Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
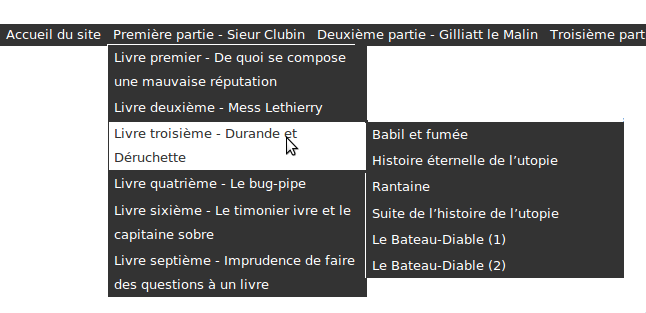
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
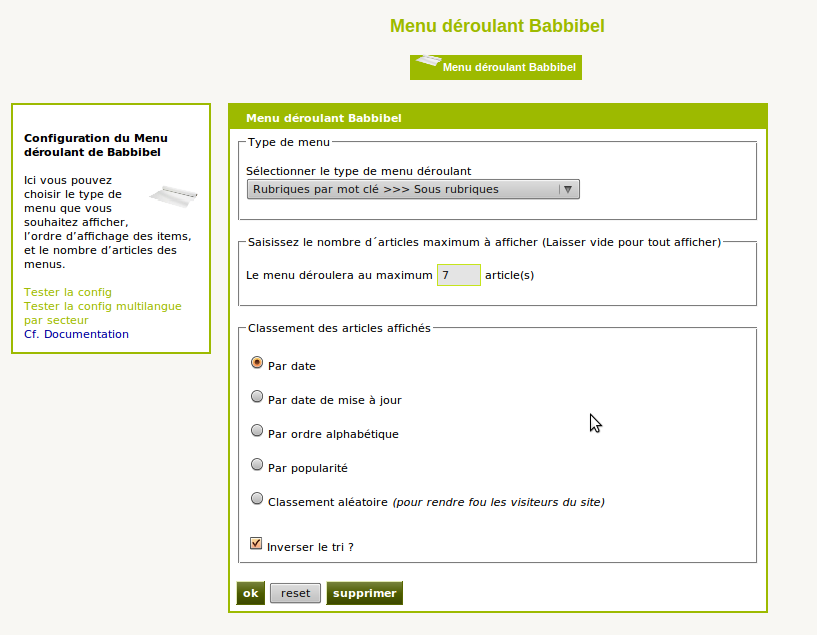
Paramétrage
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.


Discussions par date d’activité
153 discussions
Bonjour Babbibel,
j’essaye d’intégrer ce plugin depuis hier mais je me heurte à un problème de superposition dans IE. J’ai beau jouer sur les z-index ca ne change rien. Avant l’utilisation du plugin, je générais directement mon menu dans mes squelettes et pour résoudre le soucis de superposition j’avais du ajouter
dans ma CSS mais là, rien n’y fait. Une petite idée ?
EDIT : un début de solution mais qui ne me satisfait pas
si je retire le position:relative de mon menu de droit le menu passe au dessus mais je perd une partie de la bordure qui est sensée faire la séparation entre le menu et le contenu
EDIT 2 : C’est bon j’ai résolu mon problème en rajoutant un z-index directement sur #nav.
Répondre à ce message
bonjour babbibel, merci pour ce plugin que j’utilise sur un site et qui depuis quelques temps a un dysfonctionnement que je ne m’exlique pas ; les titres du menu se décalent les uns après les autres comme si un padding venait se rajouter au moment du survol...
Vous pouvez voir l’effet ici
Je ne parviens pas à trouver quel est l’argument fautif dans la css, d’autant que je n’ai pas souvenir d’avoir modifié quelquechose quand c’est arrivé...
Sinon, pour le menu déroulant en multilingue, j’avais procédé en excluant les secteurs langues de la boucle menu déroulant, ce qui semble marcher a priori...
Salut Greg,
J’ai mené ma petite enquête, et avec l’aide de Firebug mon ami, j’ai découvert que tu avais supprimé le
line-heightde#nav, nav ul...Pas bien... ;-)
Il est important que cette valeur soit précisée et égale au
nav ul {top : }ça devrait résoudre ton souci...
@++
Salut,
je dis bravo pour le système d’exclusion par mot clé ! C’est ce que j’essayais de bidouiller avec les anciennes versions, sans succès.
D’un coup beaucoup de choses se solutionnent pour moi.
Une seule remarque : dans firefox, avec les css d’origine, apres avoir exclu toutes les sous-rubriques d’une rubrique, je vois toujours un petit filet blanc qui se tire en dessous. Comme si j’avais un reliquat d’anim amputée. Idem dans IE.
Est-ce que ça fait à d’autres utilisateurs ?
Merci encore pour cette update suprapratique !
Hello,
J’ai testé, et je n’ai pas pu reproduire le souci...
Donnes-nous une adresse pour être sûrs...
Arf, j’aimerais bien te passer une url, malheureusement je bosse en local...
L’upload devrait venir incessamment, mais je suis encore trop en chantier.
Ce qui m’arrange un peu c’est que je suis sur fond blanc. C’est vraiment visible quand je met une couleur sur mon fond.
On va dire que pour l’instant je laisse ça de côté !
Le débutant que je suis te dis merci pour être aussi réactif et dispo :) Bonne soirée.
Répondre à ce message
Bonsoir Babbibel
Félicitation pour la nouvelle mise à jour ! et MERCI pour les bonnes avances pour le multilinguisme par secteur. Tout fonctionne sur mon site-test.
Puis-je me permettre de vous demander s’il serait possible de prendre en compte la proposition de Paolo avec la présence de la rubrique partagée ? Voir ici
Salutations,
Serge
Suis désolé Serge, je me penche seulement maintenant sur ta requête. Je de donnerai une réponse sous peu. Si tu veux bien, et puisque tu sembles être le seul demandeur pour le moment, je te propose qu’on se contacte par mail...
@+
Répondre à ce message
Merci, j’ai résolu sur la superposition...
Un autre réglage : Les sous-rubriques classées par date inverse... En passant par cfg, les rubriques principales se classent bien par date inverse mais pas les sous rubriques...
Merci à vous
C’est normal rcaron... On ne peut configurer que l’ordre d’affichage des articles. Les Rubriques sont toujours classées par
Il faut dire que presque tout le monde utilise les numéros de titre pour les rubriques...
http://www.spip.net/fr_article2035.html#par-num----
Répondre à ce message
Bonjour,
J’essaie ce superbe menu... Mon problème c’est que les sous-menus passent en dessous des onglets Couteu Suisse présents sur ma page sommaire...
Comment faire ?
Merci
Hello,
La question a déjà été posée sur ce même forum... Il suffit d’augmenter le
z-indexdu #nav li ul dans le fichier./css/menu_babbi.cssUtilise firebug pour tester...
Répondre à ce message
Bonjour ! Je viens d’installer le menu Babibel sur un spip 2.0, et merci beaucoup pour la facilité d’utilisation de ce plugin. Cela faisait un bon moment que je bloquais sur la création d’un menu horizontal avec spip et compatible IE.
Juste une petite question : comment supprimer la « rubrique : retour à l’accueil » que je ne voudrais pas voir apparaître dans le menu.
Merçi d’avance et bravo pour ce plugin.
hello Eva,
Il suffit de supprimer les lignes :
qui se trouve au début des fichiers situés dans
plugins/menu_babbibel/inc/norm/ou dansplugins/menu_babbibel/inc/multi/et voilà...
Répondre à ce message
Babbibel : Un bel encouragement pour votre travail d’adaptation multilingue ! ! - Serge
Bonjour,
je suis débutant sur Spip (2.0.3) et en développement web de manière générale, je vais essayer de formuler au mieux mon problème.
J’avais installé la 1re version de Babbibel, sans difficulté, ça marchait nickel.
Mais je cherchais comment ne pas faire apparaître certaines sous-rubriques et certains articles en scrutant dubitativement mon « inc-menu-laur.html ». J’ai essayé de glisser « id_article !IN 17,18 » sans succès, ça crée des bugs.
Pour certaines rubriques, je n’ai pas besoin que ça se déplie. Un clic sur la rubrique racine dans le menu, et j’obtiens ma page ( qui me présente les articles selectionnés grâce à des boucles ).
J’ai ensuite installé la dernière versions du plugin paramétrable par cfg. Remplacement sans souci. Mais mon problème se pose toujours dans la mesure où les choix de config s’applique à toutes les rubriques.
Comment amener une distinction ? Selectionner un type de menu déroulant pour une rubrique en particulier ?
Si quelqu’un à une piste ou un conseil à me donner, je le remercie d’avance !
Salutations,
Jimmy
Reçu Popsonne... J’essaie d’ajouter cette fonctionnalité pour la version 2.
Mais il me semble que l’idée du critère
{id_article !IN 17,18}dans les boucles adéquates est bonne. En tout cas je n’aurais pas fait autrement...Regardes là
Ok merci pour la piste ! je vais chercher les boucles où placer ce critère, et tester.
Une version 2 avec cette fonctionnalité, j’osais pas espérer tant !
En tout cas merci pour ce plug, même en l’état ça m’aide grandement.
Salutations :)
Répondre à ce message
Bonjour Estelle, MERCI !! - Serge
Répondre à ce message
Serge :
J’ai réalisés quelques modifs au niveau du css, j’ai séparé #nav et
#nav a et #nav ul pour pouvoir modifier sans trop d’incidence
J’ai notamment inséré un width:83px ; dans le #nav a, afin d’adapter la
largeur des onglets. J’ai ensuite joué avec la taille de la police pour
que ce soit harmonieux !
Répondre à ce message
Bonjour à tous !
Tout d’abord merci pour cette BELLE CONTRIB !!
Je reprends la question de Greg du 28 juillet :
Bonjour, je me demandais si ce plug-in peut fonctionner à partir des rubriques et non pas des secteurs, dans le cadre d’un site bilingue ? Si je procède en faisant un secteur par langue, j’aimerais que le menu déroulant ne s’applique qu’aux rubriques...
Mon souhait serait d’adapter le menu Babbibel à la formule de Paolo :
mutilingue mais sans partir du niveau secteur, sinon des rubriques.
Merci pour une réponse.
Serge
Bonjour à tous.
Je tente de modifier le plugin pour que le menu soit multilangue et paramétrable via CFG. Il reste quelques problèmes à résoudre mais ça ne devrait pas tarder...
@++
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
