Précisions
- On va détourner un seul mot-clé, qui servira d’épingle, que l’on appellera dans notre exemple « z_epingles » et que l’on distinguera des autres mots en le mettant dans un groupe à part appelé « Z » : c’est une sorte de « faux mot-clé » ;
- A l’aide de ce mot-clé unique « z_epingles », on épinglera des articles déjà liés à des « vrais » mots-clés... et/ou des articles pas forcément liés à des mots-clés ;
- Faute de place, on veut, quoiqu’il arrive, prendre uniquement les dix derniers articles épinglés, qu’il soient liés ou non à de « vrais » mots-clés... et les afficher du plus récent au moins récent ;
- Aucun plugin nécessaire.
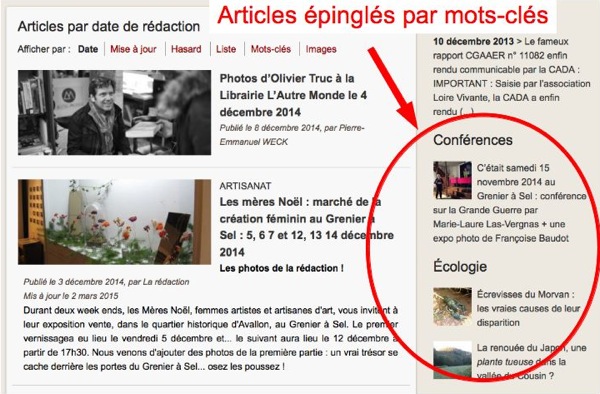
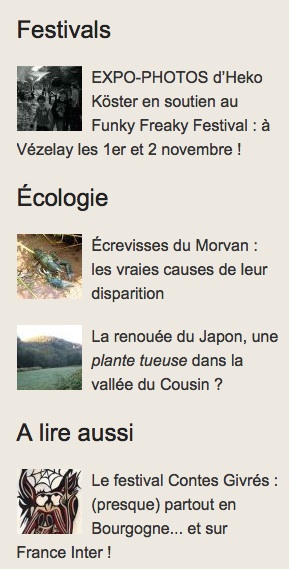
L’exemple

La boucle
[(#REM) Dans deux tableaux, on sélectionne les 10 derniers articles épinglés,
et pour chacun d'entre eux on sélectionne au hasard l'un des mots-clés...
tout en éliminant les doublons éventuels...]
#SET{motsepingles,#ARRAY}
#SET{articlesepingles,#ARRAY}
<BOUCLE_articlesepingles(ARTICLES){titre_mot=z_epingles}{!par date}{0,10}>
#SET{articlesepingles,#GET{articlesepingles}|push{#ID_ARTICLE}}
<BOUCLE_motsarticlesepingles(MOTS){!type==^Z}{id_article}{doublons motsepingles}{par hasard}>
#SET{motsepingles,#GET{motsepingles}|push{#ID_MOT}}
</BOUCLE_motsarticlesepingles>
</BOUCLE_articlesepingles>
[(#REM) Sous chacun de ces mots-clés sélectionnés, on regroupe les articles épinglés concernés]
<BOUCLE_motsepingles(MOTS){id_mot IN #GET{motsepingles}}>
<B_epinglesparmot>
<h2>#TITRE</h2>
<div class="menu menu_epingles">
<ul>
<BOUCLE_epinglesparmot(ARTICLES){id_mot}{id_article IN #GET{articlesepingles}}{doublons epinglesmots}>
<li>
<a href="#URL_ARTICLE" rel="bookmark" title="#TITRE" alt="">
#TITRE
</a>
</li>
</BOUCLE_epinglesparmot>
</ul>
</div><!--.menu_epingles-->
</B_epinglesparmot>
</BOUCLE_motsepingles>
</B_articlesepingles>
[(#REM) Partie conditionnelle permettant d'afficher autre chose
si la boucle ne donne rien ]
<//B_articlesepingles>Pour les articles épinglés qui ne seraient pas rattachés à des mots-clés thématiques...
Si l’on souhaite pouvoir « épingler » également des articles qui ne sont pas forcément rattachés à des mots-clés thématiques (c’est à dire qui sont seulement « tagués » par notre unique mot-clé « z_épingles ») alors il suffit d’ajouter ce code juste avant la dernière balise (celle qui ferme la partie conditionnelle de la boucle principale) :
[(#REM) Et les articles épinglés ne contiennent aucun mot thématique...]
<B_epinglesansmot>
<h2>A lire aussi</h2>
<div class="menu menu_epingles">
<ul>
<BOUCLE_epinglesansmot(ARTICLES){id_article IN #GET{articlesepingles}}{doublons epinglesmots}>
<li>
<a href="#URL_ARTICLE" rel="bookmark" title="#TITRE">
[(#LOGO_ARTICLE|sinon{[(#GET{logo_dossier})]}|image_passe_partout{65,65}|image_recadre{65,65,center})]#TITRE
</a>
</li>
</BOUCLE_epinglesansmot>
</ul>
</div><!--.menu_epingles-->
</B_epinglesansmot>
</ul>
</div><!--.menu_epingles-->
</B_epinglesansmot> Ce qui donne au final


Discussions par date d’activité
Une discussion
A l’evidence certains ont vote tres bas cet article. Ce serait productif de signaler ce qui ne leur va pas dans les commentaires car j’aimerai connaitre la raison.
il doit y avoir un pb dans le compteur. Deux votes, donc le mien qui est « j’aime » et on a un score aussi bas ...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
