Présentation :
Adaptation pour Zpip du thème Wordpress Darmstadtiumoid conçu par Padd Solutions.
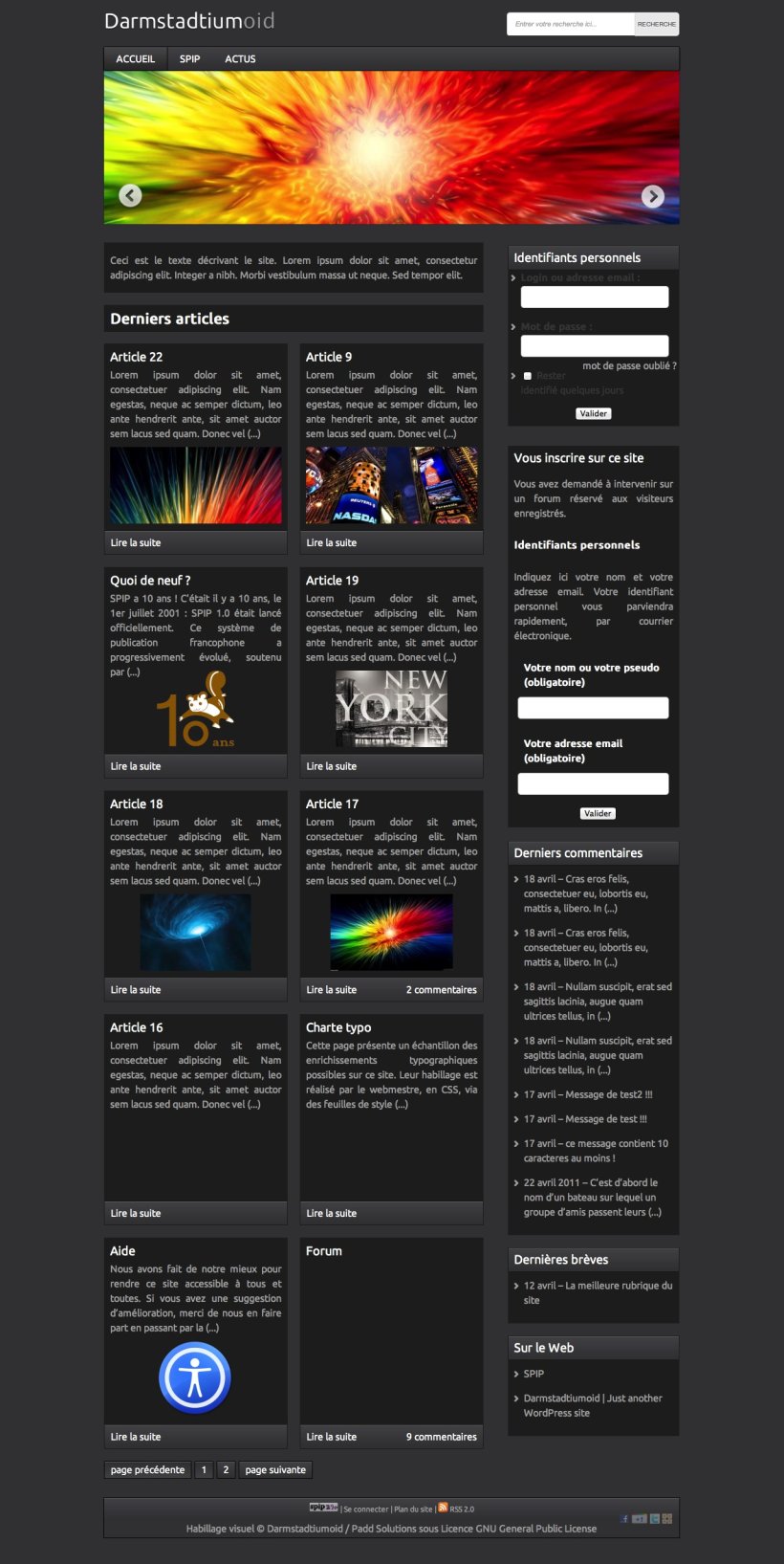
Voir une démo du thème et du squelette Darmstadtiumoid.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Darmstadtiumoid.
Captures :
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 5 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 5 derniers articles.
La colonne principale (composée de 2 colonnes) en dessous du slider à gauche affiche les 10 derniers articles.
Dans la colonne de navigation, on retrouve un bloc pour se connecter/s’inscrire si l’utilisateur n’est pas authentifié (et si la connexion / l’inscription est autorisée en back-office).
Le slider utilise le logo d’un article, qui permet de rediriger sur l’article en question lors du click. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 940 x 250px.
Lors du survol du slider, des flèches de défilement cliquables apparaissent.
Mise à jour 1.0.1 : un court résumé apparait sur le slider, sur fond noir transparent à droite, lors du survol de la souris.
Les Plugins :
Le squelette Darmstadtiumoid requiert les plugins suivants :
- Squelettes Z pour Spip (Zpip)
- Thème Darmstadtiumoid
Le Squelette Darmstadtiumoid est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
Installation :
Le squelette Darmstadtiumoid est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_darmstadtiumoid » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer.
Configuration :
Pour profiter pleinement du package Darmstadtiumoid, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 940 x 250px.
Plugin Menus :
Un menu est déjà mis en place, il est nécessaire de l’identifier comme suit :
- Menu principal : barrenav.



Discussions par date d’activité
2 discussions
Bonjour,
Tout d’abord merci pour ce squelette que je trouve superbe !
J’ai toutefois une question. Je trouve dommage qu’à la lecture d’un article, le logo correspondant ne s’affiche qu’en tout petit rikiki. N’y a-t-il pas un moyen pour qu’il apparaisse de la même façon que dans le « slider » ?
Merci d’avance pour votre aide !
Répondre à ce message
bonsoir,
le squelette proposé en téléchargement est en fait le thème, et non un plugin squelette.
merci de corriger.
Bonjour,
Non ce squelette a pour but de completer le rendu visuel proposé par le thème du même nom qui se contente de modifier le css. Ce squelette retouche certains squelettes pour un meilleur rendu visuel, et n’est pas obligatoire pour que le thème fonctionne, c’est un additif qui a par conséquent toute a place dans les squelettes, au même titre que Maparaan, Einsteiniumist, et plein d’autres.
Cordialement,
Lucas M.
Supprimer ce messageSignaler comme Spam
Bonsoir, je ne devais pas être réveillé lors de mon précédent message et j’ai répondu à coté...
Donc voici la réponse à votre question : non ce n’est pas une erreur, il y a deux fichiers à télécharger, l’un concerne le squelette et l’autre le thème. Ils ont une version d’écart ce qui peut porter à confusion, je passerai le squelette en version 1.0.4 bientôt.
Cordialement,
Lucas M.
bonsoir, effectivement, je viens de comprendre.
mon problème actuel est l’ouverture des images placées dans les articles : la mediabox ne fonctionne-t-elle pas ?
merci
décidement ! c’est moi qui me suis trompé de balise. TOUT fonctionne, et c’est très bien.
merci à vous
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
