Par info-lettre, on désigne ici le contenu éditorial qui va être composé et envoyé par courriel à une liste d’adresses abonnées.
Le plugin permet de composer une info-lettre à partir d’un modèle pré-composé, d’un texte que vous pourrez rédiger spécifiquement, et d’une sélection d’articles et/ou de rubriques.
Si vous utilisez un outil externe pour composer vos info-lettres, vous pouvez aussi directement coller le contenu au format HTML (et au format texte pour l’alternative).
Enfin, ce plugin implémente la partie compose de l’API Newsletter.
Installation
Le plugin s’installe classiquement. Il nécessite le plugin Mailsubscribers pour la gestion des inscriptions et le plugin Mailshot pour l’envoi.
Configuration
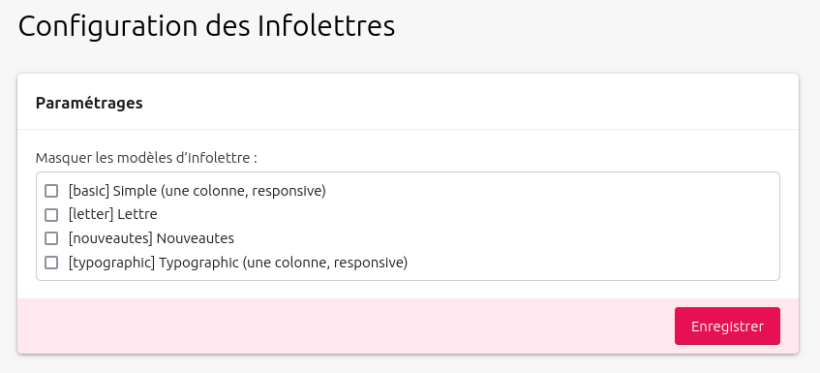
La seule configuration du plugin concerne la possibilité de masquer certains modèles d’info-lettres. Vous n’en aurez pas besoin au départ, mais le plugin fournit certains modèles par défaut, et une fois que vous aurez choisi et/ou personnalisé celui qui vous convient le mieux, vous pourrez vouloir masquer les autres modèles pour ne pas risquer de vous tromper ou perturber vos rédacteurs.
Documents joints
Vous pouvez permettre de joindre des images ou autres documents aux infolettres, pour les utiliser dans le contenu éditorial spécifique.
Pour cela, allez dans le menu Configuration > Contenu du site, et dans le formulaire Documents joints en bas de page, cochez la case Infolettres en face de Activer le téléversement pour les contenus.
Composition d’une Info-lettre
Administration des info-lettres
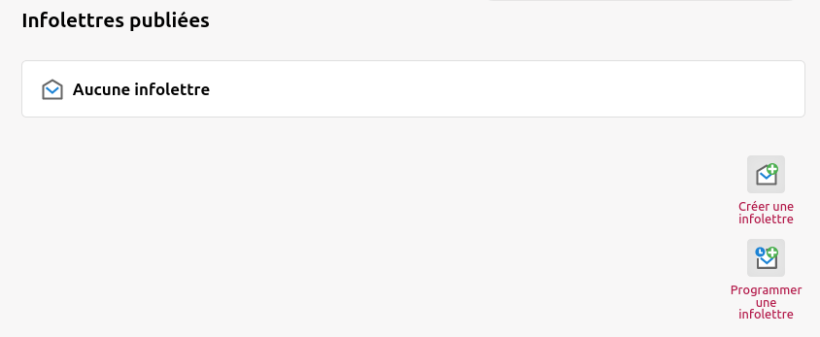
Toutes les info-lettres existantes sont consultables depuis le menu Edition > Infolettres.
Composition d’une nouvelle info-lettres
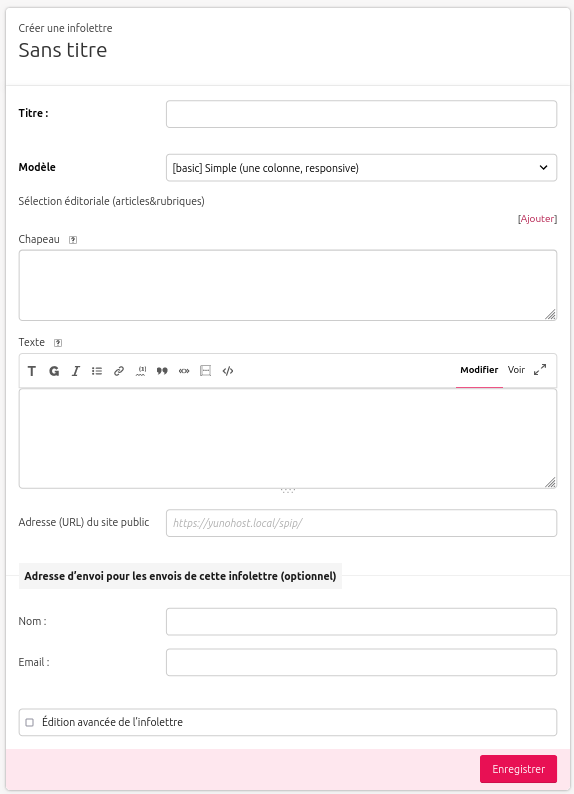
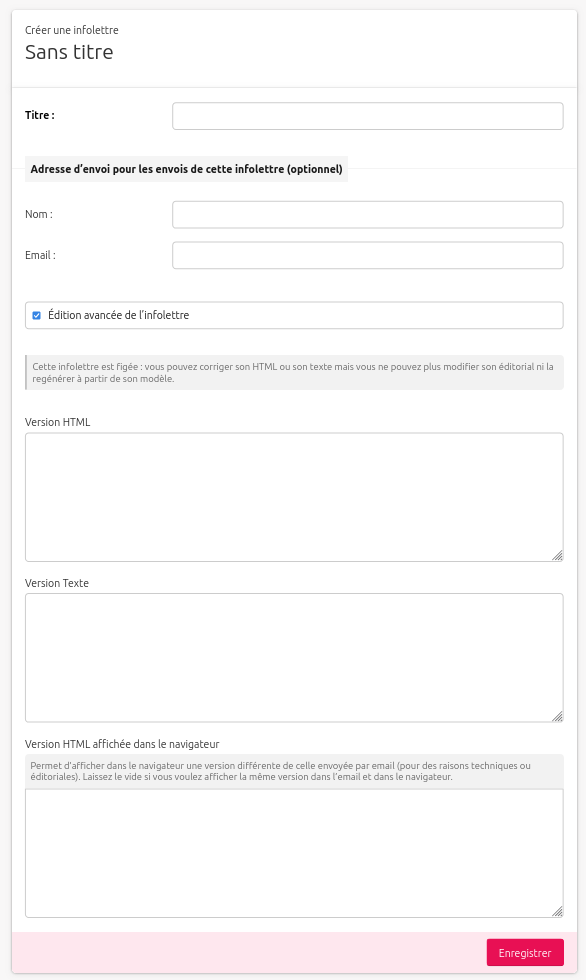
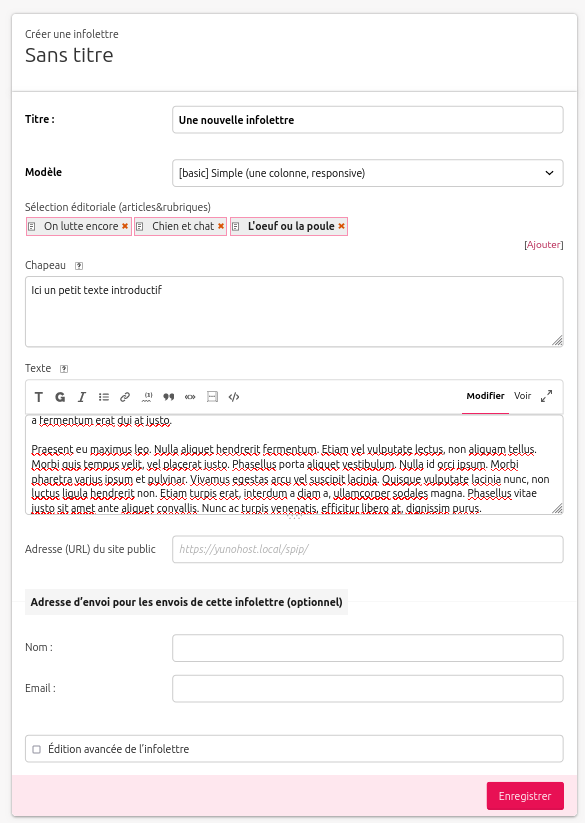
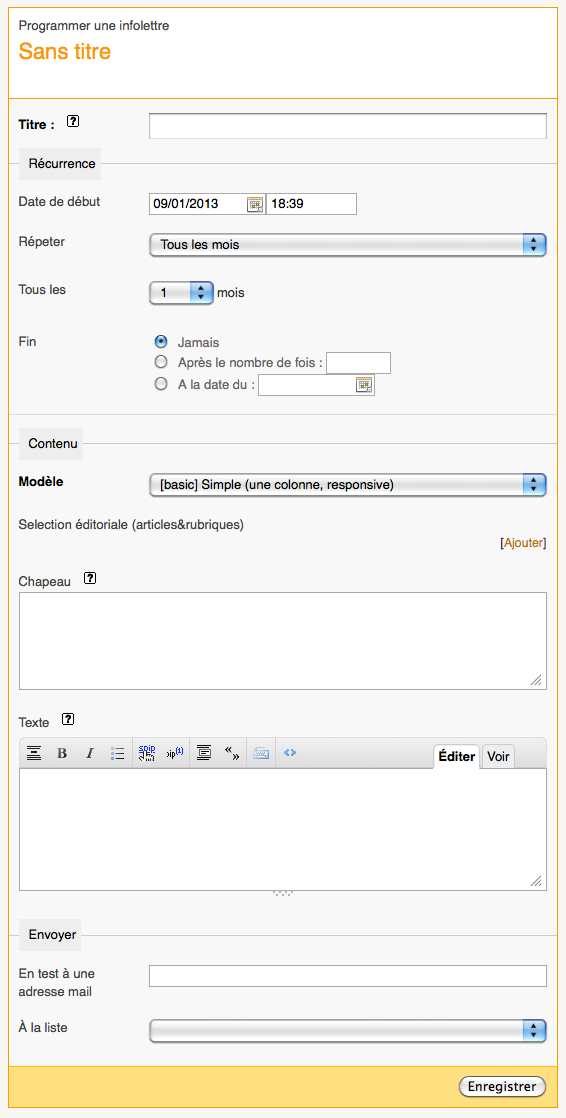
En cliquant sur Créer une infolettre vous arrivez sur le formulaire de composition ci-dessous :

Il vous permet de choisir le modèle pré-composé, de fournir un chapeau et un texte et de faire une sélection d’articles et rubriques qui seront mis en avant dans l’info-lettre.
En bas du formulaire vous disposez d’une case à cocher qui permet de passer en mode édition avancée :
Dans ce mode là, vous composez directement le HTML et le texte qui seront envoyés par courriel. C’est un mode dans lequel vous maîtrisez tout, et qui peut vous servir si vous utilisez un autre outil pour composer le HTML de votre info-lettre.
Ce mode d’édition avancée est aussi le seul qui sera disponible une fois que votre info-lettre sera publiée. Il permet de corriger une éventuelle coquille dans le HTML ou le texte.
Mais revenons au mode d’édition simple en remplissant les différents champs et en faisant une sélection d’articles :
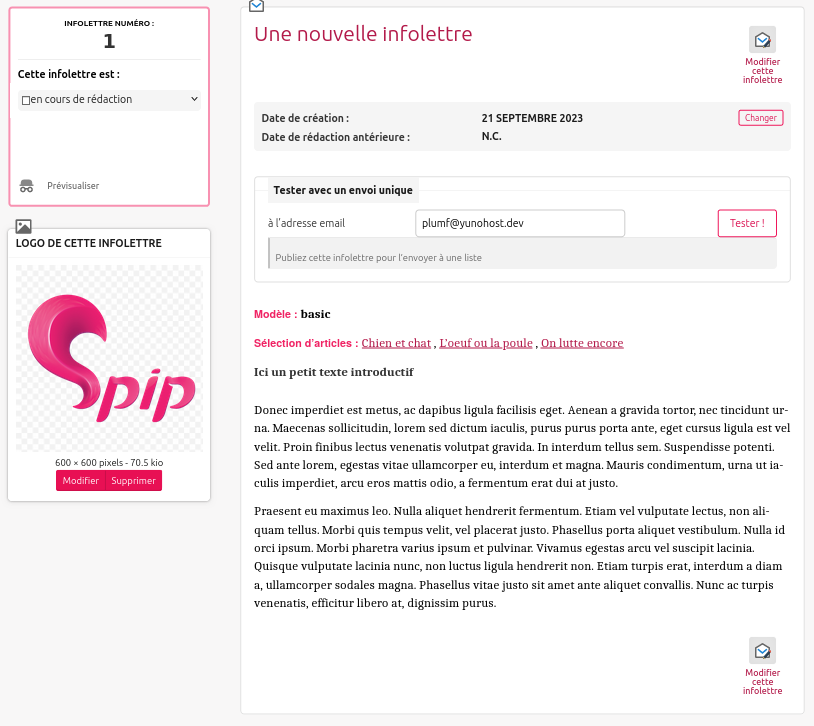
Après enregistrement, vous arrivez sur la page de présentation de l’info-lettre. Vous pouvez alors y associer un logo qui sera éventuellement utilisé dans le modèle pré-composé que vous avez choisi (ici le modèle basic).
Tant que votre info-lettre n’est pas publiée (ou que vous n’êtes pas en mode édition avancée), cette page ne présente que le contenu éditorial.
Pré-visualisation d’une info-lettre
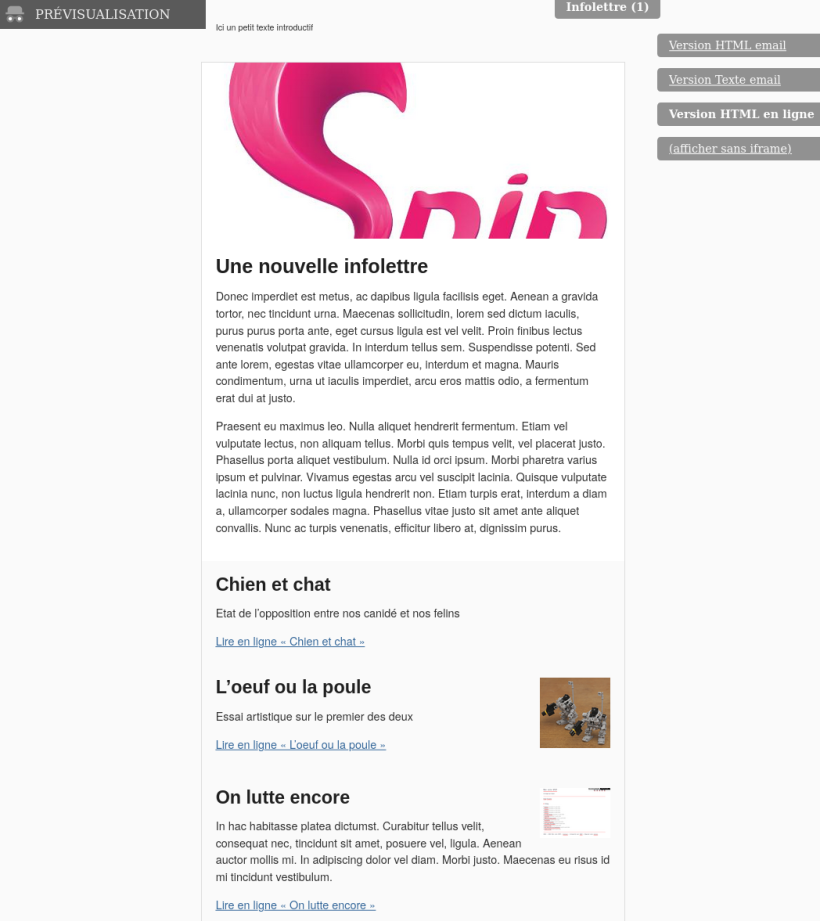
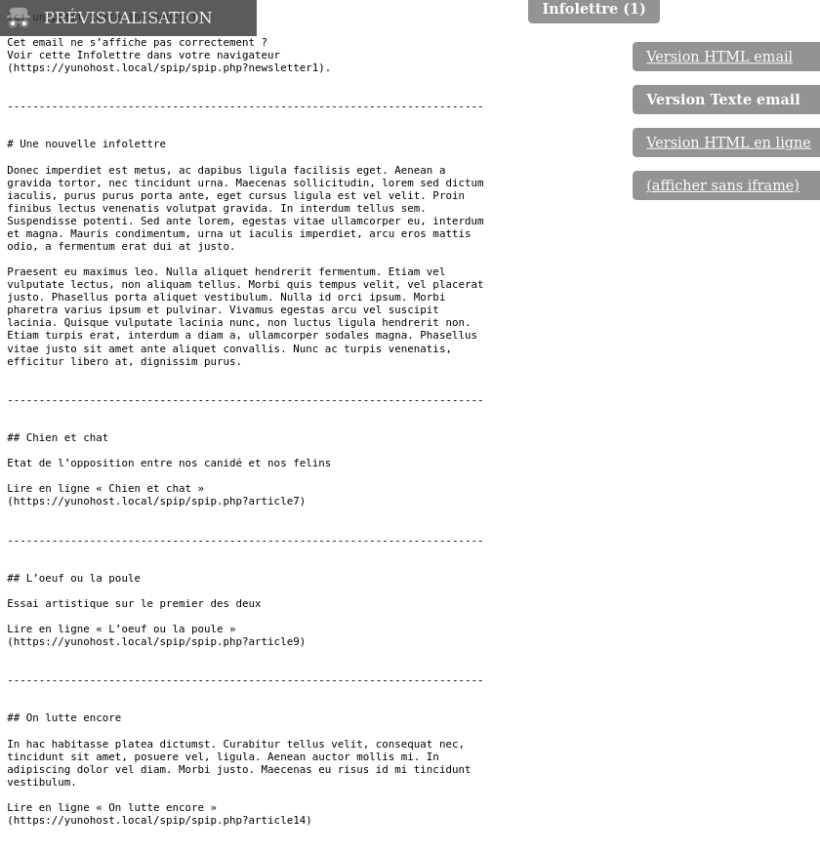
Il faut passer en pré-visualisation pour voir la mise en forme réalisée par le modèle pré-composé qui va utiliser votre contenu éditorial. Cela se fait en cliquant sur le lien Prévisualiser dans le cartouche de gauche. Vous passez alors sur une page spécifique du site public, qui présente votre info-lettre dans sa version HTML [1] :
Cette prévisualisation vous permet par exemple de vérifier son affichage sur un écran de largeur réduite [2] :
Ou de voir aussi la version Texte du mail qui sera envoyé :
Le lien Version HTML email vous montre la version qui sera envoyée dans l’email, alors que le lien Version HTML en ligne vous montre la version qui sera affichée dans le navigateur pour les utilisateurs qui cliquent sur le lien « Voir cette Infolettre dans votre navigateur » présent en début d’email. Les deux versions sont par défaut très proches et ne se distinguent que par des petits détails masqués dans la version navigateur. Mais vous pouvez complètement les distinguer comme il sera vu par la suite.
Si vous avez des modifications à faire suite à cette prévisualisation, vous pouvez retourner modifier l’info-lettre via le formulaire d’édition. A chaque fois que vous faites une modification et enregistrez ou que vous prévisualisez, votre info-lettre est recomposée automatiquement à partir du modèle pré-composé et de vos contenus.
Test d’envoi d’une info-lettres
Une fois composée votre info-lettre, il est souvent nécessaire de l’envoyer par mail pour tester qu’elle s’affiche bien dans un lecteur de mail.
Vous disposez pour cela d’un formulaire sur la page de l’info-lettre :

Tant que vous n’avez pas publié votre info-lettre, vous ne pouvez l’envoyer qu’à une adresse email à la fois. De plus, par précaution, le sujet sera préfixé par l’avertissement [TEST]. Ceci vous évite la moindre confusion.
Publication d’une info-lettre
Après ce test d’envoi, vous pouvez alors publier votre info-lettre :

Votre info-lettre est alors recomposée une dernière fois par sécurité, les images sont copiées dans un dossier IMG/nl/xx/ pour ne pas risquer d’être perdues après l’envoi de l’info-lettre, et elle est passée en mode édition avancée sans possibilité de revenir en arrière.
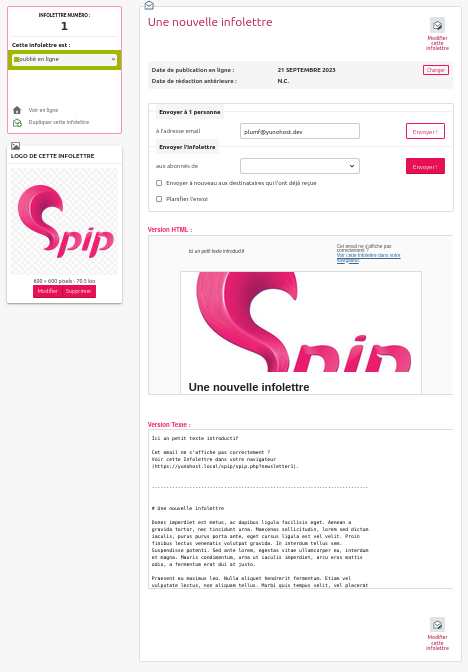
Vous voyez alors que la page est modifiée dans ce contexte. Vous voyez directement les différentes versions HTML et Texte [3].
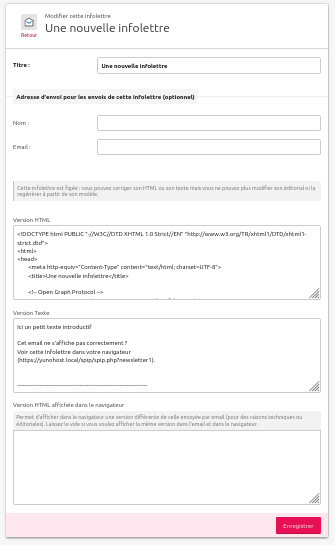
Dans ce mode, si vous essayez de modifier votre info-lettre, vous ne pourrez plus accéder qu’aux versions définitives composées, et non plus au contenu éditorial :

Envoi de l’info-lettre
Une fois publiée, vous pouvez envoyer cette info-lettre à l’aide du formulaire d’envoi présent sur la page :

La suite du processus d’envoi est décrite dans la documentation du plugin Mailshot.
Programmation d’une info-lettre
Un usage possible du plugin est de programmer une info-lettre qui sera générée et envoyée automatiquement selon une fréquence programmée.
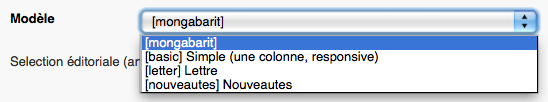
Pour que cela ait un sens, le contenu de l’info-lettre doit se générer automatiquement à chaque nouvel envoi. Cela ne peut se faire qu’avec un modèle dédié conçu pour cela. Voyons un exemple avec le modèle Nouveautés fourni avec le plugin.
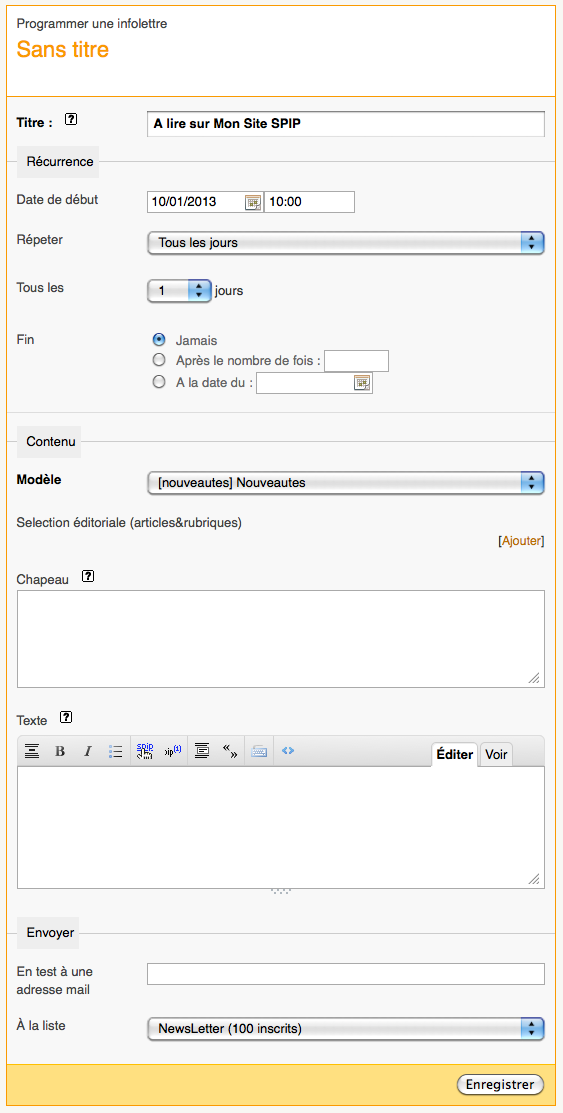
Cliquez sur l’icône Programmer une infolettre depuis la page d’administration des info-lettres. Vous arrivez alors sur un formulaire complet de programmation :
Ce formulaire vous permet de définir le titre, la récurrence de l’envoi, le modèle à utiliser pour composer automatiquement l’info-lettre. Vous pouvez aussi renseigner un chapeau et un texte et faire une sélection d’articles et rubriques, mais cela a souvent moins de sens car il vaut mieux que tout le contenu soit calculé automatiquement par votre modèle.
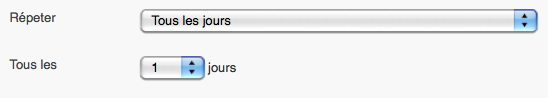
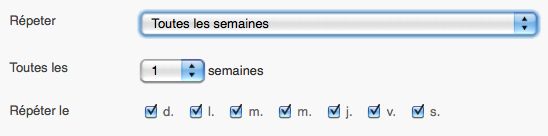
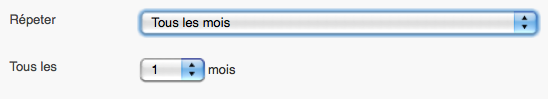
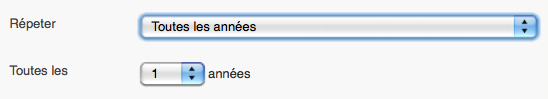
Pour la récurrence d’envoi, vous fixez une date et heure de début à partir de laquelle l’envoi sera programmé. Puis vous fixez la fréquence de répétition :
- tous les jours

- toutes les semaines, avec la possibilité de choisir quel(s) jour(s)

- tous les mois

- toutes les années

Dans tous les cas vous pouvez fixer un intervalle (tous les 2 jours, 3 semaines...). Vous pouvez également fixer une fin à l’envoi automatique : après un nombre d’occurrences [4], ou à une date précise.
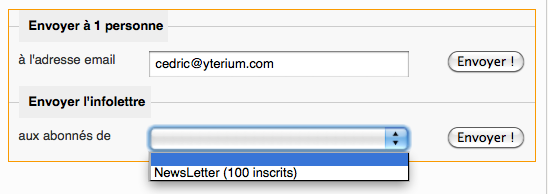
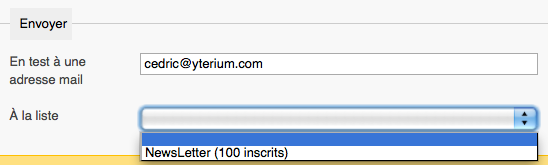
Pour l’envoi, vous avez deux choix non exclusifs :
- l’envoi en test à une adresse mail
- l’envoi direct sur une liste d’inscrits

Choisissez par exemple juste le premier pour recevoir une version de relecture dans votre boîte mail, et vous n’aurez plus qu’à lancer manuellement l’envoi en nombre si cela vous convient.
Une fois tout bien rempli cela donne par exemple, pour un envoi quotidien automatique des nouveautés, à 10h, aux inscrits à la liste newsletter :
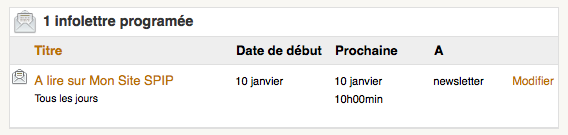
Enregistrez pour voir votre info-lettre programmée dans la liste des info-lettres :

Automatisme d’envoi
A chaque nouvelle occurrence de la date programmée, le plugin va essayer de composer la version HTML de l’info-lettre avec le modèle sélectionné. Si celle-ci est vide, il considère qu’il n’y a rien à envoyer et se reprogramme à la date de la prochaine échéance.
Si le contenu composé n’est pas vide, le plugin crée alors une nouvelle info-lettre avec le titre, chapo, texte et sélection d’article qui ont été programmés. La date de l’info-lettre est positionnée à la date de l’occurence et la date de rédaction antérieure de l’info-lettre est fixée à la date du dernier envoi [5]
L’info-lettre est alors composée avec le modèle, et le plugin envoie une version de test sur l’adresse email programmée si nécessaire, puis publie l’info-lettre. Si un envoi à une liste a été défini, celui-ci est automatiquement déclenché.
A noter que si pour une raison ou une autre le plugin rate une échéance (site en panne ou pas de visites sur le site), il fusionnera toutes les occurrences ratées et fera son envoi à la dernière occurrence passée.
Création d’un gabarit
Comme vu plus ci-avant, les Info-lettres sont en général générées à partir de modèles pré-composés que l’on appelera ici gabarits [6]. Ces gabarits sont en fait des squelettes SPIP, rangés dans le dossier newsletters/. Vous pouvez en ajouter dans votre dossier squelettes/newsletters/, ou personnaliser un modèle fourni dans le dossier newsletters/ du plugin en le copiant dans votre dossier squelettes/newsletters/ avant de le modifier.
Un gabarit est constitué au moins d’un squelette pour la version HTML de l’email. Il peut être accompagné de 2 variantes facultatives pour la version Texte de l’email, ainsi que pour la version HTML de l’info-lettre telle qu’affichée dans le navigateur.
Gabarit HTML
Pour créer un gabarit de la version HTML de votre email, créez simplement un fichier mongabarit.html dans votre dossier squelettes/newsletters/.
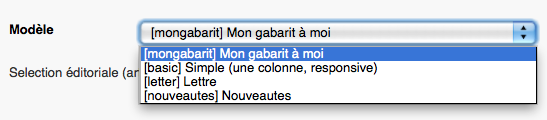
Il va alors apparaître automatiquement dans la liste des modèles disponibles quand vous créez une nouvelle Info-lettre :

Le nom du fichier gabarit apparaît entre crochets. Pour lui donner un petit nom en clair, ajoutez en début de votre fichier mongabarit.html [7] :
<BOUCLE_rem(CONDITION){si #REM}>
<!-- titre=Mon gabarit à moi -->
</BOUCLE_rem>Le titre en clair de votre gabarit apparaît alors dans l’interface d’édition des info-lettres :

Mais pour l’instant votre gabarit n’affiche rien. Ajoutons le code minimum suivant :
<BOUCLE_newsletter(NEWSLETTERS){id_newsletter}{statut?}>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>#TITRE</title>
</head>
<body>
<h1>Hello World !</h1>
</body>
</html>
</BOUCLE_newsletter>
#FILTRE{newsletters_liens_absolus}On peut voir qu’on a ici :
- ajouté une boucle
NEWSLETTERS: celle-ci doit avoir les deux critères{id_newsletter}{statut?}pour bien s’afficher sur l’info-lettre en cours de composition, quel que soit son statut ;- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
{lang_select}, et veiller à ce que cette langue soit transmises aux squelettes inclus en passant{lang}aux#INCLURE.
- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
- inséré dans la boucle le code minimum d’une page HTML :
- DOCTYPE
- balises
<html>,<head>,<body> - un
<title>dans le<head> - un
<h1>dans la page
- complété avec un appel à
#FILTRE{newsletters_liens_absolus}: cet appel vous sera bien utile car il transformera les URLs des liens et des images en URLs absolues qui fonctionneront dans tous les cas [8]
Dans cet exemple minimal, on utilise la balise #TITRE pour récupérer le titre de l’info-lettre tel qu’il aura été rempli dans le formulaire d’édition.
Les balises disponibles dans dans la boucle NEWSLETTERS sont :
-
#TITRE: le titre de l’info-lettre -
#CHAPO: le contenu du chapeau de l’info-lettre -
#TEXTE: le contenu du texte de l’info-lettre -
#URL_NEWSLETTER: l’url publique qui permet de voir l’info-lettre en ligne, dans le navigateur -
#LANG: la langue de l’info-lettre -
#DATE: la date de publication de l’info-lettre -
#DATE_REDAC: la date de rédaction antérieure de l’info-lettre (correspond à la date de la dernière occurrence dans le cas d’une info-lettre programmée)
Par ailleurs, la récupération des articles et rubriques sélectionnées dans une info-lettre se fait au moyen des boucles suivantes :
<ul>
<BOUCLE_selectionarticles(ARTICLES){id_newsletter}>
<li><a href="#URL_ARTICLE">#TITRE</a>
</BOUCLE_selectionarticles>
</ul>
<ul>
<BOUCLE_selectionrubriques(RUBRIQUES){id_newsletter}>
<li><a href="#URL_RUBRIQUE">#TITRE</a>
</BOUCLE_selectionrubriques>
</ul>Pour la structure HTML de votre info-lettre, vous pourrez avantageusement vous inspirer des ressources suivantes [9] :
- HTML EMAIL BOILERPLATE qui fournit un code type bien documenté des meilleures pratiques ;
- Le guide du Support de CSS dans les emails ;
- Emailology qui est un guide complet d’intégration des emails HTML
- Responsive Email Templates proposé par Zurb qui fournissent une base standard assez bien testée
Vous pouvez aussi partir des deux gabarits fournis dans le plugin :
-
basic.htmlest inspiré des gabarits HTML fournis par Mailchimp, avec des améliorations pour prendre en charge l’affichage dans les petits écrans ; -
letter.htmlest inspiré des mails HTML envoyés par le service Feedburner ; il repose sur une approche plus simple avec un minimum de stylage pour laisser les styles par défauts des lecteurs de mail.
Si vous faites de beaux gabarits robustes, n’hésitez pas à les ajouter au plugin pour en faire profiter le plus grand nombre.
Pour finir, une petite astuce de travail : pour dégrossir la mise en forme de votre gabarit lors de sa réalisation, vous pouvez directement l’afficher dans votre navigateur (si vous avez bien le statut de webmestre) par l’url spip.php?page=newsletters/mongabarit&id_newsletter=1 en choisissant bien un id_newsletter d’une info-lettre existante. Cela vous permet ainsi de visualiser rapidement toutes vos modifications sans avoir à générer une info-lettre et faire des aller-retour entre le mode prévisualisation et l’espace privé de SPIP.
Gabarit Texte
Les emails HTML sont toujours accompagnés d’une alternative au format texte, qui est affichée dans les lecteurs de mail ne supportant pas le HTML, ou si l’utilisateur à choisi ce réglage dans ses préférences.
Il est donc crucial de bien générer une variante texte du gabarit HTML. Si vous ne fournissez aucun gabarit pour la variante texte, le plugin va automatiquement générer une version texte à partir du HTML. Cette version texte repose sur une conversion au format MarkDown, avec quelques structurations supplémentaires (analyse des structures <table> du mail HTML pour générer des séparations structurelles dans la version texte).
Dans la plupart des cas, la version texte automatique est suffisante. Mais si vous voulez avoir un contrôle fin de ce que vous envoyez, vous pouvez créer un second gabarit pour la version texte : créez un second fichier mongabarit.texte.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version texte de votre email.
Mettez y la boucle (NEWSLETTERS) comme dans la version HTML, et composez le contenu de votre email en texte, en utilisant les mêmes boucles et balises que dans la version HTML.
Gabarit HTML pour la version en ligne
Lorsque votre info-lettre est affichée dans le navigateur, c’est par défaut le HTML de l’email envoyé qui est utilisé.
Toutefois, certaines informations ne sont pas pertinentes dans la version en ligne (par exemple le texte qui dit « vous pouvez voir cette infolettre en ligne »).
La feuille de style css/newsletter_inline.css est automatiquement ajoutée dans la page de la version en ligne. Il est ainsi possible de faire de petits ajustements CSS pour masquer certains blocs de texte, ou modifier quelque peu l’apparence de la version affichée dans le navigateur.
Si cela ne vous suffit pas, ou que vous voulez présenter en ligne une version très différente, qui reprend par exemple une partie de la charte graphique du site public, vous pouvez générer une version spécifique de votre info-lettre.
Pour cela créez un second fichier mongabarit.page.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version de votre info-lettre affichée dans le navigateur.
Personnalisation des info-lettres
Pour finir abordons l’aspect personnalisation. Dans de l’envoi en nombre il peut être utile et profitable de personnaliser chaque email envoyé en fonction de son destinataire.
Pour cela, le plugin propose un système de variables à deux niveaux, qui sont remplacées au moment de l’envoi, en fonction du destinataire.
Variables simplifiées
Les variables simplifiées s’expriment sous la forme @nomdelavariable@.
Chaque variable qui apparait ainsi dans l’infolettre composée est remplacée par son contenu. Si la variable n’est pas connue ou pas fournie, elle est simplement retirée (remplacée par un contenu vide).
Ces variables peuvent être utilisées dans le gabarit de l’info-lettre, mais aussi dans les champs titre, chapeau et texte de l’info-lettre.
La liste des variables disponibles dépend en fait du plugin d’envoi Mailshot, qui se charge d’appeler cette fonction dite « de contextualisation » juste avant chaque envoi. En plus des variables utilisateurs fournies par Mailshot la date courante est aussi disponible sous le nom date.
Langage SPIP
Pour des besoins plus complexes, il est possible d’utiliser le langage de squelette SPIP pour contextualiser l’info-lettre. Toutes les variables sont disponibles sous la forme #ENV{nomdelavariable}.
L’avantage de ce format est que l’on peut appliquer des filtres sur les valeurs des variables, ou indiquer une valeur par défaut quand la variable n’est pas fournie.
Il est donc possible d’utiliser une balise SPIP de ce type dans les champs titre, chapeau et texte de l’info-lettre : elle sera remplacée au moment de l’envoi.
Par exemple, pour faire un titre d’infolettre programmée qui change automatiquement en fonction de la date d’envoi, on y mettra :
Nouveautés du [(#ENV{date}|affdate)]
Pour utiliser ce formalisme dans les gabarits, il faut faire un peu plus attention. En effet si vous mettez simplement le code
<h1>Bonjour #ENV{nom}</h1>dans gabarit, #ENV{nom} sera calculé lorsque l’info-lettre est générée et non au moment de l’envoi.
Il faut donc échapper la balise pour qu’elle ne soit pas évaluée lors de la génération, et reste dans l’email pour être évaluée au moment de l’envoi :
<h1>Bonjour \#ENV{nom}</h1>C’est ainsi comme si on avait mis un @nom@ : c’est une variable de personnalisation, qui est calculée pour chaque destinataire
Le corrollaire de cette fonctionnalité, c’est que si vous voulez écrire du langage SPIP dans le texte votre infolettre envoyée [10], il faudra échapper les balises et les boucles pour éviter que celles-ci ne soient évaluées lors de la contextualisation.
Les variables accessibles par #ENV sont les mêmes que par le système de variables simplifiées [11].
Migration depuis un ancien plugin
Les anciens plugins SPIP-Listes, SPIP-Lettres et autres ne distinguaient pas réellement le contenu éditorial de l’infolettre et son envoi. Ainsi les info-lettres envoyées dans le passé avec ces plugins sont importées dans l’historique des envois par le plugin Mailshot et pas comme objet Newsletter par ce plugin.
Par ailleurs, le passage à ce plugin nécessitera que vous adaptiez vos gabarits selon les consignes indiquées plus haut, ou que vous utilisiez un des gabarits prêt à l’emploi du plugin.












Discussions par date d’activité
245 discussions
Bonjour,
J’utilise actuellement ce plugin mais je rencontre une erreur lors de l’envoie : The following From address failed : xxx@yyy.fr.
Les envoies de mail via le plugin Facteur fonctionne, ainsi que les mails pour les publications d’articles mais ceux de la newsletter. Avez-vous déjà rencontré ce problème ?
Merci. Cordialement.
Répondre à ce message
Bonjour !!!
J’aimerai bien installé ce plugins newsletters dans mon site mais je suis confronté au fait que ça me demande FACTEUR 2.4.5 et j’ai cherché cela en vain.
Quelqu’un peut il m’aider à résoudre cette situation ??
Merci d’avance
Le plugin facteur et disponible dans la dernière version sur http://contrib.spip.net/Facteur (je viens de corriger le zip)
Répondre à ce message
Hello,
Il y a-t-il possibilité d’envoyer une lettre sur une sélection d’utilisateurs SPIP via SQL en plus de l’inscription ?
Gerald
Oui c’est possible, en surchargeant les fonctions
newsletters/listsetnewsletters/subscribersdécrites dans la documentation de l’API NewsletterSinon c’est possible avec spip-lettres !
Il faudra donc porter cette fonctionnalité pour la solution « newsletters » en créant une alternative (ou une option ?) à Mailsubscribers.
#URL_NEWSLETTER produit le lien http://contactimpro.org/newsletter11.html , elle est publiée en ligne.
mais cela renvoie une page blanche. Ou est le problème ?
Sinon j’ai adapté un gabarit en deux colonnes, articles en Français à gauche, articles en anglais à droite, sympa. Je veux bien le partager mais les documents joints acceptés dans ce forum n’acceptent que les images ... je l’envoie à qui ?
Bonjour,
Idem de mon côté. Faut il créer un squellette « Newsletter » et le mettre dans le dossier des squelettes ? ou celui par défaut devrait prendre le dessus ?
Merci
Une difficulté de redirection peut être,
faut il intervenir nous mêmes dans le .htaccess ?
Non il n’y a rien à faire : le squelette de newsletter est intégré au plugin et prend en charge directement l’affichage de la newsletter. Je ne peux pas debuguer la page blanche sans avoir l’info sur l’erreur PHP qui se produit (voir les logs Apache du serveur ou logs PHP, ou logs de SPIP ?).
http://www.contactimpro.org/spip.ph...fonctionne mais
http://contactimpro.org/newsletter2... donne une page blanche, comme un http://contactimpro.org/ggjk.html qui donne la page blanche avec les « Espace privé Recalculer cette page » de spip en haut à droite.
c’est ce qui m’a fait penser à un problème de redirection.
dans spip.log j’ai une série de :
mais je ne crois pas que ce soit lié.
Je ne trouve rien non plus dans le journal d’erreur de apache.
Je ne trouve pas les logs d’erreur de php dans mon cpanel.
Je m’en vai remettre les url naturelles dans les options de spip, c’est moins joli mais le lien de la newsletter va fonctionner.
Visite le premier lien sur cette page, et si le gabarit te plait, dis moi comment te l’envoyer.
Répondre à ce message
Bonjour,
savez vous si ce plugin est compatible avec le noizetier v2
Merci
Répondre à ce message
Ajout rapide ?
Je voudrais ajouter certains articles à l’envoi, j’ai les numéros que je tente de mettre les numéros des articles dans la case « ajout rapide », puis je clique sur « ajouter ».
Série de numeros d’articles séparés par une virgule, un seul numero d’article, « artxxx » rien ne semble ajouter quelque chose à la sélection.
J’ai raté quelque-chose, une syntaxe, une question de version du plugin ?
Le bug sur l’ajout Rapide sera corrigé dans SPIP 3.0.6, désolé pour ce contretemps technique.
Répondre à ce message
Cette fois j’installe « Newsletters 1.1.3 - stable » sur « SPIP 3.0.5 [19905] »
Lors de mes tests en créant une infolettre, je me retrouve avec de trèèès vieux articles du site. Je regrette de ne pas avoir la possibilité de sélectionner une date de départ afin de ne renvoyer que les articles publiés après. Je m’en vais rajouter par dateinverse dans le gabarit, cela devrait aider.
Plus embêtant : tous les caractères avec accent disparaissent quand j’ouvre le courriel envoyé.
Dans le code source du couriel reçu j’ai « Deuxi=C3=A8me » au lieu de « deuxième », par exemple.
Merci pour tout le boulot
Si tu as utilisé le modèle « Nouveautés » pour ton Info-lettre alors la date de rédaction antérieure permets de fixer la date de début des articles à envoyer.
Concernant ton autre problème, cela correspond à un problème de Charset. Quel est le charset de ton site, et quel service d’envoi de mail utilises-tu pour l’envoi de la Newsletter ?
Je n’ai pas compris de quelle « date de rédaction antérieure » tu veux parler, surtout quand on veut faire une infolettre non programmée.
Mais le plus grave ...
Effectivement mon site est encore en « iso-8859-1 » . J’ai donc cherché à le passer en utf-8.
J’ai remis la base de données sauvegardée en iso et revenu dans une position normale pour le site, mais comment reprendre les choses en main ?
Pour le gabarit, j’en ai bricolé un sympa sur deux colonnes, articles en français à gauche, en anglais à droite. C’est largement repompé d’un gabarit venant de « abomailmans » en corrigeant selon la syntaxe trouvée dans « nouveautés ». Ou dois je le mettre pour que tu le récupères dans ton plugin ?
Bonjour,
Je n’ai pas bien compris ta réponse sur le modèle Nouveautés. J’ai le même cas de figure : des articles datés de 1996 ou 1997 qui s’affichent (date du champ date de rédaction antérieure). Quel est le mode opératoire pour que ce soit les articles les plus récents qui s’affichent s’il te plaît ?
Pour les problèmes d’encodage : le site où j’ai testé est en utf-8 (c’est ce qui est configuré dans l’espace privé). Les newsletters arrivent correctement (en mode html, pas testé le mode texte) mais l’encodage ne semble pas le bon lors de la prévisualisation dans l’espace privé.
Enfin la prévisualisation publique ne fonctionne qu’avec « enlever l’iframe » chez moi.
Valéry
Tu peux définir 2 dates sur l’infolettre : la date de création et la date de rédaction antérieure. Le squelette nouveautés prend les articles et brèves publiés entre ces deux dates. Je viens cependant de changer l’ordre pour qu’il prenne les 5 plus récents, ce qui couvrira mieux tous les types d’utilisation.
Pour l’encodage : les newsletters sont composées dans le charset du site, et affichées dans le même charset dans l’espace privé et dans le public. Je ne vois pas trop comment ça peut faire ce que tu dis, mais il faudrait sans doute que je vois en place. L’envoi doit a priori toujours se faire en utf8 et il faut que j’ajoute un transcodage quand ce n’est pas le charset du site.
Pour la prévisu, elle se fait à base de balise object et d’iframe avec source en base64 dans la page. Je sais que ça peut ne pas marcher sur certains navigateurs et c’est pour ça que j’ai prévu l’affichage sans iframe, qui correspond à l’affichage final mais ne permet pas de voir les 3 formats. Dans quel navigateur rencontre-tu le problème ?
Bonjour,
Je me sens vraiment pas doué, je n’ai pas vu ou je pouvais définir les deux dates en question. Quand je crée une infolettre
Quand je « programme » une infolettre j’ai un formulaire avec la date de début, je comprend la date du premier envoi, sans doute aussi « date de création », mais je n’ai pas vu de formulaire pour « date de création antérieure ». J’aimerais aussi pouvoir créer les infolettres à la demande en utilisant la "date de création antérieure, mais aucun formulaire pour indiquer une date dans cette page. Dois je changer de lunettes ?
Pour l’encodage le site est encore en iso-8859-1, je cherche les moyens de le passer en utf-8. J’ai tenté d’utiliser le plugin« grenier » comme indiqué plus haut, et aussi tenté l’opération décrirte ici http://bit.ly/XhRiLG, avec le même résultat.
J’ai même des tables en interclassement « latin » et d’autres en « utf-8 ». Je demande de l’aide à un ami pour intervenir directement sur la base. Y a t’il des recommandations ou des précautions à lui indiquer de prendre ?
Enfin pour la prévisu, j’utilise firefox. J’ai essayé d’ouvrir la page dans kate, le seul contenu obtenu est
<!-- -->donc, page blance.Désolé pour cette accumulation de questions non résolues
Newsletters 1.2.3 - stable
SPIP 3.0.5 [19905]
Pour une infolettre non programmée, la date de rédaction antérieure se règle :
Pour le passage en utf8 le tuto que tu indique me parait très bien. En particulier la dernière fois que j’ai testé, les 2 seules opération qui m’ont été nécessaires sont :
.
Il est possible que cela ne suffise pas sur de vieilles bases issues de SPIP 1.x et que tout le tuto que tu indiques soit nécessaire.
Enfin pour la prévisu, dans don cas c’est probablement du à une image trop grande qui fait planter la librairie de réduction de la taille de l’image.
Grrr ... je n’avance guère.
Pour la prévisualisation, je désactive le bandeau que j’avais mis à la lettre ...
http://www.contactimpro.org/newsletter14.html?var_mode=calcul et j’obtiens le même résultat.
Je n’avais pas pensé à mettre la lettre en "proposée", Je vois effectivement apparaitre "date de création" mais pas "antérieure" ?!? voir image jointe.
Enfin pour la base de données ... Ce qui m’est arrivé, plusieurs fois après plusieurs essais, en ligne ou en local, c’est que les contenus des articles étaient coupés (tronqués) à partir de la première lettre accentuée (et le volume des tables réduits d’autant).
Effectivement c’est un site assez ancien que je récupère, SPIP1.x d’origine certainement.
Je connaissait "Menu Configurer > langue principale du site : indiquer « Jeu de caractères du site » : « utf-8 »"
Par contre je ne sais pas trop quoi faire avec le code que tu m’as donné pour la base de données. Mon accès à la base de données est par "phpmyadmin"
Merci pour tes retours détaillés Cédric. J’ai mis à jour le plugin et suis donc en 1.2.3 (en spip 3.05).
1) Comme @livier seule la date de création s’affiche chez moi et pas la date de rédaction antérieure.
2) Pour l’encodage c’est un site créé en 2003 qui a subit de nombreux upgrades. Il est à présent en UTF-8 je ne sais avec quel méthode. Tout est ok sur le site - et sur les newsletters sauf la page ?exec=newsletter où le contenu des iframe s’affiche mal.
3) Je testai la prévisu dans Chrome. Je viens de tester sur Firefox et en effet tout est OK.
Ah, je viens de me rappeler que en 3.0.5 la date de redaction antérieure ne fonctionne en effet pas en dehors des articles. Il y a un patch sur le sujet dans la version 3.0.6 à venir, mais tant qu’elle n’est pas publiée j’ai laissé 3.0.5 en compatibilité faute de mieux. Ceci explique donc cela. Je regarde la prévisu dans Chrome ASAP.
Répondre à ce message
Bonjour !
J’avais quelques problèmes de codages pour les aperçus et prévisualisations (é devient é, etc.).
Pour y remédier, j’ai modifié le fichier « newsletters_fonctions.php » comme tel :
Avec le « utf8_decode », plus de problèmes ;-)
En revanche, rien ne s’affiche en mode iframe sur la prévisualisation des newsletters en cours de rédaction. Est-ce normal ?
A++
Répondre à ce message
Bonjour,
Je reviens encore avec le même type de question, le bandeau de la newsletter, y a-t-il une possibilité de régler les dimensions du bandeau, la dernière lettre publie le bandeau vraiment déformé
Répondre à ce message
Bonjour,
merci pour ce très bel outil !
je me pose une question a la CRON....
Je crois avoir compris que le #SPIP_CRON avait disparu, remplacé par le journal des taches, ce plugin utilise t il ce système ?
Plus généralement, spip3 utilise t il à présent un vrai système de cron (une tache qui s’exécute à une date précise ou un intervalle précis) ou les taches sont elles toujours conditionnées au passage de visiteurs sur le site ? Cette question est vraiment cruciale pour les sites ayant très peu de visites mais beaucoup d’abonnés par mail...
Un grand merci encore pour cette nouvelle contribution
triton
Répondre à ce message
Comment créer une rubrique Newsletter, qui liste toutes les newsletters envoyées ?
Merci d’avance pour votre réponse...
Il n’y a pas de rubrique, mais il est possible de faire un modèle qui afficherait les newsletters envoyées et de l’insérer ensuite dans n’importe quel article ou rubrique.
Merci pour la célérité de la réponse.
C’est exactement ce que je cherche. Comme il n’y a pas à proprement parler « d’article » newletter il faut boucler sur la table des newsletter et que la réponse soit la liste des URL_NEWSLETTER (spip.php ?newsletterXX) dans un article.
Mais ça je sais pas faire...
J’ajouterai un modèle de la sorte dès que je reviens jouer sur ce plugin.
Je souhaite aussi que l’installation importe également les newsletters anciennes (dans la table newsletters), en plus de les poser dans la table des envois mailshots.
Par avance merci, et donc à très bientôt j’espère ...
Bon, donc j’ai ajouté un modèle
J’ai aussi intégré l’histoire de charsets indiqué là http://contrib.spip.net/Newsletters#forum464936 dans mailshot, et fait également l’importation des newsletters de spip-listes, lettres et clevermail dans ce plugin, comme le fait mailshot, et mis à jour les identifiants entre les deux de sorte qu’on peut naviguer entre les anciens envois et les anciennes newsletters.
En ce qui te concerne, les dépots sont là : http://zone.spip.org/trac/spip-zone/changeset/69680 puis un renommage là http://zone.spip.org/trac/spip-zone/changeset/69681
Il y a pour l’instant 3 paramètres possibles au modèle. Voir son code : http://zone.spip.org/trac/spip-zone/browser/_plugins_/newsletters/trunk/modeles/newsletters_list.html
Merci. Je ne pensais pas que ce serait aussi rapide. Donc je vais travailler... un peu.
Et donc merci encore. Ça fonctionne très bien.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
