Présentation :
Adaptation pour Zpip du thème Wordpress Brominerary conçu par Padd Solutions.
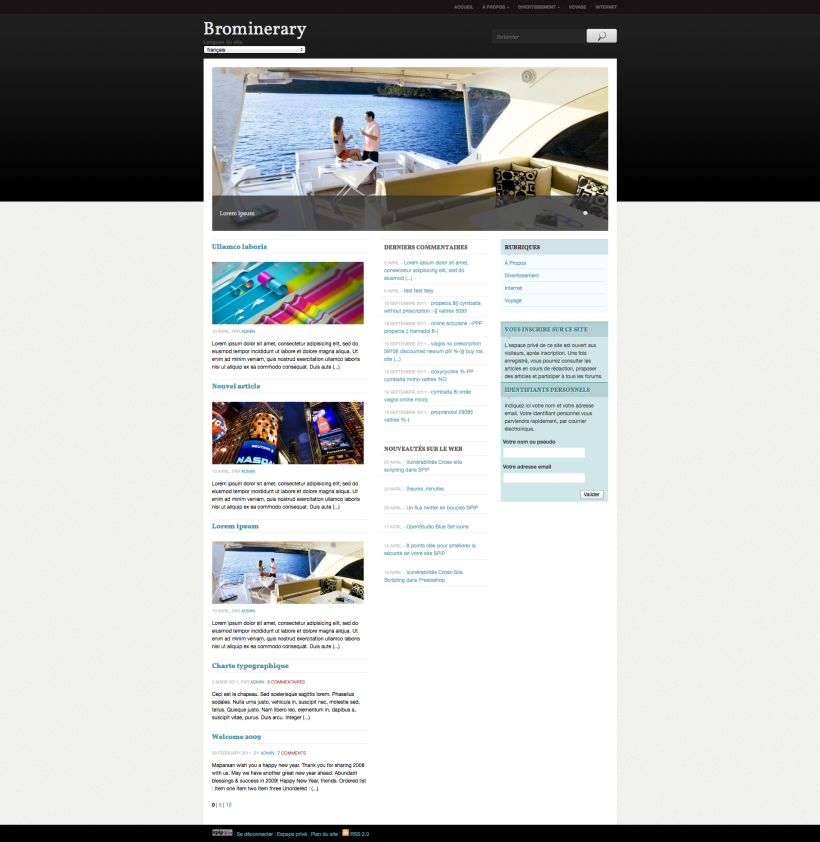
Voir une démo du thème et du squelette Brominerary.
Pour profiter pleinement de ce Squelette, je vous conseille d’installer le thème associé.
Capture :
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, rubriques, etc.).
La page d’accueil se compose comme suit :
Un slider Javascript présentant les 3 derniers articles mis en ligne associés au mot-clé « slider » et ayant un logo. Il affiche le titre cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées (au moins 727 x 389).
La page sommaire est organisé en 3 colonnes. Une colonne principale liste tous les articles avec une pagination de 5. La deuxième colonne listes les 10 derniers commentaires ainsi que les articles syndiqués. Enfin la dernière colonne permet de naviguer dans les différentes rubriques ainsi que de s’inscrire.
Les Plugins :
Le squelette Brominerary requiert les plugins suivants :
Les plugins suivants sont gérés :
Menus : Permet de créer des menus facilement.
Installation :
Le squelette Brominerary est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/. Le plugin « squelette_brominerary » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le et enregistrez.
Configuration :
Pour profiter pleinement du package Brominerary, il est nécessaire de configurer certains détails.
Sliders (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les 3 articles qui seront affichés dans le slider. Les logos des articles doivent faire au moins 727 x 389px.
Plugin Menus :
Un menu est déjà mis en place et nécessite de l’identifier comme suit :
Menu principal : barrenav.
Le design de brominerary s’appuie beaucoup sur l’utilisation des logos d’articles.
Pour un aspect visuel optimal je vous recommande de maximiser l’assignation de logos à vos articles.



Discussions par date d’activité
8 discussions
Bonjour
Je trouve le squelette sympa, aussi je me suis mis à le tester.
J’aimerais rajouter dans le cadre des identifiants personnels, sous le bouton valider, le tag lié à l’inscription à la newsletter (j’ai installé le plugin spip-listes) mais je ne trouve pas.
Est-ce que quelqu’un aurait une idée ?
Merci
Répondre à ce message
Bonjour,
Je trouve ce thème et squelette très sympa et j’aimerai l’utiliser. Seulement le squelette n’est pas à jour. Cette mise à jour est-elle prévu pour Spip 3 ?
Merci de votre réponse
Répondre à ce message
bonjour
je ne vois pas comment le slider pourrait marcher sans l’ajout d’un nivoslider ou autre ?
le theme est donné pour fonctionner avec spip3, pas de slider non plus.
le squelette n’est pas donné comme compatible spip 3
donc theme + squelette = HS.
Répondre à ce message
Bonjour à tous,
Le slider, ben y marche pô !
En clair : il n’apparait pas.
Avant d’aller plus loin, je précise que j’ai installé le Plug In + Squelette sur un SPIP 3.0,
est ce que ça peut venir de là, étant donné qu’il est précisé
que le squelette est compatible spip 2.1 ?
Pour précision : j’ai bien plusieurs articles avec le mot clé « slider » associé.
Merci pour votre/vos lumière-s
OneMore
Répondre à ce message
je voudrait changer la 2e colone est n’y mettre que des breves
comment qu’on fait :-)
svp
Pour cela je vous suggère de modifier le fichier inclure/derniers-commentaires.html du squelette.
Remplacez la boucle BOUCLE_forums_liens par la boucle BOUCLE_breves de zpip.
Merci bcp
je test dès que j’ai un moment
Répondre à ce message
Bonjour,
J’essaie d’ajouter un logo pour l’article mais au delà d’une certaine taille il ne l’accepte pas. Je suis limité & du coup, cela ne rend pas du tout dans le slider...
Y a t’il une solution pour lever ce souci ?
Merci
Benjamin
Bonjour,
Puis-je connaitre les dimensions de votre image ? J’ai moi-même essayée d’assigné une image de très grande taille, elle est accepté mais étant donné ses dimensions elle est recadrée.
Je vous vous suggère d’assigner une image plus proche des dimensions conseillés pour voir si le problème ne vient pas d’autre chose.
Bonne journée.
Merci pour votre réponse mais cela ne solutionne pas mon souci.
Le problème n’est pas de faire afficher l’image dans le slider, mais tout simplement d’utiliser comme logo d’article une image trop grande. Il me la refuse : est-ce dû à mon trop faible débit Internet ?
J’ai trouvé une parade : je crée mon logo d’article avec une image de petite taille - cela enregistre un fichier arton5.jpg sur mon site dans le dossier image.
Puis par ftp, je remplace cette image par l’image souhaitée - et là tout fonctionne.
C’est simplement très galère... Du coup, si qqn a une solution plus simple je suis preneur.
Merci encore.
Benjamin
Répondre à ce message
Bonjour,
J’ai suivi le conseil de définir les mots clés des articles contenant les images logos du slider avec slider mais apparemment ceci n’est pas suffisant pour que le slider javascript fonctionne !
SI vous avez un ou deux conseils merci bien
La partie devant contenir le slider et les articles reste désespérément vide, par contre le menu fonctionne parfaitement. Il faut cependant être vigilant à remplir chaque rubrique par un minimum de 1 article.
Bonjour,
Pour assigner des images au slider il faut créer un article avec un logos approchant 920 × 380 pixels et lui assigner le mot clef spider. Je vous conseille de vérifier si vos articles sont bien publiés et si vos logos ont bien été téléchargé.
NB : votre question m’a permise de remarquer une erreur de redimensionnement sur le spider que je compte rectifier rapidement.
Bonne journée.
Oubli rectifié ;)
Bonjour,
Pour assigner des images au slider il faut créer un article avec un logos approchant 920 × 380 pixels et lui assigner le mot clef spider. Je vous conseille de vérifier si vos articles sont bien publiés et si vos logos ont bien été téléchargé.
Oui tout est ok, maintenant j’ai au moins le contenu avec le thème Brominary, mais le squelette ne semble pas pris en compte, uniquement le thème. pourtant le squelette est bien présent dans l’arborescence dans le répertoire squelette et le plugin activé.
le mot clés est bien slider et non spider il me semble (juste une erreur de frappe ?).
Merci pour votre réponse, bonne journée,
Bonjour,
Le mot clé est bien slider (merci le correcteur orthographique).
Dans le doute je viens de refaire une installation de mon thème de A à Z et le slider fonctionne.
Lorsque vous visitez votre site allez sur la page d’un des articles qui à le mot clé slider. Vous devriez voir un encart MOTS-CLES et à l’intérieur le mot slider. Si ce n’est pas le cas le mot clé à été mal assigné.
Pour info quel est votre navigateur ?
Bonjour,
Je ne comprends pas, de nouveau le contenu disparaît... je ne peux donc pas pour le moment vérifier les mots clés. Mon navigateur est firefox.
Je pense qu’il y a confusion entre différentes bases de données car j’ai plusieurs compte spip pourtant avec des bases différentes et je travaille avec WebMatrix et Easyphp..
Merci pour vos réponses
Bonjour,
Pourtant j’ai fait une installation tout à fait basique de mon thème sur un nouveau spip et tout à fonctionné.
Je vous conseille de repartir sur une installation plus propre de spip. Essayez de poster des articles et de leurs assigner des mots clés avec le thème de base de spip.
Bonne Journée.
Répondre à ce message
C’est bien moi qui répond également
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
