Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
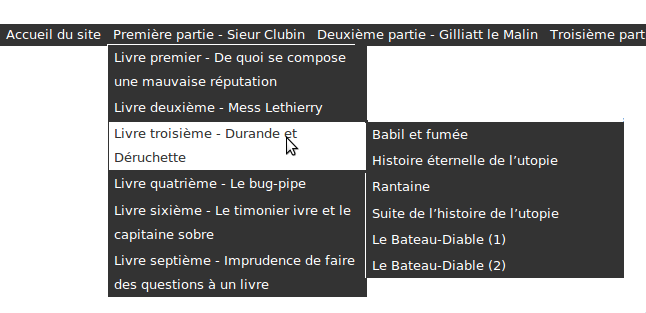
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
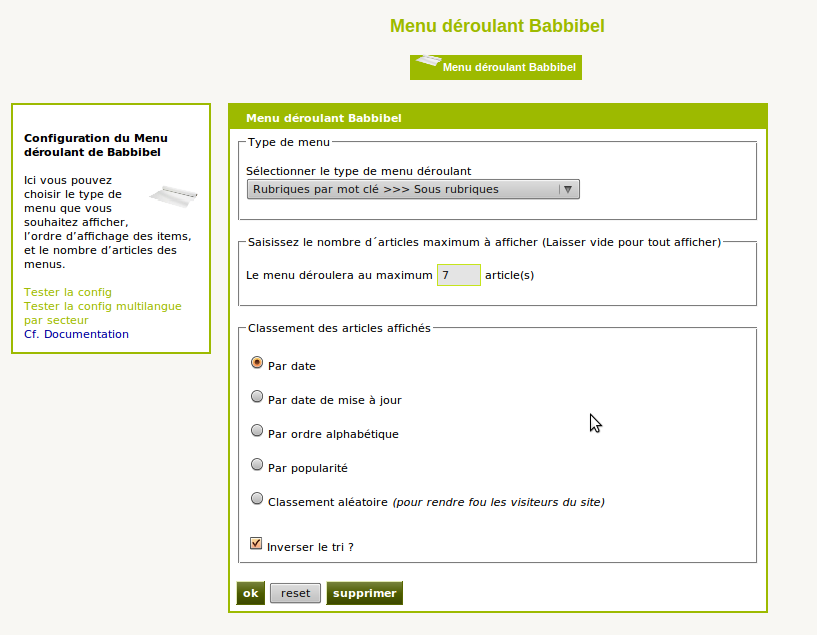
Paramétrage
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.


Discussions par date d’activité
153 discussions
Bonjour,
Je revient sur le message suggérant un style pour signaler la présence de sous-rubriques (par une police gras ou une puce etc ...).
N’y aurait-il pas une astuce CSS envisageable ?
Merci aux grands manitouts de CSS
Répondre à ce message
Bonjour,
Je n’arrive pas à mettre des images en background depuis le css menu_babbi.css ?
Je met :
background-image:url(images/menu_separation50.png) ;
background-repeat : no-repeat ;
background-position : right top ;
Idéalement je souhaiterait le placer dans nav li pour que la barre de sépration en relief vienne se poser à la fin entre chaque secteur horizontal.
J’ai essayer de le placer dans ul et autres li sans jamais voir mon image.
Avez-vous une idée ?
Merci
Ok j’ai trouvé en regardant ailleurs il fallait ajouter ../ au début du chemin de l’image
Répondre à ce message
Merci pour cette superbe contrib !
est ce que le plugin est compatible avec Zpip ?
j’ai ajouté un fichier /squelettes/inclure/barre-nav.html avec le modele mais rien ne s’affiche...
Précision :
dans la source de la page je trouve les commentaires html :
!— inclusion du menu babbibel —
!— Fin du menu babbibel —
et si je teste la page spip.php ?page=test_menu alors le menu fonctionne.
une idée ? Merci
Encore moi,
Tout d’abord, désolé, je vois que je n’ai pas signé mes messages (concernant ce pluggin et Zpip).
je viens de reussir à faire fonctionner le pluggin avec Zpip + freshmedia :
j’ai été obligé d’enlever les tags ul et fin de ul qui englobent le contenu du fichier :
/plugins/menu_babbibel/inc/norm/inc_menu_laur.html
le menu fonctionne avec ce code boiteux mais je ne comprend pas pourquoi !
Répondre à ce message
1000 merci(s) pour ce menu simplissime et d’un confort sans équivalent. Utilisé sur www.autourdeleonardo.com.
Répondre à ce message
Bonjour et merci pour votre réponse à propos du classement pas num titre.
J’ai une question au sujet du lien vers la page d’accueil du site. Il n’y aurait pas moyen de ne pas l’avoir ? Quand on a une bannière qui renvoie déjà vers l’acceuil, ce lien me paraît en trop (il prend de la place dans le menu et on ne peut pas modifier les termes « Accueil du site » si on en a envie). Est-ce que c’est possible ? Ou bien ça fait partie des secteurs et on ne peut pas le retirer ?
Merci par avance.
En attendant que ça passe éventuellement en configuration du plugin, tu peux le faire disparaitre avec la css
Répondre à ce message
Le plugin est super, mais ne serait-il pas possible de faire en sorte d’avoir
- une configuration de la hiérarchisation pour les secteurs (du type chronologique ou par ordre croissant - ce qui permet de classer exactement dans l’ordre souhaité)
- une autre pour les sous-rubriques et les articles (par date, par ordre croissant encore, et tout le reste comme c’est le cas actuellement).
Bon, c’est facile de demander à ceux qui savent... C’est juste une suggestion d’amélioration de quelque chose déjà très au point.
Merci encore
Les secteurs, rubriques et sous rubriques sont classés dans l’ordre des num titre.
Il me semble que c’est la méthode la plus simple ET la plus efficace en ce qui concerne le classement des rubriques...
Tout ça est expliqué ci-dessus...
Répondre à ce message
Je voulais juste vous remercier pour ce super outil. C’est exactement ce que je cherchais (avec la petite modération que l’on ne peut pas choisir l’ordre d’affichage par numéro de rubrique ou d’article - enfin, je n’ai pas encore exploré toutes les solutions). Le site a tout de suite de la gueule.
Merci encore.
Répondre à ce message
Bonjour,
J’ai installé le plugin Babbibel sur mon site en développement :
http://www-dev.costjrou.edres74.ac-grenoble.fr/spip2.1/
Celui-ci est sous SPIP 2.0.9 et utilise le squelette EVA-Web 4.1.
J’ai installé le plugin « Couteau suise » puis ajouté la Balise #INSERT_HEAD.
Lorsque je teste la configuration, celle-ci fonctionne, mais rien à l’affichage...
Que faire ?
D’avance merci.
Cordialement.
H. LACROIX
Cliques ici pour tester et penses à rajouter
[(#MODELE{menu})]dans ton squelette.Mais tout ça est expliqué dans l’article ci dessus... ;-)
Je suis novice en squelette...,
- comment insérer la balise ?
- à quel endroit ?
Merci pour votre aide ;-)
Salutations
Hello,
Pour les débutants, je suggère de suivre les explications déjà proposées par les spécialistes SPIP :
http://www.spip-contrib.net/Tutoriaux-pour-squelettes
J’ai copier la balise [(#MODELEmenu)] dans le fichier inc-head.html
mais rien ne s’affiche... J’ai encore oublié quelque chose ?
Où est mon erreur ?
Ci dessous le code de la fin de ma page :
[(#REM) Balise permettant aux plugins d’inserer des appels javascript ou css ;
C’est ici que SPIP va inserer l’appel de la librairie jQuery
Et appeler a la fin compacte_head pour agreger et compacter tout le head dans des fichiers statiques
si l’option est cochee dans Configuration
]
[(#MODELEmenu)]
#INSERT_HEAD
D’avance merci car je galère ;-)
Bonjour, et merci pour ce plugin !
Je suis dans le même cas que hlacroix, j’ai tenté de glisser la balise [(#MODELEmenu)] à plusieurs endroits (fin du head de la page sommaire, inc-head, inc-entete...) avec toujours le même résultat : je vois le rubriquage en menu, mais le menu déroulant ne fonctionne pas.
Je travaille en local sous le squelette multiflex, et suis débutante ( et vite perdue) en programmation comme en spip. J’ai bien tenté de fouiller les tutos, mais je continue de m’arracher les cheveux sur ce menu... Si quelqu’un peut m’aider...
Merci d’avance !
Pour le bien des cheveux de Chloro, je signale que :
[(#MODELE{menu})]. Chaque parenthèse, corchet ou accolade est nécessaire ;inc-headn’a pas vocation à afficher quoi que ce soit. Voir là. C’est n’est donc pas là qu’il faut insérer le[(#MODELE{menu})]. Il vaut mieux l’insérer dans leinc-entetepour faire apparaître le menu babbibel ;http://tonsite.com/spip.php?page=test_menu)). Ce lien se trouve dans la configuration du menuhttp://tonsite.com/ecrire/?exec=cfg&cfg=babbi.Ensuite, penses à recalculer la page et éventuellement, à vider les caches.
Bon courage à toi Chloro. Gardes la forme...
PS : Pour afficher correctement du code dans un message, il faut l’encadrer avec la balise
<code>.Merci pour mes cheveux, Babbibel, ton aide précieuse m’évite de graves problèmes capillaires !
Je précise pour les novices comme moi que cette ligne est à rajouter dans le fichier au bout de ce chemin : .../plugins/squelette_multiflex3/noisettes/_entete/menu_deroulant.html (si, bien sûr, vous avez installé Multiflex).
Avant cette opération, la page test m’indiquait que le menu babbibel fonctionnait bien, d’où une frustration encore plus grande...
Ne me reste qu’à supprimer le menu inséré par Multiflex, et modifier les couleurs si je le souhaite par les css.
Encore merci pour cet outil, Babbibel !
Répondre à ce message
Bonjour !
Super menu, bravo.
Je l’utilise et il fonctionne nickel dans les rubriques et les articles, mais j’ai un problème sur la page d’accueil : il apparait et disparait de manière abrupte et non pas de manière douce comme sur les autres pages :(
Dans un premier temps, j’ai cru que celà était dû à un appel de js supplémentaire en page d’accueil, mais même après les avoir retirés, j’ai le même soucis...
(Pas d’url à donner, je travaille en local.)
Répondre à ce message
Bonjour,
Savez-vous comment on peut paramétrer un ordre différent selon la rubrique dans le menu Babbibel sans modifier le plugin et donc risquer d’écraser ses modification à la prochaine mise à jour du plugin ?
En effet, on peut modifier l’ordre des articles dans chaque rubrique à travers les paramètres de Menu Babbibel de CFG, et ça marche bien. Seulement j’aimerai classer mes articles par ordre de date inversée pour toutes les rubriques sauf une que je souhaite classer par ordre alphabétique croissant avec l’outil « supprimer les numéros » du couteau suisse de manière à forcer l’ordre de ces articles.
Une autre solution serait de tricher en modifiant les dates de rédactions de mes articles sur cette rubrique pour en modifier l’ordre d’affichage, mais ça me plait moins.
http://bktv.etilem.net
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
