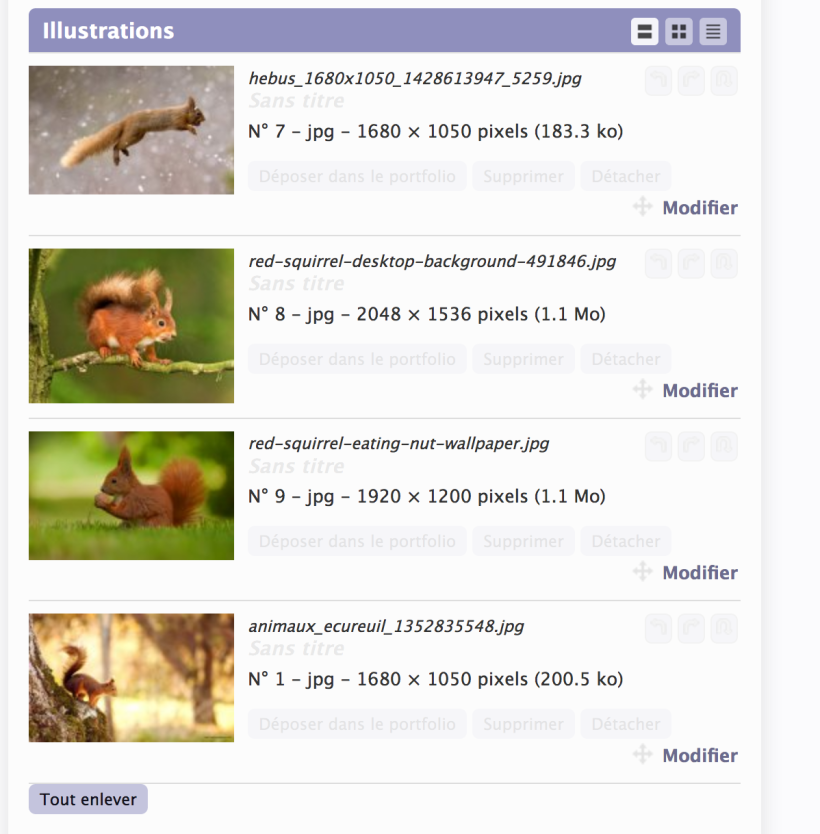
Minidoc permet de basculer entre 3 vues pour les listes de documents :
- la grande vue, telle qu’on la connaît habituellement
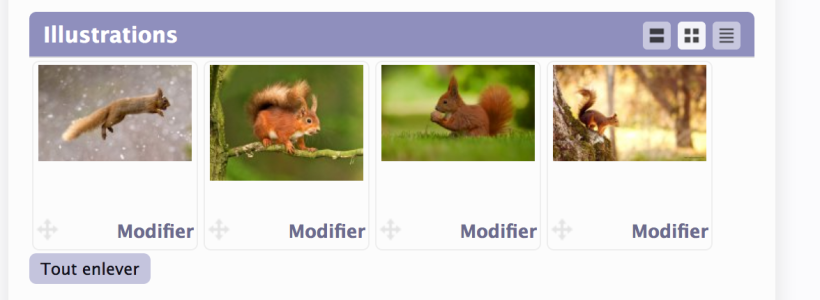
- une vue en cases, qui affiche les documents sur une grille, avec juste leur vignette,
- une vue en liste compacte, qui affiche les documents en liste, avec une petite vignette et le titre.

Minidoc : affichage en liste compacte
Cet affichage est plus compacte que l’affichage en grand, avec une petite vignette, et seulement le titre du document.
Un cookie sauvegarde le dernier état utilisé pour chaque type de liste de documents (illustrations, portfolio ou documents) et le réutilise à chaque affichage, par exemple si on actualise la page ou si on se rend sur un autre objet éditorial.
Présentation vidéo
Présentation de Minidoc, Ordoc et Centre image.
Cette vidéo peut être vue en meilleure qualité sur medias.spip.net
//medias.spip.net/IMG/mp4/ordoc-minidoc-centre_image-encoded.mp4
Compatibilités
- nécessite un navigateur gérant les flexbox
- compatible avec le plugin Ordoc
- compatible avec le plugin Centre Image
Notes
- le plugin a été intégré dans le plugin Médias de SPIP 3.2 avec quelques différences graphiques et éditoriales sur les choix des contenus affichés pour chaque type de présentation.




Discussions par date d’activité
2 discussions
C’est très pratique, merci.
Est-ce que ce ne serait pas utile d’ajouter pour les documents qui ne sont pas des images leur titre dans la vue affichage en case.
Parce que là par exemple si j’ai 10 pdf j’ai dix fois l’icône pdf et rien pour les identifier.
On peux aussi ne pas utiliser le mode affichage en case mais bon dans ce cas ça perd un peu de son utilité.
Répondre à ce message
Genial cette contribution !!! ca devrait etre integre par defaut dans SPIP ce truc !
Merci Mat’ ! et aussi merci poru avoir pris le temps de faire une video !
Heu ! C’est intégré dans SPIP 3.2 (plugins médias) tu sais.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
