Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
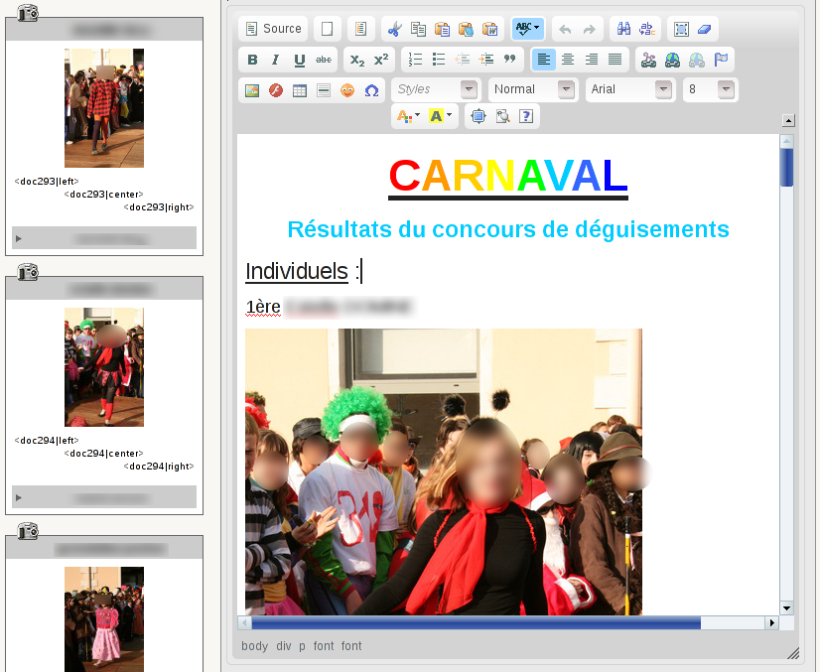
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
En mode auto
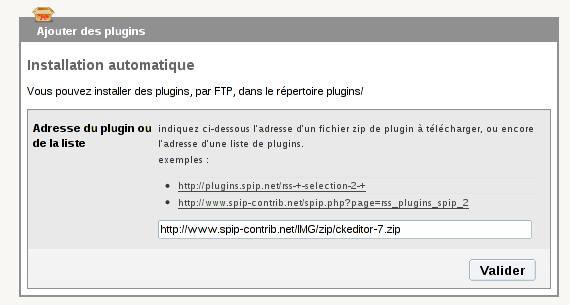
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
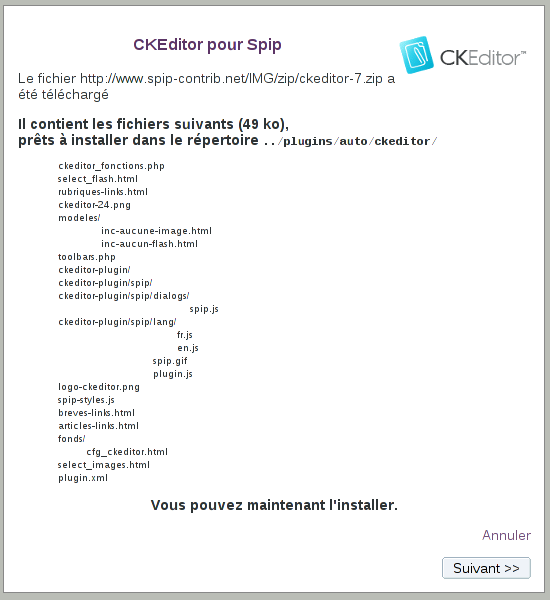
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
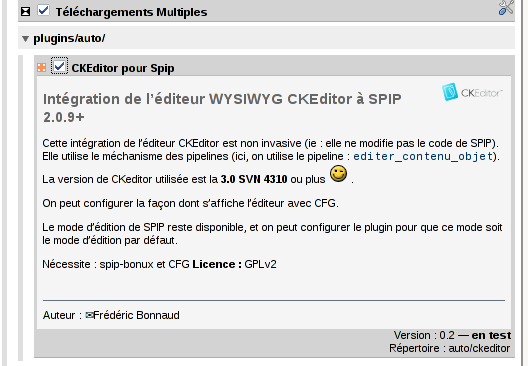
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
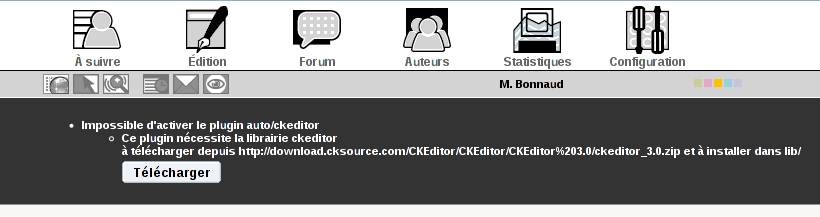
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !




Discussions par date d’activité
369 discussions
J’ai plusieurs sites sous Spip 3.0.X, 3.1.X, 3.2.5 qui sont passés sur un serveur avec php 7.3.2.
Tout s’est bien passé sauf le montage d’images sur le serveur qui ne se fait plus. Quand je clique sur « Envoyer » rien ne se passe et j’ai le message suivant « Impossible de copier xxx.jpg type de fichier interdit ».
J’ai fait différents essais en changeant les chemins et/ou les répertoires et/ou les droits sur les répertoires. Rien n’y fait.
Je pense que le problème est dans le fichier « filebrowser.html » mais je ne vois pas où et cela viendrait-il d’une incompatibilité avec la version de php ?
Merci par avance pour une explication
Bonjour Bouquet,
Il s’agit des options à la fin des pattern du fichier filebrowser.html à la racine du plugin (bien vu) (lignes 80, 85, 90) pour flash, files et default, dans le switch. L’option « extended » qui ignore les espace est codée « e » et il faut maintenant la coder « x »... Le pattern n’est donc pas reconnu et le preg_match renvoi donc toujours FALSE.
cela donne pour flash par exemple :
case ’flash’ :
define (’_FILEBROWSER_FILETYPE_REGEX’, ’#(’.preg_replace(
’ \s* ;\s* ’, ’|’, $extauth = ckeditor_lire_config(’flash_extensions_autorisees’, _CKE_FLASH_EXT_DEF)
).’)#xi’) ;
break ;
Peut-être à intégrer à la prochaine mise à jour du plugin.
Pardon je rectifie juste mon post précédent.
C’est l’option Replace_eval qui est codée par e et qui a été supprimée depuis php7.0.0.
Il suffit donc juste de l’enlever et non de le remplacer par une autre option...
En effet inutile de remplacer par x. Super merci Jérôme.
Répondre à ce message
Bonjour,
Quand je crée des puces sous CKEditor dans un article, elles apparaissent bien dans l’éditeur, mais elles n’apparaissent plus dans l’article publié.
Avez-vous une solution ?
Merci d’avance.
Bonjour,
Moi aussi, j’ai le même problème, les puces apparaissent bien dans l’éditeur, mais elles n’apparaissent plus dans l’article publié.
Y-a-t-il une solution ?
Merci par avance de votre retour.
Bonsoir,
Je réponds tardivement car je découvre votre commentaire à mon retour de vacances.
Je n’ai malheureusement toujours pas de solution au sujet des puces sous CKEditor, je place simplement des tirets.
Bonjour,
Je réponds tardivement, car je découvre votre commentaire à mon retour de vacances.
Je n’ai toujours pas de solution au sujet des puces sous CKEditor, je place des tirets.
Répondre à ce message
Bonjour,
J’ai installé le plugin dans mon SPIP 3.2.1 pour avoir la conversion HTML2SPIP. J’ai bien mis les librairies et plugins nécessaires, activé le plugin, dans la config de base / « CKEditor par défaut », mais j’ai toujours l’éditeur de base de SPIP. Aucune erreur dans le spip.log. J’ai vidé la cache etc.
Comment trouver d’où vient le soucis ? J’ai jamais débugué la partie admin de SPIP...
Merci !!
Répondre à ce message
Bonjour,
J’utilise CKeditor depuis plusieurs année, et avec la version 3.0 j’ai un problème qui est apparu sur tel mobile (android et iphone).
Il est impossible de mettre un texte de message sur le forum d’un article ou d’une breve, le titre est disponible, mais le texte est grisé.
Je reussi à contourner le problème en mettant comme mode d’édition Spip par défaut dans la configuration de CKeditor, ce qui est lourd pour les rédacteurs.
Merci
Bon j’ai eu ma réponse.
CKEditor 4.0 est compatible sur android avec Chrome et safari sur Android.
Et CKEditor 5 est compatible avec les mobile donc je comprend sur tout les browser (majeur).
Mais pas CKEditor 3.0
Comment faire pour upgrader CKEditor ?
Répondre à ce message
Bonjour et merci pour ce plugin
Un petit pb sous SPIP 3.1.7 et ckeditor 0.16.25
dans Avancée -> options CSS, la feuille de style n’est pas pris en charge
Par avance merci pour votre aide
Bruno
Répondre à ce message
Bonjour à tous, j’ai activé le https sur mon site et changer tous les liens http en https et aussi dans identité du site de spip 3.2.0
Mais j’avais toujours un avertissement à droite du navigateur genre bouclier mais en fouillant dans les codes source de la page je vois que CKeditor 3.0 utilise des font google avec http comme lien au lieu de https quand je suis parti désactivé le plugins CKeditor 3.0 le bouclier a disparu sur mon site et c’est devenu ok.
Comment faire pour avoir CKeditor activé et sans alerte à droite du navigateur.
merci
La version 0.16.25 prochainement disponible corrige ce problème (pour les gg font)
Répondre à ce message
Bonjour
j’aimerais rendre le plugin compatible 3.2 !
Est-ce simple, l’avez-vous prévu ?
Si simple, comment faire ?
Merci
Cordialement
Jean-Luc
Bonjour
Avez vous trouvé le moyen de le rendre compatible avec SPIP 3,2 ?
Avez vous essayé en modifiant les bornes dans plugin.xml/paquet.xml ? parfois cela suffit.
oui merci pour votre réponse,
c’est exactement ce qu’il fallait faire.
Bonne journée
Tout marche-t-il correctement ? Si oui, nous pourrons modifier directement dans le zip.
J’ai pas tester l’intégralité des fonctionnalités mais au niveau édition de texte et configuration cela a l’air d’être ok
ok, j’ai modifié la version diffusée.
Bonjour,
J’ai installé ce plugin sur un SPIP mutualisé en v3.1.6. Ça a l’air de fonctionner sauf que je n’arrive pas à afficher, entre autres, les boutons de coloration du texte et du background... Alors j’ai voulu installer un plugin pour CKeditor (colorButton) dans le dossier SQUELETTES. Problème, CKeditor pour SPIP n’arrive pas à le détecter. J’ai été obligé de modifier le fichier ./plugins/auo/ckeditor/v0.16.24/formulaires/configurer_ckeditor_p7.php à la ligne 11 pour rajouter un slash à la fin du paramètre de la fonction find_in_path. Maintenant ça le détecte et je peux le pramétrer. Mais aucun bouton ne s’affiche....3h après, je n’y arrive tjrs pas. Des idées ?
Répondre à ce message
> Details : http://zone.spip.org/trac/spip-zone/changeset/99219
A introduit un bug d’incompatibilité avec le plugin Galeria : http://contrib.spip.net/Galleria-fr
Dans la configuration de CKEditor, j’ai demandé à ce que galleriaXX soit autorisé :
ecrire/ ?exec=configurer_ckeditor_p3
Balises SPIP à autoriser dans CKEditor : docXX ;imgXX ;galleriaXX ;formulaire ;videoXX
Avant ton commit, ça marchait.
Depuis ton commit, ça garde du HTML de galleria
Bref, galère !
Répondre à ce message
Bonjour,
je suis admiratif devant des plugins aussi complets et je remercie tous les programmeurs, mais je suis déçu par ce plugin ; j’ai un pb avec les images ;
la lib html2spip-0.6 ets bien trouvée ; mais les images apparaissent dans l éditeur quand elles veulent ; elles disparaissent du code et tout est perdu !j’ai bien configuré dans le plugin pour la conversion ;c’est vrai que ça marche et c’est super ; puis, je réouvre l’article avec l’éditeur et tout à disparu ; les images et le code
jai derniere fersion du plugin et spip 3.1.3
Y a t’il une solution
J’ai remarqué qu’en rechargeant la page d’édition d’un article (touche F5 par exemple), les images réaparaissent. Le code spip des images ne semble pas être interprété à l’ouverture de l’édition et le rechargement permet de les afficher. Mais le pourquoi et comment résoudre, aucune idée...
Répondre à ce message
j’ai spip3.1.3
et le dernier ckeditor,
quand j’inserre une image, elle est toujours réduite avec maxwidth à 200px
pourtant, dans spip et ckeditor j’ai fais ce qu’il fallait, options pour les vignettes pas de taille (à blanc)
Merci d’avance
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
