Ce plugin vous permet d’éditer les fichiers du squelette courant depuis l’interface privé. Cela peut être utile pour mettre à jour un squelette, réparer une erreur lorsqu’on n’a pas d’accès FTP, ...
Attention, il ne s’agit pas d’un éditeur WYSIWYG, mais d’un éditeur de code disponible dans l’interface privée de SPIP.
Un bouton d’administration sur le site public
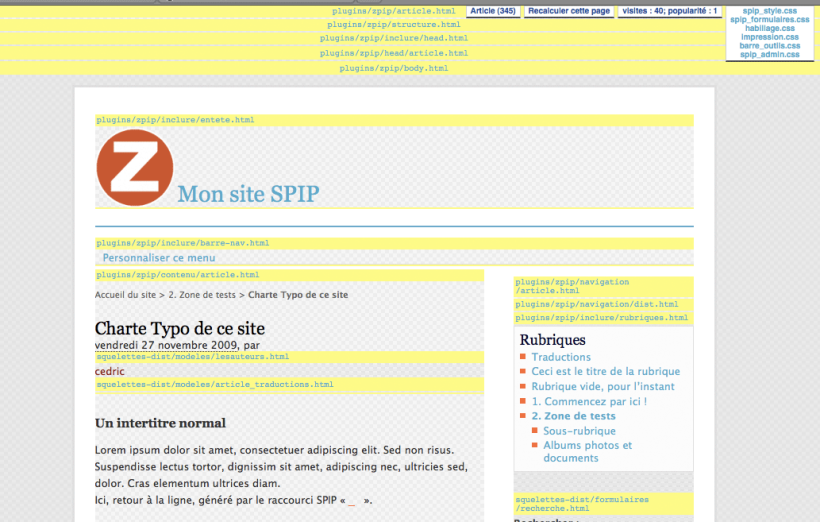
Le plugin ajoute un bouton supplémentaire « Squelettes&CSS ».

Il vous permet de visualiser tous les squelettes inclus sur la page en cours, ainsi que la liste des feuilles de style CSS référencées par la page :
Si vous utilisez les fonctions de compression de CSS de SPIP, SkelEditor retrouvera tout de même les feuilles CSS originales référencées dans votre page.
Le survol d’un nom de squelette inclu met en surbrillance la partie de la page générée par ce squelette. Il est ainsi facile de trouver quel squelette produit le morceau de la page que vous voulez modifier.
Il est alors possible de cliquer sur le nom du squelette (ou de la css) qui vous intéresse pour passer en édition de ce fichier dans l’interface privée.
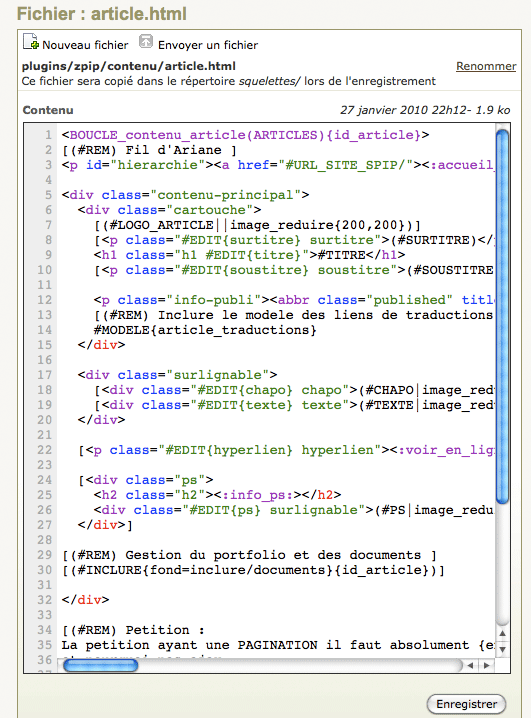
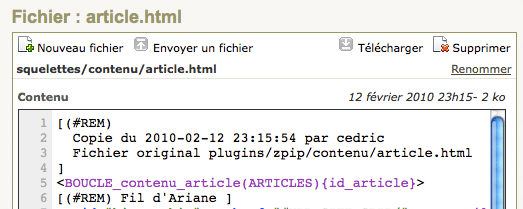
Édition des fichiers avec coloration syntaxique
L’édition du fichier se fait dans un éditeur texte [1] avec coloration syntaxique adaptée au fichier que vous modifiez.

Lorsque le fichier est un fichier original de SPIP ou d’un plugin, il sera automatiquement enregistré dans une copie, dans votre dossier squelettes/, avec un en-tête ajouté avec votre nom et la date de copie.

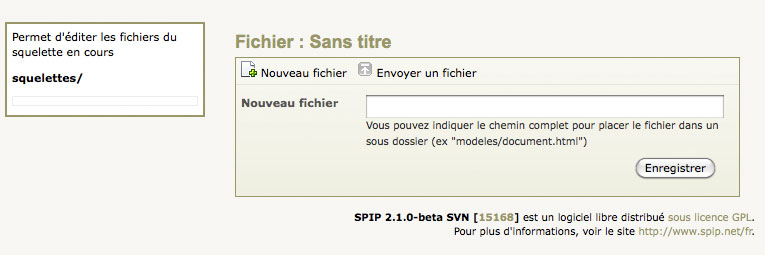
Création, déplacement, renommage de fichiers
L’interface vous permet d’ajouter des fichiers dans votre dossier squelettes/.

Si vous indiquez un nom de fichier avec des sous-dossiers, comme modeles/exemple.html, les sous-dossiers seront automatiquement créés.
De la même façon vous pouvez renommer un fichier existant, ou le déplacer en indiquant un nouveau chemin

Upload
Le bouton « Envoyer un fichier » vous permet de télécharger un nouveau fichier depuis votre ordinateur vers votre dossier squelettes/
Téléchargement
Lorsque vous visualisez un fichier, vous pouvez le télécharger avec le bouton homonyme.


Discussions par date d’activité
48 discussions
Bonjour,
Existe-t-il une solution pour lancer skeleditor « à la main » ?
J’ai essayé
?exec=skeleditor
à la fin de mon url, ça marche pas.
Dans mon cas, je ne comprend vraiment pas pourquoi après l’instal skeleditor ne fonctionne qu’une seule fois...
C’est vraiment dommage car skel est un super plugin dont il n’existe rien d’approchant...
Bonne journée,
Yves
ps : bravo aux zauteurs
Répondre à ce message
Bonjour
SkelEditor est très pratique, je l’utilise d’ailleurs sur mes deux sites et j’en suis très content.
J’ai toutefois un problème sur l’un d’eux (alors que mes deux sites sont sous la même version de spip et avec la même version, la dernière, de SkelEditor) : quand j’affiche la liste des squelettes, les liens vers ceux-ci ne sont pas cliquables (alors que sur l’autre site ils le sont sans problème). Du coup, ce n’est pas très pratique, puisqu’il faut ensuite aller dans l’admin et retrouver le squelette que l’on souhaite modifier.
Que faire pour retrouver l’usage de ces liens ?
Merci d’avance.
Répondre à ce message
Bonjour et bravo pour ce plugin,
est-il possible d’avoir la hauteur, de la zone d’édition des fichiers, proportionnelle à la page ?
je m’explique : j’utilise beaucoup Skeleditor au début d’un nouveau site et ce plugin me rend la vie plus facile.
Mais je serais encore plus heureux si la hauteur était plus grande, car l’ascenseur serait moins nécessaire et la relecture du code plus facile !!!
Avec le plugin spip_hop (écran plus large), je profite des nouveaux écrans plus large alors pourquoi pas la hauteur ?
Merci encore, Alain
Répondre à ce message
Bonjour,
Ça serait pratique de pouvoir utiliser skeleditor pour mettre le spip_loader a la racine.
Merci pour ce tres pratique module.
Répondre à ce message
Bonsoir,
je constate que si l’on active le plugin "skeleditor" on a bien
Un bouton d’administration sur le site public
Le plugin ajoute un bouton supplémentaire « Squelettes&CSS ».
mais que si on utilise un modèle simple sans paramètre en faisant suivre son nom d’un pipe | (ex. bla <le_modele|> bla )
et que l’on inclue ce modèle dans un article on fait apparaître un bouton supplémentaire « Squelettes&CSS ».
donc sur ma page sommaire j’utilise trois modèles dans un articles, j’ai donc trois bouton supplémentaire « Squelettes&CSS ».
un par modèles, c’est un poil gênant.
je contourne en créant un énième modèle incluant les trois autres modèles ; cela me permet de limiter le nombre de bouton a deux. mais cela en fait toujours un de trop
est ce un comportement normal de skeleditor ?, est ce moi qui utilise mal spip ?
une idée, une piste, un tuto
merci
c’est bon j’ai trouvé
il ne faut pas mettre de doc type dans un modéle
Répondre à ce message
Bonjour,
sur iPad, le menu gauche ne se déplient pas
du coup les fichiers sont inaccessibles... :/
bises
nat
Répondre à ce message
SPIP3 étant installé dans un sous-dossier : /localhost/arya il semble que les 2 liens « retours » et « retour avec var_mode=inclure » (partie privée, colonne navigation de la page d’édition du squelette) soient mauvais.
En effet ils affichent ceci :
Retour /arya/trucs-spip/article/monbelarticle
Retour var_mode=inclure
mais les liens sont :
href=« ..//arya/trucs-spip/article/test-formulaire-contactemail », ce qui donne http://localhost/arya//arya/trucs-spip/article/monbelarticle (incorrect)
et href=« ..//arya/trucs-spip/article/test-formulaire-contactemail ?var_mode=inclure » ce qui donne http://localhost/arya//arya/trucs-spip/article/monbelarticle?var_mode=inclure (incorrect)
Ça se joue dans prive/squelettes/navigation/skeleditor.html
à la ligne
[(#ENV{retour}|=={'./'}|?{[(#SET{retour,../})],[(#SET{retour,[(#VAL{../}|concat{#ENV{retour,''}})]})]})]retourest issu duself()de la partie publique, qui inclue l’arborescence de sous répertoire menant à la racine du site.retourcommence par un / donc on ne peut pas lui ajouter un / et de plus, il faudrait remonter plus haut.Par contre le lien est bon pour la page sommaire, pour lequel retour vaut bien ./
Dans mon cas de site dans un sous dossier (un seul niveau), voici ce qui va bien :
[(#ENV{retour}|=={'./'}|?{[(#SET{retour,../})],[(#SET{retour,[(#VAL{../..}|concat{#ENV{retour,''}})]})]})]Répondre à ce message
Une petite demande/suggestion ...
J’aimerais avoir une option pour limiter l’accès à l’édition des squelettes au webmaster du site.
Merci pour le plugin en tout cas
Répondre à ce message
Bonjour,
depuis quelques temps je peux pas éditer de fichier en .css, il me délogue pour un problème de cookies.
Une idée ?
Répondre à ce message
Bonjour
J’ai un bug pour utiliser le plugin qui est bien installer. Le bouton apparait bien mais quand je clique dessus je me retrouve avec un bandeau jaune et l’adresse de la page dedans. Mais rien d’autre !
Si quelqu’un peut m’aider ... merci
Je précise que je suis sous spip 3.0.13 21266 Avec Escal V3
J’ai viré accès restreint pensant que cela aiderait
Sur la ligne jaune j’ai cette adresse quelque soit ma position sur le site :
squelettes-dist/formulaires/administration.html
J’ai aussi le même site en local et là je n’ai pas le bouton skeleditor ! C’est la m*** !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
