Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
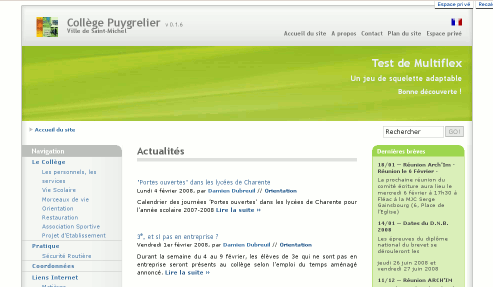
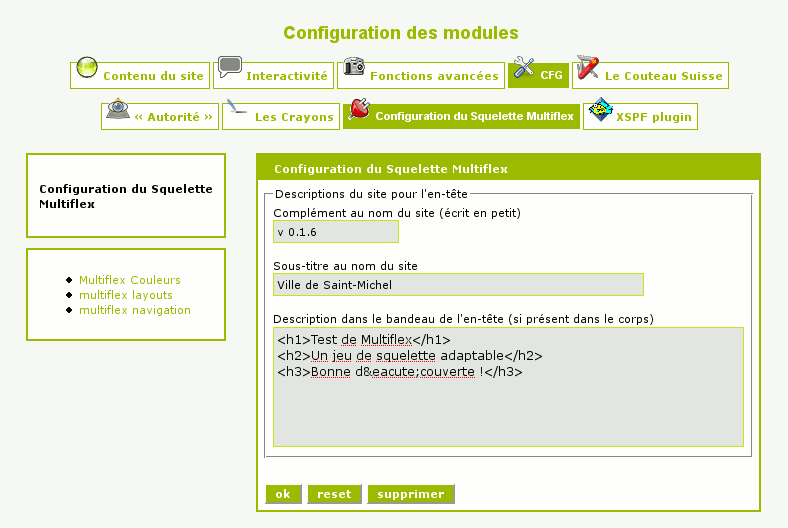
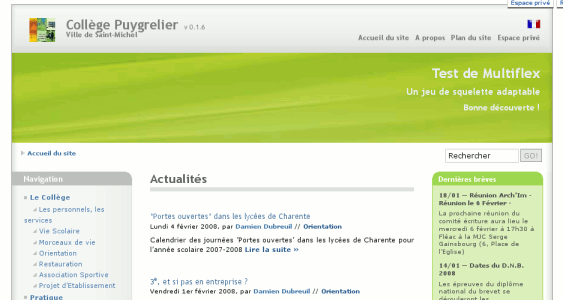
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

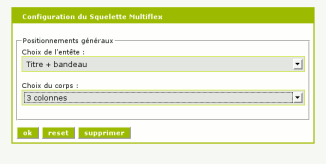
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

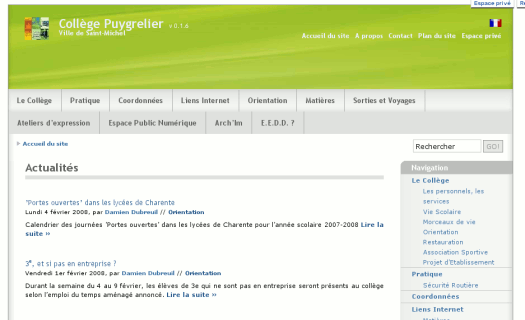
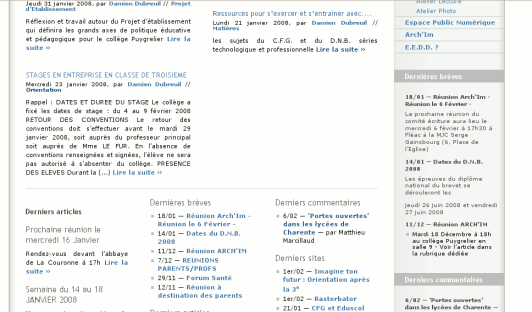
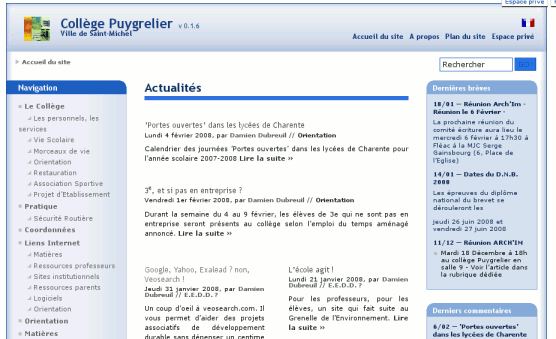
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

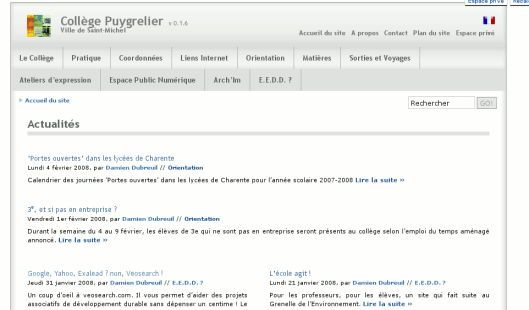
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

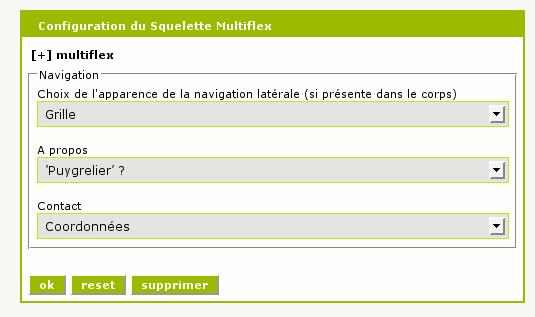
En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
Oui : ça se passe sur n’importe quelle page article de mon site www.ludovicbablon.com quand on clique sur « Répondre à cet article ».
En fait, tout s’affiche bien, sauf le champ pour répondre à l’article, justement... c’est lui qui buggue, c’est dans cette section qu’il y a la balise qui cause l’erreur.
(Je le redis, je trouve votre squelette vraiment bien fait, beau, pratique, en tout cas moi j’en suis très satisfait ! Et c’est normal qu’il y ait quelques bugs, je savais que je prenais un risque en le faisant tourner sous spip 2... si c’est la cause du problème)
Effectivement, j’aperçois votre bug, et il a déjà été signalé sur SPIP : #1552.
Cependant, je ne le reproduis pas en local. Etes vous parti d’un site SPIP 1.9.2 existant, en faisant une mise à jour vers la version 2.0 beta 2 ou avez vous commencé votre site directement en SPIP 2.0 beta 2 ?
Répondre à ce message
Bonjour,
j’ai cette fois un problème avec les forums.
Message d’erreur :
Erreur : filtre « barre_textarea » non défini
Puis au debug :
Erreur(s) dans le squelette
1 Erreur sur le site boucle critère inconnu articles
2 Erreur sur le site boucle critère inconnu breves
3 Erreur sur le site boucle critère inconnu rubriques
4 Erreur sur le site boucle critère inconnu syndic
5 Erreur : filtre « barre_textarea » non défini
Peut-on me dire ce qui se passe ? J’ai cherché en vain.
J’ai réalisé ces squelettes il y a un an, sur une version de spip encore en développement (1.9.3) qui est devenue maintenant 2.0 beta 2 ... entre temps de nombreux changements (dans spip) ont eu lieu et je n’ai pas eu le temps de tout vérifier, et particulièrement, je n’utilise pas les forums.
Je regarderai ce qui se passe quand j’aurai un moment. Pourtant, Multiflex ne surcharge pas les forums natifs de SPIP, cette erreur est donc imprevue !
Pourvez-vous préciser sur quelle(s) page(s), lors de quelle(s) action(s), cela se produit ?
Répondre à ce message
Bonjour à tous,
d’abord merci à Matthieu pour ce très beau squelette !
Je l’ai choisi pour mon nouveau site que je viens d’ouvrir : www.ludovicbablon.com
Maintenant, je voudrais faire quelques adaptations, et bien que j’aie déjà manipulé des spips, cette fois-ci je suis perdu.
Je voudrais modifier la typo des titres (mettre des petites capitales grasses),
supprimer la série des mentions de langue Fr Fr Fr Fr,
supprimer les mentions de date d’article,
supprimer la mention « par Ludovic Bablon » qui ne sert à rien puisque je suis le seul rédacteur de mon site,
je voudrais aussi appeler les liens des articles liés par mot-clé à l’article en cours,
je voudrais que le menu soit déroulant et qu’il liste les articles de la rubrique,
et faire encore quelques petites modifs.
Quelqu’un peut m’aider ?
Je sais faire les choses les plus faciles seulement là, je ne sais pas quels sont les pages et les css à modifier...
Cdlt,
Ludovic
Bonjour,
Merci pour ces retours.
N’hésitez en tout pas pas à contribuer à ce squelette, son développement est collaboratif et se passe sur spip.zone (voir l’historique)
PS : je n’ai pas trop le temps de m’y consacrer.
Merci ça marche !
... enfin, ça marche... avec ces rectifs là :
il faut copier ET SUPPRIMER les fichiers
/plugins/multiflex/noisettes/article/inc/contenu_article.html
et
intro_articles.html
dans
/squelettes/noisettes/article/inc/
(---> article, sans « S »)
La modif du menu fonctionne.
Par contre, apparemment celle des FR FR FR ne marche pas - j’ai remplacé les fichiers pourtant.
Non, il ne doit pas y avoir besoin de supprimer quelconque fichier de multiflex.
Il faut bien vider le cache par contre après les modifications.
Répondre à ce message
Bonjour !
J’ai un problème bizarre. J’ai installé tous les plugins nécessaires et procédé à la configuration de Multiflex. Mes paramètres s’enregistrent bien, je vois les modifications à l’écran mais.... l’onglet « Couleurs » dans CFG ne fonctionne pas : pas de pipette, juste des codes HEX (qui ont tous d’ailleurs un fond gris). J’avoue que je ne sais pas quoi faire. Svp j’ai besoin d’aide car j’ai investi un nombre incalculable d’heures dans l’élaboration de mon site (qui, d’ailleurs, paraît bien car ce plugin Multiflex est tout simplement génial !!) et je voudrais bien qu’il fonctionne aussi bien en ligne qu’en local !
Merci
Gnarf... c’est un texte pas à jour qui est à l’origine de cela !
La pipette de CFG (<1.10)> = 1.10 nécessite le plugin « Palette » pour avoir droit à la petite pipette !
Je corrige le texte, merci du signalement !
Plugin Palette
Répondre à ce message
Bonjour et merci pour votre travail !
j’apprécie bcp ce squelette joli et paramétrable...
il me manque une seule chose et étant débutant en SPIP. Un bloc (sous le menu ou à droite sous les brèves/sites) de statistiques succinct recensant les stats éditoriales (nb articles / brèves/ sites/auteurs) et les stats de visites (ce jour et total...). Bloc visible par tout le monde..
Cependant malgré mes recherches je ne trouve pas comment faire alors si qqn peut m’aider je l’en remercie par avance.
Dace
Répondre à ce message
Bonjour,
Et bravo pour cet énorme travail !
J’ai fait le choix d’installer Multiflex3 avec un SPIP 1.9.3 dev [11918]. Seulement voilà, le formulaire de recherche ne veut pas fonctionner (impossible d’écrire dans la textfield et impossible d’actionner le bouton GO !... et ce même en remplaçant le code par celui de la dist ds la noisette « recherche » !!) Etonnant non ?
Je réponds à moi-même. Est-ce un bug ? En tout cas, lorsque l’on supprime le code qui ajoute les « Site message » dans les headers (noisettes), le formulaire de recherche devient accessible. Il semblerait que le div de « sitemessage » soit mal positionné et se place au-dessus du div du formulaire de recherche ce qui empêche tout accès à ce dernier.
Répondre à ce message
Bonjour !
Que faire pour afficher des informations dans la colonne de droite ? Je me dis que c’est peut-être avec des mots-clés mais je ne sais pas pourquoi mais je ne trouve pas la façon d’attitrer des mots-clés dans la version en développement de SPIP qu’on doit utiliser pour ce plug-in.. on dirait que je suis en « interface simplifiée »...
Pourriez-vous m’aider ?
Merci !
Bonjour,
J’ai répondu moi-même à ma question... je croyais qu’il y avait juste les choix offerts quand on passait la souris sur les menus du haut... quelle surprise j’ai eu donc quand j’ai cliqué directement sur « configuration » !!!
Mais ma question se maintient : y a-t-il seulement les brèves sur la colonne de droite ?
Merci !
Breves, derniers sites, dernieres syndications (flux rss), derniers commentaires de forums.
Ces fonctionnalités sont désactivées par défaut sur la version de développement, il faut donc les activer pour les utiliser.
MM.
Effectivement, de nombreuses options semblent inactives (RSS, menu horizontal déroulant, etc...). Comment les activer ?
Répondre à ce message
Bonjour !
j’ai suivi pas à pas toutes les règles... Je suis bien avec la version dev de Spip...
Et aucun de mes choix de paramétrage de Multiflex effectué dans CFG ne s’enregistre. Quand je clique sur OK, il se remet à blanc.
Par ailleurs, j’ai des messages d’erreurs « Impossible de lire multiflex/general ».
J’ai bien fait le « idwebmestre » dans mes_options et le répertoire plugins/auto est bien en chmod 777...
Vous avez une solution ?
Répondre à ce message
Bonjour,
j’ai un problème pour la configuration des couleurs . Je parviens bien à modifier les couleurs des blocs brèves, liens, commentaires ( avec la pipette). Par contre je ne peux modifier les couleurs : teinte dominante et teinte générale. Elles sont affichées dans cfg mais pas d’options pour les modifier...
Merci pour votre aide
je précise un peu :
dans les tableaux ’liens’ et ’blocs’ j’ai seulement la colonne ’valeurs’ ( la pipette apparait quand je clique dans la case qui donne la valeur)
dans le tableau ’teintes’ ; coeff rouge vert bleu, puis teinte dominante ( couleur d’origine etc...) et ’teinte générale mais non clicable...
En fait, dans les cases teintes, il suffit d’indiquer des valeurs entre -1 et 1 (coefs)...
par exemple -0.4 / 0.1 / 0
C’est pas l’endroit le plus clair je suis d’accord ;)
MM.
Répondre à ce message
Bonjour,
Un petit problème d’affichage avec le footer quand il y a des « derniers sites » affichés dans une rubrique.
ici : http://iupmiage.sc.u-picardie.fr/miage/site/spip.php?rubrique1
SVN 193 11847
Version : 0.2.4 [20843] — en test pour multiflex
Félicitations pour cette adaptation.
Cordialement
Bien vu.
Corrigé en 0.2.5.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
