Par info-lettre, on désigne ici le contenu éditorial qui va être composé et envoyé par courriel à une liste d’adresses abonnées.
Le plugin permet de composer une info-lettre à partir d’un modèle pré-composé, d’un texte que vous pourrez rédiger spécifiquement, et d’une sélection d’articles et/ou de rubriques.
Si vous utilisez un outil externe pour composer vos info-lettres, vous pouvez aussi directement coller le contenu au format HTML (et au format texte pour l’alternative).
Enfin, ce plugin implémente la partie compose de l’API Newsletter.
Installation
Le plugin s’installe classiquement. Il nécessite le plugin Mailsubscribers pour la gestion des inscriptions et le plugin Mailshot pour l’envoi.
Configuration
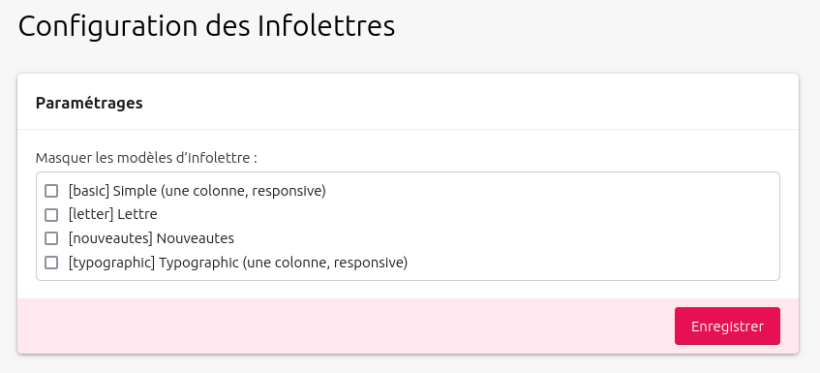
La seule configuration du plugin concerne la possibilité de masquer certains modèles d’info-lettres. Vous n’en aurez pas besoin au départ, mais le plugin fournit certains modèles par défaut, et une fois que vous aurez choisi et/ou personnalisé celui qui vous convient le mieux, vous pourrez vouloir masquer les autres modèles pour ne pas risquer de vous tromper ou perturber vos rédacteurs.
Documents joints
Vous pouvez permettre de joindre des images ou autres documents aux infolettres, pour les utiliser dans le contenu éditorial spécifique.
Pour cela, allez dans le menu Configuration > Contenu du site, et dans le formulaire Documents joints en bas de page, cochez la case Infolettres en face de Activer le téléversement pour les contenus.
Composition d’une Info-lettre
Administration des info-lettres
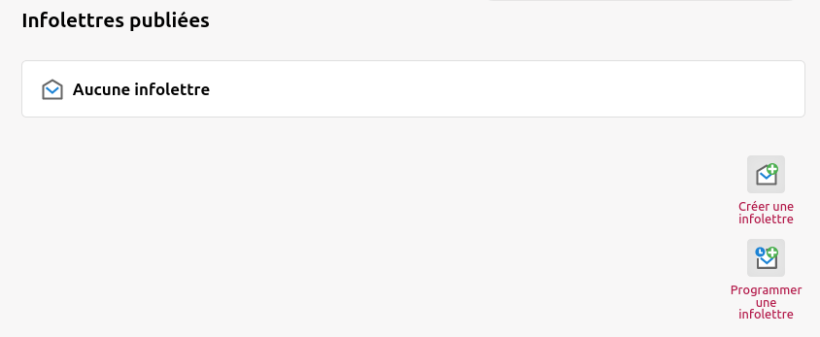
Toutes les info-lettres existantes sont consultables depuis le menu Edition > Infolettres.
Composition d’une nouvelle info-lettres
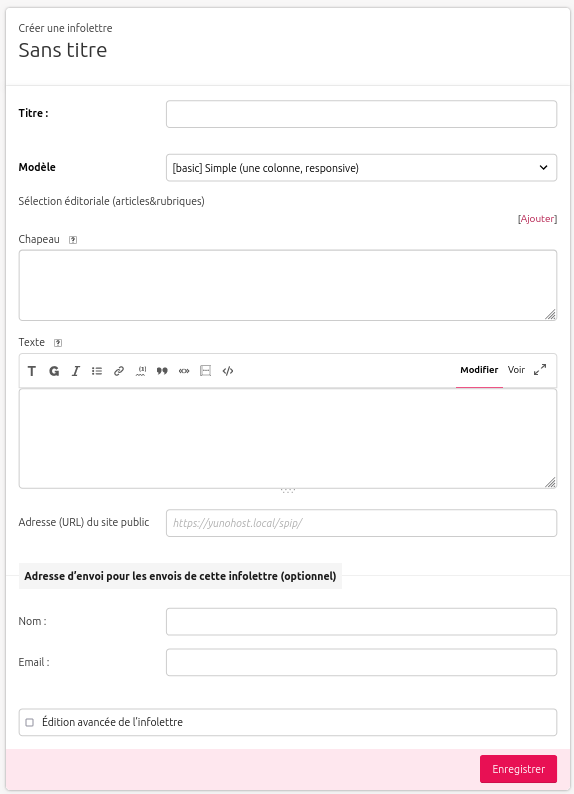
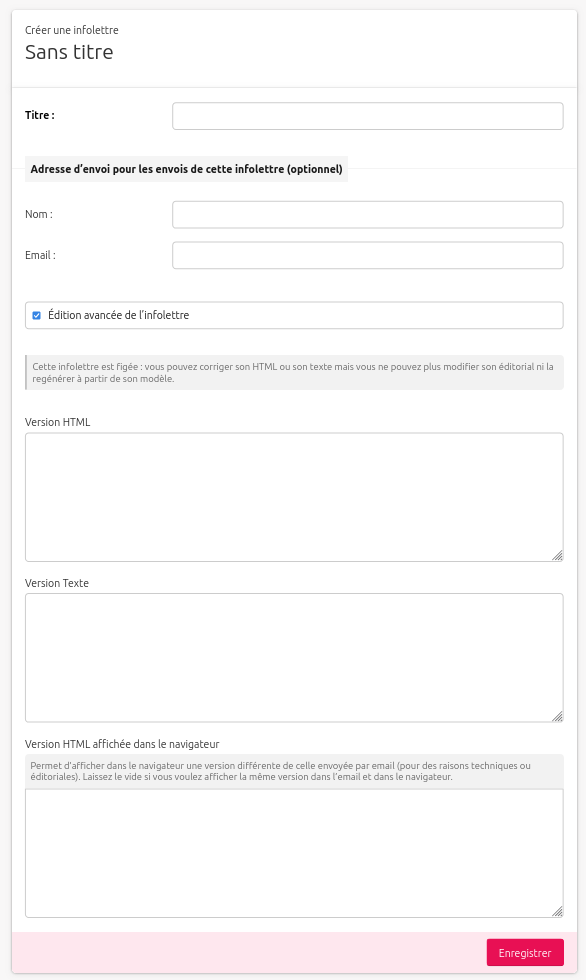
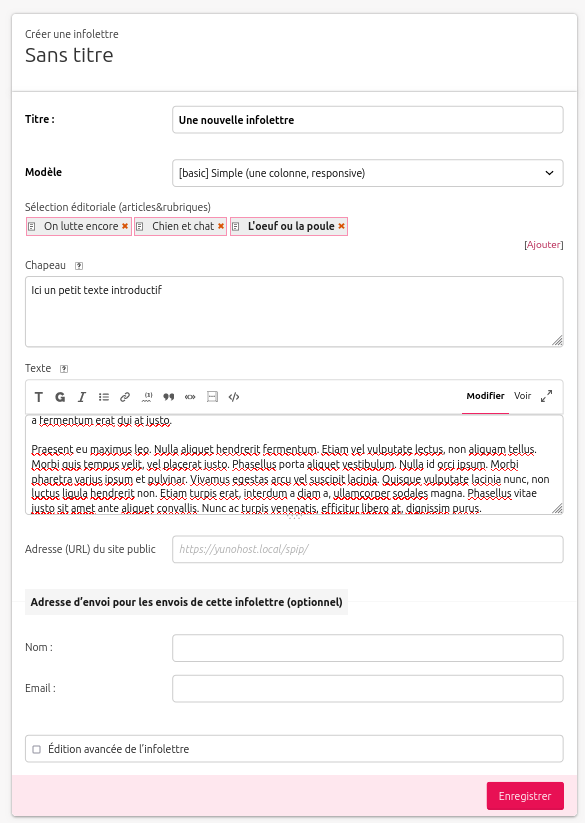
En cliquant sur Créer une infolettre vous arrivez sur le formulaire de composition ci-dessous :

Il vous permet de choisir le modèle pré-composé, de fournir un chapeau et un texte et de faire une sélection d’articles et rubriques qui seront mis en avant dans l’info-lettre.
En bas du formulaire vous disposez d’une case à cocher qui permet de passer en mode édition avancée :
Dans ce mode là, vous composez directement le HTML et le texte qui seront envoyés par courriel. C’est un mode dans lequel vous maîtrisez tout, et qui peut vous servir si vous utilisez un autre outil pour composer le HTML de votre info-lettre.
Ce mode d’édition avancée est aussi le seul qui sera disponible une fois que votre info-lettre sera publiée. Il permet de corriger une éventuelle coquille dans le HTML ou le texte.
Mais revenons au mode d’édition simple en remplissant les différents champs et en faisant une sélection d’articles :
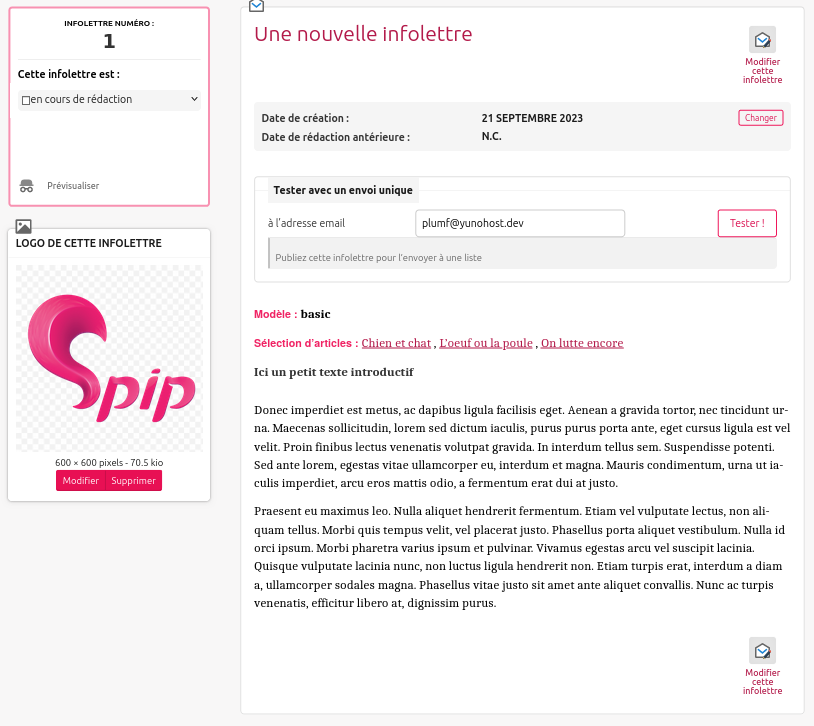
Après enregistrement, vous arrivez sur la page de présentation de l’info-lettre. Vous pouvez alors y associer un logo qui sera éventuellement utilisé dans le modèle pré-composé que vous avez choisi (ici le modèle basic).
Tant que votre info-lettre n’est pas publiée (ou que vous n’êtes pas en mode édition avancée), cette page ne présente que le contenu éditorial.
Pré-visualisation d’une info-lettre
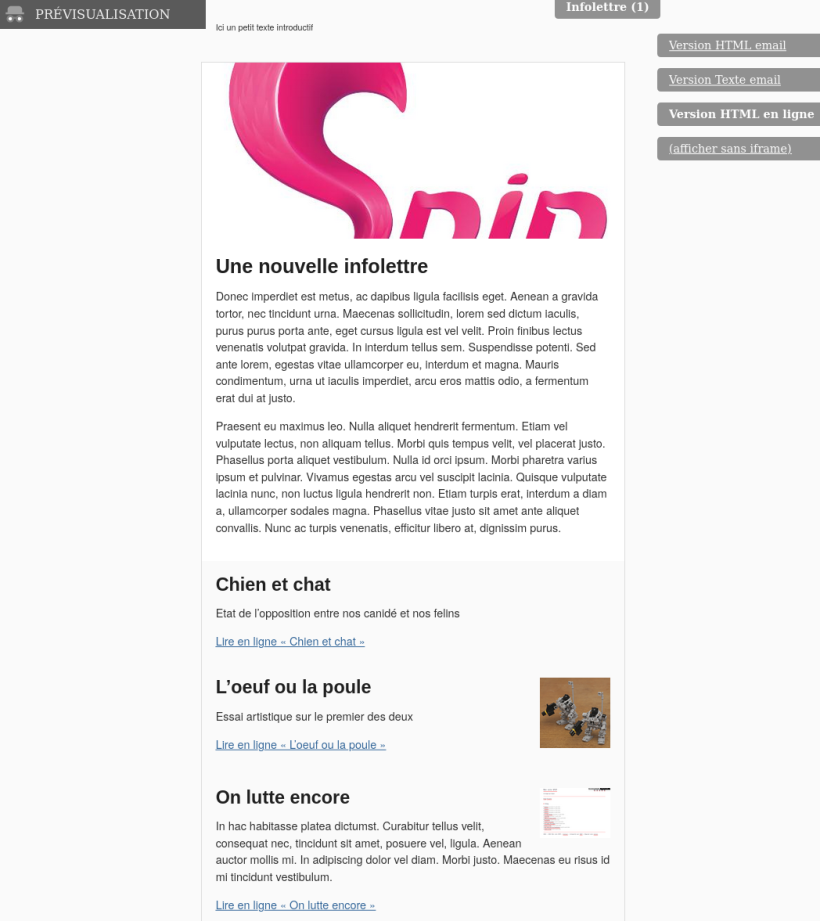
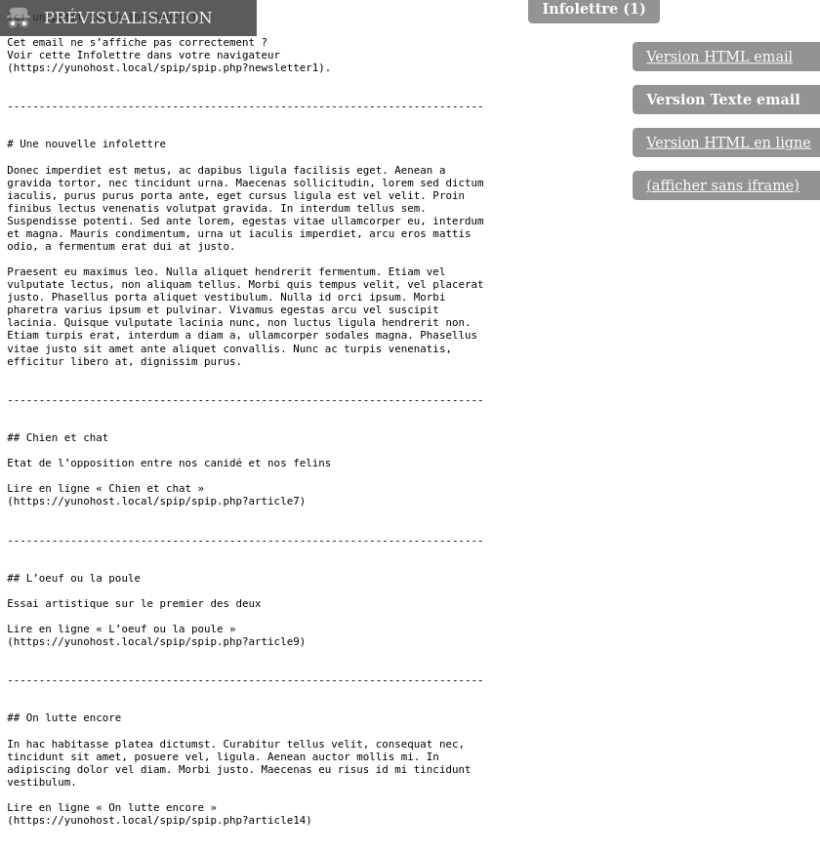
Il faut passer en pré-visualisation pour voir la mise en forme réalisée par le modèle pré-composé qui va utiliser votre contenu éditorial. Cela se fait en cliquant sur le lien Prévisualiser dans le cartouche de gauche. Vous passez alors sur une page spécifique du site public, qui présente votre info-lettre dans sa version HTML [1] :
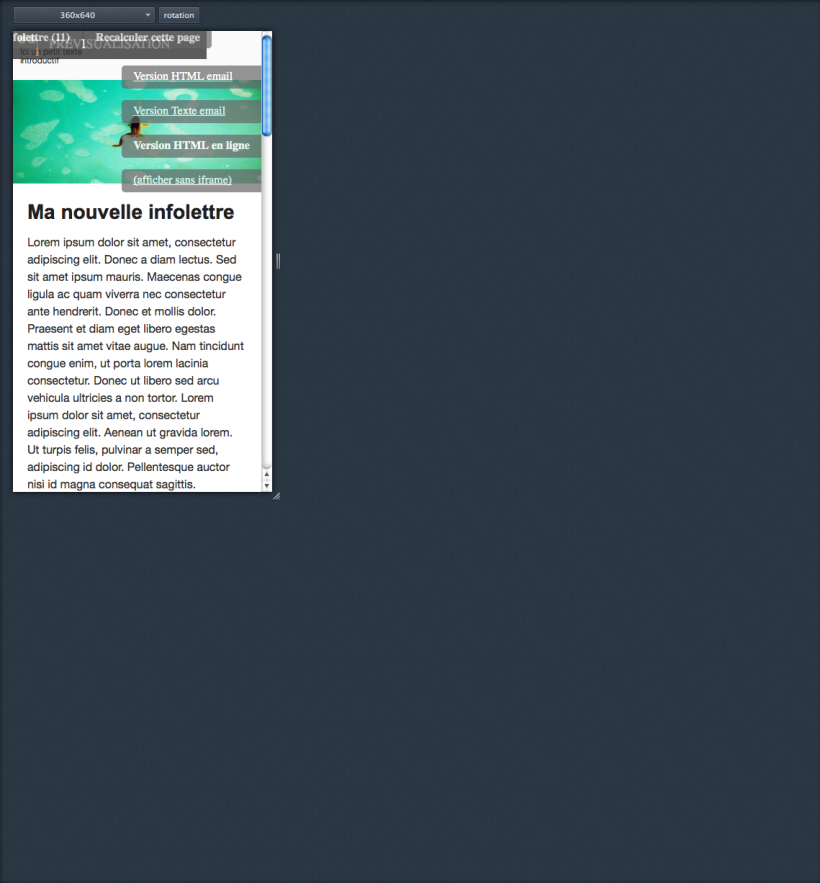
Cette prévisualisation vous permet par exemple de vérifier son affichage sur un écran de largeur réduite [2] :
Ou de voir aussi la version Texte du mail qui sera envoyé :
Le lien Version HTML email vous montre la version qui sera envoyée dans l’email, alors que le lien Version HTML en ligne vous montre la version qui sera affichée dans le navigateur pour les utilisateurs qui cliquent sur le lien « Voir cette Infolettre dans votre navigateur » présent en début d’email. Les deux versions sont par défaut très proches et ne se distinguent que par des petits détails masqués dans la version navigateur. Mais vous pouvez complètement les distinguer comme il sera vu par la suite.
Si vous avez des modifications à faire suite à cette prévisualisation, vous pouvez retourner modifier l’info-lettre via le formulaire d’édition. A chaque fois que vous faites une modification et enregistrez ou que vous prévisualisez, votre info-lettre est recomposée automatiquement à partir du modèle pré-composé et de vos contenus.
Test d’envoi d’une info-lettres
Une fois composée votre info-lettre, il est souvent nécessaire de l’envoyer par mail pour tester qu’elle s’affiche bien dans un lecteur de mail.
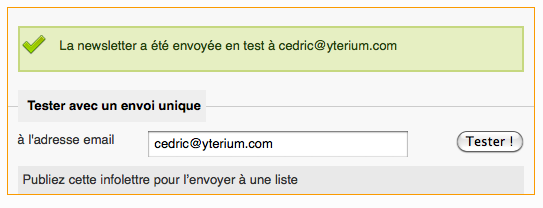
Vous disposez pour cela d’un formulaire sur la page de l’info-lettre :

Tant que vous n’avez pas publié votre info-lettre, vous ne pouvez l’envoyer qu’à une adresse email à la fois. De plus, par précaution, le sujet sera préfixé par l’avertissement [TEST]. Ceci vous évite la moindre confusion.
Publication d’une info-lettre
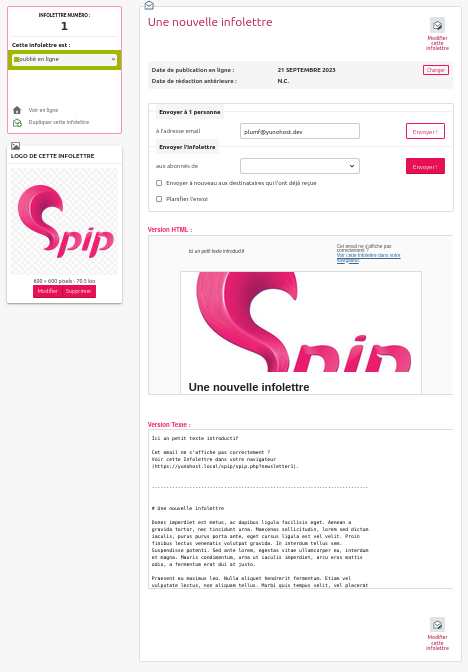
Après ce test d’envoi, vous pouvez alors publier votre info-lettre :

Votre info-lettre est alors recomposée une dernière fois par sécurité, les images sont copiées dans un dossier IMG/nl/xx/ pour ne pas risquer d’être perdues après l’envoi de l’info-lettre, et elle est passée en mode édition avancée sans possibilité de revenir en arrière.
Vous voyez alors que la page est modifiée dans ce contexte. Vous voyez directement les différentes versions HTML et Texte [3].
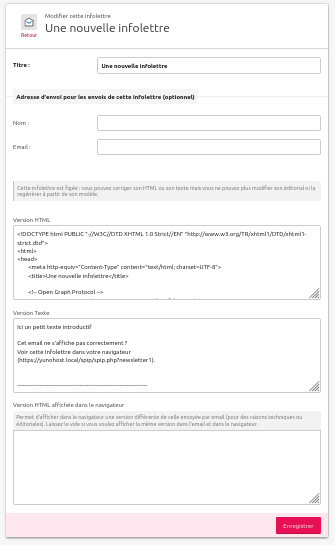
Dans ce mode, si vous essayez de modifier votre info-lettre, vous ne pourrez plus accéder qu’aux versions définitives composées, et non plus au contenu éditorial :

Envoi de l’info-lettre
Une fois publiée, vous pouvez envoyer cette info-lettre à l’aide du formulaire d’envoi présent sur la page :

La suite du processus d’envoi est décrite dans la documentation du plugin Mailshot.
Programmation d’une info-lettre
Un usage possible du plugin est de programmer une info-lettre qui sera générée et envoyée automatiquement selon une fréquence programmée.
Pour que cela ait un sens, le contenu de l’info-lettre doit se générer automatiquement à chaque nouvel envoi. Cela ne peut se faire qu’avec un modèle dédié conçu pour cela. Voyons un exemple avec le modèle Nouveautés fourni avec le plugin.
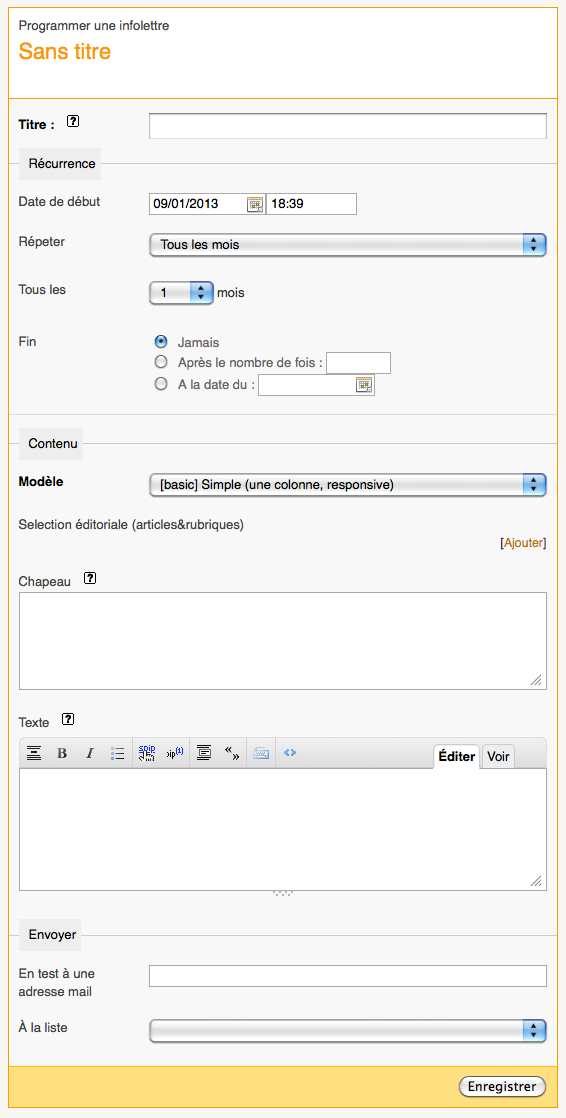
Cliquez sur l’icône Programmer une infolettre depuis la page d’administration des info-lettres. Vous arrivez alors sur un formulaire complet de programmation :
Ce formulaire vous permet de définir le titre, la récurrence de l’envoi, le modèle à utiliser pour composer automatiquement l’info-lettre. Vous pouvez aussi renseigner un chapeau et un texte et faire une sélection d’articles et rubriques, mais cela a souvent moins de sens car il vaut mieux que tout le contenu soit calculé automatiquement par votre modèle.
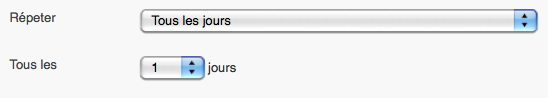
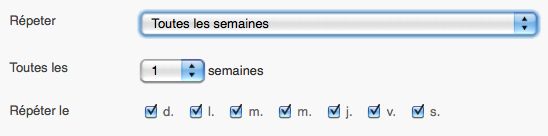
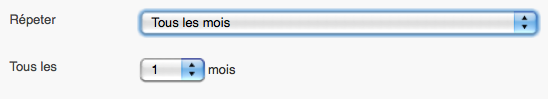
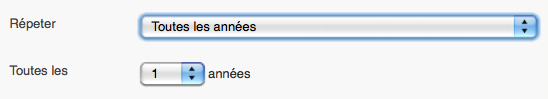
Pour la récurrence d’envoi, vous fixez une date et heure de début à partir de laquelle l’envoi sera programmé. Puis vous fixez la fréquence de répétition :
- tous les jours

- toutes les semaines, avec la possibilité de choisir quel(s) jour(s)

- tous les mois

- toutes les années

Dans tous les cas vous pouvez fixer un intervalle (tous les 2 jours, 3 semaines...). Vous pouvez également fixer une fin à l’envoi automatique : après un nombre d’occurrences [4], ou à une date précise.
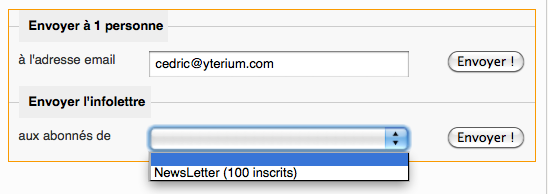
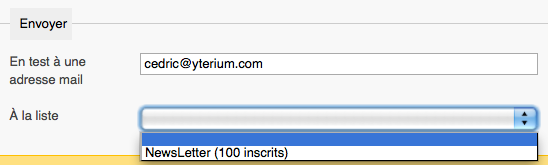
Pour l’envoi, vous avez deux choix non exclusifs :
- l’envoi en test à une adresse mail
- l’envoi direct sur une liste d’inscrits

Choisissez par exemple juste le premier pour recevoir une version de relecture dans votre boîte mail, et vous n’aurez plus qu’à lancer manuellement l’envoi en nombre si cela vous convient.
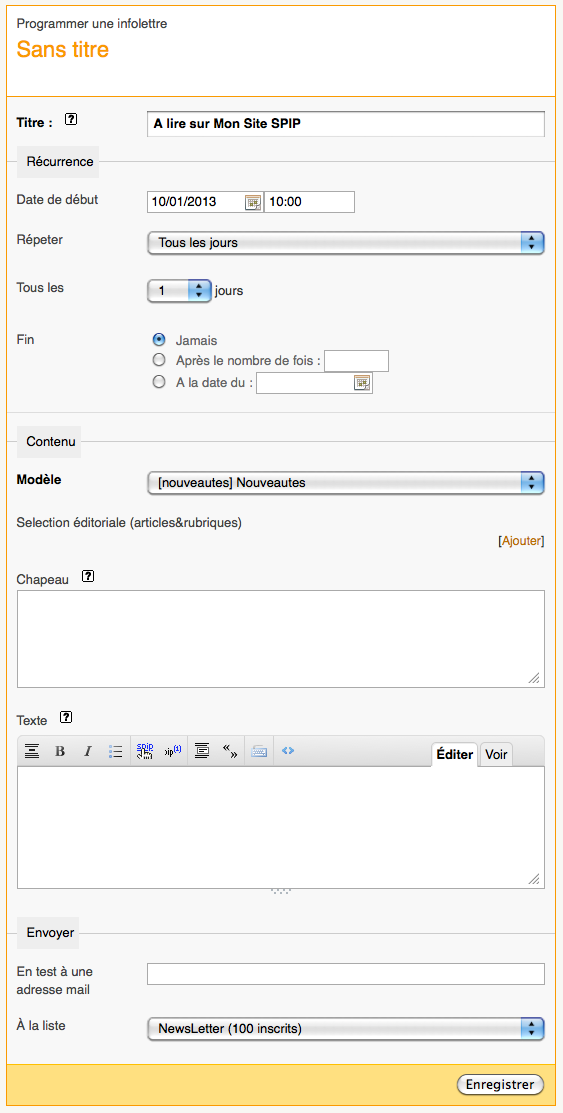
Une fois tout bien rempli cela donne par exemple, pour un envoi quotidien automatique des nouveautés, à 10h, aux inscrits à la liste newsletter :
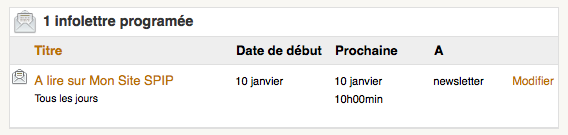
Enregistrez pour voir votre info-lettre programmée dans la liste des info-lettres :

Automatisme d’envoi
A chaque nouvelle occurrence de la date programmée, le plugin va essayer de composer la version HTML de l’info-lettre avec le modèle sélectionné. Si celle-ci est vide, il considère qu’il n’y a rien à envoyer et se reprogramme à la date de la prochaine échéance.
Si le contenu composé n’est pas vide, le plugin crée alors une nouvelle info-lettre avec le titre, chapo, texte et sélection d’article qui ont été programmés. La date de l’info-lettre est positionnée à la date de l’occurence et la date de rédaction antérieure de l’info-lettre est fixée à la date du dernier envoi [5]
L’info-lettre est alors composée avec le modèle, et le plugin envoie une version de test sur l’adresse email programmée si nécessaire, puis publie l’info-lettre. Si un envoi à une liste a été défini, celui-ci est automatiquement déclenché.
A noter que si pour une raison ou une autre le plugin rate une échéance (site en panne ou pas de visites sur le site), il fusionnera toutes les occurrences ratées et fera son envoi à la dernière occurrence passée.
Création d’un gabarit
Comme vu plus ci-avant, les Info-lettres sont en général générées à partir de modèles pré-composés que l’on appelera ici gabarits [6]. Ces gabarits sont en fait des squelettes SPIP, rangés dans le dossier newsletters/. Vous pouvez en ajouter dans votre dossier squelettes/newsletters/, ou personnaliser un modèle fourni dans le dossier newsletters/ du plugin en le copiant dans votre dossier squelettes/newsletters/ avant de le modifier.
Un gabarit est constitué au moins d’un squelette pour la version HTML de l’email. Il peut être accompagné de 2 variantes facultatives pour la version Texte de l’email, ainsi que pour la version HTML de l’info-lettre telle qu’affichée dans le navigateur.
Gabarit HTML
Pour créer un gabarit de la version HTML de votre email, créez simplement un fichier mongabarit.html dans votre dossier squelettes/newsletters/.
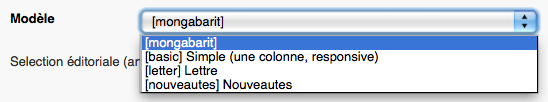
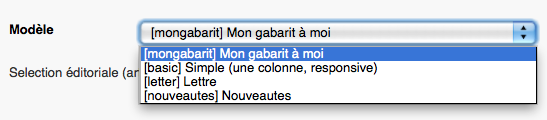
Il va alors apparaître automatiquement dans la liste des modèles disponibles quand vous créez une nouvelle Info-lettre :

Le nom du fichier gabarit apparaît entre crochets. Pour lui donner un petit nom en clair, ajoutez en début de votre fichier mongabarit.html [7] :
<BOUCLE_rem(CONDITION){si #REM}>
<!-- titre=Mon gabarit à moi -->
</BOUCLE_rem>Le titre en clair de votre gabarit apparaît alors dans l’interface d’édition des info-lettres :

Mais pour l’instant votre gabarit n’affiche rien. Ajoutons le code minimum suivant :
<BOUCLE_newsletter(NEWSLETTERS){id_newsletter}{statut?}>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>#TITRE</title>
</head>
<body>
<h1>Hello World !</h1>
</body>
</html>
</BOUCLE_newsletter>
#FILTRE{newsletters_liens_absolus}On peut voir qu’on a ici :
- ajouté une boucle
NEWSLETTERS: celle-ci doit avoir les deux critères{id_newsletter}{statut?}pour bien s’afficher sur l’info-lettre en cours de composition, quel que soit son statut ;- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
{lang_select}, et veiller à ce que cette langue soit transmises aux squelettes inclus en passant{lang}aux#INCLURE.
- si vous avez configuré l’utilisation des langues sur les newsletters, vous devrez compléter cette boucle avec le critère
- inséré dans la boucle le code minimum d’une page HTML :
- DOCTYPE
- balises
<html>,<head>,<body> - un
<title>dans le<head> - un
<h1>dans la page
- complété avec un appel à
#FILTRE{newsletters_liens_absolus}: cet appel vous sera bien utile car il transformera les URLs des liens et des images en URLs absolues qui fonctionneront dans tous les cas [8]
Dans cet exemple minimal, on utilise la balise #TITRE pour récupérer le titre de l’info-lettre tel qu’il aura été rempli dans le formulaire d’édition.
Les balises disponibles dans dans la boucle NEWSLETTERS sont :
-
#TITRE: le titre de l’info-lettre -
#CHAPO: le contenu du chapeau de l’info-lettre -
#TEXTE: le contenu du texte de l’info-lettre -
#URL_NEWSLETTER: l’url publique qui permet de voir l’info-lettre en ligne, dans le navigateur -
#LANG: la langue de l’info-lettre -
#DATE: la date de publication de l’info-lettre -
#DATE_REDAC: la date de rédaction antérieure de l’info-lettre (correspond à la date de la dernière occurrence dans le cas d’une info-lettre programmée)
Par ailleurs, la récupération des articles et rubriques sélectionnées dans une info-lettre se fait au moyen des boucles suivantes :
<ul>
<BOUCLE_selectionarticles(ARTICLES){id_newsletter}>
<li><a href="#URL_ARTICLE">#TITRE</a>
</BOUCLE_selectionarticles>
</ul>
<ul>
<BOUCLE_selectionrubriques(RUBRIQUES){id_newsletter}>
<li><a href="#URL_RUBRIQUE">#TITRE</a>
</BOUCLE_selectionrubriques>
</ul>Pour la structure HTML de votre info-lettre, vous pourrez avantageusement vous inspirer des ressources suivantes [9] :
- HTML EMAIL BOILERPLATE qui fournit un code type bien documenté des meilleures pratiques ;
- Le guide du Support de CSS dans les emails ;
- Emailology qui est un guide complet d’intégration des emails HTML
- Responsive Email Templates proposé par Zurb qui fournissent une base standard assez bien testée
Vous pouvez aussi partir des deux gabarits fournis dans le plugin :
-
basic.htmlest inspiré des gabarits HTML fournis par Mailchimp, avec des améliorations pour prendre en charge l’affichage dans les petits écrans ; -
letter.htmlest inspiré des mails HTML envoyés par le service Feedburner ; il repose sur une approche plus simple avec un minimum de stylage pour laisser les styles par défauts des lecteurs de mail.
Si vous faites de beaux gabarits robustes, n’hésitez pas à les ajouter au plugin pour en faire profiter le plus grand nombre.
Pour finir, une petite astuce de travail : pour dégrossir la mise en forme de votre gabarit lors de sa réalisation, vous pouvez directement l’afficher dans votre navigateur (si vous avez bien le statut de webmestre) par l’url spip.php?page=newsletters/mongabarit&id_newsletter=1 en choisissant bien un id_newsletter d’une info-lettre existante. Cela vous permet ainsi de visualiser rapidement toutes vos modifications sans avoir à générer une info-lettre et faire des aller-retour entre le mode prévisualisation et l’espace privé de SPIP.
Gabarit Texte
Les emails HTML sont toujours accompagnés d’une alternative au format texte, qui est affichée dans les lecteurs de mail ne supportant pas le HTML, ou si l’utilisateur à choisi ce réglage dans ses préférences.
Il est donc crucial de bien générer une variante texte du gabarit HTML. Si vous ne fournissez aucun gabarit pour la variante texte, le plugin va automatiquement générer une version texte à partir du HTML. Cette version texte repose sur une conversion au format MarkDown, avec quelques structurations supplémentaires (analyse des structures <table> du mail HTML pour générer des séparations structurelles dans la version texte).
Dans la plupart des cas, la version texte automatique est suffisante. Mais si vous voulez avoir un contrôle fin de ce que vous envoyez, vous pouvez créer un second gabarit pour la version texte : créez un second fichier mongabarit.texte.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version texte de votre email.
Mettez y la boucle (NEWSLETTERS) comme dans la version HTML, et composez le contenu de votre email en texte, en utilisant les mêmes boucles et balises que dans la version HTML.
Gabarit HTML pour la version en ligne
Lorsque votre info-lettre est affichée dans le navigateur, c’est par défaut le HTML de l’email envoyé qui est utilisé.
Toutefois, certaines informations ne sont pas pertinentes dans la version en ligne (par exemple le texte qui dit « vous pouvez voir cette infolettre en ligne »).
La feuille de style css/newsletter_inline.css est automatiquement ajoutée dans la page de la version en ligne. Il est ainsi possible de faire de petits ajustements CSS pour masquer certains blocs de texte, ou modifier quelque peu l’apparence de la version affichée dans le navigateur.
Si cela ne vous suffit pas, ou que vous voulez présenter en ligne une version très différente, qui reprend par exemple une partie de la charte graphique du site public, vous pouvez générer une version spécifique de votre info-lettre.
Pour cela créez un second fichier mongabarit.page.html dans votre dossier squelettes/newsletters/. Ce gabarit sera alors utilisé pour générer la version de votre info-lettre affichée dans le navigateur.
Personnalisation des info-lettres
Pour finir abordons l’aspect personnalisation. Dans de l’envoi en nombre il peut être utile et profitable de personnaliser chaque email envoyé en fonction de son destinataire.
Pour cela, le plugin propose un système de variables à deux niveaux, qui sont remplacées au moment de l’envoi, en fonction du destinataire.
Variables simplifiées
Les variables simplifiées s’expriment sous la forme @nomdelavariable@.
Chaque variable qui apparait ainsi dans l’infolettre composée est remplacée par son contenu. Si la variable n’est pas connue ou pas fournie, elle est simplement retirée (remplacée par un contenu vide).
Ces variables peuvent être utilisées dans le gabarit de l’info-lettre, mais aussi dans les champs titre, chapeau et texte de l’info-lettre.
La liste des variables disponibles dépend en fait du plugin d’envoi Mailshot, qui se charge d’appeler cette fonction dite « de contextualisation » juste avant chaque envoi. En plus des variables utilisateurs fournies par Mailshot la date courante est aussi disponible sous le nom date.
Langage SPIP
Pour des besoins plus complexes, il est possible d’utiliser le langage de squelette SPIP pour contextualiser l’info-lettre. Toutes les variables sont disponibles sous la forme #ENV{nomdelavariable}.
L’avantage de ce format est que l’on peut appliquer des filtres sur les valeurs des variables, ou indiquer une valeur par défaut quand la variable n’est pas fournie.
Il est donc possible d’utiliser une balise SPIP de ce type dans les champs titre, chapeau et texte de l’info-lettre : elle sera remplacée au moment de l’envoi.
Par exemple, pour faire un titre d’infolettre programmée qui change automatiquement en fonction de la date d’envoi, on y mettra :
Nouveautés du [(#ENV{date}|affdate)]
Pour utiliser ce formalisme dans les gabarits, il faut faire un peu plus attention. En effet si vous mettez simplement le code
<h1>Bonjour #ENV{nom}</h1>dans gabarit, #ENV{nom} sera calculé lorsque l’info-lettre est générée et non au moment de l’envoi.
Il faut donc échapper la balise pour qu’elle ne soit pas évaluée lors de la génération, et reste dans l’email pour être évaluée au moment de l’envoi :
<h1>Bonjour \#ENV{nom}</h1>C’est ainsi comme si on avait mis un @nom@ : c’est une variable de personnalisation, qui est calculée pour chaque destinataire
Le corrollaire de cette fonctionnalité, c’est que si vous voulez écrire du langage SPIP dans le texte votre infolettre envoyée [10], il faudra échapper les balises et les boucles pour éviter que celles-ci ne soient évaluées lors de la contextualisation.
Les variables accessibles par #ENV sont les mêmes que par le système de variables simplifiées [11].
Migration depuis un ancien plugin
Les anciens plugins SPIP-Listes, SPIP-Lettres et autres ne distinguaient pas réellement le contenu éditorial de l’infolettre et son envoi. Ainsi les info-lettres envoyées dans le passé avec ces plugins sont importées dans l’historique des envois par le plugin Mailshot et pas comme objet Newsletter par ce plugin.
Par ailleurs, le passage à ce plugin nécessitera que vous adaptiez vos gabarits selon les consignes indiquées plus haut, ou que vous utilisiez un des gabarits prêt à l’emploi du plugin.











Discussions par date d’activité
245 discussions
Bonjour,
Merci pour ce plugin qui marche très bien.
Je souhaite adapter le modèle « Nouveautés ».
J’utilise plusieurs fois la « BOUCLE_nouveautes » pour présenter des articles dans un ordre précis. Mais je n’arrive pas à inclure un titre avant chaque boucle (par exemple : agenda de la semaine, nouveautés sur le site, nouvelles brèves, etc....)
La fonction conditionnelle (
<Bn> </Bn> <//Bn) bloque complètement l’affichage de l’Infolettre certainement parce qu’à l’interieur d’une autre boucle conditionnelle (<BOUCLE_si>).Comment pouvoir donner ces différents titres ?
Merci pour vos suggestions.
Christian
Bonsoir
Après bien des tatonnements, j’ai réussi à utiliser la fonction conditionnelle pour afficher des titres lorsqu’il y a des articles dans les rubriques concernées.
boucles que je reprends plusieurs fois en changeant le nom.
Seulement voila,
Normalement je devrais avoir
Or j’obtiens suivant le moyens de lecture
soit les titres et articles dans le bon ordre (adresse Gmail lu sur androïd)
soit les trois titres ensembles puis tous les articles à la suite (même adresse lu avec thunderbird)
Quelqu’un aurait-il un explication et une solution ?
Nous sommes dans une balise
<table>, aussi il faut mettre des balises<tr> <td>pour que les navigateurs interprètent correctement le possitionnement des titres, donc :Répondre à ce message
Bonjour,
tout cela à l air bien chouette, y a un truc que je n’arrive pas bien à comprendre :
Est ce que l’on peut créer les variables que l’on veut en allant piocher dans les différentes tables spip . Si je crée par exemple une #BALISE : #ADRESSE ou #TELEPHONE exploitable dans une boucle spip, est ce que je pourrais m’en servir pour personnaliser le contenu de mes mails ?
Si oui, à quel niveau pourrais-je les exploiter, lors de la rédaction de l info-lettre avec les @variables_simplifiées@ ou bien uniquement dans la création de mes gabarits avec les #ENVvariable ?
L’idée est de pouvoir expédier des infos lettres a des inscrits en personnalisant le contenu avec des variables du genre :
#CIVILITE #NOM #PRENOM #TELEPHONE mais aussi des variables calculées du type « fin de validité », « montant de cotisation » produite a partir d un autre plugin....
amicalement
triton
Bonjour,
Je me réponds moi même...
C est la fonction newsletter_subscriber_dist qui a la charge de re-injecter les variables dans le contexte, si au sein de cette fonction, on fait une jointure sur une autre table, on peut donc exploiter toutes les variables que l’on veut lors de la rédaction du texte de la news-letter (pour peu qu’on ait un champ commun permettant cette jointure).
amicalement
triton
Répondre à ce message
Bonjour,
peut on archiver les infolettres au fur et à mesure de leur publication ?
d’avance merci
Bonjour,
Je pense qu’en utilisant la boucle newsletter ça doit fonctionner :
Répondre à ce message
Bonjour à tous,
Tout d’abord, merci pour ce plugin très utile.
Malgré de nombreux tests, il m’est impossible d’incorporer les images dans le corps du message. J’ai coché la case « Embarquer les images référencées dans les emails » du plugin facteur, activé « Activer le téléversement pour les contenus » dans la partie contenu du site mais rien ne résout le problème.
Les versions : SPIP 3.0.17, Facteur 3.0.14, MailShot 1.6.5, MailSubscribers 1.5.5 et Newsletters 1.3.5.
Si vous avez des pistes pour résoudre le problème, je suis preneur.
Cordialement,
Bruno
PS : par ailleurs, il y a également le bug de sélection des articles mais celui peut être contourné (voir le post rue Béjo un peu plus bas).
Est-ce que tu n’arrives pas à téléverser une image quand tu rédiges la newsletter ? A l’insérer dans le texte avec un code
<imgXX>? Ou bien est-ce qu’elle ne figure pas dans l’email qui est envoyé ?Tout fonctionne bien excepté lors de la réception du mail de test : il arrive avec les images distantes (en dehors du corps du mail). Pour les destinataires, cela impliquera de débloquer le filtrage des éléments distants pour que ceux-ci apparaissent.
Pour info, le mail de test du plugin facteur incorpore bien les images dans le corps du mail.
Bruno
Ah oui, ok donc ce n’est pas un bug, mais une fonctionnalité !
Le parti-pris (certes discutable) c’est que lorsqu’on envoie des mails en nombre, il est de mauvais ton d’y incorporer les images embarquées car cela consomme très inutilement du trafic réseau et c’est intrusif (le destinataire qui aura la mauvaise idée de relever ses mails sur son téléphone portable en mobilité verra sa boite mail qui rame et ça lui prendra un temps fou pour avoir ses mails importants à cause d’un mail automatique qu’il n’attendait pas forcément à ce moment là).
Donc j’ai volontairement ignoré le réglage de facteur concernant l’embarquement des images et forcé à utiliser des images distantes pour la diffusion des emails en nombre. Question de politesse et de netiquette.
It’s not a bug, it’s a feature (ça me rappelle quelque chose)... La doc n’est peut-être pas suffisamment explicite sur le point que j’ai soulevé.
C’est compliqué de situer le curseur des bonnes pratiques... Le client qui expédie ses lettres peut comprendre ces problématiques s’il elles sont bien expliquées. Néanmoins, le destinataire peut s’effrayer d’une phrase comme « pour protéger votre vie privée, l’affichage du contenu distant a été bloqué » et mettre directement la lettre à la poubelle (c’est du vécu).
SPIP permet de gérer très finement le poids des images embarquées. L’arbitrage peut être fait lors de la conception du modèle de la lettre (et c’est le concepteur du modèle qui place le curseur). S’il existe un paramètre / un patch à modifier pour envoyer les images, je suis preneur...
J’arrête là la discussion et renouvelle mes remerciements pour ce plugin très abouti.
Bruno
Bonjour. J’appuie la demande à mon tour. La possibilité d’embarquer les images dans une infolettre est également important dans mon cas, ne serait-ce que pour le logo principal de l’infolettre.
Pour ne pas trop déroger à la règle générale, un paramètre à insérer dans le code du squelette suffirait et même directement comme paramètre d’image, si ça simplifie (pas sûr... genre #LOGO|embed ou que sais-je), les autres images continuant de recevoir le traitement standard par exemple ?
Oui mais en tant que simple utilisateur qui reçoit des emails sur son mobile en déplacement, avec une connexion réseau fluctuante, est-ce que vous trouvez ça vraiment utile de recevoir un email non sollicité avec des images dedans et qui consomme toute la connexion, bloque le relevé des autres emails pendant de longues minutes ?
Car c’est bien ça dont on parle. Le html d’un email pèse tout au plus quelques ko, dès qu’on va y mettre des images ce sera quelques dizaines de ko voire quelque centaines de ko.
Répondre à ce message
Impossible d’ajouter un seul article à une nouvelle newsletter !
L’infolettre fonctionnait bien jusqu’à aujourd’hui (sauf pb d’import d’adresses déjà évoqué) mais j’étais parvenu à en envoyer une avec un modèle personnalisé, à partir d’articles sélectionnés sur le site : tout bien, quoi !
En revenant aujourd’hui construire une nouvelle infolettre, je tombe sur un fonctionnement nouveau et incompréhensible.
Je saisi un titre, je choisi mon modèle (déjà utilisé en janvier), je veux ajouter un article en cliquant sur le lien « sélection éditoriale ... [Ajouter] » et là : ça mouline, pour me renvoyer la même page, avec les champs précédemment modifiés maintenant complètement ré initialisés...
Quelle stratégie adopter pour déterminer d’où vient le problème ?
Merci pour votre aide on ne peut plus précieuse.
Même problème ...
Quelqu’un a-t-il une solution ? A part repasser à une ancienne version.
Merci !
Bonjour,
je viens de tester avec SPIP 3.0.16, et dernières versions du plugin : je ne reproduis pas.
Peux-tu indiquer quelles sont les versions de plugin que tu utilise ainsi que le navigateur dans lequel tu constate le problème ?
Je suis sur Spip 3.0.15
Avec les dernières versions des plugins Newsletters, MailShot & MailSubscriber.
Sur Firefox
J’arrive a ajouter des rubriques, mais pas afficher les sous-rubriques
— > Ca mouline !!
L’ajout rapide fonctionne ...
Je vais mettre à jour ma version de Spip, on ne sait jamais ...
Bon, j’ai mis à jour ma version de Spip vers 3.0.16.
Désactivé tous les autres plugins.
Mis le site en ligne.
Mais rien n’y fait, ça mouline toujours.
Très étrange tout ça !
Bonjours, après avoir fais quelques petites recherches, je suis tombé sur votre site.
Je comprend bien le contexte mais certains s’en servent pour m’envoyer des spams salace sur ma boîte mail.
Pourriez vous y faire quelque chose pour m’en débarrasser ?
En vous remerciant.
Bonjour,
J’ai exactement le même problème et je ne sais pas trop où chercher.
Je viens de basculer le site de SPIP 2.1 à SPIP 3.0.17 sans accros.
ça ressemble à un pb d’ajax, mais tout les autres bidules ajax du site fonctionne. Un pb d’accès ? J’avais un plugins « Accès restreint » sur la version précédente que j’ai désinstallé en finissant le travail en nettayant tout les dossiers de IMG (suppression des fichiers .ok et autre .htaccess si je me souviens bien). Ce plugin m’avait déjà créé des embrouilles avec l’agenda.
Config :
SPIP 3.0.17 installé chez ovh sans pb
plugins actifs :
CFG - 3.0.0 - stable
Facteur - 3.0.13 - stable
MailShot - 1.6.5 - stable
MailSubscribers - 1.5.5 - stable
Newsletters - 1.3.5 - stable
Bonux - 3.0.6 - stable
Je suis en version
SPIP 3.0.17 [21515]
Plugins :
facteur 3.0.13
mailshot 1.6.5
mailsubscribers 1.5.5
newsletters 1.3.5
Quand je crée une infolettre [basic] (Simple une colonne, responsive) et que je tente de sélectionner un article grâce au parcours proposé dans l’arborescence j’obtiens :
Fatal error : Call to undefined function test_enfants_rubrique() in /home/my_site/public_html/tmp/cache/skel/html_90bbe3bd8ee6434358ebcde338f43bad.php on line 98
Par contre, si j’utilise « l’accès rapide » en donnant un numéro d’article, l’article s’ajoute correctement et ensuite l’infolettre fonctionne normalement.
Par rapport à la situation que j’évoquais auparavant (le message du 8 mars), la situation c’est un peu améliorée par le « simple » changement de version de SPIP et des plugins. Par contre avant le 8 mars, je pouvais sélectionner un article en parcourant l’arborescence. Aujourd’hui j’ai un message d’erreur.
Merci pour votre attention !
Olivier
Bonjour,
Comme Olivier, je vérifie ce même bug. J’ai installé un SPIP neuf pour être sûr : le phénomène est là. Mes versions sont les mêmes qu’Olivier.
La fonction test_enfants_rubrique() n’est pas incluse lors du parcours des rubriques dans l’interface privée de la newsletter.
Pour ma part, j’ai trouvé la solution de contournement suivante :
Voilà la ligne à ajouter (2d ligne après if defined) :
Cordialement,
Bruno
Merci, le bug est en effet dans SPIP, il sera (en principe) corrigé dans la version 3.0.18.
En attendant j’ai intégré le patch de @rueBéjo dans la version 1.3.6 du plugin, ce qui devrait corriger chez tout le monde sans avoir besoin d’attendre plus !
Répondre à ce message
Bonjour,
Je suis en train d’installer le plugin Newsletters-v1. J’ai installe et activé les 3 plugins nécessaires pour faire fonctionner Newsletters-v1. Il s’agit des dernières versions. Ma version de Spip est 3.0.14.
J’ai rédigé ma lettre. En la prévisualisant, je constate que les accents n’y sont pas. Le plugin ne convertit pas les accents. Quelle erreur ai-je commise ? La newslettre n’est pas encore en ligne.
Je suis en train de refondre en partie mon site.
Merci
Répondre à ce message
Bonjour,
J’ai une infolettre programmée pour un envoi quotidien, pourtant l’envoi ne se fait pas.
J’ai éssayé de créer une infolettre avec le même modèle et de faire un envoi unique à la même liste de destinataires, et là, l’envoi fonctionne bien. C’est juste la programmation quotidienne qui bug.
Dans le tableau de mes infolettres programmés, au lieu d’afficher la date du prochain envoi, le plugin affiche juste « (fini) », mais mes envois ne partent pas (Cf document joint).
À quoi peut être du ce problème ?
Après avoir fouillé sur mon site et ma base de données, je constate deux choses :
Les deux éléments précédemment cités sont en revenches bien présent quand je fait ma programmation en locale. Quelqu’un aurait-il une idée ? Cela vient-il de mon serveur ?
Bonjour
Je nous réponds à nous même pour archive.
Le problème était du coté serveur avec des alertes dans les error_log du type :
mod_fcgid : stderr : PHP Warning : date() : It is not safe to rely on the system’s timezone settings. You are *required* to use the date.timezone setting or the date_default_timezone_set() function. In case you used any of those methods and you are still getting this warning, you most likely misspelled the timezone identifier. We selected ’Europe/Berlin’ for ’CEST/2.0/DST’ instead in /var/www/vhosts/ifac.asso.fr/subdomains/intranet/httpdocs/ecrire/inc/filtres.php on line 753
Ajout de la valeur date.timezone=« Europe/Paris » dans notre php.ini et tout fonctionne.
Merci encore pour ce plugin.
Répondre à ce message
Bonjour Cédric,
Suite à l’impossibilité répétée et alléatoire d’envoi d’une lettre test,
« ERREUR : Erreur Envoi mail via Facteur : SMTP Error : Could not connect to SMTP host. »
Sur un spip 3.017, hébergé à Roubaix ...
Après vérification que facteur fonctionne pour d’autres envois de courriels.
J’ai été voir dans les fichiers logs et on y trouve ceci :
« ERREUR : fonction execute_pipeline_newsletter_pre_envoi absente : pipeline desactive »
Que faut-il faire ?
Merci de toutes les solutions
Comme le message d’erreur l’indique, le problème vient du SMTP que tu utilises. Si ça part de façon aléatoire il faut utiliser un autre serveur SMTP, plus adapté à l’envoi en grand nombre et fiable.
Tu peux alternativement utiliser les services de Mandrill qui sont gratuits jusqu’à 12000 envois/mois http://mandrill.com/
Bonsoir Cédric,
Le smtp est celui du site chez OVH.
Il n’y a pour l’instant aucun « départs en grand nombre » puisque le problème se manifeste pour les tests d’infolettres avec à chaque fois un seul envoi sur une adresse email.
Le smtp ovh du site fonctionne par ailleurs, car lors de la procédure de « publication » les messages automatiques « Article proposé » sont correctement envoyés à une adresse email.
C’est cela qui est bizarre ...
Comment solutionner ce disfonctionnement ?
Répondre à ce message
après un peu d’effort (!), ca marche bien
mes premières infolettres sont parties !
pour les habitués de spiplistes, il faut un temps d’adaptation, mais au final, ca vaut le coup
je résume les changements perçus
- une lettre est un article, on peut mieux la préparer, la manipuler comme un autre objet
- un inscrit n’est pas un visiteur (ca évite de surcharger la table...)
- le suivi des envois est plus fiable
- le suivi des inscriptions est tracable... (et la gestion des désinscriptions semble fiable, contrairement à spiplistes !)
encore merci donc aux auteurs... !
une suggestion d’amélioration fonctionnelle... Actuellement, il y a un « facteur » qui est nécessairement le même pour toutes les listes...
Or, je me suis décidé d’utiliser avec mandril, mais je ne voudrais le faire que pour la liste « publique », dans la mesure ou mes autres listes à usage interne, n’en ont pas besoin...
il faudrait donc pouvoir surcharger le paramétrage du facteur pour chaque liste... ou avoir plusieurs « facteurs » et une relation infolettre-facteur
Répondre à ce message
bonsoir,
désolé, mais je ne comprends pas bien la gestion des inscriptions par liste
dans ... /ecrire/ ?exec=mailsubscribers
on voit la liste de tous et un onglet des inscrits pour une liste qu’on a sélectionné à gauche
dans mon cas, la migration de spip-liste a repris la table listes qui existait déja sur spip-listes, mais quand je crée une infolettre périodique, elle n’apparait pas dans ces listes ?
et résultat, je ne vois pas comment, pour un courriel déja inscrit à une liste A, l’ inscrire à une autre liste ???
je relis et relis la documentation sans que ca fasse tilt... encore désolé, mais au fait, les « listes » de /ecrire/ ?exec=mailsubscribers représentent quoi par rapport à une infolettre ?
merci d’avance
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
