Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
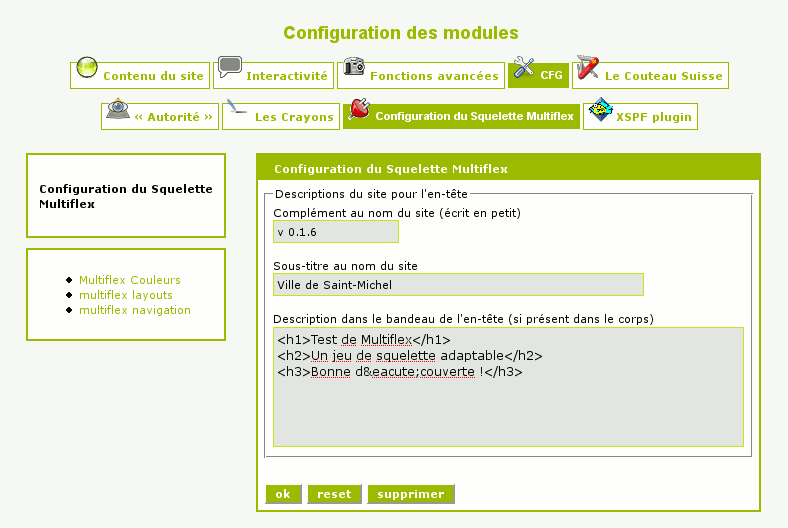
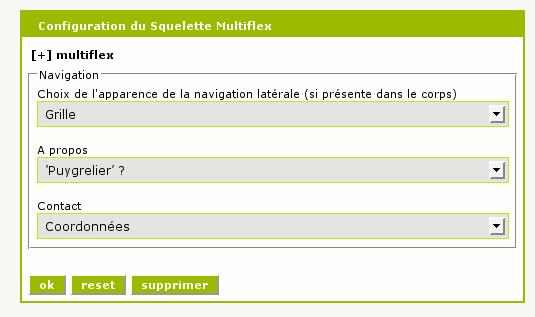
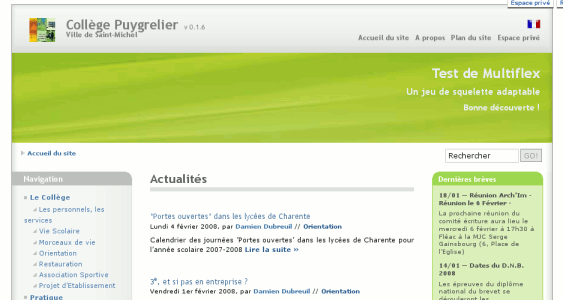
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

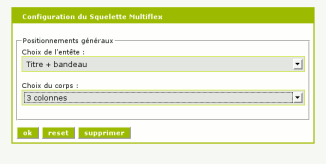
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

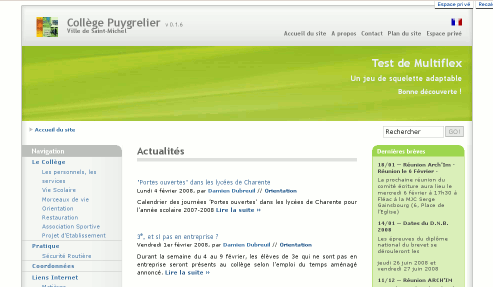
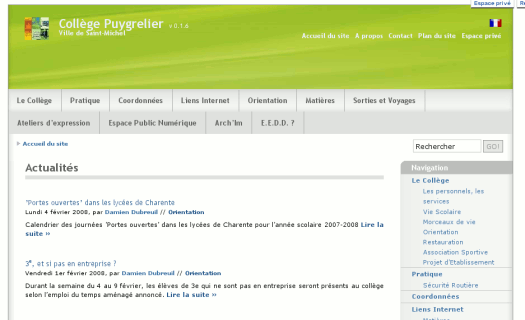
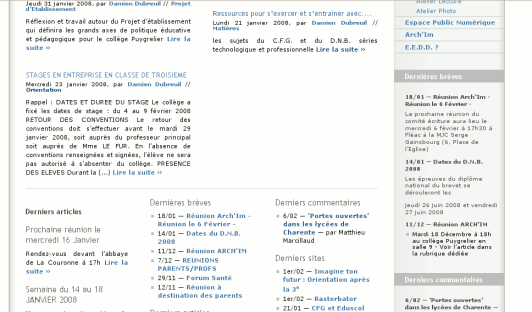
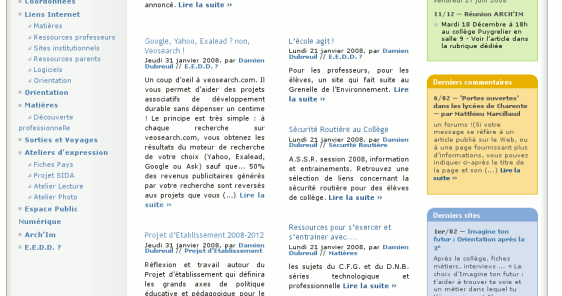
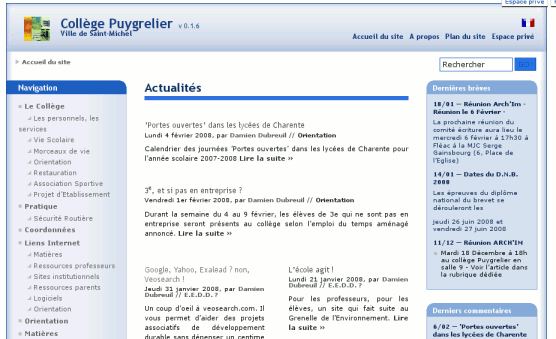
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

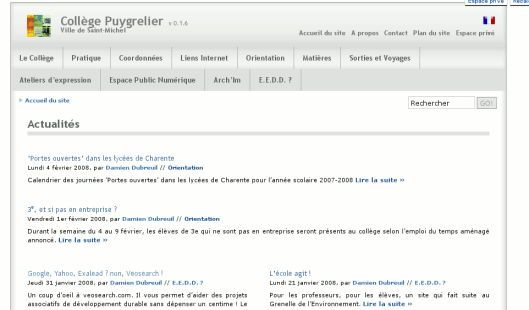
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
bonjour et merci pour votre disponibilité.
voici le code du message d’erreur qui se produit en page sommaire
qu’en pensez-vous ?
Aucune idée...
Pouvez vous donner la version de SPIP et celle de PHP ? (ecrire/ ?exec=info pour php), celle de SPIP est indiquée dans le pied de l’espace privé
PHP Version 4.4.8
SPIP 1.9.3 dev [11288]
voici le lien du site où se produit l’erreur mvmv.fr
Je ne sais toujours pas d’où cela provient.
Peut être pouvez-vous essayer de mettre à jour SPIP (il manque peut être un fichier qui s’est mal installé ?) avec le spip_loader.php.
Hum... je vois aussi que vous avez un certain nombre de plugins, il est possible qu’il y en ait un qui ne fonctionne pas avec la 1.9.3 actuellement. En regardant où se situe l’erreur, je dirai barretypoenrichie. Essayez en le désactivant, tout comme ’forms’ et les autres plugins non indispensables à Multiflex (et vider le cache). Si l’erreur disparait, ajoutez les plugins un à un jusqu’à retrouver l’erreur, nous tiendrons alors le coupable !
- barretypoenrichie(1.5), => utiliser plutôt « barre typo v2 » + « enluminure typographiques »
- forms(0.303), => n’est plus maintenu je crois, utiliser plutôt « forms&tables » + « compat193 »
- image_cliquable(1.2),
- jeux(1.0.04),
- panoramas(2.0),
- thickbox1(0.3),
- wcalendar(0.11),
- agenda(0.16),
- cfg(1.3.8),
- fonctions_images(0.2),
- calendriermini(0.3),
- squelette_multiflex(0.1.12)
Je répète que la version de SPIP 1.9.3 dev est en développement, il est *normal* que certains plugins ne soient pas à jour des changements d’api. Le plugin « compat193 » permet de régler une partie des problèmes, mais pas forcément tous. (autre possibilité : ajouter « include_spip(’inc/vieillesdef’) ; » dans son mes_options.php (c’est ce que fait le plugin compat principalement).
merci pour votre réponse.
effectivement en supprimant les plugins, tout est revenu dans l’ordre.
Répondre à ce message
J’ai donc remis le couvert avec la bonne version. Pour li’nstant tout semble marcher, et c’est assez bien conçu faut dire.
A propos de perosnnalisation, on peut donc faire un autre jeu de couleurs, dans /squelettes.
Est-il envisagé de proposer le choix aux internautes, comme dans la partie privée de Spip, repris par le squelette multi saisons (mais dans ce cas sans choix de couleur, le changement étant automatique à chaque saison) ?
Merci
Cela doit être possible certainement, il faudrait regarder comment a fait Multisaison et réutiliser une partie de leur code. Si quelqu’un veut coder la fonctionnalité, il est bienvenu !
MM.
Répondre à ce message
Spip 1.9.2d [11132]-squelettes multiflex de ce jour
L’appel à cfg me donne l’erreur : Impossible de lire fonds/cfg_multiflex.html dans le cadre de gauche et aucun choix.
Le squelette a une erreur : Aucun squelette ’noisettes//centre’ n’est disponible.
# Erreur(s) dans le squelette * Erreur sur le site, boucle critère inconnu =
Hum... je suis désolé Perline, mais ce squelette ne fonctionne qu’avec la version en développement de SPIP (c’est indiqué à plusieurs endroits dans l’article). Je sais que ce n’est pas très sympa de publier un squelette qui s’appuie sur une version de développement, mais j’ai eu un peu de temps pour le partager et faire une doc alors j’en ai profité.
Il te faut soit utiliser (tester) SPIP 1.9.3 en développement, soit attendre quelques mois que la version stable sorte...
MM.
Ahhh, c’est le >192 qui m’a fait croire qu’elle était incluse...
Snif...
Répondre à ce message
Un petit mot pour informer qu’une nouvelle version vient de sortir (0.2.1) qui amène principalement comme nouveauté la toute nouvelle syntaxe
{ajax}pour les inclusions de noisette (Nécessite SPIP 1.9.3 dev svn>11298). Cette syntaxe permet de faire de l’Ajax (c’est à dire que lorsque l’on clique sur un lien, seule une petite partie de la page est rechargée) très facilement.J’ai intégré cela pour certaines noisettes et corrigé quelques bugs :
- la puce spip avait une bordure en image
- le portfolio n’affiche plus les documents déjà présents dans l’article
Quelques petits ajouts
- une page de liens accessible depuis spip.php ?page=liens (code proposé par Nicolas Dubail)
- le pied de page est en francais (!) et un lien vers cette documentation y a été inséré
MM.
Répondre à ce message
bj,
ce squelette est trop sympa, j’ai pu y intégrer des .swf, des fichiers audio etc...
En modifiant le graphisme qui est déja bien on obtient des résultats sympa.
Par contre si quelqu’un a trouvé comment faire appraître tous les articles d’une rubrique dans l’arborescence je suis preneur.
j’ai essaye de jouer avec des mots cles, mais je n’y suis pas arrivé.
merci pour tout
En fait je precise :
comme on a dans le menu « Dans la meme rubrique »mais la on a uniquement les sous rubriques, moi je souhaite avoir « tous les articles de la rubrique » cad, que soit listés tous les article de la rubrique et des sous rubriques.
je bidouille mais y arrive pas si je reussi j’envoi...mais c’est pas gagné.
j’ai modifié le fichier supplement centre et supplement colonne du fichier noisette/rubrique mais ca fonctionne pas...
sigh
bon je continu a chercher, si je trouve pas aidez moi
merci encore
Il te faut créer un fichier "noisettes/vertical/sous_rubriques_articles.html, copie de noisettes/vertical/sous_rubriques.html en ajoutant dedans les boucles (ARTICLES) qui vont bien.
N’hésitez pas à le poster ici une fois fait, je l’ajouterai au squelette.
MM.
vous aurez lu noisettes/_navigation/vertical. évidemment !
Erreur(s) dans le squelette
1 Aucun squelette ’noisettes/_navigation/sous_rubriques_articles’ n’est disponible...
2 Erreur de compilation
et voila le tres mauvais resultat...
Dans multiflex, il y a un dossier /noisettes/_navigation/vertical/
Dedans se trouve le fichier sous_rubriques.html
Vous pouvez copier ce fichier dans votre propre dossier squelettes sous la même arborescence en le renommant, par exemple /squelettes/noisettes/_navigation/vertical/sous_rubriques_articles.html
Ensuite, dans l’appel du menu vertival je ne sais plus où, il faut mettre fond=noisettes/_navigation/vertical/sous_rubriques_articles
Vous pouvez alors éditer « sous_rubriques_articles.html » et y créer les boucles articles qu’il vous manque.
re,
j’ai essaye ta solution mais ai pas reussi, j’ai cree fichier
noisettes/vertical/sous_rubriques _articles, et j’ai modifié l’appel par le fichier : noisettes/navigation/vertical/sous_rubriques_articles
<:articles_dans_la_rubrique :>
(#INCLUREnoisettes/navigation/vertical/sous_rubriques _articlesenv mfx_pagination_nombre=4 mfx_pagination_liens_pages=oui mfx_afficher_details=oui mfx_afficher_texte=oui mfx_afficher_lire_suite=non mfx_lien_sur_titre=oui |trim ) [(#ENVmfx_colonne_div|==oui| ?
)] ] [(#REM) zer ]
enfin dans tous les cas de figure, je m’y approche mais ca fonctionne pas.J’ai effectivement un cadre qui apparait dans le menu de navigation ou s’affichent : les bréves, derniers sites etc, mais pas ce que je veux.
A voir, je desespére pas ......trop
Répondre à ce message
bonjour,
de beaux espace risquent d’etre cree avec ce jeu de squelettes.
mais moi je rencontre un hic
ou trouver 1.9.3 ?
dans configuration des modules un encart apparait a gauche avec message suivant :
Impossible de lire fonds/cfg_multiflex.html
En clair je m’en sors pas vraiment
si quelqu’un peut m’aiguiller
merci d’avance de votre travail
re,
En fait tout était expliqué............
je dois etre un tout petit peu fainéant
et merci encore de votre travail
:-)
Répondre à ce message
Bonjour :-) Tout d’abord : bravo pour ce squelette...
Je me pose tout de même une question, stupide sans doute...
Comment fait on pour affecter une valeur à la variable : mfx_description ?
Steph
Si vous regardez bien, un squelette (
article.htmlpar exemple) appelle le squelettenoisettes/_page/headersur Multiflex comme ceci :mfx_description sera la variable qui remplira la meta « description » dans la partie head du fichier html. On lui attribue ici la valeur
#GET{description}, elle même provenant du SET juste au dessus, soir le début de l’introduction de l’article.L’introduction, il faut lire la doc :
http://www.spip.net/fr_article902.h... qui explique que c’est pris dans le descriptif de l’article ou a défaut le chapeau ou le texte.
Est-ce que ça répond à votre question ?
Merveilleusement bien... Grand merci :-)
Répondre à ce message
J’ai oublié de préciser, mais lorsque que l’on ajoute un lien URL à un article genre EN VOIR PLUS, le lien n’apparait pas sur le squelette, même si cela a été activer dans la configuration du site. Un ch’tit oubli ^^ ???
Bonne continuation.
Tu sembles avoir corrigé certaines choses sur ton site. Si tu as des patchs à proposer, n’hésite pas !
MM.
Salut Mathieu,
Ce soir je ne vais pas avoir le temps, mais OK je te communiquerai les modifs que je fais sur ton squelette. Pas de soucis, bien au contraire, comme cela ca me permettra de continuer à beneficier de tes mises à jours.
La, il va être l’heure d’aller au dodo, ciao.
Répondre à ce message
Bonjour Mathieu,
Et oui c’est encore moi ^^
Apres t’avoir embeté avec les histoire de TITRE dans les TEXTE, je reviens à la charge avec d’autres choses...
Je viens de créer une rubrique « A VOIR » qui va contenir chaque AFFICHE au format JPG ou PNG des films+mangas+animés que je conseilles. Et mon avis sur le film est dans le commentaire du DOCUMENT ajouté à la rubrique « A VOIR ».
Mais malheureusement il semble qu’il n’a pas été prévu la gestion d’un diaporama dans les rubriques(avec affichage des commentaires lorsz du click sur la miniature).
oui je sais : Et en plus il est exigent.
Ma question est : est ce que ca va être prévu pour tout le monde ou il vaut mieux que je bidouille moi-même ton squelette ?
Merci de ta réponse et TRES bonne continuation.
PS : bonne nuit quand même :)
On constate facilement qu’il manque quelque chose :)
Re-bonjour Mathieu (je t’embete version 3),
Lorsque l’on souhaite n’ajouter q’une image à un article pour l’illustrer, si je souhaite que les visiteurs puissent voir cette même image en taille réelle, il devient obligatoire de la rjaouter une seconde fois à l’article en tant que document.
Est il possible de prévoir une légère modif, afin que si nous sommes dans l’article (ou dans la rubrique) et que je clique sur le LOGO_ARTICLE que tu met en a droite du texte, ce LOGO_ARTICLE s’ouvre dans une nouvelle fenetre en taille réelle.
Ce qui permettrait d’eviter la redondance d’upload pour un même affichage en fait.
Voici un exemple de ce qui serait sympa :
Lorsque je clique sur le logo de l’article
Répondre à ce message
Bonjour,
Déjà c’est clair il faut le dire, le squelette FORMIDABLE.
Personnalisable, simple clair, sans fioriture. Le résultat est très design et aéro.
En ce qui me concerne aucun bug de constaté mais une question sur la typographie.
En allant voir sur cette page par exemple voir l’article avec typo bizarre on constate que les
{{{titre}}}de texte ne sont pas vraiment mis en valeur.On constate effectivement un manque d’espace au dessus du titre ainsi qu’un taille de typo vraiement réduite à mon gout pour un titre H3.
Est ce voulu ?
Ou j’ai merdé quelque part ?
Merci et bonne continuation et merci pour le boulot accompli :)
Très juste, ça a du m’échaper...
Modifié en version 0.1.8 (il faudra vider le cache pour que la modification soit prise en compte)
Merci.
MM.
Je viens de faire un autre changement (transparent) sauf qu’il nécessite la toute dernière version de CFG actuelle : 1.3.5
Pensez à mettre à jour CFG aussi donc.
MM.
Finalement, une autre nouveauté/amélioration de CFG fait que multiflex nécessite CFG 1.3.6 maintenant !
[Edit] et même maintenant la 1.3.7 de CFG !
Bonsoir Matthieu,
Installation du dernier CFG 1.36 + derniere version de multi et le titres sont bien mieux ^^
Merci de la réactivité, ca evite de bidouiller perso le css :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
