (spip 3.0.5), ça indique
Format incorrect : l’audio-description doit être au format audio
Puis Erreur SQL 1054
Unknown column ’media’ in ’field list’
SELECT media FROM spip_types_documents WHERE extension=’mp3’
Pour le fichier d’exemple en xml, ça passe pas non plus. (un srt passe nickel par contre)
En tout cas, belle initiative !
Répondre à ce message
Bonjour,
Je n’arrive pas à comprendre quels formats vidéo sont supportés par ce plugin ou ce qui fait qu’ils ne le sont pas.
J’ai un lien vers youTube qui fonctionne parfaitement (avec une image fixe tant qu’on ne la fait pas jouer). Un mp4 en local n’affiche qu’une vignette noire, seul le son joue, même en chargeant le plug-in Flash.
Avant d’essayer tous les formats vidéo, je veux bien quelques indications.
Répondre à ce message
bonsoir,
j’ai un site installé sur spip 3.0.5, le plugins Video-Accessible v0.6.6, le fonctionnement est correct dans un article, mais voulant tester l’audio-description, je ne parviens pas à télécharger le fichier d’exemple corrie.mp3, les messages d’erreur correspondants en log
« SELECT media
FROM
slem.spip_types_documentsWHERE extension=’mp3’
Dec 06 00:36:26 82.240.95.168 (pid 26537) :Pri:ERREUR : Erreur mysql 1054
Dec 06 00:36:26 82.240.95.168 (pid 26537) :Pri:ERREUR : Unknown column ’media’ in ’field list’ - query inconnue
Dec 06 00:36:26 82.240.95.168 (pid 26537) :Pri : !INFO : Upload corrie.mp3 interdit (Format incorrect : l’audio-description doit être au format audio) »
Plus unerreur sur la page au moment du téléchargement
« Erreur SQL 1054
Unknown column ’media’ in ’field list’
SELECT media FROM spip_types_documents WHERE extension=’mp3’ »
la table spip_types_documents comprend bien un champ avec mp3 (n°75), mais pas de colonne media (celle-ci est dans la table spip_documents)
pour information j’arrive bien a télécharger ce meme fichier directement depuis la gestion des documents
merci de votre aide
la page avec la video article12
Répondre à ce message
Bonjour,
Quelle est la vérification effectuée pour le format de sous-titres .srt ?
Lorsque je tente d’ajouter un tel fichier à une vidéo, cela m’affiche un message d’erreur me précisant que mon fichier doit être de type .srt ou .xml. Alors qu’il s’agit bien d’un fichier .srt valide et lisible sur n’importe quel lecteur vidéo.
Tout le reste (vignetttes, transcription, etc.) fonctionne parfaitement.
Une idée ?
Merci !
J’ai fini par trouver une solution à ce problème.
Je ne sais pas ce qu’il en est avec SPIP 3, mais dans la table spip_types_documents de mon SPIP 2.1.19, le format de fichier SRT n’existe pas ! Par conséquent, à chaque tentative d’ajout d’un fichier .srt sur une de mes vidéos, SPIP me l’empaquetait par défaut dans un fichier .zip, et par conséquent le plugin m’annonçait que mon fichier n’était pas au bon format.
Il suffit donc d’ajouter une ligne avec les infos suivantes dans la table spip_types_documents pour que le tout fonctionne correctement :
Je ne suis pas mécontent d’avoir pu résoudre ce souci, parce qu’honnêtement, qui utilise le format XML pour créer des sous-titres, quand tous les outils de création existant génèrent du SRT de manière automatique ? -_-
Au passage, pour ceux que ça intéresse Media Subtitler est ultra-léger et très simple à utiliser : il suffit d’importer un transcript au format txt, en ayant sauté des lignes entre chaque phrase à afficher, et la transformation en fichier SRT se fait alors via un simple clic-and-hold sur un gros et unique bouton.
Bonne remarque, je suis étonné de pas avoir remarqué ce manque plus tôt. Cela dit le type srt est normalement intégré à partir de la release 2.1.18 de SPIP qui l’ajoute aux types connus. C’est étrange que tu aies du faire cette modification à la main...
Merci pour ton retour. Au sujet de la non mise à jour de ma table, je ne sais pas si ça importe, mais je suis passé directement de la 2.1.14 (ou 12, je ne sais plus) à la 2.1.19.
Quoi qu’il en soit, merci pour cet excellent plugin, extrêmement pratique pour rendre les vidéos accessibles en quelques clics ! :)
Répondre à ce message
Bonjour,
Plugin très utile, merci.
Seulement, je n’arrive pas à ce que mes anciennes vidéos .flv s’affichent partout (avec <embXXX|center> ou <videoXXX|center>)
Sur certains articles la vidéo ne ’affichent pas, en sachant que la même vidéo mise sur un autre article dans une autre langue marche, ou vice-versa, bizarre. Comme si seules certains inclusions marchaient, et d’autres non, ou comme si seule la 1re inclusion marchait, et pas d’autres ?
Est-ce que ça pourrait venir du fait que je n’ai pas désinstaller/effacer le plugin Lecteur Multimedia (juste désactiver) ?
Je vais tâtonner encore un peu...
Merci pour toute piste utile
...suite,
Ca n’a rien changé en désinstallant Lecteur Multimedia.
Précision :
Sur les pages ou les vidéos ne sont pas lisibles, j’ai quand même la vignette et le titre de la vidéo qui s’affichent, mais pas de lecteur/lecture vidéo, et la vignette n’est pas cliquable non plus pour afficher la vidéo comme si il n’y avait pas de plugin.
Merci
...suite,
Parfois, dans l’espace privé uniquement, certaines vidéos s’affichent normalement même là où elles ne s’affichent pas en mode public.
Les videos, dans l’espace privé des articles, sous dans la catégorie « documents ».
Un problème de cache spip ?, de cache navigateur (pourtant même chose sur IE que Firefox).
Je recalcule pourtant les pages
Je ne comprends pas
Ce serait plutotun probleme de javascript qui bug sur ceaines de tes pages. Tu peux donner l’url d’une page qui ne fonctionne pas ?
Voir par exemple :
http://tramage.com/REZIGN-film-d-animation-de-sable.html
http://tramage.com/Sand-painting-artist-in-music.html
(les vidéos plus petites du bas, pas les 1res qui sont de Vimeo)
- Si on clique à haut sur le lien vers la page dans l’autre langue (même vidéos), là elles s’affichent
Merci
J’oubliais, j’ai aussi des pages, avec plusieurs vidéos dedans, où seules une partie, les premières, fonctionne correctement. Pour les autres il n’y a que les vignettes.
Voir par exemple : http://tramage.com/Videos-sable-en-ligne.html
Je vois deux problèmes dans ton site qui bloquent la lecture des vidéos :
DD_roundiesinexistante dans le html de ta pageBravo et merci pour la réactivité !
J’ai mis à jour et là les vidéos semblent s’afficher correctement partout ! :-)
(en plus j’avais gardé finalement aussi le plugin Lecteur Multimedia, pour ne pas mettre à jour mes <docXX|player> en
<embXX>, mais heureusement Vidéo accessible récupère la chose et affiche correctement les vidéos en pause !)Pour l’autre script (DD_roundies), je ne suis pas bien compétent.
Ca doit pas être grave puisque ça marche à présent...
Dans la page, il y a bien du code en rapport :
Je sais que ce qui est dans head :
sert pour les navigateurs IE
Merci pour la version corrigé ! J’avais le même problème avec des vidéos avec un ’ dans le titre !
C’est bon maintenant !
Répondre à ce message
Hello
Plugin fort sympathique, bravo pour le boulot.
Juste une question : n’y aurait-il pas moyen de faire disparaitre ce « Télécharger le plug-in Flash » quand celui-ci est installé et à jour ? C’est assez trompeur. Je l’ai réinstallé 2 fois avant de comprendre que l’indication apparait quoiqu’il arrive !
Salut,
Oui, bonne remarque
up :-)
out à fait d’accord. Pour ma part, J’ai modifié le fichier va_fr.php du répertoire lang (en le copiant préalablement dans le répertoire lang de mon squelettes). J’ai juste supprimé la phrase « télécharger le plugin flash », en laissant un espace entre les guillemets (sinon ça le met en anglais).
Du coup plus personne n’a cette indication, même ceux qui n’ont pas le plugin en question d’installé, mais bon ...
Répondre à ce message
Bonjour,
Je viens d’installer ce plugin sur un spip 3 et je ne peux plus lire mes videos. J’ai un message d’erreur « task queue failed at step 5 : playlist couldn’t be loaded . http status 404. not found »
Avez-vous une idée de la cause ?
Merci
Ce problème est lié au plugin Acces Restreint, et il faut mettre à jour ce dernier avec la version 3.7.0 qui corrige le bug.
Je l’ai pourtant désactivé....
Je l’ai reinstaller puis à nouveau désinstaller et ça fonctionne ;
Merci !!!
Répondre à ce message
Avec ce plugin j’ai un problème que je n’avais pas avec le plugin Lecteur Multimedia : « Task Queue failed at step 5 : Playlist could not be loaded due to crossdomain policy restrictions ». Est-ce une restriction du player.swf ?...
Ce problème est lié au plugin Acces Restreint, et il faut mettre à jour ce dernier avec la version 3.7.0 qui corrige le bug.
Répondre à ce message
Bonjour,
Bravo et merci pour cet excellent plugin !
J’utilise "Accès restreint" Fichier protégé.
Lorsque j’active la protection des fichiers, j’ai le message :
« Task Queue failed at step 5 : Playlist could not be loaded due to crossdomain policy restrictions. »
Plus exactement, l’inverse : tout fonctionne (en flv ou mp4) lorsque je désactive la protection.
Y aurait-il une solution à ce problème ?
Merci d’avance !
Oups, j’ai oublié de préciser :
SPIP 2.1.12 [18732]
Accès restreint : Version : 3.3.1 [58021]
Le problème de lecture des vidéos est corrigé avec la version 3.7.0 du plugin Accès Restreint !
Répondre à ce message
Bonjour,
très bien ce plugin, merci.
Comment est-ce qu’on peut faire pour afficher le début du vidéo au lieu d de « l’écran de partage » quand on arrête le vidéo ou quand celui-ci temine.
Merci
Rainer
Finalemet je viens de trouver, c’est le plugin Viral du « JW Player » qui le provoce, pour l’enlever il faut mettre
’viral.onpause’ :’false’,
’viral.oncomplete’ :’false’,
Le plugin viral a été supprimé par défaut depuis la version 0.6.3
Répondre à ce message
Hello
Si le titre du document contient des guillemets, le code généré par le modèle n’est pas correct :
Et donc la vidéo ne s’affiche pas... Seulement l’image associée.
SPIP 3.0.4 SVN [19793]
Video Accessible 0.6.3
OK, merci du signalement. La version 0.6.5 corrige ce bug en principe.
OK, ça fonctionne. Merci
Répondre à ce message
Bonjour :-)
Concernant la désinstallation sous 3.0.4, c’est normal que dans spip-meta il reste videojwplayer ?
Sous 2.1, il n’est possible que de le désactiver, c’est normal aussi ?
Cordialement, Franck
Répondre à ce message
Bonsoir
Spip 2.1.17
Le plug semble être incompatible avec le plug : Video
http://contrib.spip.net/Plugin-Video-s
Mon problème, est que j’aurais besoin d’une fonction que permet video accessible
Je voudrais pouvoir lire une vidéo A qui est héberger ailleurs que sur le même hébergement que le site.
Le site est chez 1and1 les videos sont chez OVH
Si je mets video accessible et le plug video, alors mes vidéos distante qui sont chez OVH ne s’affiche plus.
Le problème, est que je sais pas qui est le coupable, le plug video ou le plug video accessible ?
:-(
Répondre à ce message
Bonjour et merci pour ce plugin, pouvez-vous m’indiquer comment surcharger la largeur de la video dans le squelette par l’appel du modèle video.html... merci.
#MODELE{video}Peut-être dois-je créer un nouveau modèle ?
Répondre à ce message
Bonjour à tous,
le plugin semble bien fonctionner sur SPIP 3.0.2 mais impossible d’afficher la vignette à la place du fond noir en première image...
Répondre à ce message
Je conseille pour SPIP3 ce plugin à nos webmestres (lecteur multimedia ne lisant plus les vidéos).
Seul problème : il n’est pas dans la liste des paquets gérés par SVP. Est-il dans un dépôt spécifique ?
Répondre à ce message
Super plugin, merci !
Je cherche à faire une chaine vidéo un peu comme on trouve sur youtube ou autre.
Existe-t-il des modèles qui font déjà ça ?
Tu peux essayer de regarder par là : http://www.mediaspip.net/
Merci pour le lien, je ne connaissais pas ce projet.
Il a l’air vraiment très intéressant mais nécessite d’avoir la main sur le serveur d’hébergement en ssh pour configurer des modules supplémentaires.
Ce n’est pas mon cas. Il ne me reste plus qu’à retravailler mes squelettes ;-)
Si vous envisagez d’héberger vous même de nombreuses vidéo ne sous-estimez pas les besoins en matière d’hébergement.
Répondre à ce message
apparement le lecteur charge automatiquement un plugin de recommandation social (mouchard) viral-2d.swf
documentation du plugin viral
pour désactiver les fonctions de ce plugin, surcharger le modèle video.html, en ajoutant les paramètres suivants :
Merci beaucoup du conseil, c’est intégré par défaut dans la version 0.6.3 : https://github.com/Cerdic/video_accessible/commit/27c5f6a134550a942d2b2c635ac32def4be82348
Répondre à ce message
Bonjour
Je voudrais afficher la vignette de la vidéo mp4 que j’ai au format (h.264-acc) sur Facebook dans le lien que je mets vers l’article sur mon mur
Je ne sais pas si c’est un « bug », si cela vient du plug, de spip ou de Facebook ou même si c’est possible
J’ai fait l’essai en spip 2.1.15 (avec médiatheque) et spip 3.0.2 et à chaque fois, la vignette ne s’affiche pas si je mets le lien de l’article sur mon mur. :-(
A l’inverse, un simple article qui contient une image, si l’on mets le liens de l’article sur Facebook, alors l’on voit une miniature de l’image.
Donc, c’est pour cela que je suppose cela faisable, mais pour les vidéos ?
Cordialement, Franck
Répondre à ce message
Super plugin, merci.
Je cherche à faire maintenant une playliste vidéo un peu comme on voit sur les chaine vidéos youtube ou autre.
Des modèles de ce genre existent ?
Répondre à ce message
Il y a une page sur le site du player pour référencer les intégrations aux différents CMS.
Inscrire le plugin pour SPIP serait une bonne idée, je pense.
C’est là : http://www.longtailvideo.com/addons/?q=cms
Répondre à ce message
J’ai un problème avec ce plugin quand le flash est absent ou pour une lecture sur iOS ...
ça marche vraiment ? Je viens de mettre à jour le plugin et de réencoder ma vidéo en H264 .. sans succès ...
une idée ? qque chose que je fais mal ?
merci de votre aide !
fwdboot
Répondre à ce message
Bonjour,
je viens d’installer ce plugin sur une version spip 3.0.1 car ni Videos ni lecteur multimédia ne sont compatibles et j’obtiens une erreur :
Numéro message squelette boucle Ligne
1 Aucun squelette modeles/ n’est disponible... ../plugins-dist/medias/modeles/emb.html _ext 0
merci
dd
PS le répertoire du plugin installé s’appelle « Cerdic-video_accessible-e74c80e »
quel type de fichier essaye tu d’insérer ? avec quel raccourci ?
Bonsoir,
Alors avec des fichiers distants de type youtube uploadé avec le précédent plugin « Vidéos » http://youtube.googleapis.com/v/anwy2MPT5RE
<embxx>me retourne le message d’erreur du squelette manquant (dans la partie privée et publique)Avec le fichier http://www.dailymotion.com/swf/video/x1hn1t uploadé comme doc distant
c’est OK avec
<embxx>mais avec<videosxx>cela me retourne dans la partie privée une erreur cross domain + erreur de plugin flashj’ai pas d’autres exemples pour le moment, je n’ai réussi à passer qu’un seul site de 2.14 à 3.0.1
PS je n’ai pas configuré le plugin après install (Fichier configurer_player introuvable)
dd
C’est le problème du plugin « Vidéos » qui insère des documents avec un type et des infos bidouillées. Ceux-ci ne sont pas réutilisables ensuite si on n’utilise plus le plugin « Vidéo ».
Concernant
<videosxx>(avec un « s ») ce n’est pas un raccourci pris en charge par SPIP ni par le plugin « Vidéo Accessible ». Le raccourci standard c’est<videoxx>(sans « s »)merci,
j’avais fait une typo, c’est bien
<videoxx>que j’avais. merci pour tes explications, je vais attendre un peu pour le passage à spip 3.dd
Répondre à ce message
Merci pour ce pluging et la mise à jour. J’ai pu faire le faire tourner sous spip 3 (squelette Zpip) sans soucis.
Répondre à ce message
très heureux en découvrant ce plugin pour l’utilisation de sous-titre et qui permet de lire des mp4, même pour mes abonnés utilisant un mac..
une petite question... pourquoi le message « telecharger plugin flash » apparait tout le temps, même quand on l’a déjà téléchargé et installé ?
pam
Répondre à ce message
Bonjour,
est-ce que la balise audioXX est supposé fonctionner ?
J’ai fait quelques essais et cela fait planter Quicktime ou VLC (selon le poste où je fait mes tests). De plus, Firefox prend un temps fou à charger la page. Aussi, dans certains cas, la lecture du MP3 commence, mais fini par planter sans afficher de lecteur.
Est-ce que la balise audioXX va afficher un lecteur sans la partie vidéo (donc seulement les contrôle, et pas de carré noir) ?
Finalement, j’ai parfois une erreur de syntaxe SPIP avec l’opérateur « == » (ligne 4 du fichier audio.html). Quelqu’un sait qu’est-ce que c’est ?
Merci à l’avance pour l’aide avec mes nombreuses interrogations :)
Répondre à ce message
Bonjour
Excelent plugin.
Un must have comme dirait l’autre.
Répondre à ce message
bonsoir,
plugin installé et le lecteur video fonctionne
mais je n’arrive pas à uploader un fichier de sous-titre.
pourtant, ce fichier est bien lu avec vlc et d’autres lecteur en local
mais quand je le télécharge, le plugin me répond :
« Format incorrect : les sous-titres doivent être de type .srt ou .xml »
le fichier a bien comme suffixe .srt et le contenu semble correct
un court exemple
merci d’avance d’une piste...
pam
Bonjour,
Une réponse sous toute réserve après des essais.
Par défaut, l’extension .srt n’est pas reconnue par SPIP.
SPIP réagit alors en « zipant » par précaution le fichier, lequel devient donc xxx.srt.zip, extension alors rejetée par le plugin qui cherche un fichier .srt !
Comment faire ?
Deux solutions (au moins).
- La plus simple (mais certainement la moins élégante) consiste à envoyer par FTP le/les fichiers .srt souhaités dans un dossier srt qu’on créera dans le dossier IMG de SPIP. Puis, dans l’article où l’on place la vidéo, on peut utiliser la balise en lui ajoutant (comme il est indiqué dans l’excellente documentation) un filtre pointant sur l’URL du fichier srt voulu. Cela donne par exemple :
<embXX|soustitre=http://URL_du_site/IMG/srt/XXXX.srt>- l’autre solution nécessite d’aller ajouter une information dans la base de données de SPIP pour faire reconnaître l’extension srt par SPIP. L’article http://www.spip.net/fr_article4352.html donne quelques informations sur les extensions déjà reconnues par SPIP. Modifier cette liste suppose de savoir accéder à phpMyAdmin et lancer une commande SQL...
Dans phpMyAdmin, la commande SQL à passer serait alors :
INSERT INTO <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+c3BpcF90eXBlc19kb2N1bWVudHM8L2NvZGU+"></span> VALUES('srt', 'Sous-titres pour Video', '', 'text/plain', 'non', 'oui', NOW(), 'file');Le MIME TYPE des fichiers srt est text/plain.
Voilà...
Bon courage.
Haliimyn
PS : merci beaucoup aux auteurs de ce plugin qui ont bien voulu partager leur travail et surtout le documenter avec assez de précision.
Répondre à ce message
Bonjour,
A la fin de la diffusion d’une vidéo par le plugin, des options de partage sont proposées. Est-il possible que ces options n’apparaissent pas ? Ce n’est en effet pas toujours approprié...
Merci d’avance
Je me réponds :
il suffit pour cela de télécharger la version sans l’option virale :
http://www.longtailvideo.com/players/jw-flv-player (bien décocher l’option « Include Viral, a video sharing plugin »).
Après décompression, remplacer l’ancien player.swf par le nouveau (qui se trouve dans video_accessible\jwplayer\player). Supprimer tous les caches, et zou !
Répondre à ce message
bonjour,
alors du neuf pour les vidéos à distance (sur les sites d’hébergement : youtube, dailymotion, vimeo, wat.tv, ....
merci de nous donner une bonne alternative à vidéos (plugins qui fait ça mais bizarrement).
cordialement,
Répondre à ce message
Bonjour,
J’ai réussi à installer ce plugin... Top !
Lorsque je fais lecture d’une vidéo puis pause ile m’ouvre une fenêtre d’information au lieu de rester sur l’image du film. Comment empêcher cla ?
Merci
Répondre à ce message
Bonjour, mon site est sous Aveline et j’ai un problème d’affichage de la barre de contrôle. Elle ne s’affiche pas. J’ai même mis : <embXX|controlbar=bottom> pour forcer = rien. Comme si le plugin n’était pas actif, alors qu’il l’est...
Quelqu’un aurait-il eu cette effet et aurait la solution..
Même soucis... (avec V.2.10). Patman, as-tu eu la soluc’ à ton problème ?
Répondre à ce message
Bonjour
Je crois qu’il y a un problème avec le plugin !
Dans la doc, il est dit qu’il peut lire les fichiers .mov hors, je viens de faire un essai et cela ne fonctionne pas :-( , par contre, cela marche normalement avec un .mp4 :-)
J’ai été voir sur le site du lecteur (JW Player) et il semble qu’une version 5.8 soit dispo, donc, c’est peut-être pour ça ?
Il y a peut-être une erreur dans la doc, car sauf s’ils ont supprimer le support des .mov depuis la 5.6, la 5.8 n’en parle pas !
Enfin, j’aurais une autre question, est t’il possible de supprimer la phrase « télécharger le plugin flash » car j’ai flash ( a jour) et elle apparait quand même dans les articles, mais en plus, dans les résumer d’articles :-(
Merci d’avance :-)
Rectification :-D
Le lecteur semble pouvoir lire les .mov
http://www.longtailvideo.com/players/jw-player/tech-specs/
Répondre à ce message
Il manque le fichier transcription_corie.pdf qui se trouve pourtant dans une des copies d’écran.
Sinon, l’ensemble des fichiers d’exemple pourraient être joint en tant que documents distants à cet article pour les trouver plus facilement.
Merci pour ce plugin.
Répondre à ce message
bonjour,
ça serait sympa si vous pouviez utiliser la fitvids.js, une librairie Javascript (utilisant jquery) permettant de rendre les vidéos redimensionnables automatiquement en fonction de la taille du navigateur (Responsive Webdesign).
même en pleine lecture, vous aurez la possibilité de redimensionner votre navigateur sans que cette dernière ne coupe ou reste dans sa taille figée.
lien : http://fitvidsjs.com/
@+
ps : alors rien de nouveau pour ajouter des vidéos distantes à partir de youtube, dailymotion, vimeo, ... ?
Répondre à ce message
Bonjour,
Je suis sous SPIP 2.1.10 [17656], mais en mode auto, le plugin ne s’installe pas, enfin je veux dire, que je clique dessus, il me dit qu’il va le ramener dans tel répertoire : ../plugins/auto/Cerdic-video_accessible-fde8ff9/ et je vois le contenu du plugin et quand je valide l’installation, je me retrouve à la page charger plugin et non pas liste des plugins pour l’activer ? je vais manuellement sur la page liste des plugins et non le plugin n’est pas là !!! je vérifie sur le ftp, le plugin n’est pas là non plus !
J’ai testé avec d’autres plugins, ça marche bien mais celui-ci ne passe pas !
Aussi, j’aimerai savoir si celui-ci ne serait pas en conflit avec les plugins lecteur multimeia et Vidéos...d’ailleurs je trouve votre plugin (sur descriptif) intéressant pourquoi ne pas tenter de le fusionner avec Vidéos et ainsi nous permettre aussi d’incorporer des vidéos distantes youtube, vimeo et dailymotion....c’est une fonction intéressante à ajouter je pense...
Merci et bonne continuation.
bonjour pour le bug je laisse cedric répondre par contre pour les autres player le soucis c’est qu’il ne sont pas accessible (lisible dans un lecteur d’écran et navigable au clavier) et qu’il ne propose pas de fonctionnalité d’audiodescription.
Je pense que le problème d’installation auto venait de l’url https du zip depuis Github. J’ai corrigé l’url pour qu’elle vienne de Contrib, et ça devrait passer maintenant.
Pour l’inclusion facile de videos youtube, il y a une alternative en préparation, plus portable que le plugin vidéos, qui devrait mieux s’interoperer avec ce plugin.
Merci, maintenant l’installation se fait bien.
Pour Vidéos, effectivement il présente des lacunes, donc si votre solution portable et de plus compatible avec le plugin video accessible...ben moi je prends tout de suite...par contre comment vont être gérer les documents ajoutés via le plugin videos lorsqu’on ajoutera le votre ? je veux ire pensez à une compatibilité ou une prise en charge...ça nous facilitera la tache !
Bravo encore pour ce superbe plugin...
Je me disait y aurait-il moyen de prendre en charge également les fichiers sons ? (ainsi ne pas utiliser le plugin lecteur multimedia) et pourquoi pas associé les lyrics (fichier texte) à une chanson mp3/ogg ?
@+
je confirme que pour le moment votre plugin est incompatible avec le plugin Vidéos après tests !
ainsi les vidéos/liens youtube, dailymotion ne sont plus lus par aucun lecteur vidéos...à la place on a un télécharger le plugin-flash, alors qu’il est déjà installé sur mes navigateurs !
voilà @+ et Merci.
Pour le plugin vidéos que tu mentionne : celui-ci fait un usage non conventionnel des documents, et stocke des urls de document qui n’en sont pas vraiment.
Il n’y a donc pas d’espoir que les documents insérés par le plugin « vidéos » soient lisibles par un player vidéo accessible comme celui proposé ici.
Et qu’on pourrait également sous-titrer, adjoindre des fichiers descriptifs et tout le tuttim ? oO
Cerdic, je t’ai déjà dit que tu étais génial ? :-D
Alors quoi de neuf pour le plugin que l’on pourrait associé avec celui-ci pour prendre les vidéos distantes de youtube, dailymotion, vimeo et autres ?
merci et bon courage !!
ces plateformes ne gèrent pas l’audio description et certaines pas le sous titrage donc il y a peu de chance des les voir gérer dans ce plugin
Bah quoi ? On a bien le droit de rêver non ? :P
nan, mais plus sérieusement, déjà si ce plugin permet d’intégrer, accessiblement, des videos YT ou DM en se passant de leur habillage flash merdique, ca sera déjà énorme
Voilà une idée plaisante VideoMAN :
On a pensé la même chose et j’ai un peu retourné l’idée dans ma tête (mais pas regardé le code) :
Ce n’est pas indiqué dans la documentation, mais le plugin permet aussi de charger un transcript sur les fichiers sons, et contient un modele audio qui le link avec le son.
Pour la gestion de fichiers lyrics il faudrait en effet à la fois que le format soit standardisé et qu’il soit pris en charge par un player accessible.
C’est expérimental ? Sinon il faudra compléter la documentation...
J’avais pas fait gaffe à cela ; je m’en vais tester dès que possible ^^
Un plugin vraiment étonnant. (du coup il aurait dû s’appeler AV Accessible je trouve) Merci pour ce beau boulot :)
Ça le fait...
Concernant le choix du format comme l’indique la documentation, on peut pourra envisager, si la médiathèque évolue dans ce sens, d’utiliser des SOURCEs multiples...
La spécification a aussi prévue une balise incluse TRACK qui est hélas peu supportée mais prometteur (pour l’instant en usant de JQuerry) et à surveiller de près (n’est prévu actuellement qu’une variante de SRT)
Ça le fait...
Concernant le choix du format comme l’indique la documentation, on peut pourra envisager, si la médiathèque évolue dans ce sens, d’utiliser des SOURCEs multiples...
La spécification a aussi prévue une balise incluse TRACK qui est hélas peu supportée mais prometteur (pour l’instant en usant de JQuerry) et à surveiller de près (n’est prévu actuellement qu’une variante de SubRib appelée WebVTT)
Pour en revenir au format des lyrics, .lrc est un standard de fait (mais moins robuste et plus simple que .srt ou .sub par exemple qui sont plus simples que SSA) tout comme la variante midi pour .kar Mais je dois avouer ne pas connaitre de lecteur intégrable au navigateur qui les supporte (ce qui n’est pas le cas des greffons des lecteurs externes dédiés comme QuickTime, VideoLan Client, MPlayer, Totem, etc.)
Répondre à ce message
Bonjour,
Merci pour ce plugin.
je ne trouve pas la page de configuration des vidéos...
J’ai pourtant bien cherché dans ’médiathèque, ’cfg’, ’configuration de spip’...
Fractale
D’après la doc, il faut avoir Bonux ou Itérateur installé (c’est juste une hypothèse à vérifier, on sait jamais)
ah... la configuration ne se fait pas avec CFG...
quand tu vas sur la page des plugins (la page native de SPIP) ; au niveau de celui de ce plugin tu as une icône de configuration ;)
Répondre à ce message
Salut Cedric,
J’adore ton plugin ! Merci.
Sinon pour ta solution des vidéos à distance (Youtube, Dailymotion et autres), du nouveau ? J’espère que ça sera pour bientôt, bon courage.
@+
Répondre à ce message
Bonjour,
j’ai mis en œuvre le Plugin qui fonctionne parfaitement avec IE, Chrome et Firefox.
Par contre je ne peux pas afficher la vidéo sur un IPAD ou un Iphone. J’ai l’impression que le player ne se charge pas au format HTML5 !
La vidéo de test est au format H264 avec une extension mp4.
La version de SPIP est : 2.1.10 et le plugin dernière version disponible.
La vidéo est visible ici.
J’ai essayé de comprendre mais là, j’arrive à la limite de mes compétences !
Un petit coup de main serait le bienvenue.
Merci d’avance
je me répond :
La solution est simple, il suffit de mettre le bon format video ......
CQFD
Répondre à ce message
En insérant une vidéo distante depuis DailyMotion, j’ai l’erreur suivante :
Task Queue failed at step 5: Playlist could not be loaded due to crossdomain policy restrictions.J’ai essayé de mettre un crossdomain.xml à la racine du site :
Mais ça n’est pas mieux.
Il semblerait : http://www.longtailvideo.com/support/forums/addons/working-with-modules/665/frustrated que DailyMotion veuille rajouter un autre player Flash par dessus JW Player...
Du coup, le plugin qui change le fonctionnement de
<emb>inderdit d’avoir un site ayant :C’est bien ça ?
Je précise ma question.
Habituellement, pour insérer une vidéo venant de daily motion ou youtube, j’utilise la méthode préconisée par ARNO*.
Cette méthode référence donc un document distant qui est tout à la fois :
Le problème rencontré avec Vidéo Accessible, c’est qu’il remplace les modèles emb et video de SPIP les rendant incapables d’afficher une vidéo distante prise sur dailymotion.
Du coup, c’est soit Dailymotion, soit Video Accessible, mais pas les 2.
Si mon analyse est juste, je trouve ça dommage...
En même temps ce n’est pas trop surprenant... Ces sites distants ne passent pas leur fichier à lire avec votre player (le fichier distant .flv n’est pas la vidéo mais le lecteur flash et ce sont les paramètres qui lui sont passés qui vont charger la vidéo...) ; ils embarquent plutôt leur lecteur, ou plutôt appellent leur codent (il serait faut de dire que c’est embarqué puisque c’est du code distant qui est exécuté, et sur certains sites si le lecteur n’est justement pas local les fichiers ne lui sont pas passés... ils consomment certes de la bande passante, mais ils capturent les usagers...)
Magie de la surcharge (non testée dans le cas présent vu que je suis pas concerné mais fonctionnel dans d’autres cas) : il faut garder video pour les vidéos accessibles et recopier la modèle emb (je ne vois pas pourquoi il est redéfini lui... est-ce sur ou est-ce parce-que dans son comportement par défaut il retombe sur video dans ce cas ?) dans ton répertoire squelettes/modeles ;-)
Tu peux aussi renommer le fichier en emb_video.html et l’appeler par le raccourci <embXX|video> ou <emb_videoXX>
Ccei dit, c’est mieux de recopier le code du « lecteur exportable »...
Répondre à ce message
Impossible d’intégrer une vidéo, quelle que soit sa grosseur, même en refaisant exactement les même manoeuvres que les vidéos déjà en place .
Où est l’erreur ?
Merci
le site : http://spi.blh-land.fr
Répondre à ce message
j’ai enfin réussi, mais bon, que de travail !
recoder la vidéo, l’envoyer sur un client ftp, la télécharger sur spip, la mettre en route puis insérer une image fixe adaptée aux dimensions de la vidéo...au bas mot, 3 chargements/téléchargements. Mon serveur risque de grincer des dents.
s’il pouvait exister un autre moyen ?
au fait, les plays-liste sont-elles possibles, le cas échéant comment s’en servir ?
merci
Répondre à ce message
Autre chose aussi, que je viens de découvrir :
« Ce fichier est trop gros pour le serveur ; la taille maximum autorisée en upload est de 16M. »
Ce qui fait qu’après 3jours de recherches, je ne peux toujours pas inclure des fichiers avec un quelconque plugin.
Je pense même les avoir tous utilisés.
Répondre à ce message
Désolé pour le lien : voici une image :
Répondre à ce message
bonsoir,
j’ai des vidéos de plusieurs formats et pour l’instant, ayant quelques difficultés, je commente ici :
en effet, j’utilise le plugin « videos » qui marche bien sauf que je n’ai pas accès à la barre des commandes de la vidéo. Si je clic sur l’image , j’obtiens un 404.
dois-je utiliser de préférence le plugin video accessible ?
le site : http://spi.blh-land.fr
remerciements
Répondre à ce message
Bonjour,
J’utilise SPIP 2.1.10 [17657] avec zpip
Concernant ce plugin j’ai trois questions, la première :
- Serait-il possible d’utiliser un autre player que « JW player » pour un autre un peu plus libre comme ici.
- La deuxièmes question : Est-il possible d’utiliser une playlist comme le fait le plugins vidéo(s) ?
- Et la troisième : Quelqu’un a déjà eu ce bug d’affichage à l’ouverture d’un fenêtre modale au-dessus d’une vidéo (Cf. image jointe) ?
En tout cas merci pour le travail déjà effectué :)
dsl, j’ai oublié l’image pour la question deux...Voilà c’est fait...
Bonjour,
Concernant le problème des boites modales derrière l’objet flash j’ai résolu le problème en changeant le paramètre wmode en ’opaque’ dans le fichiers /modeles/video.html du plugins.
Certes, mais cela dégrade l’accessibilité de la vidéo pour les revues d’écran, à ce que j’ai compris.
C’est exacte, je viens de lire la même chose...Je pensais qu’il y avait une différence entre ’opaque’ et ’transparent’ en terme d’accessibilité....Mais non.
Répondre à ce message
sHello le zipde video accessible donne une fois dzipé v060-996317c9963 et Cerdic-video_accessible-6b2668f , tu te fait de la pub :P
pour info
ce qui me gene dans ce plugin, cest quele zip fournir ainsi plusieurs répertoires àchaqueversion !
j’avais commencé par installé la 0.51, puis j’ai mis à jour (via auto), en version 0.60 et celle-ci donne un nouveau répertoire deux fois le plugin dans ma liste de plugins (l’un activé et pas l ’autre, ce qui est normal)...ne serait-ce pas plus simple...est-ce une limite de github (pourquoi ne pas partager sur la zone ?)
cordialement,
Répondre à ce message
La compatibilité SPIP 3.0 est mentionnée sur quelques plugins dont celui-ci.
Pour avoir un peu plus de visibilité dans le cadre d’un développement d’un nouveau site Web, y aurait-il une date approximative pour la sortie de la v3 ?
Merci
Répondre à ce message
bonjour,
pensez vous etre un jour compatible avec le plugin modèles média ?
http://www.spip-contrib.net/Plugin-Modeles-media
@+
Répondre à ce message
Je n’arrive pas à obtenir ce comportement :
Qu’est-ce qu’une « skin » ?
Quel type de fichier faut-il déposer dans
jwplayer/skins/nomdelaskin?Pour le skinning du jwplayer, il faut s’en référer à la doc sur http://www.longtailvideo.com/support/jw-player/jw-player-for-flash-v5
J’ai cru comprendre que les skins devaient être fournies au format zip et au format dezippé pour être compatible avec la version flash et la version html5 du player.
Mais pour le reste, je n’ai pas regardé le détail de comment ça marche.
Il y a dans le dossier
jwplayer/skins/du plugin des exemples de skins téléchargées depuis le site de LongTail.Ca y est, ça marche :
- il faut bien créer un sous-repertoire
jwplayer/skins/toto- contenant un
toto.zipet untoto.xml(homonymes donc)- et tout le reste organisé comme recommandé ici : http://www.longtailvideo.com/support/jw-player/jw-player-for-flash-v5/14/building-skins#packagingyourskin
Répondre à ce message
Bonjour
J’ai installer le plug In
Les video sont visible dans la partie privée du site mais lorsque je consulte l’article j’ai le message telecharger le plug in (que j’ai déjà)
C’est parce qu’une erreur javascript empêche l’insertion de la vidéo. Cela peut venir de l’absence de jQuery dans la page, de l’absence de #INSERT_HEAD dans le squelette, ou d’un autre plugin qui provoque une erreur javascript.
Répondre à ce message
Dès que je saisi un texte descriptif ou un titre à la vidéo, le modèle affiche la vignette seule et non plus le player vidéo. Il n’est plus possible de lancer la lecture de la vidéo :(
Il va sans dire que ça marche chez moi (c). Tu peux d’ailleurs voir sur les captures illustrant la documentation que les vidéos ont toutes un titre et un descriptif.
Peut-être peux tu être un peu plus précise sur ta manipulation, la version de SPIP que tu utilises, la version du plugin etc ...
SPIP 2.1.10 [17657] local + images(1.0.1), msie_compat(1.0), porte_plume(1.7.8), safehtml(1.3.7), vertebres(1.0), bando(1.1.10), spip_bonux(2.2.19), basecss(2.0.2), medias(1.6.3), va(0.5.1), compresseur(1.0.1), vu avec Mozilla Firefox 3.6.16 sous Windows.
- Le problème se présente lorsque, après avoir suivi le tuto et inséré les fichiers correspondant, je saisis ceci dans le champ description de la vidéo :
Description (facultative) de la vidéo. Essai de video accessible, avec alternative textuelle, sous-titres et audio-description. Plugin SPIP « [Vidéo Accessible->http://www.spip-contrib.net/3765] ».Seule la vignette s’affiche alors, sans possibilité de voir la vidéo.- Lorsque je retire ce texte, la vignette s’affiche un instant, puis est remplacée par le player et tout va bien.
Serait-ce à cause du lien dans ma saisie ?
En effet, le lien doit générer un bug javascript lors de l’insertion du player auquel on passe la description de la vidéo. Je vais faire rapidement un correctif et une release. En attendant, évitons le lien :)
Le bug sur le lien dans le descriptif a été corrigé. Le plugin a été mis à jour avec la dernière version du JWPlayer, et il est aussi prêt pour SPIP 3.0.
Répondre à ce message
Petite incompatibilité avec le plugin accessibilité.
Il faudrait rajouter dans le plugin.xml de ce plugin :
Répondre à ce message
Bonjour,
Le plugin est correctemenet installé ../auto/Cerdic-video_accessible-287bc13. Je charge un document xxx.mp4 correctement. Le lecteur n’apparait pas. Il y a sans doute une manip qui m’a échappé : mais laquelle ?
Merci pour le plugin et pour l’aide complémentaire attendue !
le lecteur n’apparait pas tout seul par magie...lol
dans le champs de ton texte il te faut insérer les bonnes balises :
qui sont interprétées pareillement par ce plugin...(XX fait référence au numéro de ton document que tu viens de joindre !).
Si t utilises la balise
rien ne sera affiché...donc fais attention à ce détail !
@+
Répondre à ce message
bonjour,
pensez vous un jour que votre plugin soit compatible avec le plugin Modèles : http://www.spip-contrib.net/ecrire/?exec=articles&id_article=3810
merci.
Répondre à ce message
Bonjour,
Je ne suis pas sûr de poster au bon endroit, mon souci concerne le plugin Video Accessible *et* les flux RSS.
A la suite d’une erreur de flux sur feedburner, je me suis aperçu que spip rajoute le script du player à la fin du fichier de syndication, après les balises de fermeture
</channel> et </rss>, lorsque une video est incluse dans un des articles présents dans le flux.Cela provoque une non-reconnaissance du flux, du coup, et un message d’erreur.
J’ai pour l’instant désactivé l’article en question, aurais-tu une idée pour gérer ça ?
Merci
Henri
PS : l’image en grande taille est visible ici : http://bel-ami.me/IMG/png/capture_d_ecran_2011-04-17_a_17.05.45.png , et le pdf de validation du flux : http://bel-ami.me/IMG/pdf/feed_validator_results_http_feeds.feedburner.com_belami_site.pdf
J’ai reproduit l’expérience en utilisant le backend de la dist, et le plugin Flux RSS configurable : même résultat
Répondre à ce message
j’ai trouvé ça : http://www.speakker.com/
c’est une solution de lecteur audio html5/css3...ça à l’air d’être bien !!
pensez-vous pouvoir en faire un plugin pour SPIP ? ou l’incorporer dans le plugin Video Accessible et ainsi renommer le plugin en Media accessible ?
Bon courage !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
