Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
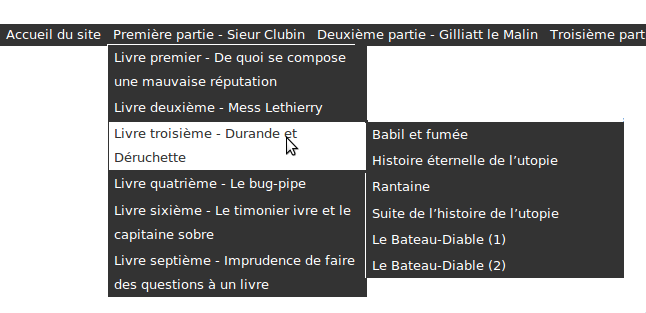
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
Paramétrage
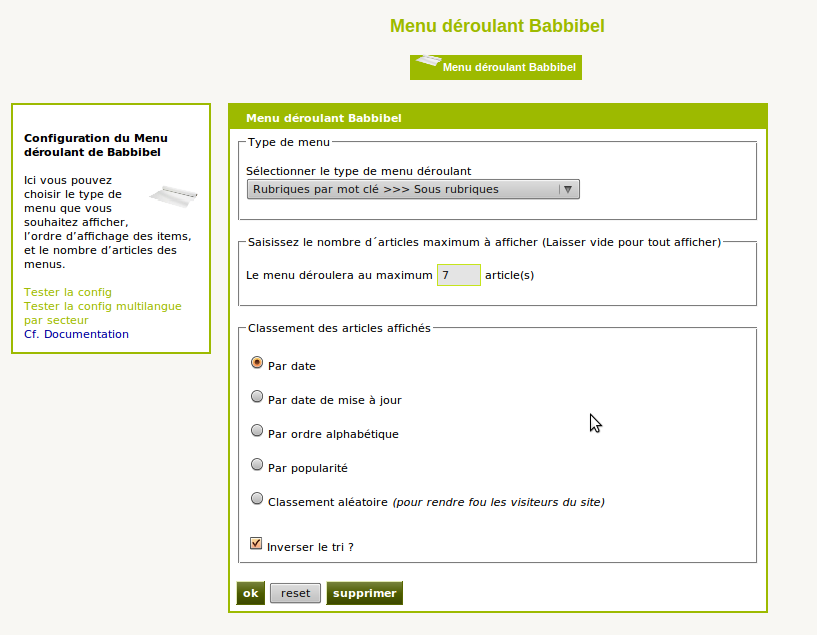
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.


Discussions par date d’activité
153 discussions
Bonjour Estelle. Et vous avez fait comment ?? - Serge
Répondre à ce message
J’ai réussi à faire ce que je voulais !
Merci beaucoup pour ce menu déroulant, ça facilite la vie à pas mal de débutants sur SPIP
Excellent boulot ! Bonne continuation.
Répondre à ce message
Ah oui le line-height je pensais pas que ça modifierai la cellule...
Firebug c’est pour les versions 3.0, or, je suis sur une vieille machine qui n’accepte pas plus que Firefox 1.0.7 donc je ne peux pas l’installer :(
Parfait pour la hauteur, mais je n’ai pas encore trouvé comment l’adapter en largeur ! Je vais plancher sur ça.
Merci en tout cas de votre réactivité.
Répondre à ce message
Ah oui le line-height je pensais pas que ça modifierai la cellule...
Parfait pour la hauteur, mais je n’ai pas encore trouvé comment l’adapter en largeur ! Je vais plancher sur ça.
Merci en tout cas de votre réactivité.
Répondre à ce message
Oui effectivement il s’agit de la taille des cellules qui composent le menu.
Voici une image pour vous montrer. Malheureusement, je ne peux pas vous communiquer le site pour des raisons de confidentialité, mais voici une capture.
J’ai donc les onglets/cellules de m1 à m8 et je souhaite modifier leur taille.
Cependant, à chaque fois que j’ai joué avec les width et height dans le fichier CSS menu_babbi.css cela n’a pas fonctionné, renvoyant carrément le menu a l’état vertical.
Merci de votre rapidité.
Désolée, voici la capture :
http://img391.imageshack.us/img391/5390/menuderoulant.jpg
Merci.
Hello, pour modifier la hauteur des cellules, il suffit d’augmenter cette valeur
Ensuite, il faudra jouer avec le positionnement du sous menu pour tout remettre en place.
Sans doute augmenter la valeur
toppar ici :Utiliser firebug ça simplifie drôlement la vie. ;-)
Répondre à ce message
Bonjour, je me demandais si ce plug-in peut fonctionner à partir des rubriques et non pas des secteurs, dans le cadre d’un site bilingue ?
Si je procède en faisant un secteur par langue, j’aimerais que le menu déroulant ne s’applique qu’aux rubriques...
Bonjour,
Ce plugin peut sans aucun doute devenir polyglotte. Au prix de quelques modifications des noisettes et des boucles.
à rajouter dans le TODO...
Répondre à ce message
Bonjour,
Je cherche désespéremment comment modifier la taille des onglets, pouvez-vous m’indiquer comment cela est possible ?
Après avoir minutieusement fouillé la CSS, je n’ai pas trouvé.
Les onglets sont trop petits par rapport au design de mon site.
Merci beaucoup en tout cas pour ce super plug-in.
Cordialement,
Hello,
Les « onglets » ?? o_O ? Les cellules peut-être ?
Sinon dans le css on peut rajoutrer ou modifier la valeur du
heightpour changer une hauteur... à voir...Le mieux ça reste de donner l’adresse du site, ça permet de mieux cerner le problème et de proposer des solutions.
Répondre à ce message
Bon je me répond à moi même, j’ai réussi !! il fallait bien jouer avec les z-index mais je ne jouais pas avec les bons ... si vous avez un problème essayez avec les z-index de votre structure et ne vous attardez pas avec ceux de menu_babi.css.
Merci encore pour ce magnifique plugin ;)
Répondre à ce message
Help help au niveau de IE, la superposition ne marche pas c’est horrible j’ai essayé les z-index rien n’y fait .
Par contre sur FF c’est niquel !!
Répondre à ce message
Bonsoir vous tous !
J’ai résolu la question des Z-index, toutefois le menu babibel n’est plus actif en présence de la smoothgalerie :
C.A.D. :
sous safari et Mozilla : Le script ne fait plus l’animation, mais le menu et les css restent fonctionnelles.
sous IE : la cata ! on survol les boutons à la racine du menu sans rien voir apparaître.
Je tourne tout seul depuis plusieurs heures, mais je ne trouve pas.
_Je pense que deux fonctions (javascript) doivent se contrarier, mais cela dépasse de loin mes compétences.
M. Babbibel Un peu (beaucoup) d’aide serai la bien venue.
Bonjour, je débute tout juste dans le SPIP et malgré toute la richesse de l’explication, je n’arrive pas à savoir dans quel fichier (et à quel emplacement exact) je dois inscrire le code :
INCLUREfond=inc-menu-articles
...afin d’obtenir le fameux menu déroulant (j’ai bien intégré et configuré jQuery pour SPIP 1.9.2 que j’utilise).
Est-ce dans le plugin babibel ou dans le plugin egt, et à quel endroit ???
Un grand merci à celles et ceux qui voudront bien m’éclairer !
Si tu veux ce menu partout, entre le cartouche de titre de ton site et le contenu de tes pages, tu peux le metttre sur l’avant-dernière ligne de inc-entete.html
Autrement, tu peux le mettre dans les article.html, rubrique.html, .... après la balise BODY... a priori, plutôt dans les premières lignes, mais après ça dépend de l’apparence que tu veux donner à ta page.
Je ne suis pas d’une grande aide, mais en attendant mieux, ça peut t’être utile ;-)
Salut néophite,
Je te propose de jeter un œil à ces liens qui expliquent le rôle, et la logique du « squelette » de spip.
C’est plus qu’utile. Bon courage.
http://www.spip-contrib.net/Comprendre-le-role-des-squelettes
http://www.spip.net/rubrique144.html
http://programmer.spip.org/
Hello,
Menu Babbibel n’utilise que des fonctions jQuery. Donc ya pas grand chose à faire de mon côté au niveau JS.
Mon but n’est pas de refiler la « patate chaude » à un autre, mais j’ai lu que « smoothgalerie » provoquait d’autres incompatibilités... (par exemple avec « les coins ronds »). Ce serait donc plus le JS de la smoothgalerie qui serait incompatible avec Jquery.
Je jette un œil mais, je ne promets rien à ce sujet...
Bon courage.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
