Définition
SPOILER [1] : Message indiquant la fin d’une histoire ou révélant des rebondissements qu’on préférerait ne pas connaître pour préserver l’effet de surprise lors de la découverte d’un film, d’un roman... Il est de bon ton de prévenir les gens qu’on va faire ces révélations, de façon que ceux qui préfèrent « ne pas savoir » n’aient pas leur plaisir gâché.
Ce filtre spoiler, appliqué à SPIP, permet donc, de cacher du texte par défaut, lors de l’affichage d’un article par exemple, et au clic de la souris, ce texte est révélé.
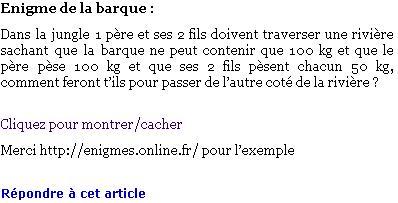
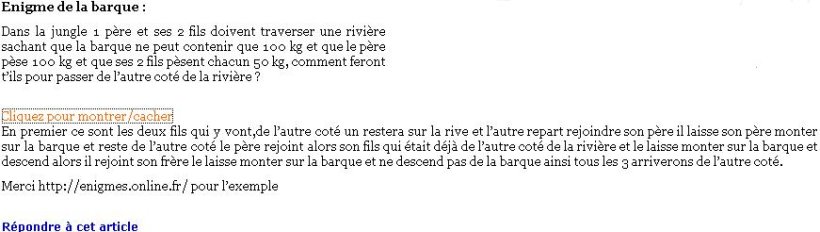
Le résultat en image :

Filtre pour mes_fonctions.php3
function spoiler ($letexte) {
$letexte = preg_replace("/<spoiler>/", "<div onClick=\"this.nextSibling.style.display=((this.nextSibling.style.display=='none')?'':'none');\"><a href='javascript:;'>Cliquez pour montrer/cacher</a></div><div style='display:none;'>", $letexte);
$letexte = preg_replace("/<\/spoiler>/", "</div>", $letexte);
return $letexte;
}Compatibilité navigateurs
| O.S. | Navigateur | Version | Compatible |
|---|---|---|---|
| Windows | Internet Explorer | 6 | Oui |
| Windows | Firefox | 0.9 | Oui |
| Linux | Mozilla | 1.7.2 | Oui |
| Linux | Konqueror | 3.2.3 | Oui |
Utilisation
D’une part, ajouter dans vos squelettes, article.html par exemple, le filtre suivant |spoiler à #TEXTE : [(#TEXTE|spoiler)].
D’autres part, lors de la rédaction de vos articles, vous devez utiliser la syntaxe suivante :
Quel est l'âge du capitaine ?
<spoiler>Réponse : 53 ans</spoiler>Je me doute bien que certains trouveront d’autres utilisations à cette contrib’ (i.e. ailleurs que dans les articles). On doit également pouvoir cacher/montrer autre chose que du texte (des images par exemple).
Améliorations possibles
Permettre de spécifier le titre de ce spoiler. Ici, j’ai mis en dur « Cliquez pour montrer/cacher », mais on pourrait prévoir que la balise spoiler se comporte sous la forme :
<spoiler={titre}>{contenu}</spoiler>
N’hésitez pas à proposer l’expression régulière appropriée.


Discussions par date d’activité
7 discussions
Bonjour !
ca marche ?
Répondre à ce message
Certes, c’est une archive, mais je l’ai quand même testé pour SPIP 2.0 sous squelette AHUNTSIC (multilingue).
Pour le mettre en multilingue, quelques modifs :
Après avoir mis le code suivant dans MONSQUELLETTE/mesfonctions.php :
function spoiler ($letexte)
$letexte = preg_replace("//", «
», $letexte) ;
return $letexte ;
Créer un dossier MONSQUELLETTE/lang/local_fr.php :
Idem pour l’ajout d’autres langues (exp : local_en.php...)
Voilà, merci à l’équipe SPIP qui m’a bien aidé là dessus.
PS : Certes, il existe à présent des blocs dépliables, voir http://www.spip-contrib.net/Des-blocs-depliables, je vais y jeter un oeil !
Répondre à ce message
Je crois qu’il faut mettre la balise |spoiler juste après TEXTE :
TEXTE|spoiler|xxx
Répondre à ce message
C’est ce genre de contrib que je cherchais :-)
Est-il possible de l’améliorer avec plusieurs « spoilers » ?
Je clique : le spoiler1 apparait, je reclique, le spoiler2 apparait, etc... pour un didacticiel par exemple.
Merci !
Réponse tardive, mais bon, ça ne coûte rien.
Il suffit probablement de se pencher sur le lien suivant et de l’adapter pour qu’il soit facilement utilisable pour ton utilisation au sein de spip. http://linuxfr.org/ Code34/10421.html
De mon côté ça ne fonctionne pas ; j’ai modifié dans article.html la ligne de la sorte :
(#TEXTE|image_reduire520,0|justifier|spoiler)
j’ai encadré le texte à cacher xxxx
Merci pour votre aide !
Répondre à ce message
Merci pour cette contrib, elle fonctionne parfaitement.
De mon côté ça ne fonctionne pas ;
j’ai modifié dans article.html la ligne de la sorte :
[
et j’ai mis devant le texte à cacher
quelqu’un peut il aider la débutante que je suis ?
Répondre à ce message
Très bien ça marche impec sur spip 183 mais plus sous 191 !
Y’a t-il une solution ? Merci d’avance
Ce script fonctionne bien sous 191 et également sous 192. J’ai renommé mes_fonctions.php3 en php dans le dossier squelette. j’utilise Ie7 et mozilla.
sous version 1.9.1 pose des problemes dans le flux RSS
Répondre à ce message
ça marche aussi sous MAC OSX 10,4,6
bravo...
comment faire pour remplacer par une image le texte « afficher/masquer » ? (et peut-on sauter une ligne sous ce lien pour afficher le texte caché ?)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
