Présentation :
Ce squelette permet de modifier la page d’index du thème Leadescent (adapté du thème Wordpress du même nom réalisé par Padd Solutions).
Voir une démo du thème et du squelette Leadescent.
Il est recommandé d’installer le thème associé à ce squelette.
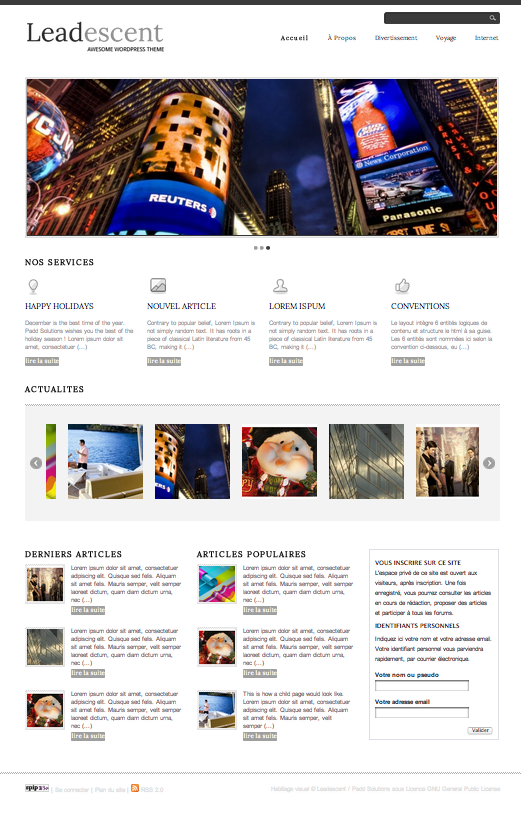
Captures :
Installation :
Déposez-le dans le répertoire plugins/. Le plugin « squelette_leadescent » apparaît dans la liste des plugins. Il ne vous reste plus qu’à l’activer.
Caractéristiques :
- Le slider JavaScript récupère les articles (3 maximum) ayant un logo et étant associés au mot clé ’slider’.
- La zone ’NOS SERVICES’ récupère les articles (4 maximum) ayant un logo et étant associés au mot clé ’services’.
- La zone ’ACTUALITES’ récupère les articles (10 maximum) ayant un logo et N’étant PAS associés au mot ’services’.
- Le pied de page récupère les 3 articles les plus récents et les 3 articles les plus populaires (les articles doivent disposer d’un logo).



Discussions par date d’activité
18 discussions
Bonjour,
Pour info pour un SPIP >3 il faut créer le fichier paquet.xml pour l’utiliser.
Celui que j’ai créé ne me paraît pas assez certifié pour que je le dépose ici.
A part cela ca fonctionne ? Si oui je pourrai faire le commit prochainement.
Voir le message déjà posté, il faudrait au moins un paquet.xml sûr.
pas besoin de paquet.xml, le plugin.xml mis à jour est reconnu. Cela étant la coutume est plutôt effectivement de proposer un plugin.xml. Je vais en générer un.
Voilà
https://zone.spip.org/trac/spip-zone/changeset/108546/_squelettes_/leadescent
Chez moi ça ne marchait pas de changer les bornes.
Tu changes aussi dans cette page, le téléchargement ?
cela va se faire automatiquement.
Je pense que c’était un problème de cache ou une betise du genre.
Répondre à ce message
Pourriez-vous également m’expliquer comment personnaliser le menu en haut. Sur votre modèle, les rubriques y apparaissent (à propos, divertissement, voyage, etc...)
Mais sur mon site, mes rubriques n’apparaissent pas à cet endroit, il reste toujours écrit « personnaliser ce menu ».
http://www.ambiancedecor.net
Merci !
Bonjour,
Afin de modifier le menu, vous devez accéder à l’espace privé, puis aller dans « Édition » puis « Menus du site ». Il vous suffit de créer un menu avec l’identifiant « barrenav ».
Merci tout d’abord pour votre aide. Je suis parvenue avec vos explications à mettre une bannière.
Concernant le changement de couleur du fond, le pied de page est bien changé. J’aurais voulu changer les côtés mais je ne sais pas si cela est possible. Quand je change dans middle-wrap comme vous me l’avez indiqué, cela change tout le milieu. J’aurais voulu juste mettre un fond, comme sur cette page, le bleu du centre est différent du blanc extérieur. C’est l’extérieur que je voudrais modifier, avec une image si possible.
Enfin, pour le menu, quand je me connecte dans l’espace privé, je ne vois pas « menus du site » ??? juste les rubriques et article déjà créés.
Avez-vous le plugin « Menus » d’installé ?
Ah bah oui, ça fonctionne beaucoup mieux comme ça. Voilà qui est résolu.
Auriez-vous une réponse pour l’insertion d’une image sous la partie centrale ?
Il reste également une toute petite partie tout en haut de l’écran qui reste noir. Comment changer sa couleur également ? je ne retrouve pas ce à quoi ça correspond dans le HTML.
Merci encore pour toute votre aide. Mon site commence à être sympa avec votre squelette !
La partie noire en haut de la page correspond au background sur la div « header-wrap », vous pouvez le supprimer si vous le souhaitez.
Concernant une image en fond, vous devez la mettre sur la div « middle » ou « middle-wrap » selon ce que vous souhaitez (middle-wrap correspond à toute la largeur, middle correspond à la largeur du slider).
J’ai supprimé la partie noire du haut. Merci
Pour l’image de fond, j’ai tenté de la mettre en background sur la partie middle wrap, mais cela ne change rien sur le site, faut-il modifier un autre paramètre ? faut-il une taille spécifique pour cette image ?
Autre question : Est-il possible d’intégrer dans les articles un bouton « j’aime » de facebook ou un bouton « pin it » pour pinterest ?
Pour l’image de fond, cela devrait fonctionner, vérifiez le chemin de l’image.
Pour ce qui est des boutons facebook et pinterest, regardez du côté du plugin Social tags : http://contrib.spip.net/Social-tags
pour l’image de fond, je viens de m’apercevoir que la modification a bien lieue mais sur les pages à l’intérieur du site.
Je voudrais faire cette modification sur la page d’accueil également.
Et surtout, est-il possible de garder le middle blanc ? (là, quand je change sur middle wrap, le middle n’apparaît plus )
Vous devez modifier comme ceci :
merci, ça fonctionne impeccablement.
Pour le plugin social tags, je l’ai téléchargé et configuré. Dois-je ajouter quelque chose au HTML ? quoi ? où ?
(je vous monopolise un peu mais je me dis que nos échanges serviront peut-être à d’autres utilisateurs)
Tout est expliqué sur la page du plugin (configuration, mise en place, etc ...). Rencontrez-vous un soucis en particulier ?
oui, pour l’insertion dans les pages, il est indiqué qu’il faut insérer un bloc social-tags sous le bloc #contenu, bloc que je ne trouve pas dans le squelette
Vous pouvez insérer le bloc ou vous le souhaitez, par exemple si vous voulez qu’il apparaisse sous le header, il suffit de mettre
#headercomme sélecteur.Et pour qu’il apparaisse sous chaque article ?
Vous pouvez essayer indiquer
#contenu-principalcomme sélecteur.Le plugin semble bien configuré ans cfg
mais je bloque à cette partie
Il suffit de configurer le plugin via cfg en indiquant le nom de votre div, et d’insérer éventuellement le code suivant dans les squelettes :
je mets ça où dans votre squelette ?
merci
Problème résolu (merci Maïeul !). Si ça peut aider quelqu’un d’autre qui utilise ce squelette :
pour que les boutons apparaissent à la fin de chaque article, il faut indiquer dans le sélecteur .contenu-principal
pour qu’ils soient sous le titre de l’article (solution que j’ai retenue), indiquer .page_article .cartouche:first
Et voilà, c’est simple quand on sait.
J’en profite pour te remercier, Romaric pour toute ton aide !
Répondre à ce message
Bonjour,
je n’arrive pas à installer le squelette leadescent.
Le thème est bien présent, mais les autres fonctions du squelette ne s’affichent pas.
J’ai une base postgresql.
Le site http://juliencadoret.com
Merci de m’éclairer.
Répondre à ce message
bonjour
Nous avons utilisé et travaillé le squelette pour un journal lycéen, la mise en ligne est ici : http://www.zobeliste.fr/
Encore plein de choses à régler...
merci pour ce squelette
Bonjour,
J’ai voulu voir le travail réalisé avec ce thème en cliquant sur le lien vers votre site...
Bien m’en a pris, vous avez abandonné SPIP pour Wordpress... Dommage. ..
Bonsoir
le site est passé sous wordpress mais la version spip reste visible a l’adresse :
http://archive.zobeliste.fr/
amicalement
Répondre à ce message
Pas de nouvelles à propos d’une versione du squelette pour spip3 ? Il serait si sympa d’accomplisser le travail déjà amorcé... :-)
Merci
donsi
Répondre à ce message
Bonjour,
dans un post précédent, DD indiquait que « Le thème Leadescent est compatible SPIP3 mais pas le squelette semble-t-il »
quand est-il exactement ?
car voulant passer en spip 3 et utilisant le Thème ET le squelette Leadescent, je n’ai pas envie de me retrouver dans une galère pas possible !!!
merci d’avance pour vos réponses et commentaires.
Patrick
Répondre à ce message
Bonjour
Le thème Leadescent est compatible SPIP3 mais pas le squelette semble-t-il. J’ai essayé de contourner en mettant les fichiers du squelette dans site/squelettes/ mais ce n’est pas très concluant pour la mise en page.
Bon c’est dommage j’aimais bien.
dd
Répondre à ce message
bonjour
superbe squelette , mis en place a l’instant sans aucun problèmes .
Je cherche a ralentir le timing du slider , je trouve que c’est un peu trop rapide pour l’utilisation que je veux en faire .
merci
Répondre à ce message
Bonjour,
Pouvez-vous me dire comment on peut gérer la zone « actualités » de la page d’accueil ?
Elle récupère les articles (10 max) qui ont un logo mais pas associés au mot de clé service.
Mais sur ma page, ce sont toujours les mêmes 10 articles qui apparaissent. Puis-je les faire évoluer ?
Merci
Répondre à ce message
Bonjour,
J’utilise depuis peu ce squelette que je trouve vraiment pas mal.
J’aimerais supprimer le cadre autour des images qui apparaissent dans les articles. Est-ce possible ?
Si ce n’est pas possible automatiquement pour chaque image, j’aimerais au moins pouvoir le faire sur quelques images.
Merci pour votre aide.
Bonjour,
Dans le fichier habillage.css, supprimez le border :
Merci pour votre réponse très rapide.
Super, ça marche parfaitement ! Tant que j’y suis, je me doute que c’est + de l’utilisation de spip que votre propre squelette mais vous avez peut-être la réponse. Je voudrais mettre deux images l’une à côté de l’autre, sans passer par l’outil port-folio qui modifie l’apparence (puisque ça apparaît dans un tableau). J’ai essayé de jouer « left », « center » et « right » en insérant les images mais les images ne sont pas côte à côte mais sur des lignes différentes.
Pourriez-vous donner l’adresse du site qui pose soucis ?
Il n’y a encore rien en ligne, je travaille à la mise en place pour l’instant.
Je n’ai pas bien expliqué mon souci ? ;-)
je voudrais avoir ça
image 1 image 2
mais pour l’instant, je ne parviens qu’à obtenir
image 1
image 2
Je viens de tester en local, si je met deux images
dans mon article, elles apparaissent bien l’une à côté de l’autre.
Vérifiez que vous n’avez pas du css qui pose soucis, ou que vos images ne soient pas trop larges.
quand je teste dans un article vierge, ça fonctionne effectivement, mais dès qu’il y a du texte avant ou après, ça fait du grand n’importe quoi.
Ex :
j’écris avec la même typographie (j’ai enlevé le < devant chaque image, sinon, ça beugue aussi ici :-)) mais ils y sont sur spip
img26|left> img29|right>
Le menu individuel
img26|left> img27|right>
Le menu de table
img28|left> img27|right>
et ça donne le fichier joint test_images... tout est n’importe où ...
J’ai beau retourner le problème dans tous les sens, je bloque !
Au niveau du CSS, qu’est-ce qui pourrait poser souci ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
