| *** Généralités sur le plugin « Jeux » *** |
|---|
- Auteurs :
Patrice VANNEUFVILLE
Maïeul ROUQUETTE (gestion des scores)
- Point de départ :
Le 2 décembre 2006
- Compatibilité :
Toutes version de SPIP v3.0.x ou v2.x.x
Pour Spip 1.9, voir ici
- Téléchargements disponibles sur la Spip-Zone :
• « Jeux pour SPIP v3.0 mini
• « Jeux pour SPIP v2.0 mini »
• « Jeux pour SPIP v1.92 maxi ».
Mise en place du plugin :
http://www.spip.net/fr_article3396.html
- Langues :
Pour l’instant, français et un peu d’anglais ou d’italien. Vos traductions sont les bienvenues !
La version pour SPIP v3 est multilingue. Pour les traductions c’est ici : http://www.spip.net/rubrique4.html.
Description : Ce plugin permet de générer de multiples jeux ou exercices à l’intérieur d’un article SPIP (qcm, mots croisés, pendu, devinettes, ...). Il parse le code des jeux tapé dans SPIP, stocke les divers éléments caractéristiques et retourne le code HTML mis en forme.
Dépendances :
Les styles CSS et les fonctions JavaScript du plugin sont insérés grâce à la balise #INSERT_HEAD qui doit absolument être présente (en un seul exemplaire) dans le header de vos squelettes (entre les balises <head> et </head> des fichiers HTML). Si vous ne trouvez pas cette balise dans vos codes et que les jeux n’ont pas l’apparence voulue, le plugin "Le Couteau Suisse« permet d’insérer automatiquement cette balise sans manipulation de votre part grâce à l’outil »Balise #INSERT_HEAD".
Surcharges :
Vous pouvez modifier l’apparence des jeux prévue par défaut en surchargeant le fichier jeux.CSS.html directement dans votre squelette. Commencez par recopier ce fichier à la racine de votre squelette, puis modifiez les différents styles en fonction de vos préférences.
De même, pour un jeu donné, vous pouvez reproduire cette surcharge avec les fichiers CSS présents dans le dossier mesplugins/jeux/styles/ à recopier/modifier dans le dossier messquelettes/styles/. A l’heure actuelle, quatre jeux possèdent un fichier de styles propre : qcm, pendu, mots croisés et sudoku.
Ce mécanisme de surcharge évite de toucher aux fichiers originaux que vous pourrez mettre à jour sans soucis à l’avenir.
L’affichage du score d’un jeu est surchargeable grâce à l’utilisation d’un fonds. Le fichier à recopier/modifier est : fonds/jeu_score.html.
L’affichage d’un bouton ’Corriger’ ou ’Recommencer’ est également surchargeable (dès la version 2.2.0 du plugin). Les boutons sont ici calculés sur la base d’un fond HTML :
fonds/bouton_{$item}.html. Les fonds livrés nativement dans le plugin sont actuellement :
- Pour la correction : bouton_corriger.html
- Pour la réinitialisation du jeu : bouton_recommencer.html, bouton_reinitialiser.html, bouton_rejouer.html
Syntaxe dans l’article :
Dans le texte de l’article, le code des jeux doit se trouver entre les balises « <jeux> » et « </jeux> ». Ce code est lui-même composé de séparateurs (par ex. : [titre]) placés entre les paragraphes de code.
Evitez de mélanger les séparateurs spécifiques appartenant à des jeux différents dans le code d’un jeu unique.
Les paragraphes de code peuvent parfois contenir des raccourcis typographiques.
Un exemple simple :
<jeux> [titre] La devinette du jour [devinette] Comment appelle-t-on un patron de la nouvelle économie ? [reponse] Un e-responsable </jeux>
Séparateurs spéciaux :
- [titre] : utile pour la plupart des jeux
- [texte] : permet d’insérer un contenu placé tel quel dans le résultat du jeu, par exemple une image ou une séparation mieux marquée entre deux blagues ou deux questions d’un qcm...
- [copyright] : permet d’insérer une mention de Copyright, configurable par CSS.
- [config] : certains jeux peuvent avoir besoin de paramètres de configuration (affichage, difficulté, indices, etc...). Ce séparateur est suivi de lignes sous la forme : parametre = valeur ou Paramètre = valeur (car le plugin est insensible aux accents et aux majuscules).
- [score] : affichage des commentaires de scores. Reportez-vous au paragraphe dédié [ci-dessous.
Attention : afin d’éviter les mauvaises surprises de présentation (sommaires, rubriques, backends, ...) ou les solutions de vos jeux qui apparaissent dans les résumés d’articles, pensez bien :
- soit à placer une introduction dans votre article entre les balises <intro> et </intro>
- soit à remplir le descriptif de l’article.
- soit activer dans le plugin Le Couteau Suisse la lame « Balise #INTRODUCTION ».
Petite note aux usagers de FCKEditor ; ne pas oublier d’ajouter la ligne suivante dans fckconfig.js :
FCKConfig.ProtectedSource.Add(/<jeux[\s\S]*?\/jeux>/gi);
Liens utiles : Grâce à Olivier Gautier, visitez http://spip.ac-rouen.fr/?article37 afin d’avoir un tutoriel sur : installer le plugin jeux, créer un pendu, créer un QCM ou QRM, créer un texte à trous.
Modules actuels :
- Insérer un QCM (ou un quiz...)
- Insérer une grille de mots-croisés
- Insérer une grille de sudoku
- Insérer un exercice à trous
- Insérer un jeu de points à relier
- Insérer une poésie
- Insérer une citation ou une blague
- Insérer une devinette ou une charade
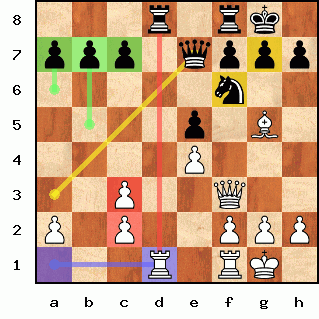
- Insérer un diagramme de positions d’échecs
- Insérer un jeu de pendu
- Insérer un jeu multiple (grappe de jeux)
- #
- Forum
Formulaires Ajax :
Si votre version du plugin est supérieure à la 1.1 et que celle de votre SPIP est supérieure à la 2.0, alors les jeux peuvent fonctionner en Ajax. C’est à dire qu’il n’y a plus besoin de recharger toute la page lorsqu’on veut voir la correction.
Pour appeler (sous SPIP >=2.1 et plugin Jeux mis à jour) un jeu en utilisant l’API CVT de SPIP, il faut d’abord créer le jeu en partie privée, puis utilier dans vos articles le raccourci suivant : <formulaire|jeu|XX> (XX est l’id du jeu).
Collaboration avec d’autres plugins :
- Le plugin CFG (optionnel) pour la configuration des résultats
- Le plugin Le Couteau Suisse (optionnel) pour la balise #INTRODUCTION et la gestion des jeux supprimés.
- Le plugin Corbeille (optionnel) pour la gestion des jeux supprimés.
- Le plugin Crayon (optionnel) pour éditer des jeux enregistrés en base. Le plugin vous offre une page de test : jeu.html. Si votre jeu a pour id XX, alors vous pourrez le crayonner et le tester directement en tapant l’adresse suivante : www.monsite.toto/?page=jeu&id_jeu=XX.
Remerciements :
- Mathieu GIANNECCHINI : à l’origine des QCM (questions à choix multiples)
- Maïeul ROUQUETTE : à l’origine des mots-croisés
- François SCHREUER : à l’origine des diagrammes d’échecs
- Peut-être vous ? N’hésitez pas à proposer vos projets.
Il reste encore à faire :
- Ajouter de nouveaux jeux
- Ajouter de nouvelles traductions (sous SPIP>=3.0, utilisez l’interface de traduction suivante : http://www.spip.net/fr_rubrique4.html).
Afin d’afficher un commentaire en fonction du score obtenu, utilisez le séparateur optionnel [score]. Vous devez ici définir des catégories de résultats, soit en nombres de points, soit en pourcentages, selon la syntaxe suivante : « XX% : », « XXpt : » ou « XXpts : » (où XX est un nombre au début d’un paragraphe). En gros, une ligne commençant par « XXpts : » signifie : voici le commentaire affiché si vous atteignez les XX points. Un peu comme un seuil de déclenchement.
Voici un premier exemple sur un jeu de 6 points, avec 5 catégories de résultats (0 point, 1 ou 2 points, 3 ou 4 points, 5 points et 6 points) :
[score] 0pt: Vous devez vraiment réviser. Recommencez ! 1pt: Vous n'avez pas la moyenne. Recommencez ! 3pts: Votre score peut encore être amélioré. Recommencez ! 5pts: Presqu'un sans faute. Félicitations ! 6pts: Vous êtes vraiment un as. Félicitations !
Voici comment sont choisis les commentaires ci-dessus en fonction du score :
| Score obtenu : | 0 pt | 1 ou 2 pts | 3 ou 4 pts | 5 pts | 6 pts |
|---|---|---|---|---|---|
| Commentaire : | "0pt:« | »1pt:« | »3pts:« | »5pts:« | »6pts:" |
Voici un second exemple en pourcentage avec 4 catégories :
[score] 0%: Il est urgent de réviser. Recommencez ! 30%: Vous n'avez pas la moyenne... Recommencez ! 50%: Ce n'est pas encore parfait... Recommencez ! 100%: Vous êtes vraiment un as. Félicitations !
Voici comment sont choisis les commentaires ci-dessus en fonction du score :
| Score obtenu : | 0% à 29.99% | 30% à 49.99% | 50% à 99.99% | 100% |
|---|---|---|---|---|
| Commentaire : | "0%:« | »30%:« | »50%:« | »100%:" |
Enregistrements des scores / jeux en base de donnée :
Le plugin permet aussi d’enregistrer en base les scores des joueurs. Voir ici pour plus d’informations.
| *** Insérer un QCM (ou un quiz...) *** |
|---|
- module : qcm.php
- séparateurs obligatoires : [qcm] (ou [quiz]), [qrm]
- séparateurs optionnels : [titre], [texte], [copyright], [score]
- plusieurs [qcm] ou [qrm] entre entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
trou=auto // taille du trou affiche en cas de proposition unique Une_par_une = non // affiche les questions une par une Corrections = oui // corrige chaque réponse (juste ou fausse) et affiche les précisions éventuelles Solution = non // donne la(les) bonne(s) réponse(s) lors de la correction Points = oui // affiche éventuellement les points dans les questions Max_radios = 5 // nombre maximal de boutons radios affiches avant le choix d'une liste deroulante Colonnes = 1 // nombre de boutons (type radio ou a cocher) par ligne Bouton_corriger = corriger // fond utilise pour le bouton 'Corriger' Bouton_refaire = reinitialiser // fond utilise pour le bouton 'Reset'
- [qcm] est l’abréviation de « questions à choix multiple, mais réponse unique ». Moins de 5 propositions de réponse sont présentées sous forme de bouton radio et sous forme d’une liste au-delà. L’utilisateur ne peut donc choisir qu’une seule réponse à chaque question, même si plusieurs propositions peuvent être justes.
- [qrm] est l’abréviation de « questions à réponses multiples ». Les propositions sont présentées sous forme de cases à cocher. L’utilisateur peut donc choisir de cocher plusieurs réponses pour une même question. Par défaut, les réponses justes rapportent 1 point et les réponses fausses -1 point. Le score final ajoute les points de chaque proposition.
- [quiz] est un équivalent à [qcm].
Dans le paragraphe précédé par [qcm] ou [qrm], la syntaxe est la suivante :
Q Intitulé de la question P1 Texte de la proposition 1 P2 Texte de la proposition 2 ... Pi Texte de la proposition i Rj (indique que la bonne réponse est la proposition j)
Donc, si la bonne réponse est la proposition 2 on indiquera « R2 ».
Attention, les majuscules sont requises pour : « Q, Pi et Ri ».
Il est possible de préciser les points attribués à chaque réponse :
P1.-2 Texte de la proposition 1 à -2 points P2.4 Texte de la proposition 2 à 4 points R2
Veuillez à ce que la bonne réponse attribue toujours le nombre maximal de points.
S’il faut expliquer le choix (bon ou mauvais) de l’utilisateur lors de la correction, on peut ajouter des commentaires :
P1 Proposition 1|Et un commentaire 1 ! P2 Proposition 2|Et un commentaire 2 !
Si plusieurs bonnes réponses sont possibles, il suffit de séparer les Ri par un espace :
R1 R3 R4
En fonction du nombre de questions posées, il faut prévoir plusieurs paragraphes précédés des séparateurs « [qcm] » ou « [qrm] ».
Un exemple :
<jeux> [titre] Un titre pour le QCM ! [qcm] Q Une question bla bla P1 Une proposition 1 P2 Une proposition 2 P3 Une proposition 3 (la bonne réponse) R3 (la réponse 3 est la bonne !) [qcm] Q Une question encore P1.2 Une proposition à 2 points (la bonne réponse) P2 Une proposition 2|Lisez bien la question... R1 [qrm] Q Une question pour finir P1 Une proposition 1|En effet 1 ! P2 Une proposition 2|En effet 2 ! P3 Une proposition 3|Lisez bien la question... R1 R2 </jeux>
Cas particulier : si l’utilisateur doit lui-même taper la réponse, il suffit d’une question « Q » et d’une proposition « P ». Exemple :
<jeux> [qcm] Q Citez une planète du système solaire : P Mercure Vénus Terre la+Terre Mars Jupiter Saturne Uranus Neptune </jeux>
La liste des mots valides à placer après « P » peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
Pour en savoir davantage sur la syntaxe des listes de mots, lisez le paragraphe « Insérer un exercice à trous » ci-dessous.
Ici, la gestion des points et des précisions est toujours possible :
P.4 Mercure Vénus Terre la+Terre Mars Jupiter Saturne Uranus Neptune|Saviez-vous que Pluton n'est plus une planète ?
Un QCM en démo : http://www.ensemble-claudio-monteve...
| *** Insérer un exercice à trous *** |
|---|
- module : trous.php
- séparateurs obligatoires : [texte] & [trou]
- séparateurs optionnels : [titre], [copyright], [config], [score]
- plusieurs [trou] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
taille=auto // taille des trous indices=oui // afficher les indices ? Couleurs = oui // appliquer des couleurs sur les corrections ? Solution = non // donne la(les) bonne(s) réponse(s) lors de la correction Bouton_corriger = corriger // fond utilise pour le bouton 'Corriger' Bouton_refaire = recommencer // fond utilise pour le bouton 'Reset'
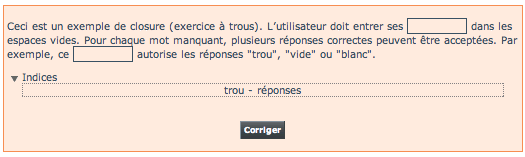
Un exemple :
<jeux> [texte] Ceci est un exemple de closure (exercice à trous). L'utilisateur doit entrer ses [trou]réponses[texte] dans les espaces vides. Pour chaque mot manquant, plusieurs réponses correctes peuvent être acceptées. Par exemple, ce [trou] trou, vide, blanc [texte] autorise les réponses "trou", "vide" ou "blanc". [config] Indices = oui Solution = oui </jeux>

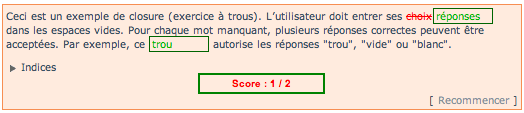
Avec la correction et les couleurs :

Liste des mots :
La liste des mots à placer après [trou] peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
- Pour une expression comprenant des espaces, utiliser les guillemets ou le signe +
Par exemple : "afin de" est équivalent à : afin+de
Les minuscules ou majuscules peuvent être utilisées indifféremment pour les réponses ou les propositions.
- Pour une expression sensible à la casse, ajouter « /M » en fin d’expression :
Par exemple : "la France/M" (ou : la+France/M)
- Pour une expression régulière (RegExp), utiliser les guillemets et les virgules comme séparateur :
Par exemple : ",stylo(graphe)?,"
- A propos de la casse, voici quelques expressions équivalentes :"la France/M", la+France/M, ",la France,"
ou, sans casse : "la France", la+France, la+france, ",la france,i"
- Pour un affichage lisible des indices, veillez à ce que la première expression ne soit pas une expression régulière...
Autre exemple :
<jeux> {{Tape les mots ou les expressions suivantes:}} - élève : [trou]élève[texte] - Noël : [trou]Noël/M[texte] - Elle arrive à l'école. : [trou]Elle+arrive+à+l'école./M[texte] - Où es-tu ? : [trou]Où+es+tu+?/M[texte] - Je suis là ! : [trou]Je+suis+là+!/M[texte] - (3x10)-4+2=28 : [trou]"(3x10)-4+2=28"[texte] - <html>http://ecole-ybarau</html> : [trou]"<html>http://ecole-ybarau</html>"[texte] - <html>mon.adresse@barau.fr</html> : [trou]"<html>mon.adresse@barau.fr</html>" [config] Indices = non Solution = oui </jeux>
| *** Insérer un jeu de Points à relier *** |
|---|
- modules : relier.php, relier.js et relier.css
- séparateur obligatoire : [gauche]
- séparateurs optionnels : [droite] [solution] [config] [texte] [titre] [copyright]
- paramètres de configuration par défaut :
Couleur lignes = rouge // couleur lors du jeu Couleur erreurs = noir // couleur lors de la correction Espace vertical = 40 // espace vertical entre les points (en pixels) Espace horizontal = 140 // espace horizontal entre les points (en pixels) Marge horizontale = 30 // marge droite et gauche (en pixels) Transparence = non // couleur de transparence des images Recadre auto = non // recadrage automatique des images Compteur = non // Affichage d'un compteur de secondes Aléatoire = non // mélange des colonnes de droite et de gauche Tout relier = oui // faut-il relier tous les points pour la bonne réponse ?
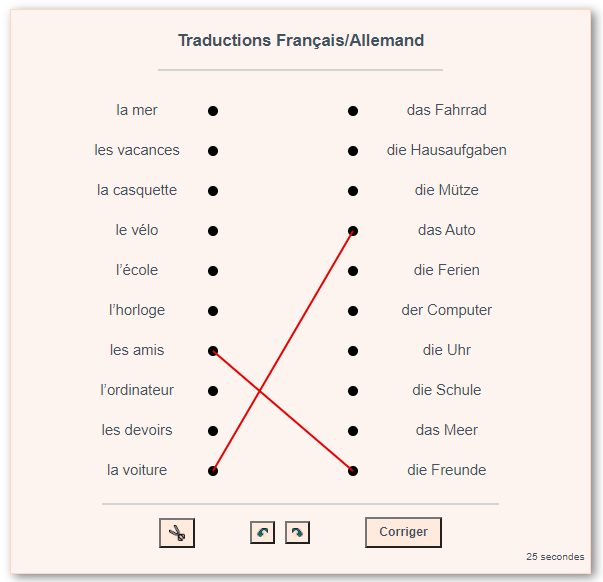
Exemple visuel :

Dont voici le code :
<jeux> [config] Aléatoire = oui Compteur = oui [titre] Traductions Français/Allemand [gauche] la voiture l'ordinateur l'horloge l'école le vélo les devoirs les amis la mer les vacances la casquette [droite] die Uhr das Fahrrad das Meer der Computer die Schule die Hausaufgaben die Ferien die Freunde die Mütze das Auto [solution] 10, 4, 1, 5, 2, 6, 8, 3, 7, 9 </jeux>
Comme vous pouvez le constater, la syntaxe est très simple :
- Le séparateur
[gauche]précède la liste des éléments de la colonne de gauche (un élément par ligne) - Le séparateur
[droite]précède la liste des éléments de la colonne de gauche (un élément par ligne) - Le séparateur
[solution]précède la solution (liste de nombres séparés par des virgules).
Veillez noter que le retour à la ligne manuel SPIP (« _ » en début de ligne) est possible à l’intérieur d’un libellé d’élément. Par exemple la liste suivante contient 3 éléments à placer dans la colonne de droite :
[droite] {{C'est un point d'orgue}} {{Il augmente la durée de la _ note placée sous ce signe}} {{On joue plus fort la note _ placée sous ce signe}}
La solution a trois syntaxes possibles :
- Syntaxe exhaustive :
[solution] 1=3, 4=2, 3=2, 2=5, 5=4
Il faut lire cette ligne comme ceci : le 1er élément de gauche doit être relié au 3e élément de droite, le 4e élément de gauche doit être relié au 2e élément de droite, etc.
- Syntaxe simplifiée :
[solution] 1=5=2=3, 2=4=6
équivalente à :[solution] 1=5, 1=2, 1=3, 2=4, 2=6
- Syntaxe très simplifiée :
[solution] 5, 2, 3, 4, 1
équivalente à :[solution] 1=5, 2=2, 3=3, 4=4, 5=1
Si la solution n’est pas spécifiée (séparateur [solution] absent), alors le plugin considère que le 1er élément de la colonne de gauche doit être relié au 1er élément de la colonne de droite, et idem pour tous les autres éléments. Exemple par défaut d’un jeu qui aurait 5 éléments dans chaque colonne, et dont la solution ne serait pas spécifiée :[solution] 1, 2, 3, 4, 5
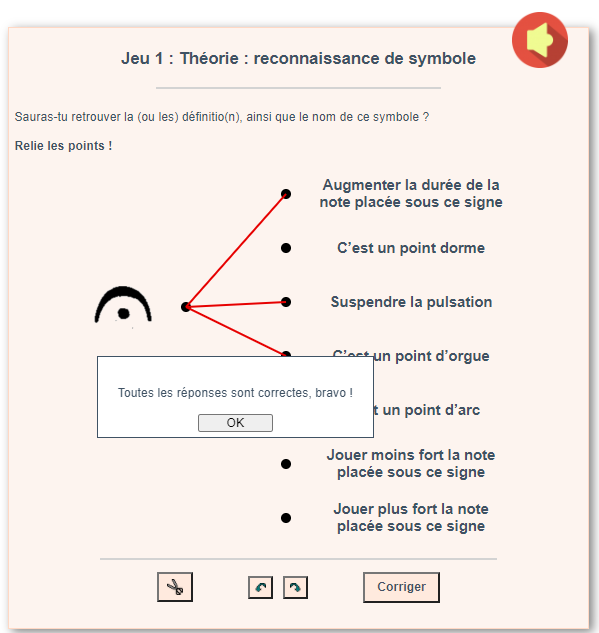
L’option « tout relier » :
Cette option permet d’autoriser des points non reliés, comme dans l’exemple suivant, où le joueur doit trouver exactement les 3 bonnes réponses :

Dont le code source est :
<jeux>
[titre]
Jeu 1 : Théorie: reconnaissance de symboles
[texte]
<vignette1139|right|largeur=60|haut=-8em>
Sauras-tu retrouver la (ou les) définition(s), ainsi que le nom de ce symbole ?
{{Relie les points !}}
[gauche]
<image1349>
[droite]
{{C'est un point d'orgue}}
{{C'est un point d'orme}}
{{C'est un point d'arc}}
{{Suspendre la pulsation}}
{{Augmenter la durée de la
_ note placée sous ce signe}}
{{Jouer plus fort la note
_ placée sous ce signe}}
{{Jouer moins fort la note
_ placée sous ce signe}}
[solution]
1=1=4=5
[config]
Espace vertical = 54
Espace horizontal = 100
Compteur = non
Aléatoire = oui
Transparence = blanc
Recadre auto = 80%
Tout relier = non
</jeux>Un cas particulier : une seule image !
Le plugin peut créer un jeu de points à relier sur la base d’une seule image fixe préparée à l’avance. Seuls les points sont placés automatiquement à l’affichage du jeu.
Dans ce cas, le séparateur [droite] n’est pas utilisé, et le séparateur [gauche] est utilisé de cette façon :
Syntaxe générale :
imageNNNN (nbPtsG, nbPtsD) (offsetX%, offsetY%) (margeG%, margeD%)
Exemple : [gauche] image1341 (7, 7) (10%, 15%) (7.5%, 7.5%)
ou : [gauche] image1341 7, 7, 10%, 15%, 7%, 7%
ou : [gauche] image1341 7 7 10% 15% 7% 7%Significations :
- NNNN : identifiant du document SPIP utilisé (une image dans ce cas !)
- nbPtsG : nombre de points à relier qu’il faut créer à gauche
- nbPtsD : nombre de points à relier qu’il faut créer à droite
- offsetX% : pourcentage de distance horizontale entre les deux colonnes de points
- offsetY% : pourcentage de distance verticale entre les points
- margeG% : pourcentage de distance entre le bord gauche et la colonne de points de gauche
- margeD% : pourcentage de distance entre le bord haut et le premier point du haut
À noter :
- Les 6 nombres figurant après l’identifiant de l’image sont obligatoires et ne peuvent être mélangés.
- Le pourcentage (« % ») est obligatoire pour les 4 derniers nombres
- Les caractères non numériques qui séparent les 6 nombres obligatoires sont au choix.
- L’image étant figée, l’option « Aléatoire » ne doit surtout pas être utilisée.
Voici un exemple de code :
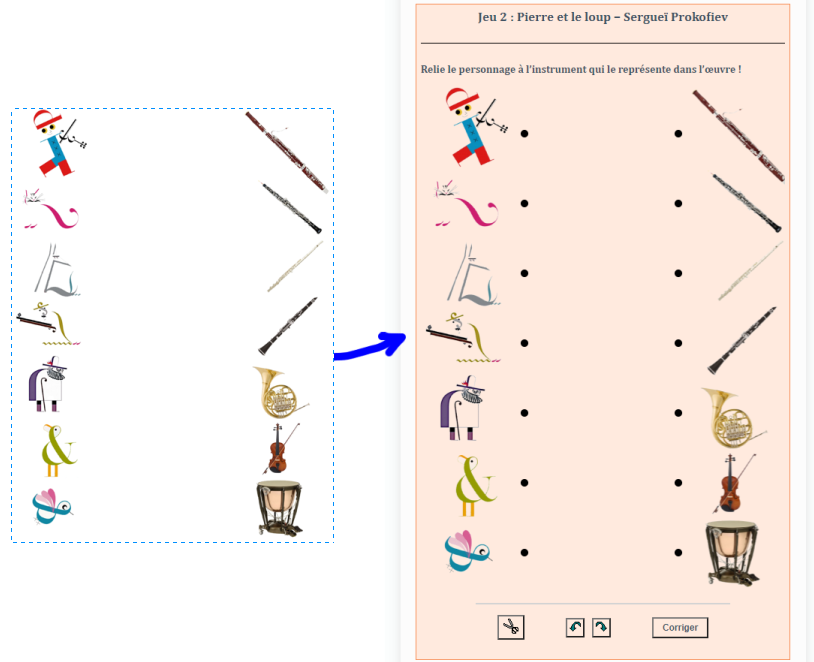
<jeux> [titre] Jeu 2 : Pierre et le loup – Sergueï Prokofiev [texte] {{Relie le personnage à l’instrument qui le représente dans l’œuvre !}} [gauche] image2089 7 7 41% 13.9% 27% 9.5% [solution] 6, 4, 5, 7, 1, 2, 3 [config] Transparence = blanc </jeux>
Et voici l’image d’origine (à gauche) qui sert de support au jeu (à droite) :
| *** Insérer une poésie *** |
|---|
- module : textes.php
- séparateurs obligatoires : [poesie]
- séparateurs optionnels : [titre], [auteur], [recueil]
- plusieurs [poesie] entre <jeux> et </jeux> : non
- paramètres de configuration par défaut : aucun
Un exemple :
<jeux> [titre] Messieurs les petits oiseaux [poesie] Messieurs les petits oiseaux, On vide ici les assiettes ; (...) Venez donc manger et boire, Messieurs les petits oiseaux. [auteur] Victor HUGO [recueil] L'art d'être grand père, 1877 </jeux>
| *** Insérer une citation ou une blague *** |
|---|
- module : textes.php
- séparateurs obligatoires : [citation] ou [blague]
- séparateurs optionnels : [titre], [auteur] ou [recueil]
- plusieurs [citation] ou [blague] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut : aucun
Un exemple :
<jeux> [citation] L'amour est aveugle, il faut donc toucher. [auteur] Proverbe brésilien </jeux>
| *** Insérer une devinette ou une charade *** |
|---|
- module : devinettes.php
- séparateurs obligatoires : [devinette] ou [charade]
- séparateurs optionnels : [reponse], [titre], [texte], [config]
- plusieurs [devinette] ou [charade] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
reponse = oui // afficher la réponse ? envers = oui // retourner la réponse ? taille = 10 // taille de la police utilisée
Deux exemples :
<jeux> [devinette] Comment appelle t-on un patron de la nouvelle économie ? [reponse] Un e-responsable [devinette] Quel est le point commun entre un contrôleur des impôts et un spermatozoïde ? [reponse] Tous les 2 ont 1 chance sur 3 millions de devenir un jour un être humain. [config] Réponse = oui </jeux> <jeux> [titre] Pour les enfants... [charade] {{Mon premier}} se dirige quelque part. {{Mon deuxième}} est la moitié d'un cheveux. {{Mon tout}} vit à la ferme. [reponse] La vache </jeux>

Note : la Librairie GD (graphique dynamique) est obligatoire sur votre serveur pour obtenir des réponses affichées à l’envers. Une image renversée est en effet créée, à condition que la ligne ’reponse = oui’ a été placée après le séparateur [config]
| *** Insérer une simple saisie d’informations *** |
|---|
Ce jeu, surtout utile en mode multi-jeu, permet de collecter des informations qui ne nécessitent pas de correction, comme un pseudo par exemple, ou un message personnalisé.
- module : saisies.php
- séparateurs obligatoires : [texte] & [saisie]
- séparateurs optionnels : [titre], [copyright], [config]
- plusieurs [saisie] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
bouton_corriger=valider // fond utilisé pour le bouton 'Corriger' bouton_refaire=reinitialiser // fond utilisé pour le bouton 'Reset'
Un exemple :
<jeux> [label] prenom Quel est ton prenom ? [saisie] prenom text size=48 [texte] Je suis : [saisie] genre checkbox M = Un garcon F = Une fille [label] preference Tu préfères : [saisie] preference select bonbons = Les bonbons gateaux = Les gâteaux [texte] Ton message : [saisie] message textarea cols=40 rows=10 value = Ligne 1 Ligne 2 </jeux>
Syntaxe à utiliser après [label] (tous les paramètres sont optionnels) :
(nom) (votre texte)
- nom par défaut : saisie
Syntaxe à utiliser après [saisie] (tous les paramètres sont optionnels) :
(nom) (type) (autres paramètres de la balise)
(valeur 1 = libelle 1, cas d'un type 'select', 'radio' ou 'checkbox')
(valeur 2 = libelle 2, cas d'un type 'select', 'radio' ou 'checkbox')
...
(value = Votre texte par défaut, pour certains types de saisies)
- nom par défaut : saisie
- type par défaut : text
Le nom :
un mot sans espace compose de lettres/chiffres/ :._-
Les types reconnus sont les types HTML :
button, checkbox, color, date, datetime, datetime-local, email, file, hidden, image, month, number, password, radio, range, search, select, tel, text, textarea, time, url, week
- types non reconnus : submit, reset
- type par défaut : text
Les autres paramètres :
permet de compléter la balise HTML <input> ( <select> ou <textarea> le cas échéant)
exemple 1 : cols=40 rows=10
exemple 2 : size=48
| *** Insérer un diagramme de positions d’échecs *** |
|---|

Les caractéristiques de ce jeu ont été placées ici : Insérer un diagramme de positions d’échecs.
Échiquier interactif en JAVA : Afficher des parties d’échecs avec ChessViewerDeluxe.
| *** Insérer un jeu de Pendu *** |
|---|
- module : pendu.php, pendu.js et pendu.CSS
- séparateurs obligatoires : [pendu]
- séparateurs optionnels : [titre], [texte], [copyright], [config]
- plusieurs [pendus] entre <jeux> et </jeux> : non
- paramètres de configuration par défaut :
pendu=1 // Dessin du pendu en noir et blanc regle=non // Afficher la règle du jeu ? indices=non // Afficher les premières et dernières lettres? alphabet=latin1 // Utiliser un clavier latin simple
Le pendu est essentiellement un jeu écrit en JavaScript. Il faut donc que votre navigateur et vos logiciels de protection de l’ordinateur l’autorisent.
L’implémentation de ce jeu est très simple. Il suffit de choisir éventuellement le type de pendu à afficher (voir les dossiers disponibles sous la forme : /jeux/img/penduX) grâce à la configuration pendu=X, puis de renseigner la liste de mots située après la balise [pendu]. Le mot à deviner sera alors choisi au hasard à chaque partie de pendu.
Note : La liste des mots à placer après [pendu] peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
Les minuscules ou majuscules peuvent être utilisées indifféremment.
N’utilisez aucun accent car le clavier du pendu ne les propose pas au joueur.
Exemple :
<jeux>
[titre]
Thème : le Jazz...
[pendu]
morton oliver armstrong ellington whiteman henderson nichols
dorsey beiderbecke teagarden freeman kaminsky teschemacher
davis goodman wilson hampton crosby parker gillespie powell monk
clarke johnson mulligan evans hawkins basie coltrane coleman
[config]
Pendu = 2 // pendu en couleur
</jeux>
Concernant l’alphabet utilisé, il est possible d’en choisir un autre ou de l’indiquer en clair à chaque jeu :
[config]
Alphabet = azerty1
Alphabet = A,B,C,D,È,É,Ê,Ë,Ï,Î,À,Â,Ä,Ô,Ö,Ù,Û,ÜVoici les alphabets actuellement disponibles nativement :
latin1 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z,-
latinbr : A,B,C,D,,E,F,G,H,I,,J,K,L,M,N,,O,P,Q,R,S,,T,U,V,W,X,,Y,Z,-
azerty1 : A,Z,E,R,T,Y,U,I,O,P,,Q,S,D,F,G,H,J,K,L,M,,W,X,C,V,B,N
azerty2 : A,Z,E,R,T,Y,U,I,O,P,,Q,S,D,F,G,H,J,K,L,M,,W,X,C,V,B,N,-
qwerty1 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,,Z,X,C,V,B,N,M
qwerty2 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,,Z,X,C,V,B,N,M,-
qwerty3 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,Ñ,,Z,X,C,V,B,N,M,-
español1 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,Ñ,O,P,Q,R,S,T,U,V,W,X,Y,Z,-
español2 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,Ñ,O,P,Q,R,S,T,U,V,W,X,Y,Z,Á,É,Í,Ó,Ú,-
cyrillic1 : А,Б,В,Г,Д,Е,Ё,Ж,З,И,Й,К,Л,М,Н,О,П,Р,С,Т,У,Ф,Х,Ц,Ч,Ш,Щ,Ъ,Ь,Ы,Э,Ю,Я
Notez que la double virgule entraîne un retour à la ligne.
Une autre façon de personnaliser votre alphabet est d’ajouter la ligne suivante dans config/mes_options.php :
define('jeux_alphabet_mesaccents', 'A,B,C,D,È,É,Ê,Ë,Ï,Î,À,Â,Ä,Ô,Ö,Ù,Û,Ü');et puis configurer le jeu comme ceci :
[config]
Alphabet = mesaccentsNote de compatibilité : l’insertion de JavaScript dans les articles par les plugins a été facilitée par Spip 1.9.2. Le jeu du pendu n’est donc pour l’instant pas compatible avec les versions de SPIP antérieures ou égales à 1.9.1. À vos mises à jour !
| *** Insérer une grille de mots-croisés *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Des grilles avec le plugin « Jeux »
| *** Insérer une grille de sudoku *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Des grilles avec le plugin « Jeux »
| *** Insérer un jeu multiple (un groupe de jeux) *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Les jeux multiples



Discussions par date d’activité
156 discussions
deux questions :
la première pourquoi le champ date de la table jeux_resultats n’est pas affiché dans la page voir ses résultats.
La seconde et là je suis preneur c’est le champ resultat_long qui reste vierge de toutes informations
je suppose que cette partie est en pleine évolution où c’est mon site qui a des problèmes.
d’avance merci
et surtout bonnes fêtes
Eh oui, la gestion des résultat a été ajoutée assez récemment, mais elle n’est pas encore finalisée... Si tu as quelques idées, n’hésite pas à les formuler et même à participer au développement SVN du plugin.
Voici des extraits de discussion :
- http://thread.gmane.org/gmane.comp....
- http://thread.gmane.org/gmane.comp....
Q1 : je comprends pas ta question, je vois bien une colonne date sur cette page : [Auteur, Date, Résultat]
Q2 : ce champ là a été ajouté pour le futur ;-) Aucune utilisation n’en est faite à l’heure actuelle...
Très bonnes fêtes à toi aussi !
Répondre à ce message
spip 1.9.2 C
Je suis en train de faire des qcm avec du latex
exemple :math>$2\times \sqrt121$
pas de problèmes dans l’affichage classique
mais rien n’apparait dans les choix déroulants
la page en question :
http://www.college-lamontagne.re/spip/eva/spip.php?article435
Comment faire pour que la balise math soit comprise !
Merci d’avance et encore merci pour ce plugin
ça, c’est compliqué... les selects ne sont pas prévus pour accepter des images. le plugin est programmé pour afficher un select à partir de 5 choix je crois... ne pourrais-tu pas retirer un choix par exemple ?
Me réponds à moi-même...
Par défaut, le plugin peut afficher 5 boutons radio. à partir de 6, il affiche une liste déroulante. Comment se fait-il que les 4 choix ne sont pas des boutons radio ?
Quel est le code source de cette fameuse question 3 ?
[qcm]
Q Simplifier $\sqrt242$
P1 = $2\times \sqrt121$
P2 = $11\times \sqrt2$
P3 = $2\times \sqrt11$
P4 = $2\times \sqrt11$
R2
voici le code de la question 3 sans les balises math
pourquoi 4 choix ne sont pas des boutons radio ? tout simplement par un choix perso de ma part sur le site en question
elseif ($qcms[$indexQCM][’nbpropositions’]>3)
dans qcm.php ligne 182
d’avance merci
ok, je comprends mieux. Je vais poster une nouvelle version du plugin afin de pouvoir contrôler ce paramètre sans toucher au code du plugin lui-même : il vaut mieux tenter une amélioration plutot qu’un fork qui est perdu dès la mise à jour du plugin...
Mais à propos des select, je ne vois pas de solution pour les équations de math, à part bien sûr, rétablir les boutons radio...
pour les maths voici ma solution
P10 $\sqrt125 = 5\times \sqrt25$
P11 $\sqrt125 = 25\times \sqrt5$
P12 $\sqrt125 = 5\times \sqrt5$
P14 $\sqrt125 = 25\times \sqrt25$
P15 $\sqrt125 = 10\over 2\times \sqrt5$
R12 R15
l’affichage dépend du numéro de la proposition voir le résultat
je reconnais un coup de fork mais utilisant les variables du qcm
dans qcm.php
remplacer
foreach($qcms[$indexQCM][’propositions’] as $i=>$valeur)
$codeHTML.=’
’ ;
par
foreach($qcms[$indexQCM][’propositions’] as $i=>$valeur)
if($i%3==0 || $i<10)
$codeHTML.=’
’ ;
else$codeHTML.=’ ’ ;
cette astuce permet des affichages différents suivant la longueur des propositions
a++
Ouh là... on comprends pas grand chose à ton message !
Tu dois utiliser les balises : <code> et </code> ou <cadre> et </cadre> pour insérer du code dans tes réponses de forum...
Bon, pourquoi ne pas prévoir ça dans la config ? du genre :
On aurait ici des boutons radio sur 3 colonnes et aucun select à coup sûr...
Je viens d’ailleurs d’introduire ces deux nouveaux paramètre de config dans le code du QCM.
Après mise à jour du plugin jeux, ça corresponds mieux à tes besoins ?
Merci pour l’évolution de ce plugin
mon fork est visible comme image ici
mon but ultime grâce à lui est de pouvoir mélanger toutes les dispositions en jouant sur les numéros de proposition et les restes dans la division par 3
Une technique light qui ne touche pas au cœur de ton plugin
Encore merci pour ce magnifique plugin
Jouer avec les modulos ? M’enfin là, ce jeu est réservé aux profs de math :-P
En tout cas, c’est une bonne astuce. J’ai bien lu ton code : il n’est plus compatible avec l’actuel du coup, mais le jeu sur les modulos (qcm ou qrm) est maintenant nativement possible, non ?
Ok ta modification est exactement la chose que je voulais faire .
je suis sous ta nouvelle version qui permet de jouer sur les congruences.
Il ne reste plus que l’écartement que je gère avec une image blanche de 30x10
pour éviter que les propositions se collent. (un tout petit fork)
bonne continuation .et encore merci
Répondre à ce message
bonjour
je voudrais me servir du qcm pour faire une sorte de test de personnalité.
il n’y aurait pas de bonne reponse, mais chaque choix attribuerait un certain nombre de points ; en fonction du nombre la personne serait avertie du fait qu’elle est par exemple :
Est ce qu’on peut desactiver les bonnes et les mauvaises reponses avec une syntaxe particuliere ?
A priori, ce type de questionnaire peut fonctionner moyennant de petites modifs de code, notamment l’affichage d’un message en fonction du score obtenu... En l’état actuel, le qcm n’est pas prévu pour un test de personnalité. Mais c’est une évolution intéressante. As-tu peut-être des propositions de code ?
Je vais regarder ce que j’arrive à faire, mais je suis une bille en php, alors ne vous attendez pas à un truc super. M’enfin si j’arrive à faire fonctionner un test de personnalité plus ou moins, je reposterai le truc
La version 1.0.02 du plugin permet désormais d’afficher un commentaire en fonction du score obtenu : utiliser le séparateur optionnel [score].
Pour toutes les infos, je viens de modifier le présent article !
Est-ce ça répond à tes attentes ?
Répondre à ce message
Je fonctionne avec SPIP 1.9.2 b [9381], Eva 3.1 Bêta2.1 qui m’a fourni le plugin jeux.
Je n’arrive pas à faire fonctionner le pendu.
En effet je peux cliquer sur n’importe lettre sans jamais être pendu et le bouton « rejouer » ne fonctionne pas.
Merci
as-tu un lien à montrer ? une erreur javascript sur ta page bloque peut-être l’exécution normale du pendu...
Je ne comprends pas ta question « as-tu un lien à montrer ? »
Voilà ce que je peux lire en rouge après enregistrement de la modification de l’article :
<script type="text/javascript"><!--Extremes[1]=true;
Paths[1]='../plugins/jeux/img/pendu2/';
Images[1]=new Array(
new Array('pendu0.gif','pendu1.gif','pendu2.gif','pendu3.gif'),
new Array('pendu0.gif','pendu4.gif','pendu2.gif','pendu3.gif'),
new Array('pendu0.gif','pendu10.gif','pendu5.gif','pendu3.gif'),
new Array('pendu0.gif','pendu10.gif','pendu6.gif','pendu3.gif'),
new Array('pendu0.gif','pendu10.gif','pendu7.gif','pendu3.gif'),
new Array('pendu0.gif','pendu10.gif','pendu7.gif','pendu8.gif'),
new Array('pendu0.gif','pendu10.gif','pendu7.gif','pendu9.gif')
);
nb_Images[1]=4;
nb_Pendus[1]=6;
Mots[1]=new Array('MORTON','OLIVER','ARMSTRONG','ELLINGTON','WHITEMAN','HENDERSON','NICHOLS','DORSEY','BEIDERBECKE','TEAGARDEN','FREEMAN','KAMINSKY','TESCHEMACHER','DAVIS','GOODMAN','WILSON','HAMPTON','CROSBY','PARKER','GILLESPIE','POWELL','MONK','CLARKE','JOHNSON','MULLIGAN','EVANS','HAWKINS','BASIE','COLTRANE','COLEMAN');
var T_fini="Vous �tes pendu(e) !\nIl fallait trouver : ";
var T_bravo="Bravo !";
pendu_init(1);
// --></script>
un lien est une adresse publique, du genre : http://www.monsite.fr/mapagequiaunprobleme
Cela est tout à fait normal si tu es en partie privée : le javascript est interdit par défaut par SPIP. En partie publique, l’article devrait montrer le pendu tout à fait normalement.
As-tu regardé l’outil ’Gestion du Javascript’ ? Il permet justement de paramétrer l’utilisation du Javascript en privé/public.
Désolé ça ne marche pas en public non plus.
C’est un article que j’avais testé dans un site à accés restreint (Notre site se compose en fait de 3 espaces : Elèves, Profs(en accés restreint) et Parents, ce dernier est encore en chantier. J’ai pensé plus raisonnable d’y replacer l’article du pendu, en voici le lien
http://colleges.ac-rouen.fr/manneville/parents/ pour que tu puisses le constater par toi-même. Veux-tu que je t’inscrive comme rédacteur ? Merci
PS. Je n’ai pas eu le temps de voir l’outil ’Gestion du Javascript’. Il faut avouer que je ne sais pas où le trouver.
Merci pour le lien. Il semble que le plugin ne soit pas totalement à jour. Que se passe-t-il après une mise à jour du plugin Jeux ?
Fichier : ici
J’oubliais... l’outil ’Gestion du Javascript’ fait partie du plugin : Le Couteau Suisse
J’ai cliqué ici, téléchargé une archive jeux.zip (avec un bon nombre de fichiers en double ! mêmes noms, mêmes dates mais des compressions différentes... ), je retrouve bon nombre de ces fichiers sur mon site, mais dans des dossiers différents. Dois-je faire le tri et les remplacer tous un par un ? ou seulement ceux qui commencent par pendu ?
Merci
Non, tu peux tout supprimer et replacer le dossier plugins/jeux comme il convient, ya aucun danger. Vérifie juste que SPIP liste bien le plugin et qu’il est resté activé.
En installant le plugin couteau_suisse, j’ai compris qu’il fallait décompresser l’archive puis de copier le dossier obtenu dans mon site. J’ai donc opté pour « toujours » dans la gestion du Javascript et j’ai remplacé l’ancien dossier jeux par le tout nouveau... et ça ne marche toujours pas. La présentation a changé et sous Internet Explorer (version 6), même l’arbre est en morceaux !!!! A voir sur http://colleges.ac-rouen.fr/manneville/parents/
Merci pour l’aide
Nos messages se sont croisés...
J’ai vérifié, le plugin jeux était bien listé et il était activé.
et ça ne marche pas. Désolé.
VICTOIRE ! après quelques aller-retour entre Firefox et IE et après avoir vidé le cache, le jeu a repris son allure normale et ça marche.
Merci bien, je vais plus tard me consacrer à la balise introduction...
Au revoir
Répondre à ce message
Avant d’ouvrir l’article, on peut lire le code et donc les réponses, et à l’endroit.
C’est normal, l’article ci-dessus en parle. Deux solutions :
- Mettre un filtre à la balise qui fait le résumé (#INTRODUCTION le plus souvent)
- Remplir le descriptif de l’article
Effectivement, ça marche si on met un descriptif. Merci
Si tu choisis de ne pas mettre de descriptif aux articles, je te conseille d’utiliser la balise #INTRODUCTION dans ton squelette pour les résumés d’article, et d’activer l’outil « Balise #INTRODUCTION » du plugin « Le Couteau Suisse ». Les balises devraient être supprimées du résumé.
Répondre à ce message
Est-il envisageable de pouvoir utiliser ce plugin pour insérer des grilles de jeu Wyx ?
Eh oui, pourquoi pas... Une bonne dose de php, de javascript, d’html, et hop ! A l’image des sudokus ou mots-croisés, si le coeur vous en dit, n’hésitez pas à vous lancer dans la programmation de ce jeu au sein du plugin, je pourrai vous aider.
Répondre à ce message
Spip 192b.
Jeu du pendu.
Sous IE7, les lettres trouvées ne s’affichent pas alors que sous FF 2.003, pas de souci.
Une idée ?
Le bug venait de ton squelette. la variable ’gauche’ nécessaire au pendu était en fait un id de ta page HTML ! très surnois ce bug...
La mise à jour du plugin devrait corriger ton souci.
Merci. Le souci est effectivement réglé. Si j’ai bien compris, le plugin et mon squelette utilisaient tous les 2 la même balise « gauche » en id ?
Répondre à ce message
Bonjour,
Toujours dans le cadre de l’utilisation des jeux avec mes élèves. Une d’entre elles a créé un QCM et elle souhaite l’agrémenter avec des images. L’idée serait de mettre une image de petite taille avant chaque question.
Nous avons mis une image avant la première question, tout se passe normalement mais nous avons un message « erreur de syntaxe » alors qu’il me semble que la syntaxe est correcte. Nous avons introduit la même image (code « img268|left » ) avant la dernière question, mais il ne la prend purement et simplement pas en compte.
Pourriez-vous nous aider à résoudre ce problème ? Les QCM semblent tellement plus attrayants avec des images.
Merci
Avez-vous bien respecté la syntaxe ? En principe il faut coder ce qcm comme suit :
Il est aussi possible d’inclure les images dans la question elle-même :
N’hésitez pas aussi à voir les différences entre
<img123|left>et<img123>tout court...Effectivement c’était un problème de syntaxe. A présent les images s’affichent correctement.
Un tout grand merci.
Bonjour,
Je n’arrive pas a insérrer des images dans mon quizz pouvez-vous me donner un exemple, ou un lien qui pourrait me renseigner :)
Merci d’avance
Je ne comprends pas bien ta question, vu que le sujet a été traité ci-dessus...
Pour utiliser les raccourcis dans le quizz, il faut avoir préalablement joint les images à l’article contenant le quizz.
Effectivement j’ai tout éssayé sauf de charger l’image via spip.
Désolé et merci :)
Répondre à ce message
bonjour,
merci pour ce plugin intéressant.
Je souhaiterais inclure un classement des notes pour les incter à participer .
Comment et où dois modifier le code pour afficher (du style des forums par ex) le score de chaque utilisateur (id_auteur) ?
Style :
Merci d’avance
Bonjour,
Tout dépend de l’importance tu veux mettre à ce stockage, jeux concernés, rédacteurs, visiteurs, etc. Pour un petit stockage, on pourrait simplement exploiter le mécanisme SPIP des metas (qui utilise la variable globale $GLOBALS[’meta’] tirée de la base de données) ou alors carrément créer une table séparée, propre au plugin ’Jeux’... Pour cette 2e option, voir si c’est pas mieux d’utiliser l’API du plugin ’Forms&Tables’...
Bref, c’est un travail non négligeable. Il me semble qu’il serait avantageux de permettre à l’ensemble des jeux à score de bénéficier de ces enregistrements en base de données. Les différents jeux sont stockés dans le dossier inc/.
Répondre à ce message
d’abord merci bcp pour ce plugin tres interressant et qui donne un peu de gaieté à nos sites lol
j’utilise spip 1.9.2 [8878] et blip 2.4
tous les jeux en integration fonctionne super, sauf le pendu. en effet sur mozilla il se presentede manière parfaite mais on ne peut pas jouer (si on clic rien ne se passe)
sur IE 7 le dessin s’allonge et on ne voit rien
j’ai mis un descriptif à mon article
mais ni sur IE ni sur Mozilla le pendu n’est réactif.
voici un lien sur mon site en construction http://gsdinfo.dyndns.org/
pourriez vous m’eclairer sur le fait qu ’il ne soit pas réactif.
Merci pour votre réponse et merci encore pour votre magnifique travail.
oui, il manque toutes les feuilles de style et scripts javascript. apparemment, la balise
est mal renseignée. Il faut que #INSERT_HEAD soit présent alors qu’il y en a aucune trace dans le squelette de ton article. Déjà faudrait-il :- vérifier que les fichiers blip sont tous corrects et placés sans erreur sur ftp.
- comparer le fichier inc_head.html avec l’original ou avec celui livré avec spip dans dist/. En aucun cas sa taille doit être nulle. A la toute fin de ce fichier, il faut #INSERT_HEAD.
bon courage !
Merci pour votre aide.
C’etait bien ca.
Franchement chapeau bas j’aurais jamais trouvé seul.
Bonjour,
J’ai un problème avec le jeu du pendu. Je suis en version 1.9.2 (8782) et j’installe le script « jeux » dans le corps de l’article, GD2 ativée, et j’ai un message « Scripts désactivés : vous ne pouvez pas jouer à ce jeu ici ! » Je sêche, merci d’avance.
mon site stephenking999.com
Le plugin [archive] Tweak SPIP permet de gérer le javascript sous Spip version1.9.2 et suivantes.
Par défaut, ce message ne s’affiche qu’en partie privée, pas en partie publique où le jeu est pleinement fonctionnel... Est-ce bien le cas ?
Merci, j’ai installé le plugin, javascript par défaut et le message est en partie privée et public.
Voici le lien vers la page ; http://www.stephenking999.com/Jeux-du-pendu.html
Merci d’avance.
En public, je vois très bien le pendu. Mais il ne pourra pas fonctionner car il manque #INSERT_HEAD au squelette. Avec Tweak-Spip, activez le tweak ’Balise #INSERT_HEAD’
Merci pour ton aide. Tout fonctionne maintenant normalement. Merci encore.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
