Screencast
Vous n’aimez pas lire ? Écoutez pendant 20mn !
Cette capture présente Champs Extras 3 avec son interface graphique [1]. Elle est présente sur medias.spip.net où vous pourrez voir la vidéo en plus grand format.
Introduction : séparation de l’API et de l’interface graphique
Il existe deux plugins distincts :
- le premier, « Champs Extras » (lire « Champs Extras — introduction ») donne accès aux fonctions de création, de gestion et d’affichage des champs. Il est ne constitue qu’un outil de développement. Il nécessite le plugin « Saisies ». Un exemple (Titre Court sur les rubriques) dans le dossier extensions montre comment créer un plugin offrant des champs prédéfinis.
- le second, « Champs Extras (Interface) » profite des points d’entrées et des fonctions du plugin « Core » pour proposer une interface graphique de gestion et de création de ces champs supplémentaires. Ce plugin nécessite quand à lui évidemment « Champs Extras (API) » et « Saisies », mais également « Le plugin YAML » et « Vérifier ». C’est ce plugin qui est documenté ici.
Présentation de l’interface
Lorsque le plugin d’interface est activé, le menu de configuration permet d’aller sur la page de configuration des Champs Extras (?exec=champs_extras).
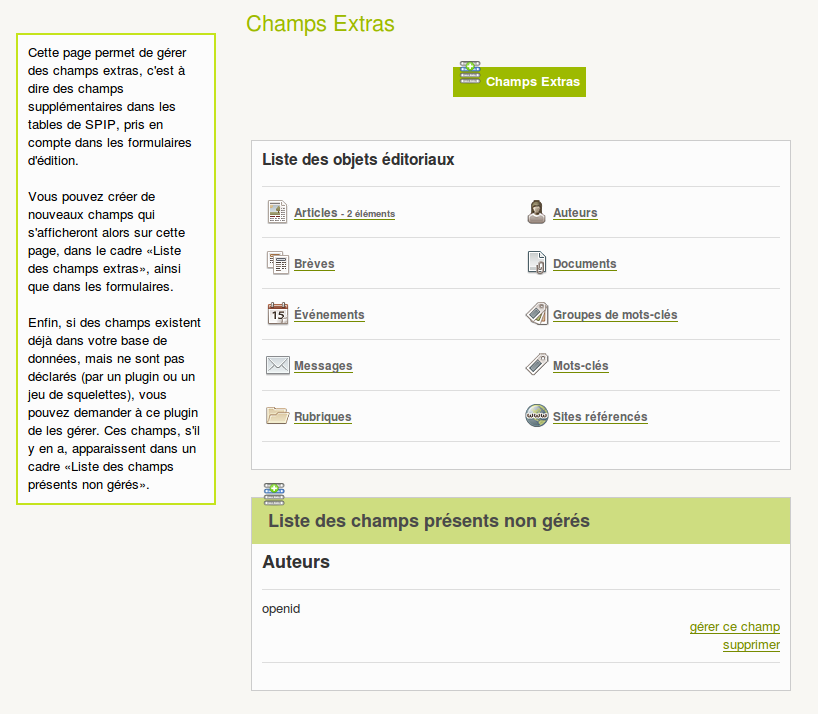
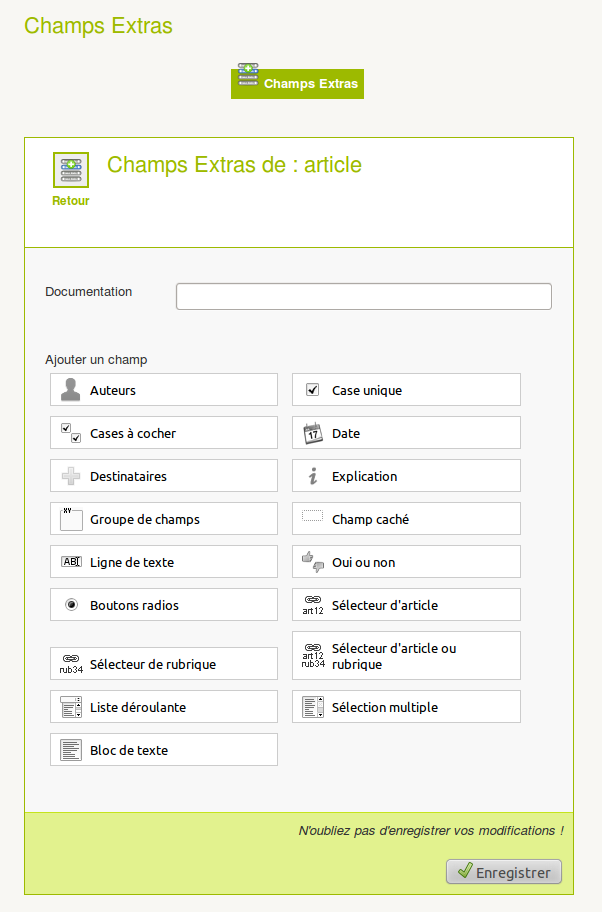
Cette page présente :
- la liste des objets sur lesquels on peut insérer des champs extras, indiquant pour chaque objet le nombre de champs extras présents,
- puis, si c’est le cas, un cadre se trouve dessous indiquant pour certains objets que certaines colonnes SQL ne sont gérées ni par SPIP ni par un plugin, et que Champs Extra peut éventuellement les gérer.
On le remarque sur l’image, ici seul l’objet Articles a 1 Champs Extra. De plus, dans le second cadre, on voit que le champ « openid » peut être géré. Ce champ provient du plugin « OpenId » qui avait du être installé mais n’est actuellement pas actif sur le site. Comme il n’avait pas été désinstallé (mais seulement désactivé), le champ est resté dans la table SQL des auteurs.
Créer un nouveau champ via l’interface
Seuls les webmestres du site ont accès à ce panneau de configuration.
Pour ajouter un élément dans un des objets, il faut cliquer sur le nom de l’objet souhaité.
Nous allons créer un champ dans la table des articles, nous cliquons donc sur leur nom.
Cela nous amène sur une autre page (du même fonctionnement donc que le plugin Formidable), qui présente :
- les Champs Extras présents sur l’objet (que l’on peut déplacer, modifier, dupliquer ou supprimer),
- puis la liste des types de champs que l’on peut ajouter.
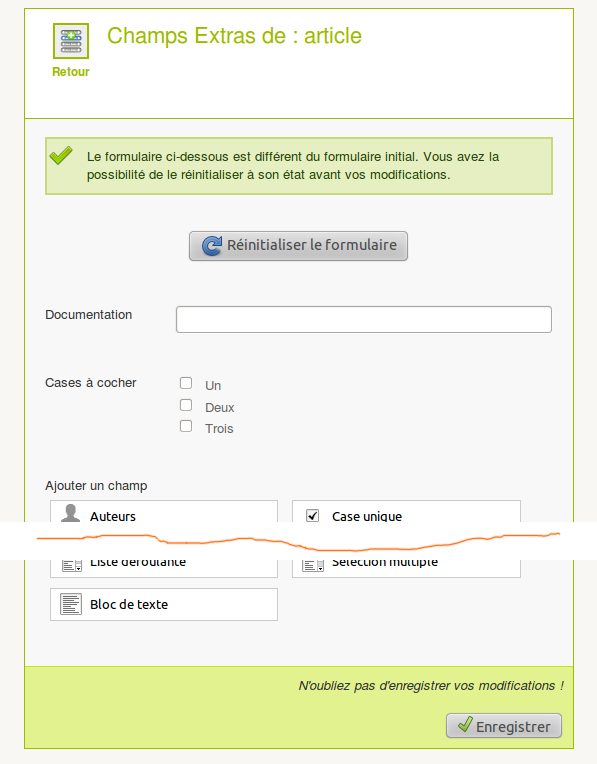
Il suffit de cliquer un des types de champs pour ajouter cet élément dans la liste des champs présents. Cet élément se placera automatiquement en fin de liste. Nous ajoutons ici des cases à cocher.
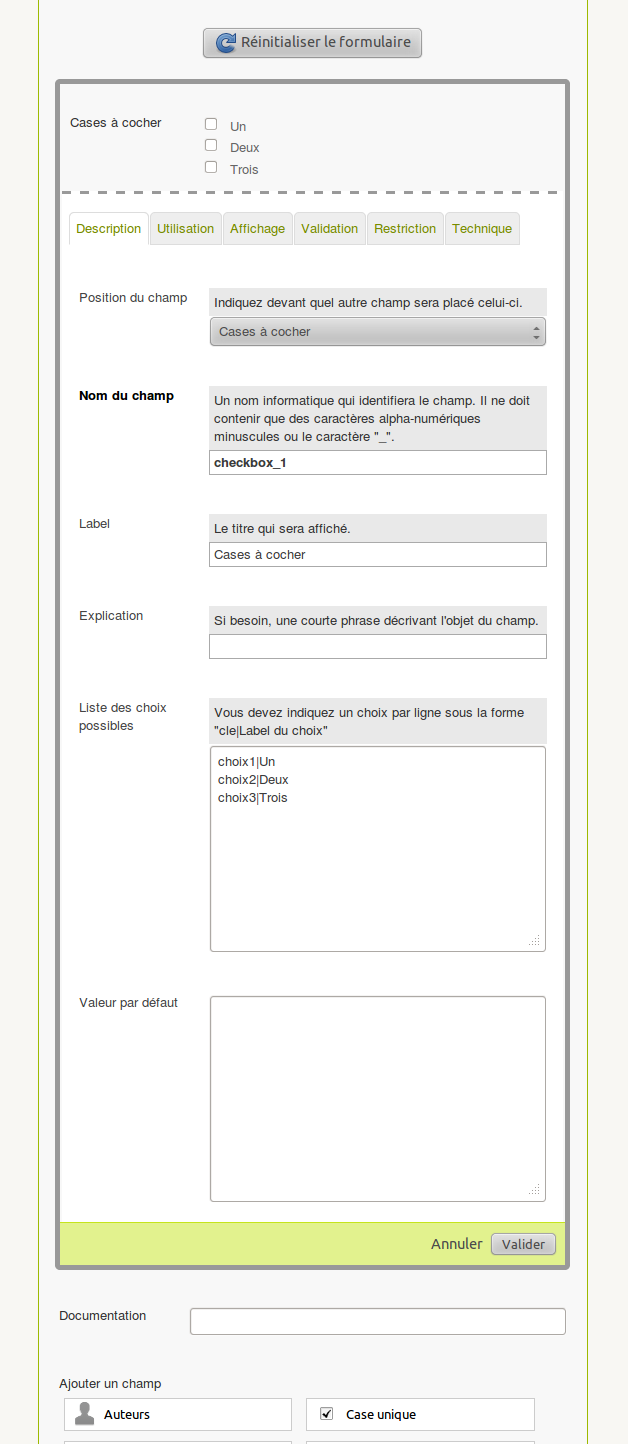
On peut le voir sur l’image suivante, un message indique alors que le formulaire est modifié par rapport à son état normal. On a trois possibilités offertes :
- Continuer nos modifications, autant qu’on en souhaite,
- Annuler toutes nos modifications en « Réinitialisant le formulaire »
- Valider nos modifications en « Enregistrant le formulaire » en bas de page.

Nous allons déplacer les cases ajoutées en premier, pour cela, on survole les « cases à cocher », clique en gardant enfoncé notre bouton l’icône de déplacement (la première, des flèches bleues), et on monte la souris vers le haut, au dessus du premier champ. Un cadre jaune apparaît à l’endroit ou se placera le champ déplacé. On peut alors relâcher le bouton de la souris. Si la manœuvre vous paraît périlleuse, n’ayez crainte : cette façon de faire n’est qu’un raccourcis. On peut également définir l’emplacement du champs extra en le modifiant.
C’est d’ailleurs modifier le Champ Extras des cases que nous allons faire maintenant. Pour cela, on clique la seconde icône. Un formulaire détaillé apparaît alors :
On peut observer que les options sont nombreuses et divisées en onglets pour plus de clarté. Décrivons sommairement ce que sont ces onglets :
- Description : concerne essentiellement les textes qui seront affichés ainsi que le nom technique du champ (le nom de la colonne SQL)
- Utilisation : concerne des options sur le type de code HTML généré
- Affichage : permet de compléter les descriptions du champ, par exemple par un message d’avertissement
- Validation : indique le type de vérification à effectuer sur le contenu saisi
- Restriction : permet de limiter l’affichage des champs à certaines personnes ou parties du site.
- Technique : représente la liste des options liées à SPIP, à la base de données. Il permet également de modifier de type de saisie (pour passer de cases à radio par exemple).
À noter que les éléments affichés dans chaque onglet peuvent différer d’un type de saisie à une autre. Un champ « Ligne de texte » n’affiche pas les mêmes possibilités de configuration qu’un champ « Cases à cocher ».
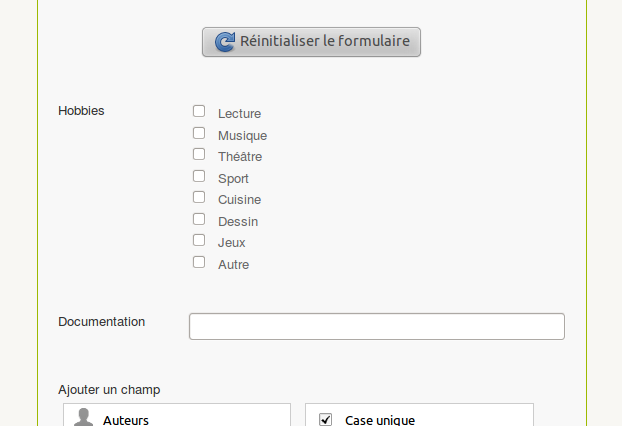
On comprend vite ainsi que lorsqu’on crée un nouveau champs extra, la première chose à faire est de changer les informations présentes dans l’onglet « Description » et en particulier son nom technique, le « nom du champ ». Effectivement, cela nous évitera d’appeler le champ #CHECKBOX_1 dans un squelette, qui ne reflète pas une information sémantique, mais technique. On peut par exemple modifier le champ en le nommant « hobbies » (ce qui permettra d’utiliser #HOBBIES), et modifier son libellé et valeurs. Cela donnerait ensuite, après validation du formulaire de configuration de la case à cocher, la prévisualisation suivante :

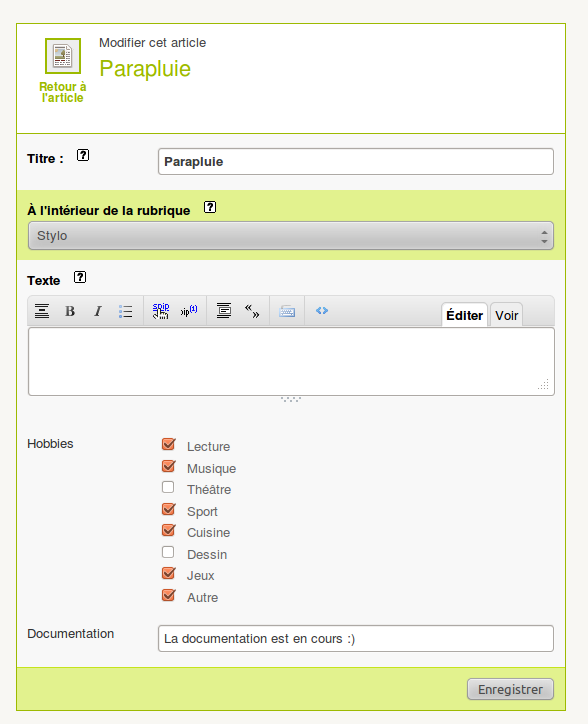
Pour valider nos changements, il faut alors enregistrer le formulaire de champs extras. Ceci fait, on peut ensuite se rendre sur un article, nous être satisfait de voir nos deux champs présents, à la fois sur le formulaire d’édition et sur la vue du texte. Voici dans le formulaire des articles ce que cela donne :





Discussions par date d’activité
268 discussions
Bonjour,
après avoir cherché toute la journée une solution sur internet et bidouillé en long en large et en travers, je viens chercher de l’aide auprès de vous !
Le plug marche parfaitement, là dessus c’est parfait !!
Je cherche à récupérer les valeurs de mes champs extra dans un formulaire côté public. Alors comment faire dans un de mes formulaire .html ?
Début de recherche qui ne marche pas... Pour un champ text dont le nom est input_1 et le label Ligne de texte (oui histoire que tout soit clair)
Ce que cela fait : blocage de l’inscription complète et bien entendu pas de remplissage d’input_1.
Merci pour votre aide.
Répondre à ce message
Bonjour,
Petit problème : J’ai créer une liste de champs classé en groupe de champs tous restreint aux secteur 2, lorsque je créer un article dans la rubrique 2, tout va bien, il s’enregistre. Mais je ne parviens plus a enregistrer des articles dans les autres rubrique !
Je trouve ca étrange, quelqu’un aurai deja rencontrer ce problème ?
Je reviens sur ce message, j’ai enfin trouvé la raison du problème :
Le problème venait que l’interface champs extra verifier tout de meme les champs qui sont contenu dans un groupe restreint à une autre rubrique. Donc comme il ne sont pas complété, il ne valider pas la saisie.
Petite correction a prévoir ? ;)
Répondre à ce message
Bonjour super Plug-in.
Petit soucis néanmoins, les option de configurations de se chargent pas chez moi.
Suis sur Spip 3.0.5 avec les dernieres version du plug-in...
Une idee ?
Petite precision, l’erreur se produit lorsque je cree un champs texte seul. Si par la suite j’ajoute n’importe quel autre champs, les option de modification sont de nouveau accessibles.
Répondre à ce message
Merci pour le plugin !
J’ai toutefois un problème avec les champs de type « date ».
Avec le réglage par défaut, j’obtiens toujours ceci dans la page :
30/11/-0001
C’est pareil si je mets une date par défaut.
Je suis sur SPIP 3.0.5, avec le plugin en version 3.1.0
Répondre à ce message
Bonjour
En utilisant l’option « selecteur d’article », je voudrais choisir manuellement des articles à placer en colonne de droite, pertinents par rapport à l’article en cours.
Mon champ se nomme selecteurarticle
Je veux recupérer les valeurs pour les mettre dans une boucle article avec comme critère
{id_article IN [(#LISTER_VALEURS{selecteurarticle})]Ca ne marche pas car les valeur renvoyées sont « article|1 », « article|2 » etc.
J’ai essayé de faire ça :
[(#SELECTEURARTICLE|replace{article\|})]Du coup j’obtiens bien comme valeur uniquement l’identifiant de l’article : « 1,2,3 » etc
Je met ça dans une #SET :
[(#SET{art,[(#SELECTEURARTICLE|replace{article\|})]})]Je fais ma boucle de colonne de droite ainsi :
Mais ça ne marche que pour le premier article, alors que la boucle devrait en retourner trois logiquement... Je ne comprends pas pourquoi ? Si quelqu’un a une idée ou une méthode plus simple pour faire la même chose, ça me plairait bien...
Merci d’avance à ceux qui liront
Je crois que ça doit être, de mémoire :
Plus précisément c’est là http://core.spip.org/projects/spip/repository/entry/spip/prive/formulaires/selecteur/generique_fonctions.php#L51
Dans ton squelettes/mes_fonctions.php tu peux ajouter :
MM.
La réponse de Mathieu est surement excellente, mais pour information : si tu met un argument calculé au critère IN, ce doit être un tableau.
Il faudrait donc probablement avoir :
ou (si jamais la virgule posait problème au compilateur)
Répondre à ce message
D’abord bonjour et merci pour ce plugin
Dans une liste déroulante, je voudrais insérer une balise pour traduire automatiquement la valeur du champs :
Ca ne marche pas ...
Il me reste une solution qui consisterait à traduire l’ensemble des choix dans le fichier lang mais cela me semble plus compliqué si d’autres que moi doivent rajouter des choix à ma liste déroulante...
L’un(e) d’entre vous aurait-il une solution ?
Merci
Répondre à ce message
D’abord, bonjour et merci pour ce plugin,
Tout fonctionne à merveille mais il y a un petit truc que je n’arrive pas à réaliser :
Dans une liste déroulante, je voulais insérer plusieurs choix de type :
<multi>[fr]blabla[en]blabla en englais</multi>Ca ne marche pas (ou en tout cas je n’y arrive pas). Je dois pouvoir m’en sortir autrement en traduisant chaque choix dans le fichier LANG mais comme je ne suis pas le seul à m’occuper de ce site la première solution me semblait plus lisible et facile à « recopier » si quelqu’un voulait rajouter des choix.
L’un(e) d’entre vous aurait-il la solution à mon problème ?
Répondre à ce message
Comment faire pour générer liste des articles sélectionnés dans une rubrique ?
Quelle option doit être utilisée ?
Merci beaucoup.
je veux dire :
Comment faire pour que le options « Sélecteur d’article » ajouter choise multiples d’articles ?
Merci.
Répondre à ce message
Bravo et merci pour ce magnifique plugin que j’utilise facilement pour créer beaucoup de chose...mais je bloque sur ce point : je voudrais récupérer le titre de la rubrique choisi dans mon sélecteur de rubrique associé à un auteur..là je bloque, dans ma boucle AUTEURS je place bien #NOM_DE_MON_CHAMP et j’obtiens par ex rubrique|6, comment traduire cette donnée en titre de ma rubrique ?
Répondre à ce message
Bonjour,
J’ai cette erreur dans le backend de SPIP
Une idée ?
Ah mince… ça semble venir du fieldset (un groupe de champs donc). Je n’ai jamais testé je crois.
Bingo ! J’ai ré-initialiser tout et recréer mes champs sans le textfield et cela fonctionne.
Merci pour l’aide rapide. Il resterait néanmoins un bug avec le textfield.
Je voudrais bien que tu m’en dises plus parce que je n’arrive pas à reproduire le bug pour ma part. Elle apparaît où ton erreur SQL dans le privé ?
Ah oui, j’ai pas eu le message parce qu’il m’a créé les champs en bdd pour le fieldset et l’explication… Ça ne devrait pas.
La correction me semble compliquée, du coup… ça attendra un moment de grande motivation pour corriger ça. Merci du signalement en tout cas...
Bon, c’était plus simple que ça en avait l’air : corrigé par la version 1.26.2 du plugin Saisies. Lorsqu’on ajoute dans l’interface de champs extra un groupe de champs ou une explication, ça ne doit pas créer de champ SQL correspondant.
http://zone.spip.org/trac/spip-zone/changeset/64324
Super et quelle rapidité !
Autre question : serait-il possible d’avoir un exemple d’une boucle POUR qui permettrait de sortir en liste le contenu d’un champ déroulant ?
Et je peux même répondre moi-même à cette question. exemple de boucle :
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
