Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
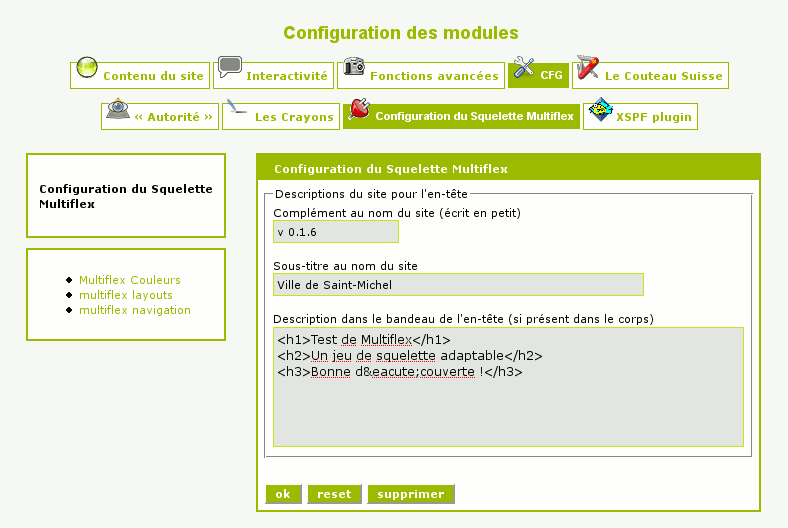
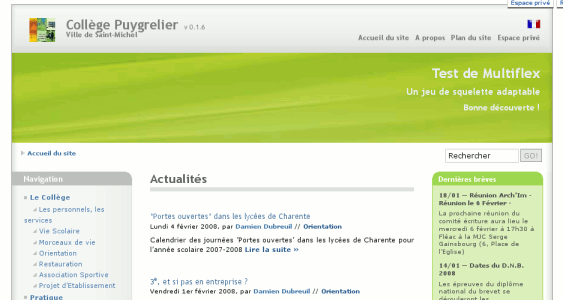
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

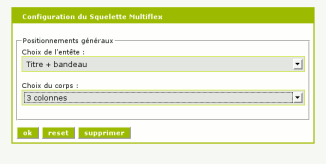
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

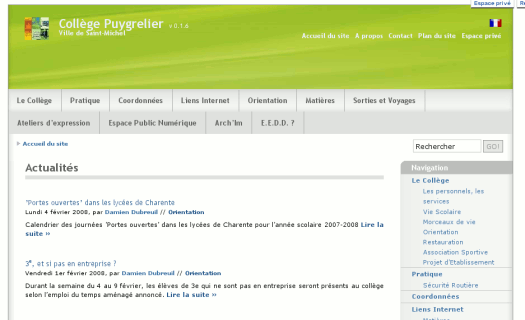
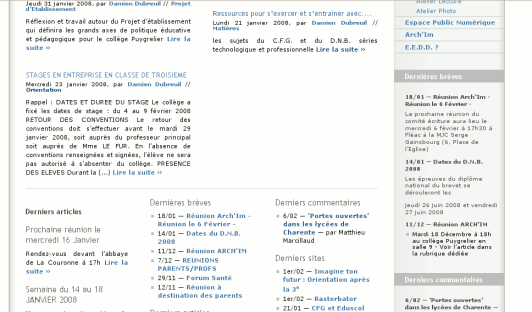
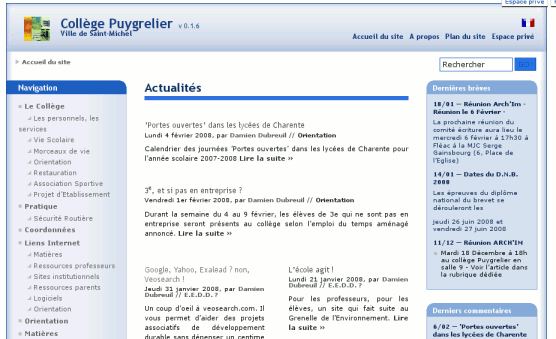
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

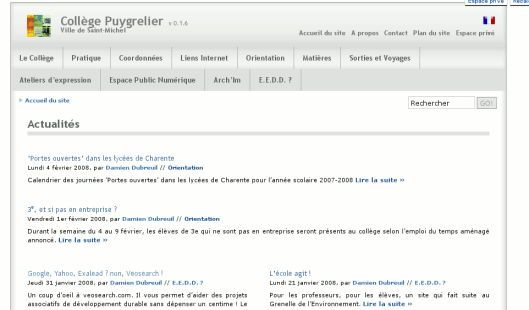
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

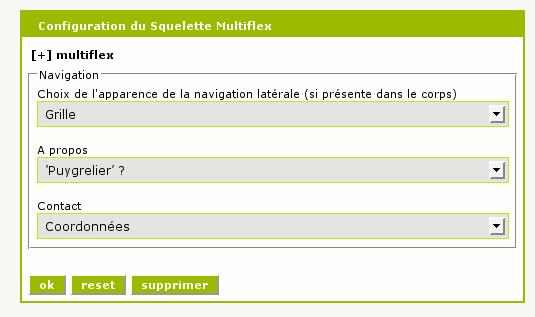
En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
Bravo pour le travail, juste une question et une remarque :
- Comment faire apparraitre les menu horizontal ?
- Visiblement j’ai un problème pour centre les documents du portofoli : ils restent alignés à droite malgré la commande « center ». Pourtant il se fait correctement dans la partie éditeur mais pas sur le site.
Répondre à ce message
Bonjour,
J’ai des problèmes d’apparition de header, les titres des articles, etc. J’ai tenté le cas d’origine, pas de titre, en incluant un autre bloc de header contextuels, pas de passage de paramètres, et impossible de voir de manière simple comment passer les id des différents éléments.
Un début de réponse ?
Merci
Répondre à ce message
Bonjour,
tout nouveau sur Spip, je commence à comprendre le principe de fonctionnement et j’arrive à faire à peu prêt ce que je veux, mais là honnetement je bloque, et moi qui n’ai déjà plus beaucoup de cheveux, je me les arrache depuis ce matin. Mas bref voici mon problème :
Spip 1.9.3 installé fonctionnel
cfg 1.7.4 ajouté dans le dossier plugins, fonctionne seul
fonctions couleurs 0.4 ajouté dans le dossier plugins, fontionne seul
Mais voilà, dès que j’active le deuxième, le premier se désactive, et inversement.
Bref impossible d’activer Multiplex étant donné qu’il demande que les deux précédents soient activés pour bien vouloir s’activer.
Quelqu’un a-t-il déjà eu ce problème ? est-il possible d’avoir un lien vers par exemple la version 1.7.1 de cfg (j’ai cru voir dans les messages précédents que cela fonctionnait avec cette version) ? ou bien ai-je fait quelque chose de travers à un moment ?
Merci par avance de vos réponses.
Répondre à ce message
Bonjour et tout d’abord merci pour la qualité de votre squelette.
Je souhaiterai savoir comment positionner un article ou une image de présentation au dessus d’Actualités dans la colonne centrale de la page d’accueil du site (mais pas sur les autres pages). Je souhaiterais que cet article ou image soit toujours visible quels que soient les articles dernièrement modifiés.
Merci d’avance pour votre aide.
Nicolas
Si vous connaissez un peu SPIP et le fonctionnement des squelettes/boucles, vous n’aurez aucune difficulté à réaliser cela.
Le plus simple est certainement soit
- A) de créer un mot-cle « edito » et de l’affecter à l’article voulu
- B) de créer un formulaire avec CFG (ce qui sert pour paramétrer le squelette Multiflex) qui selectionne un article.
- C) utiliser le plugin ’aa’ (article accueil) qui permet cela
Ensuite, il faut copier le fichier /plugin/multiflex/noisettes/sommaire/centre.html dans /squelettes/noisettes/sommaire/centre.html et le modifier pour ajouter la lecture de l’article choisi...
Par exemple ajouter dedans
- A)
ou
- B, C) (je crois)
Je ne vous en dit pas plus, il faut aller lire la documentation de SPIP pour découvrir cela en détail.
Merci beaucoup.
J’ai utilisé le plugin aa et ça marche.
Il me reste à travailler sur la mise en page, mais c’est bien ce que je recherchais.
Nicolas
Répondre à ce message
bj,
merci de votre squelette.
Cependant...j’ai un leger pb, j’utilise la version de spip1.9.3, et quand j’insere des onglets, dans l’affichage privée cela fonctionne normalement, mais dans l’affichage public les onglets se positionnent en vertical au dessus des boites.
De plus avec le plugin boite a outils ( envoyer mail, aggrandir texte etc)la barre à outil s’affiche elle aussi en vertical et non pas en horizontal...
Ce la doit peut etre venir des css...en fait je cherche, je cherche mais je trouve pas.
Sinon tout le reste tourne bienet je vous en remercie.
j’ai essayé plusieurs trucs mais aucun effets sur le pbs. Alors si quelqu’un a qui cela est deja arrivé peut m’aiguiller, cela me rendrait beaucoup service.
Actuellement je fais tourner en local.
merci de votre coopération et de votre travail.
Qu’est-ce que vous appelez un onglet ?
MM.
re,
en fait j’utilise le plugin « en onglet dans le texte » que j’ai recupere a l’adresse suivante :
http://www.spip-contrib.net/Decouper-un-texte-en-pages-et-ou
cela me permet de gerer du contenu sans trop occuper de place sur la page (facilite la navigation.)
voila .merci de vos reponses
eric :)
re,
je trouve toujours pas, je suis passé sur firefox, cela ne donne rien de mieux pour mes onglets !!!
J’ai aussi essaye de supprimer la boite outils articles, de la remplacer par le plugin de base. rien n’y fait
bon help !!!!!!
si quelqu’un peut m’aider
merci encore
Répondre à ce message
Après avoir un peu apprivoisé le squelette, j’ai encore de grosses questions d’adaptation. N’y a-t-il pas un fichier CSS simple (perso.css) qu’on peut mettre dans le dossier squelettes/css par exemple pour changer simplement des données ? Je me retrouve à devoir changer des fichiers que je ne repère qu’avec des références cabalistiques page=theme&mfx etc. et que je ne sais pas par quel bout prendre !
Merci
Je propose de mettre dans le header la ligne
Cela permet de changer très facilement des points du style.
Qu’en penses-tu ?
Oui, c’est une bonne idée...
La zone t’attend chaleureusement ;)
MM.
Eh oui < :-) ! Malheureusement, pour de nombreuses raisons, je ne peux suivre la zone, alors bon, je vais continuer à proposer mes petits changements ici !
En particulier, rajouter les notes en bas des articles.
J’ai un autre problème, dans la page article, la colonne de droite, Dans la même rubrique, il y a, après la puce, un curieux 00 -, qui pourrait correspondre au début de la numérotation de mes articles (qui commencent par un numéro 001, 002, etc.).
Mais, d’une part ce serait couper le titre de manière curieuse (les deux premiers caractères puis rien, puis le titre réel ?), d’autre part, cela ne devrait pas apparaître, puisque j’ai indiqué, en global, le filtre |supprimer_numero (qui marche parfaitement ailleurs). Il me semble que ça vient du fichier noisettes/article/inc/derniers_articles_liste.html mais impossible de trouver d’où exactement.
Merci
Répondre à ce message
Avec la version SPIP 1.9.3 dev [11459] j’ai des erreurs, en voici une, mais j’ai le même genre avec auteurs, mots, etc..
Par ailleurs, il serait bien de mettre des filtres |supprimer_numero systématiquement sur les #TITRE, c’est une base de tri dans SPIP qu’on ne peut pas éluder.
Merci
Tu peux m’indiquer sur quelles pages tu obtiens cela ? je ne reproduis pas.
Et aussi mettre l’erreur SQL complète car sur le bout qui est présenté, tout n’est pas indiqué, même si je suppose que l’erreur provient de la virgule avant le INNER JOIN dans : « FROM spip_syndic_articles AS
syndic_articles, INNER JOIN »Pour le supprimer numéro, j’ai mis un fichier d’exemple squelette_multiflex_options.php qui contient :
# $GLOBALS['table_des_traitements']['TITRE'][]= 'typo(supprimer_numero(%s))';Il suffit de la copier dans les mes_options.php en enlevant le #.
MM.
Oups, si, l’erreur sql est complète pardon ;) c’est le formulaire de réponse qui ne met pas le message complet au dessus du textarea où l’on écrit la réponse !
Désolée, ça doit venir de la nouvelle version de Spip, avec les squelettes de la dist, j’ai les mêmes erreurs.
Et où exactement tu le mets ? Dans squelettes/config ça ne marche pas.
tu mets un fichier : /config/mes_options.php contenant :
Comme je l’ai dit plus haut, ça ne marche pas
Ca ne marche que dans config/ mais ça pose un problème, si on doit intégrer des fichiers dans la structure même de Spip, et qu’on ne peut pas tout configurer dans le dossier squelettes, qui est supposé être le dernier à être lu.
Pour une mise à jour, ça devient compliqué, et les oublis ne seront pas rares, si on efface la version précédente. Mais, bon, j’imagine que ça vient de Spip, n’empêche...
Répondre à ce message
bonjour,
j’ai installé les versions suivantes :
- SPIP 1.9.3 dev [11459]
- CFG - Version : 1.7.1 [19986] stable
- Fonctions Images - Version : 0.4 [19175] stable
dans le panneau de configuration « Multiflex couleurs » je ne retrouve pas
la mosaique de couleurs comme montrée dans l’article,
mais uniquement une simple colonne marquée « valeur ».
De plus, lorsque je modifie ces valeurs, cela ne semble pas impacter le rendu sur le site (malgré purge du cache).
Une idée ?
merci pour ce beau travail..
Tom
Ah bah oui, c’est ça... On améliore d’un côté et on oublie de mettre la doc à jour ;)
Voici ce qu’il vous faut faire :
- créer un dossier
/libà la racine de votre spip avec accès en écriture- aller dans
ecrire/?exec=cfg_install_libset télécharger « farbtastic ».- retourner ensuite dans la configuration de multiflex, ça devrait être mieux
Il faut mettre (ou laisser) les couleurs avec un # devant : #34789a par exemple.
MM.
ça va mieux !
on voit désormais apparaitre une pipette pour le choix des couleurs.
Le triplet de colonnes « couleurs d’origine/actuelle/nouvelle couleur » dans les 2 blocs « Liens » & « Blocs » n’est pas réapparu - c’est peut-être normal - mais le changement des couleurs est bien visible sur le front-end.
merci pour votre réponse très rapide !
Tom
Oui, c’est normal, j’ai supprimé ça en mettant la pipette à la place.
MM.
Répondre à ce message
Bonjour,
je suis héberger par 1and1 et je souhaite installer spip 1.9.3. L’installation et la configuration de spip 1.9.2 ne m’a pas posé de problème. Lorsque j’installe spip 1.9.3 from scratch ou par un update de spip 1.9.2, j’obtiens le message d’erreur suivant lors de l’étape 2 de la configuration de Spip « Choix de votre base » (l’étape 1 « Connexion à votre base de données » se passe normalement) :
« Site en travaux Attention : un problème technique (serveur SQL) empêche l’accès à cette partie du site. Merci de votre compréhension. »
Faut-il faire quelque chose de particulier pour installer spip 1.9.3 sur 1and1 ?
Merci de votre aide.
Nicolas
2 choses)
- recemment, un bug s’était glissé à l’install de SPIP 1.9.3 svn, est-ce que ça le fait toujours en version 11400 (celle d’aujourd’hui ?)
- si oui, pouvez-vous glisser les logs (/tmp/spip.log) ?
Le problème est en effet corrigé avec la version 11400.
Merci
Répondre à ce message
Bonjour,
j’ai installé sur un SPIP 1.9.3 dev [11369] vierge le plugin multiflex3 ainsi que cfg et fonctions_images (les plugins ont été téléchargés aujourd’hui sur la SPIP Zone.
Dans l’interface de gestion des plugins, j’ai le message suivant : / !\ Fichier absent : squelette_multiflex_fonctions.php , alors même que le fichier est bien présent et accessible par apache (si j’appelle la page http://monsite/plugins/squelette_multiflex3/squelette_multiflex_fonctions.php, j’ai le rassurant message : Fatal error : Call to undefined function : include_spip()...)
J’ai essayé de supprimer / réinstaller les 3 plugins, toujours le mm message...
re-bj,
sur le serveur en question, j’utulise PHP Version 4.3.10-16
re-bj,
la magie de la version SVN : j’ai ce matin installé la SPIP 1.9.3-dev [11373], et tout semble OK
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
