couleur_chroma

Crée une palette de couleurs automatique.
Paris-Beyrouth : Une nuance de couleurs
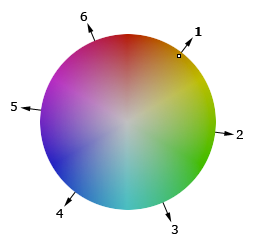
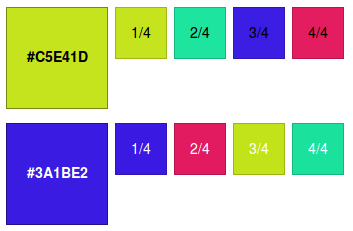
En fonction d’une couleur donnée, le filtre va générer X nouvelles couleurs réparties linéairement sur le cercle chromatique.
| syntaxe | |couleur_chroma{1,4} |
|---|---|
| argument | x,y n° couleur / nombre total de couleurs |
| exemple | #CHEMIN{images/ecureuil.jpg}|couleur_extraire|couleur_chroma{1,4} |
couleur_saturer
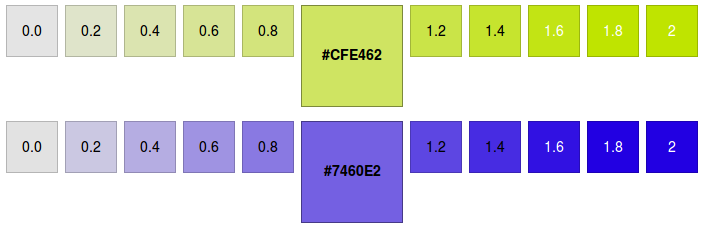
Modifie la saturation d’une couleur.
A ne pas confondre avec le filtre |couleur_saturation de Spip qui agit sur l’intensité d’une couleur.
| syntaxe | |couleur_saturer{1.2} |
|---|---|
| argument | nombre entre 0 et 2 (saturation d’origine = 1) |
| exemple | #VAL{c5e41d}|couleur_saturer{0.75} |
couleur_teinter
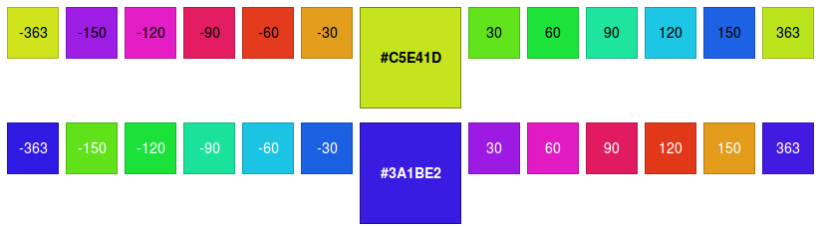
Modifie la teinte d’une couleur.
| syntaxe | |couleur_teinter{30} |
|---|---|
| argument | nombre entre -363 et 363 (défaut = 30) |
| exemple | #VAL{c5e41d}|couleur_teinte{30} |
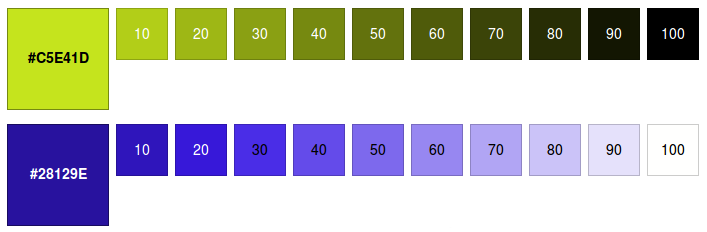
couleur_inverserluminosite
Inverse la luminosité d’une couleur.
Ce filtre est apparenté aux filtres |couleur_foncer_si_claire et |couleur_eclaircir_si_foncee natifs de Spip, à ceci près qu’il détermine automatiquement s’il doit foncer ou éclaircir la couleur.
| syntaxe | |couleur_inverserluminosite{20, false} |
|---|---|
| argument 1 | nombre entre 0 et 100 (défaut = 20) |
| argument 2 | true / false (défaut = false) |
| exemple | #VAL{c5e41d}|couleur_inverserluminosite{20,true} |
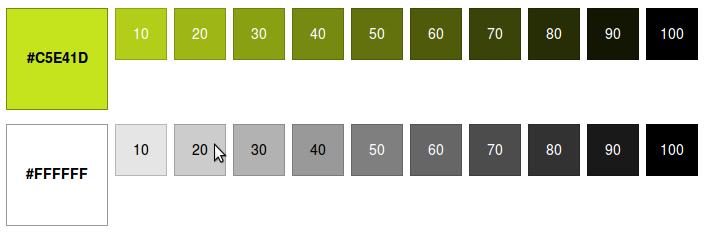
couleur_foncerluminosite
Fonce une couleur (équivalent au filtre |couleur_foncer natif de Spip).
| syntaxe | |couleur_foncerluminosite{20} |
|---|---|
| argument | nombre entre 0 et 100 (défaut = 20) |
| exemple | #VAL{c5e41d}|couleur_foncerluminosite{20} |
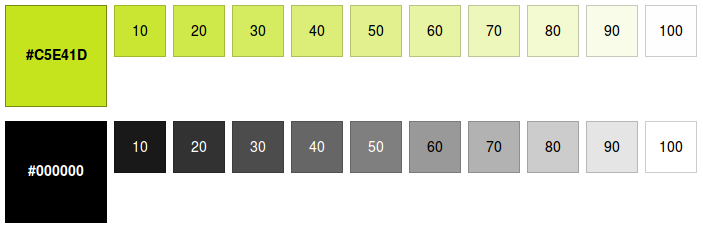
couleur_eclaircirluminosite
Eclaircit une couleur (équivalent au filtre |couleur_eclaircir natif de Spip).
| syntaxe | |couleur_eclaircirluminosite{20} |
|---|---|
| argument | nombre entre 0 et 100 (défaut=20) |
| exemple | #VAL{c5e41d}|couleur_eclaircirluminosite{20} |
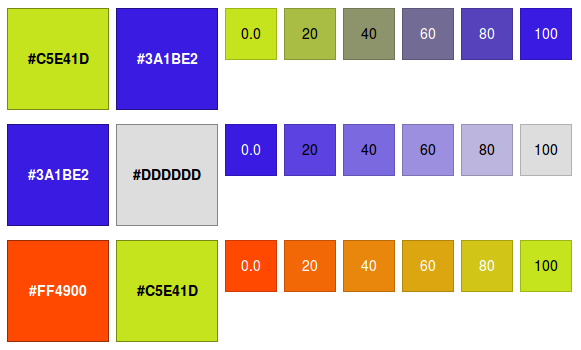
couleur_melanger
Mélange deux couleurs.
| syntaxe | |couleur_melanger{couleurB, 50} |
|---|---|
| argument | nombre entre 0 et 100 (défaut=50) |
| exemple | #VAL{ff4900}|couleur_melanger{c5e41d, 50} |








Discussions par date d’activité
2 discussions
ah chouette, d’avoir tous sous la main.
mais pourquoi mon fond de page a t’il changer , lors de l’activation du plugin.
une idée ?
http://spipfactory.com/
Merci
pb résolu un reste de vielle fonction allant chercher images/fond.jpg
dsl pour le bruit
Répondre à ce message
Un grand merci drBouvierLeduc pour l’écriture de ces 2 articles et la refonte des démos sur le plugin, qui est très élégante maintenant. Merci du temps passé dessus pour améliorer tout ça. C’est chouette.
my pleasure !
Oui, bravo vraiment !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
