13 - ENV, qu’est-ce à dire ?
Si nous lisons la documentation officielle, nous voyons que
[(#ENV{xxxx,zzzz})]permet d’accéder à la variable de nom xxxx passée par la requête HTTP. zzzz est une partie optionnelle qui permet de retourner une valeur même si la variable xxxx n’existe pas.
Ah... mais en fait, c’est plus subtil que cela. En réalité, #ENV permet d’accéder aux variables dites d’environnement d’un squelette.
14 - Qu’es aquò variable d’environnement ?
Un squelette SPIP est appelé dans un certain contexte. Par exemple, si vous appelez http://www.spip.net/spip.php?article1 ou bien http://www.spip.net/spip.php?article2, SPIP utilisera le même squelette , article.html, mais ne lui fournira pas les mêmes variables d’environnement.
15 - Mais quelles variables d’environnement sont passées aux squelettes ?
C’est vrai ça, on sait que le squelette reçoit des variables d’environnement, mais lesquelles ?
En préambule, je vais vous donner un « truc » pour savoir quelles variables
d’environnement sont passées à votre squelette.
Il s’agit d’un mode « debug » de SPIP. À la fin de l’adresse d’une page publique, rajoutez &var_mode=debug... Et là ? Surprise ! vous arrivez sur la page de débogage de squelette.
Sur cette page est listé chaque squelette appelé par la page, avec différents
détails...
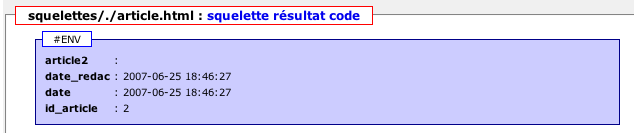
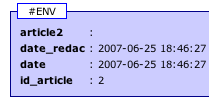
Ce qui nous intéresse plus particulièrement, c’est la partie #ENV [1]
Prenons l’exemple du squelette de la dist, appelons la page http://site.tld/spip.php?article2&var_mode=debug, nous obtenons ceci

Et voilà la liste des variables d’environnement, avec leurs valeurs... Ainsi, dans cet exemple, si nous écrivons #ENV{id_article} dans le squelette article.html ; nous obtiendrons 2
Bon, d’accord... maintenant, on connaît ce truc, mais bon ... ce serait mieux si on savait d’avance quelles sont ces fameuses variables.
16 - Cas 1 : le squelette de la page
Sans doute le cas le plus simple. Le squelette qui est appelé « directement » quand on accède à une page reçoit comme variables #ENV l’ensemble des variables fournies par l’URL.
Exemple : http://www.site.tld/?page=xxx&var1=val1&
Passera au squelette xxx, les variables d’environnements suivantes :
| Variable | Valeur |
|---|---|
| page | xxx |
| var1 | val1 |
17 - Cas 2 : les squelettes inclus
Bon, bon... vous incluez un squelette dans votre squelette...
Si vous faites <INCLURE{fond=yy}{var2=val2}> [2], le squelette yy reçoit les variables d’environnement suivantes :
| Variable | Valeur |
|---|---|
| fond | yy |
| var2 | val2 |
Signalons, au passage que SPIP transmet par défaut, le contexte de langue au squelette inclus.
Ainsi, si vous incluez votre squelette dans un contexte de langue française, le squelette inclus recevra comme variable #ENV« lang » la valeur « fr ». Cependant, il y a possibilité de forcer la variable lang ainsi passée. Il suffit de faire, par exemple<INCLURE{fond=yy}{var2=val2}{lang=en}>.
Signalons aussi le cas des paramètres sans arguments... du genre <INCLURE{fond=yy}{id_article}. Eh bien, dans ce cas, le squelette inclus recevra la variable #ENV « id_article » dont la valeur sera celle de l’id_article courant.
Enfin, signalons la possibilité de passer à un squelette inclus l’ensemble des variables d’environnement du squelette incluant ! Il suffit pour cela d’ajouter le critère {env} dans l’appel de votre INCLURE... Cependant, il est conseillé d’éviter cela : en effet, rappelons qu’un fichier de cache est généré pour chaque combinaison de variable #ENV.
18 - Cas 3 : les modèles
Depuis SPIP 1.9.1, il est possible d’installer des modèles dans un article.
Pour rappel, la syntaxe générale de l’appel d’un modèle est <modelexxx|align|var1=val1|...|varn=valn>
Un modèle, n’est après tout qu’un squelette. Comme tout squelette, il reçoit des paramètres #ENV.
Prenons un exemple simple <modele1|left|variable=valeur>.
Les variables passées sont :
| Variable | Valeur |
|---|---|
| id | 1 |
| id_modele | 1 |
| align | left |
| variable | valeur |
| lang | Langue du contexte |
Depuis SPIP 3, les modèles reçoivent aussi comme variables d’environnement les variables de la page l’appelant. Cependant les arguments passés explicitement au modèle se retrouvent dans #ENV{args/nomdelargument}.
19 - Cas 4 : les formulaires
Rappelons qu’un formulaire est composé de deux fichiers :
- un squelette
- un fichier php, chargé de la prise en charge des données.
C’est le fichier php, qui en appelant le squelette, va lui transmettre un certain nombres de variables #ENV. Il faut donc regarder pour chaque formulaire ce qu’il en est (via le mode debug).
20 - Cas 5 : les pages en « article »,« rubrique » etc
Les pages qui fonctionnent en URL propres fournissent leurs variables #ENV selon des règles spéciales.
Si une page fonctionnant en URL propres est une page de type « article », le squelette recevra comme variable d’environnement id_article de la valeur du numéro de l’article concerné...
Il en est de même pour les pages de types rubriques, mot, etc.
21 - Des variables d’environnement de date
Des variables d’environnement calculées automatiquement [3] sont passées à tout les squelettes calculés (sauf les modèles pour SPIP < 3)
Ces variables sont date et date_redac, qui ont pour valeur la date de calcul de la page... Elles servent au calcul des critères {age} et {age_redac}
22 - Forme abrégée
En dehors de toute boucle, #TOTO est strictement égale à #ENV{toto}. Cependant, sauf cas exceptionnel, on préférera la première syntaxe : en effet, #TOTO appelée dans une boucle possédant la balise #TOTO sera compris dans le contexte de cette boucle.
Exemple :
#ID_ARTICLE #ENV{id_article}
<BOUCLE_article(ARTICLES)>
#ID_ARTICLE #ENV{id_article}
</BOUCLE_article>- En dehors de la boucle
#ID_ARTICLEet#ENV{id_article}sont équivalents. - Dans la boucle, en revanche, ils ne le sont pas.
23 - Quelles utilisations ?
De nombreuses utilisations sont possibles, notamment à l’aide des filtres de comparaisons. Cela pourrait être l’objet d’une documentation à part.
La balise #EXPOSE
Citons cependant le plus souvent demandé : l’utilisation de la balise #EXPOSE.
Dans une boucle (OBJETS), où chaque objet à un identifiant unique de la forme id_objet [4], lorsque cet identifiant est égal à la valeur de la variable d’environnement id_objet, la balise #EXPOSE retourne son premier argument ; sinon, son second argument.
Exemple : Soit la page www.domaine.tld/spip.php?page=toto&id_article=2
Supposons que notre site n’ait que deux articles, les numéros 1 et 2.
Si le squelette toto.html contient la boucle suivante
<BOUCLE_toto(ARTICLES)>
l'article n°#ID_ARTICLE #EXPOSE{"est l'article courant", "n'est pas l'article courant"}
</BOUCLE_toto>Alors le résultat sera
l’article n°1 n’est pas l’article courant
l’article n°2 est l’article courant
/ !\ La syntaxe SPIP prohibe totalement de mettre des boucles entres
{}. Seule des balises et filtres peuvent exister.
24 - Conclusion : encore pas mal de rédaction
Voilà ! Il y a encore pas mal de choses à écrire pour saisir toutes les subtilités des variables d’environnement, mais j’espère que cet article, laborieusement écrit à la sueur des mes doigts vous aura permis de comprendre un peu mieux comment les déterminer.


Discussions par date d’activité
22 discussions
Bonjour,
J’explique rapidement mon problème, Je n’arrive pas à récupérer mes variables d’environnements venant de mon url dans un script formulaire.
Plus précisément :
Dans mon article 1 j’ai uniquement ceci :
<formulaire|script_form>J’appelle cet article avec une url de ce type :
monsite.fr/spip.php?article1&id_candidat=2J’arrive bien sur la page voulu avec le contenu de mon script script_form.html
Or, j’ai essayé plusieurs choses mais impossible de récupérer les paramètres de mon url.
Tous le reste du code inscrit dans ’script_form.html’ fonctionne mais pas :
#ENV{id_candidat}Quand j’affiche cependant mon environnement avec :
[<pre>(#ENV**|unserialize|print_r{1})</pre>], je vois bien que mon id_candidat est présent :
« Array
...
[action] => /spip.php ?article1&id_candidat=2
...
»
Je ne comprend pas vraiment d’où vient cette erreur qui est pour moi assez bloquante.
Merci de votre aide.
C’est un formulaire CVT ?
Oui mais je ne l’utilise pas encore comme tel, je n’ai pas les fonctions cvt.
J’appelle dans le script un formulaire formidable.
#FORMULAIRE_FORMIDABLE{form_1,'',#ENV{id_candidat}}Utilisons le bon vocabulaire. Ton fichier
script_form.htmlest le squelette de ton formulaire.SI tu recois
spip.php ?article1&id_candidat=2, c’est parce que spip passe automatiquement le paramètre d’environnement action au squelette du formulaire CVT. Cela ne VEUT PAS dire qu’il passe au squelette de formulaire tout les variables d’environnement courante « EN TANT QUE TEL ». C’est à toi dans tes fonctions PHP (notamment_chargerde dire ce que tu veux passer comme environnement à ton squelette de formulaire. Y compris tonid_candidatque tu tireras des arguments de ta fonction php.De plus, de ce que je vois, tu utilise un formulaire formidable, et pas un formulaire cvt perso... Du coup c’est pas clair pour moi où tu en est. Mais une chose est sur : dans le squelette de formulaire, tout n’est pas passé automatiquement.
Ok ! Je pensais que les variables d’environnements étaient toujours chargée et que la fonction _charger était utile pour rajouter des éléments en plus. Je vais voir ça de plus près, merci !
cf cas 4
*C’est le fichier php, qui en appelant le squelette, va lui transmettre un certain nombres de variables #ENV. Il faut donc regarder pour chaque formulaire ce qu’il en est (via le mode debug)."
je t’invite à lire du coup la doc sur cvt
Répondre à ce message
Bonjour,
Cet article est vraiment intéressant. Une fois qu’on sait utiliser les variables d’environnement, encore faut-il les positionner. Je me demande en particulier comment transmettre une variable d’environnement d’une page à une autre : Quand j’ai un lien «
[->article123]» dans le texte d’un article, je voudrais qu’une certaine variable d’environnement soit automatiquement communiquée lorsque je clique sur ce lien. Autrement dit, je voudrais que le code HTML généré pour ce lien ajoute le paramètre correspondant «?mavariable=xxx» en fonction de la valeur qu’elle possède dans la page qui possède le lient.Où faut-il intervenir dans les squelettes pour personnaliser ainsi la génération du lien ?
Merci d’avance.
Cela va être compliqué d’automatiser tout cela. Il faudrait intervenir au niveau du pipeline pre_lien, mais dans ce pipeline on a pas accès aux variables d’environement.
Quel serait le besoin concret ? Il y a certainement une autre manière de résoudre le même problèm.
Répondre à ce message
Bonjour,
Au coeur même d’un article, dans #TEXTE, je voudrais savoir dans quel id_article et id_rubrique je me trouve.
un peu comme #ENV dans les squelettes. Est ce faisable ?
d’avance merci
Il te faut créer un modèle pour cela et l’appler dans le corps . de l’article.
mais il doit y avoir un objectif derrière que je rate, parce que là je ne vois pas l’intérêt.
Répondre à ce message
J’adore ces articles où on comprend encore moins l’explication que celle de la doc officielle... Totalement inutile et abscons. C’est si compliqué de faire des exemple simple et parlant ?
Cher Monsieur,
je vous propose donc d’écrire votre propre documentation.
Je vous signale, en passant, que vous êtes le premier à ne pas comprendre cette documentation.
Peut être que si vous indiquiez ce que vous ne comprenez pas, ou mieux, ce que vous cherchez à faire, nous pourrions vous aider. Mais il est vrai que la manière dont vous commencez la conversation ne prête guère à l’envie de vous aider.
Répondre à ce message
Maïeul, si je puis me permettre, « Je T’Aime !!! » :-D :-D :-D
En fait, peut être pas encore tout à fait :-P
Le contexte : sur un site, j’ai 5 rubriques actives dont 2 qui sont des rubriques listant des produits. la première des 2 liste des produits pour les humains (id n°2), la seconde des produits pour les animaux (id n°5).
après avoir lu ceci :
je me suis testé sur le code suivant sur le squelette d’un même inc, qui est appelé par les 2 rubriques produit au niveau du menu de navigation par rubrique :
là dessus dans ma page rubrique, j’appelle donc mon inc comme ceci :
M’attendant tout naïvement à recevoir à l’affichage final un truc du style :
et ce que j’obtiens au final est quelque peu différents, à savoir :
J’en conclus donc que lorsque l’on veut soit un tronçon de code, soit l’autre, à la différence d’une simple phrase, là il faut adapter la syntaxe d’#EXPOSE d’une manière que je ne visualise pas. Ou alors je ùme suis tout bonnement planté sévère dans mes critère/ma boucle ???
Alors ? Dois-je demander le divorce maintenant ou est-ce que j’attends un peu ? :-P
Quoi qu’il en soit, merci à toi qui m’a lu, compris, et qui saura me donner une piste ;)
hum j’ai pas très bien compris ...
d’abord quel sont les paramètres #ENV que te donne le debuguer pour ton fichier inclut ?
ensuite quel est le code de ce fichier inclut.
Et puis je crois me souvenir (but not sur) que l’on peut pas mettre de
<INCLURE>entre les parentheèse et les crochets. Mais on peut mettre un#INCLUREmonsite.tld/spip.php ?rubrique2&var_mode=debug
Donc à prioris, l’inc a bien compris où elle se situait. Ce qui est déjà un début, seulement je ne comprend pas pourquoi la boucle n°3 s’execute alors qu’à priori, mon code lui demande spécifiquement de NE PAS s’executer si on se trouve en rubrique 2.
Or, comme l’inc n’est appelée que par la rubrique 2 et la rubrique 5...
Quand au code de mon inc, le fichier list-gammes.html, c’est le premier tronçon de code que j’ai envoyé, à savoir celui-ci :
quand à l’INCLURE entre parenthèse et crochets, à prioris, c’est dans mon squelette rubrique que cela intervient et ca fonctionnait plutôt bien avant que je ne cherche à rajouter une liste de gammes spécifique à la rubrique animale (la n°5 donc.)
Ceci dit, je veux bien tester en remplacant mon
<INCLURE...>par un#INCLUREmais je ne maitrise pas cette syntaxe, je ne savais d’ailleurs pas qu’elle existait, ne m’étant jamais trop penché sur les mécanismes de la création de mes propres balises.Alors c’est grave Docteur ???
Merci encore en tout cas.
la raison est assez simple : on ne peut pas mettre entre {} des boucles mais seulement des combinaison de balise ;-)
faut se débrouiller autrement (avec une boucle test)
Seulement des combinaisons de balises ?
donc si je me résume, en mettant mes 2 listes à puce de Mot-clés dans des inclure je devrais ensuite pouvoir faire un truc du style :
Pour toi ca pourrait marcher ???
(Dsl j’aurais bien testé de suite, mais je ne suis pas sur ma machine-serveur...)
J’ai encore un peu de mal avec les boucles test et/ou conditionnelles. Je crois que j’ai encore du pain sur la planche.
En tout cas merci encore ;)
Je confirme (7 ans après !!! Mieux vaut tard que jamais ...) ça a marché !
... et dans l’absolu ça marche encore vu que je n’ai plus retouché le site depuis (1.9 stable) ^^
Merci :)
avec SPIP 3, tu peux simplifier les inclusions avec le critère de boucle
{si #EXPOSE}. Cela étant, cela implique de lire 2 fois #EXPOSÉ (ou de mettre une boucle condition).Répondre à ce message
Bonjour,
dans mes squelettes, j’utilise la variable #ENVlang pour récupérer la langue courante.
Lorsque la variable langue est passé dans l’url, je n’ai aucun soucis.
- Quand aucune variable langue n’est passé dans l’url, la variable #ENVlang celle-ci est vide, sauf si elle consultée dans un squelette inclus en dehors de toute boucle, où elle prend la valeur « fr ».
- Si le squelette est inclus au sein d’une boucle (de l’id_article courant par exemple), celle-ci reste vide.
Quelqu’un peut-il m’expliquer ce comportement ?
Merci !
Répondre à ce message
Peut être peut-on ajouter que :
#ENV{variable}et
#VARIABLEdonnent le même résultat (me corriger si je dis n’importe quoi, mais il me semble que c’est vrai) ! Evidemment avec des fonctionnalités en moins (valeur par défaut, et les astérisques)
oui, tt a fait. J’ai rajouté, avec une mise en garde.
Répondre à ce message
Bonjour,
J’aimerai savoir si c’est possible de passer plusieurs paramètres pour une variable.
Je voudrais pouvoir, à partir d’un formulaire, récupérer plusieurs identifiants de rubrique.
J’essaie d’obtenir « id_rubrique=2,7,11 » par exemple, pour récupérer les articles des rubriques 2, 7 et 11.
Mais pour l’instant, j’arrive seulement à avoir : « id_rubrique=2&id_rubrique=7&id_rubrique=11 », ce qui, au final, me renvoie « id_rubrique=11 » (seulement la dernière donnée est prise en compte).
Avez-vous une idée ?
J’ai oublié de préciser que je récupère mes numéros d’identifiants grâce à un formulaire.
Je récupère les valeurs avec un tableau (#SET et #GET).
Donc la valeur n’est pas défini par avance et change en fonction de ce qu’on demande.
Si s’agis de passer à un squelette inclus, regardez du côté de la balise #ARRAY ou de la balise #LISTE de SPIP 3 (peut être disponible sous SPIP 2 avec bonux).
S’il s’agit de récuperer via un formulaire, il faut que les attributs « name » de vos formulaires retournent des tableaux, ie, à la place de :
Puis dans votre code SPIP, faire
<BOUCLE_articles(ARTICLES){id_rubrique IN id_rubrique}>…Bonjour,
merci pour cette réponse très rapide.
Le problème c’est que mon formulaire et ma recherche ne sont pas dans le même squelette.
J’utilise le plugin « recherche avancée ». Mon formulaire est dans recherche-avancee.html et ma recherche se trouve dans recherche.html.
Comment est-ce que je peux faire pour que le tableau que je recupère dans recherche-avancee.html soit envoyé à mon autre squelette pour que la recherche puisse s’effectuer ?
cela ne change rien au problème, ou alors je l’ai pas compris :)
Tu pourrais donner le code des tes formulaires ? (utilise la balise code)
J’ai essayé avec un tableau que j’ai appelé « les_idsrub ».
Voici ce que j’ai mis dans recherche-avancee.html :
Et j’essaie de récupérer le résultat dans recherche.html :
- tout d’abord en récupérant le formulaire
- puis en avec une boucle
C’est ce qui me semblait logique mais mon tableau ne me retourne rien (vu en debug).
Je n’ai plus d’idée de comment arranger ça.
oulà ! tu mélange tout les niveaux.
Il faut bien distinguer le niveau de ce qui relève de SPIP et le niveau de ce qui relève du HTML.
Là tu rempli un tableau (
les_idsrubs) au niveau du squeletterecherche-avancee. Or ce que tu cherche c’est que ton formulaire produise, lorsqu’il est rempli, un tableau qui sera passé au squelette.Par conséquent le code correcte serait (nonobstant le problème du code html en tableau qui est à améliorer : voir http://www.spip.net/fr_article3791.html)
Lorsque la personne va remplir le formulaire et le valider, tu devrais obtenir une url contenant des infos du type
lesids_rubrique[]=xx&lesids_rubrique[]=yy.Par conséquent, la variable d’environnement #ENVlesids_rubrique va être de type « tableau ». Il faudra la passé au squelette inclu.
Répondre à ce message
décidément Maïeul, votre doc est tjs intéressante !!!
si j’ai une url ?rubrique1&mots[1]=1&couleurs[1]=4 , comment je fais pour récupérer les id de « mots » ET "couleurs ? du genre :
<BOUCLE_mot_art(MOTS){id_mot==(#ENV{mots&couleurs}>???Le but de cette recherche/question est en rapport à ma question pour le plugin « critère mots ». Mon but est d’éviter que mon lien url
<a href="[(#SELF|parametre_url{mots[#COMPTEUR_BOUCLE],#ID_MOT})]">n’ajoute tout le temps des nouveaux argument dans l’url, mais se contente de 2 maximum. D’où mon idée, d’une fois &mots=#ID_MOT et &couleurs=#ID_MOTcomme l’a dit denisb dans son poste, il faut que tu fasse un |array_merge des #ENV (
#ENV{mots[1]et#ENV{couleur[1]}. Par exempleMerci beaucoup pour tes réponses !!!
Répondre à ce message
Bonjour,
J’aimerais que l’aspect des formulaires de forum change en fonction de l’article auquel se rapporte le forum. J’imagine que c’est possible en récupérant l’ID_ARTICLE dans la page forum.html mais je n’arrive pas à le récupérer... quelqu’un pourrait-il m’aider ?
Merci !
Cela n’a pas trait directement au sujet de cet article. Cependant je pense (sans connaitre très bien les squelette par défaut de spip) que
#ENV{id_article}devrait faire l’affaire.Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
