Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
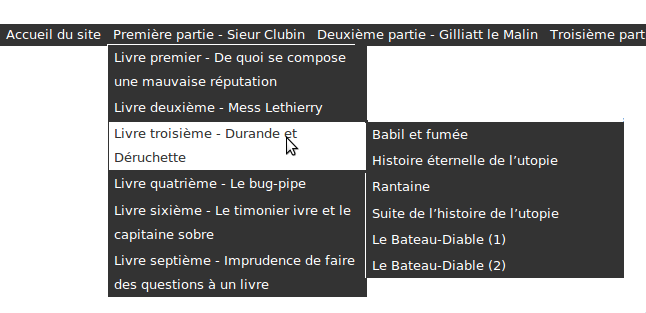
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
Paramétrage
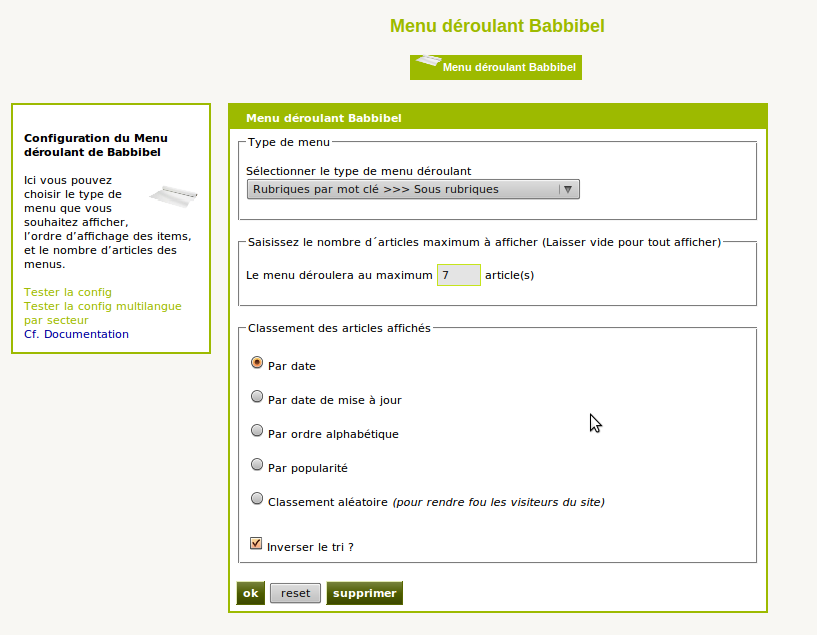
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.


Discussions par date d’activité
153 discussions
Bonjour,
Je viens d’installer un SPIP2.0.9 avec comme squelette Ahuntsic.
D’après ce que j’ai compris on peut mettre intégrer le menu Babbibel dans un squelette, mais là je coince :
Où dois-je mettre la commande
[(#MODELE{menu})]?Et dois-je mettre « menu » ou menu_babbibel puisque dans mon répertoire plugins, Babbibel est installé dans un repertoire menu_babbibel.
La hierarchie des répertoires est-elle aussi importante ?
J’ai fait quelques essais mais cela ne fonctionne pas...
Un aide serai la bienvenue.
Merci.
[(#MODELEmenu)]
peut être mis partout dans ton squelette.
Dans le inc-pied ou en tete, dans rubrique, article, ...
Il faut le mettre véritablement là où tu souhaite qu’il apparaisse sur ton site.
Et pour ton menu_babybel cela a aucune incidence sur le bon fonctionnement du plugin.
Répondre à ce message
Je reviens sur mon petit besoin de redirection si quelqu’un pouvait m’aider HELP ^^ : via le menu j’ai le besoin de faire des redirection d’une rubrique vers des liens externe et également si il n’y as pas d’article dans la rubrique qu’il ne se redirige pas (ou alors vers le 1er sous-rubrique de la rubrique)
idée de ce que je souhaite :
présentation (lien qui redirige vers l’article dans présentation)
- équipe
- association
Forum (lien qui redirige vers un autre site)
Loisirs (lien qui redirige vers rien ou vers foot automatiquement)
- foot
- basket
j’arrive à faire une redirection en modifiant le inc_menu
je modifie le 1er href par :
[(#ID_RUBRIQUE|=={12}|?{[(#TEXTE|textebrut)],#URL_RUBRIQUE})]12 étant ici le numéro de rubrique de mon forum.
Pour que cela marche j’active donc la possibilité de mettre du texte dans mes rubrique ou j’indique ma redirection http://www.forum.fr
Cette méthode fonctionne parfaitement si j’indique un numéro de rubrique comme l’exemple si dessus.. Deux problème maintenant, si j’enlève l’indication de l’article |==12| mon menu (saufles sous rubrique que je n’ai pas modifié) redirige vers le numéro de rubrique en cours.
Mon problème est donc simple : en partant (ou pas en fait si une autre solution se propose ^^ ) du code donnée plus haut il faut que j’arrive à faire comprendre à spip de lire si le champ texte est rempli et donc s’en servir comme url, dans le cas inverse il va chercher l’url classique de la rubrique.
merci bcp
Répondre à ce message
Bonjour à tous, je suis néophyte en spip alors bravo pour ce plugin, qui marche parfaitement sous mozilla ! - (même si j’ai eu un peu de mal à trouver où placer le code d’activation : dans la noisette du menu du squelette - j’utilise multiflex).
Mais j’ai un problème avec internet explorer dans lequel le menu déroulant apparaît deux fois, dont une intempestive tout en haut de la page.
http://www.ac-amiens.fr/inspections/02/laon_ais/
J’ai pensé avoir laissé le code d’activation une fois de trop dans un dossier, mais dans ce cas, pourquoi n’apparaît-il pas dans Mozilla ?
Comme c’est un site professionnel, la pression est un peu grande et j’ai déjà longtemps cherché sur les forums du site spip et de spip-contrib, et fouillé les dossiers de mon squelette... sans succès.
Si quelqu’un a une idée, un grand merci d’avance !
Alors nico,
de toute évidence tu as introduit 2 fois le menu babbibel.
On peut le voir via le code source (IE ou firefox)
En revanche sous Firefox la 1er inclusion est en mode commentaire :
<!-- <!-- inclusion du menu babbibel -->alors que sous IE cette inclusion n’ai pas lu comme un commentaire. (il me semble car tu ouvre 2 fois le commentaires avec <!— a coté de ton menu haut sous IE
Cela vient de
<!-- Fin du menu babbibel -->-->cela serais surement résolu si tu enlève le 1er en trop sur les inclusions du menu.
Merci beaucoup ! J’ai mis un peu de temps à dénicher ma double inclusion, mais j’ai fini par la trouver et à la supprimer et désormais, ça fonctionne ! J’utilise babbibel parce que je n’ai jamais réussi à activer le menu déroulant du squelette multiflex, mais pour le moment, et maintenant que j’ai réglé ce problème, j’en suis très satisfait.
Merci encore pour ton aide.
Répondre à ce message
Bonjour
Déjà bravo pour ce plugin
Dans mon cas précis, aucun des 6 type proposés ne convient (le menu ne doit comporter que les articles et rubriques non pas du secteur, mais de la sous-rubrique du secteur contenant l’article ou la rubrique courante). Donc j’ai adapté le fichier inc_menu_laur.html et l’ai range dans mes squelettes avec le nom inc_menu_perso.html
J’ai recopié le fichier modeles/menu.html dans mes squelettes en l’adaptant a mon cas (passer l’id de l’article en parametre).
Reste la config du plugin qu’il faut modifier dans le code du plugin pour rajouter la ligne suivante dans le select
Mais peut etre peut on faire evoluer le plugin en ce sens ?
Répondre à ce message
... et si je peux me permettre une petite modification à ce magnifique plugin : une petite flèche à droite des sous-rubriques sous lesquelles il y a encore quelque chose ?
Merci bcp en tout cas !
Répondre à ce message
Bonjour,
Je suis en ce moment à la version 1.3 de ce plugin.
L’effet thickbox ne marche pas lorsque j’ai installé ce menu, ce la doit être un probleme de javascript mais je ne sais comment le résoudre.
Si quelqu’un peut m’aider, ce serait avec plaisir.
Cordialement
Répondre à ce message
Bonjour
Le menu fonctionne bien sur la page sommaire mais il est impossible d’accéder au 2e item du menu déroulant (voir portfolio) sur les pages rubriques et articles.
http://conceptvirtuel.ca/elisabeth/
J’ai essayé de changer le js : en mettant (« slow ») à l’effet show
Le plugin smooth gallery est activé.
Merci de m’aider
RP
Salut... j’ai constaté que le menu fonctionne sur la page sommaire et aussi sur la page rubrique 2 mais pas sur les autres... C’est intéressant comme bug... Je ne pense pas que ça ne vienne du code javascript... Vérifies le css du menu mais aussi du reste de la page ;-)
Bon courage
Répondre à ce message
Résolu* J’ai utilisé la valeur :
param name=« wmode » value=« transparent » />
(Rajouter un < avant : param name )
Répondre à ce message
Bonjour
Après différents essais dans menu_babbi.css moi non plus je ne trouve pas le moyen de superposer le menu au dessus d’une bannière flash
.
Fonctionne sur mac mais pas sur PC
Une idée ??
Serge
Répondre à ce message
bonjour question bête : comment créé ton concrètement les groupes de mots clés. (dans quel fichier, à quel ligne).
Merci bcp
Bonjour Moé,
Les mots-clés et groupe de mots-clés se créent et se modifient dans l’interface privée de spip. Menu « édition »—> mots-clés
Mais cela ne fonctionne que si le site est configuré convenablement :
Menu :
Donc pas de numéro de ligne ni de fichier à modifier à la main. Spip c’est quand même super puissant !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
