Ce plugin vous permet d’éditer les fichiers du squelette courant depuis l’interface privé. Cela peut être utile pour mettre à jour un squelette, réparer une erreur lorsqu’on n’a pas d’accès FTP, ...
Attention, il ne s’agit pas d’un éditeur WYSIWYG, mais d’un éditeur de code disponible dans l’interface privée de SPIP.
Un bouton d’administration sur le site public
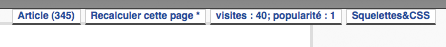
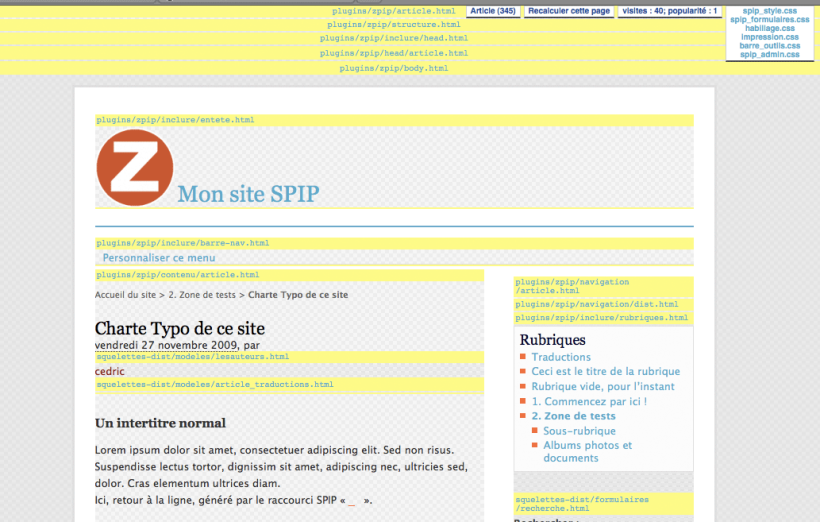
Le plugin ajoute un bouton supplémentaire « Squelettes&CSS ».

Il vous permet de visualiser tous les squelettes inclus sur la page en cours, ainsi que la liste des feuilles de style CSS référencées par la page :
Si vous utilisez les fonctions de compression de CSS de SPIP, SkelEditor retrouvera tout de même les feuilles CSS originales référencées dans votre page.
Le survol d’un nom de squelette inclu met en surbrillance la partie de la page générée par ce squelette. Il est ainsi facile de trouver quel squelette produit le morceau de la page que vous voulez modifier.
Il est alors possible de cliquer sur le nom du squelette (ou de la css) qui vous intéresse pour passer en édition de ce fichier dans l’interface privée.
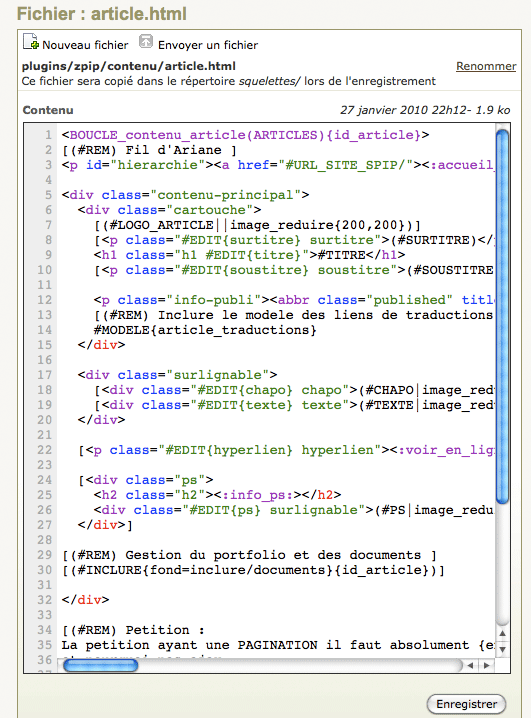
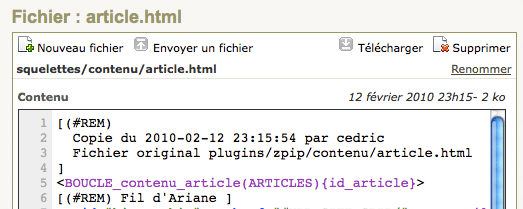
Édition des fichiers avec coloration syntaxique
L’édition du fichier se fait dans un éditeur texte [1] avec coloration syntaxique adaptée au fichier que vous modifiez.

Lorsque le fichier est un fichier original de SPIP ou d’un plugin, il sera automatiquement enregistré dans une copie, dans votre dossier squelettes/, avec un en-tête ajouté avec votre nom et la date de copie.

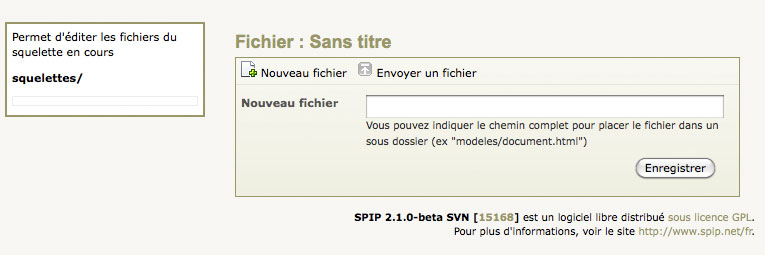
Création, déplacement, renommage de fichiers
L’interface vous permet d’ajouter des fichiers dans votre dossier squelettes/.

Si vous indiquez un nom de fichier avec des sous-dossiers, comme modeles/exemple.html, les sous-dossiers seront automatiquement créés.
De la même façon vous pouvez renommer un fichier existant, ou le déplacer en indiquant un nouveau chemin

Upload
Le bouton « Envoyer un fichier » vous permet de télécharger un nouveau fichier depuis votre ordinateur vers votre dossier squelettes/
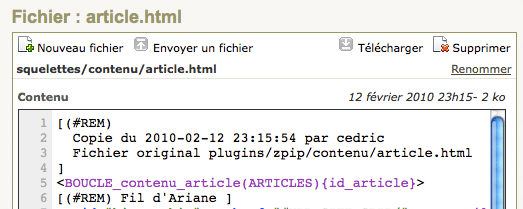
Téléchargement
Lorsque vous visualisez un fichier, vous pouvez le télécharger avec le bouton homonyme.


Discussions par date d’activité
48 discussions
Bonjour,
Sur un SPIP 4.1.7 et avec Skeleditor v4.0.1 :
si je dépose une image, le bouton « déplacer ou renommer » est sans effet et n’affiche pas le formulaire qui va bien.
Le souci semble venir du commit 2abd7c379a :
https://git.spip.net/spip-contrib-extensions/skeleditor/commit/2abd7c379a87e51384dba4f00c25dfb3ed29c7c0
dans le cas d’une image, le formulaire n’est pas dans le code généré.
Merci.
Bonjour
Je confirme qu’en effet, avec une image, le clic sur le bouton « déplacer ou renommer » fait disparaître ce bouton et le formulaire ne s’affiche pas. (version 4.0.2 de skeleditor sur un spip 4.2.6)
Répondre à ce message
Bonsoir
Avec Spip 4.2.3 et SkelEditor 4.0.2
SkelEditor ne « voit » pas les images webp que j’ai dans mon dossier squelettes/images.
Il n’autorise pas non plus le téléversement d’images au format webp, il me répond « Ce type de fichier n’est pas autorisé ».
Est-ce SkelEditor qui est en cause ou un réglage sur le site qui m’aurait échappé ? En sachant que via FTP, j’ai placé plusieurs fichier webp qui s’affichent tout à fait dans mes boucles.
Répondre à ce message
Bonjour,
Je patine avec SkelEditor !
Sur 3 spip, tous en 4.0.0
l’ordi A en production chez ouvaton, php 7.4.18, apache 2.4.25. spip upgradé de 3.2.xx à 4.0.0 par spip_loader. Le skelEditor d’origine 2.7. pour spip 3.2 adapté par évolution de paquet.xml par la plage de compatibilité [3.2.0 ;4.0.*] —> tout est ok -logo, modif de fichiers et enregistrements. proposition d’upgrade en 4.0.0 non possible car déclaré : déjà installé !
L’ordi B en local sous linux ubuntu 20.04.3 lts, nginx 1.18.0 php 7.4.3 :
B1 : Le spip 4.0.0 upgradé par spip_loader . SkelEditor 4.0.0 installé, rien de marche pas de logo en tapant : http://localhost/ecrire/?exec=skeleditor j’ai ’acces interdit’
B2 : Le spip 4.0.0 tout neuf installé par spip_loader SkelEditor 4.0.0 installé : Logo ok, ouverture de fichier et edition ok mais la sauvegarde plante avec : ce fichier n’existe pas !
Que faire pour ces deux exploitations B1 et B2 et l’upgrade de A
Merci bien
Répondre à ce message
Bonjour,
merci pour tout ce travail, mais quelle n’est pas ma tristesse de ne plus trouver mon bouton préféré pour travailler sur le squelette après être passé à Spip 4 :-(((
J’espère que ce n’est qu’une question de temps...
Bravo encore, Alain
Répondre à ce message
Bel outil effectivement, bravo ! Il manque quand même la possibilité de pouvoir agrandir la fenêtre d’édition.
La version 3 apporte l’édition plein écran avec la touche F11 (et plein d’autres choses à lire dans le readme.md à la racine du plugin)
bonjour,
c’est magnifique ce F11 !
il y a des années que je cherchais à agrandir la fenêtre, et je tombe seulement sur ce message... peut-être y aurait-il moyen d’ajouter un bouton, ou au moins l’info dans la doc ?
Parce que cela change vraiment l’utilisation de ce bel outil, ça mériterait plus de « comm » !
Préciser aussi qu’il faut cliquer dans la fenêtre de code pour que le F11 soit effectif.
Répondre à ce message
Bonjour,
Une petite question concernant Skeleditor et les Spip mutualisés.
Skeleditor voit le dossier « squelettes » à la racine de Spip mais pas à la racine du site « spip/sites/monsite/squelettes/ » !
On a une erreur « Permission denied in /spip/plugins/skeleditor/formulaires/upload_squelette.php on line 52 » lorsqu’on veut envoyer un fichier.
Par contre, quand je suis en local sur un site non mutualisé sur une 3.2.9 je n’ai pas de problème comme Alain Bourdeau.
Si quelqu’un peut trouver pourquoi ça ne fonctionne pas en mutualisé... ça m’arrangerait beaucoup !
Bon Week-end de Pâques.
Bien cordialement.
Didier.
Répondre à ce message
Bonjour,
La version 3.1.0 n’est pas totalement opérationnelle sur un spip 3.2.9 en local.
J’ai bien l’onglet « squelettes&css » sur le site public, mais j’obtiens un « vous n’avez pas l’autorisation pour .... ».
Il n’y a qu’un seul auteur, moi, comme webmaster.
Pas d’onglet dans la partie privée dans l’onglet « squelette ».
Merci bien Alain
Répondre à ce message
Très pratique pour des interventions mineures, ce plugin est extremement utile.
Il serait bien plus utilisable si la fenêtre de saisie n’étais pas aussi minuscule, mais s’étendait en fonction de l’écran de l’utilisateur.
Cela serait-il envisageable ?
Bonjour,
J’ai fais une mise a jour, il y’a quelques semaines avec la dernière version de codemirror et la possibilité de passer en mode plein écran, si tu veux tester.
il est dispo dans le trunk sur spip-zone
un début de doc de cette version est dans le readme.
Répondre à ce message
Bonjour,
Depuis quelques temps la coloration syntaxique est disparue de l’affichage.
Dans quel recoin faut-il chercher la solution ?
Merci de vos suggestions .
Répondre à ce message
Bonjour,
comment puis-je ajouter les extensions scss dans la liste des fichiers autorisés ?
Raphaël
/plugins/auto/skeleditor/v2.7.11/inc/skeleditor.php
ligne 11
define(’_SE_EXTENSIONS’,_SE_EXTENSIONS_IMG.« css|scss|less ») ;
ajouter scss aux extensions autorisées
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
