Installation et configuration de GIS
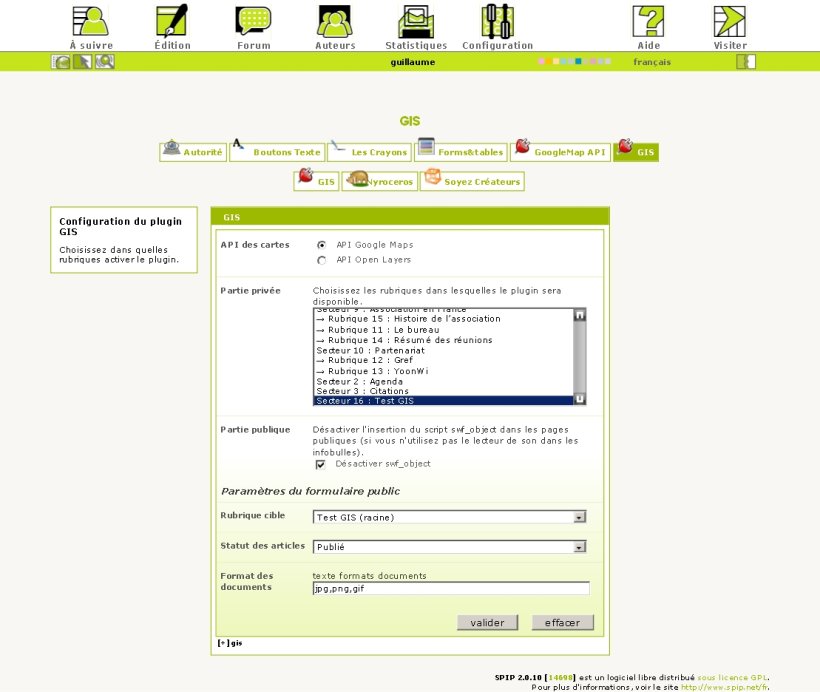
Tout d’abord il faut installer GIS et Google Maps API. Maintenant il faut le configurer : il vous suffit de choisir quelle rubrique ou vous souhaitez que GIS soit utilisable. Pour cela ils vous suffit de choisir une rubrique dans le tableau si dessous :

Rappel : pour pouvoir configurer GIS il vous faut une clef de validation Google Map que l’on obtient en suivant les étapes d’écrite dans Plugin Gis escoitar.
Une fois le plugin configuré et la rubrique choisie il ne vous reste plus qu’à choisir les coordonnées de vos articles.
N.B [1] : Pour que la carte apparaisse sur la rubrique il faut obligatoirement lui donner des coordonnées et un zoom. Et si dans votre branche vous avez d’autres sous-rubriques et que vous voulez qu’une carte apparaisse aussi vous devez aussi leurs donner des coordonnées et un zoom.
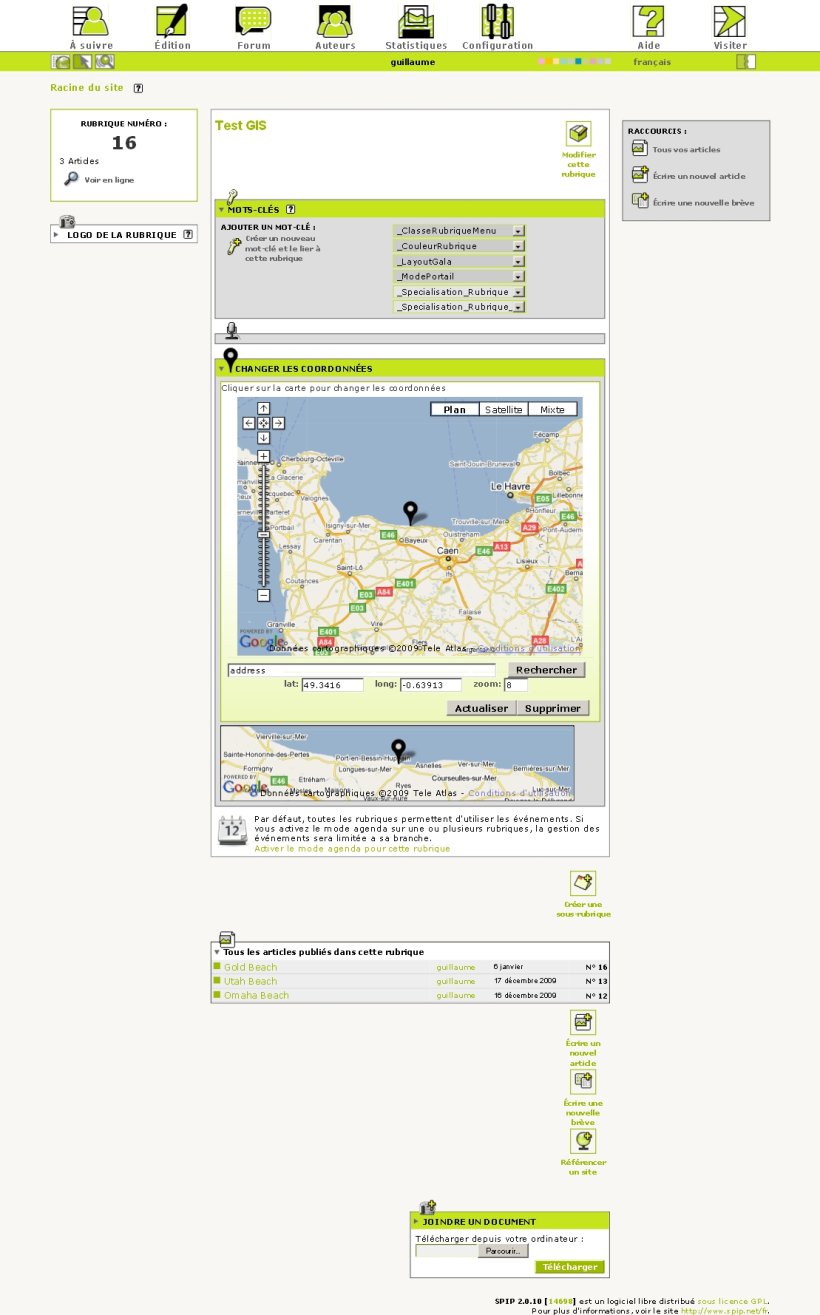
Le choix des coordonnées pour une rubrique dans la partie privée :

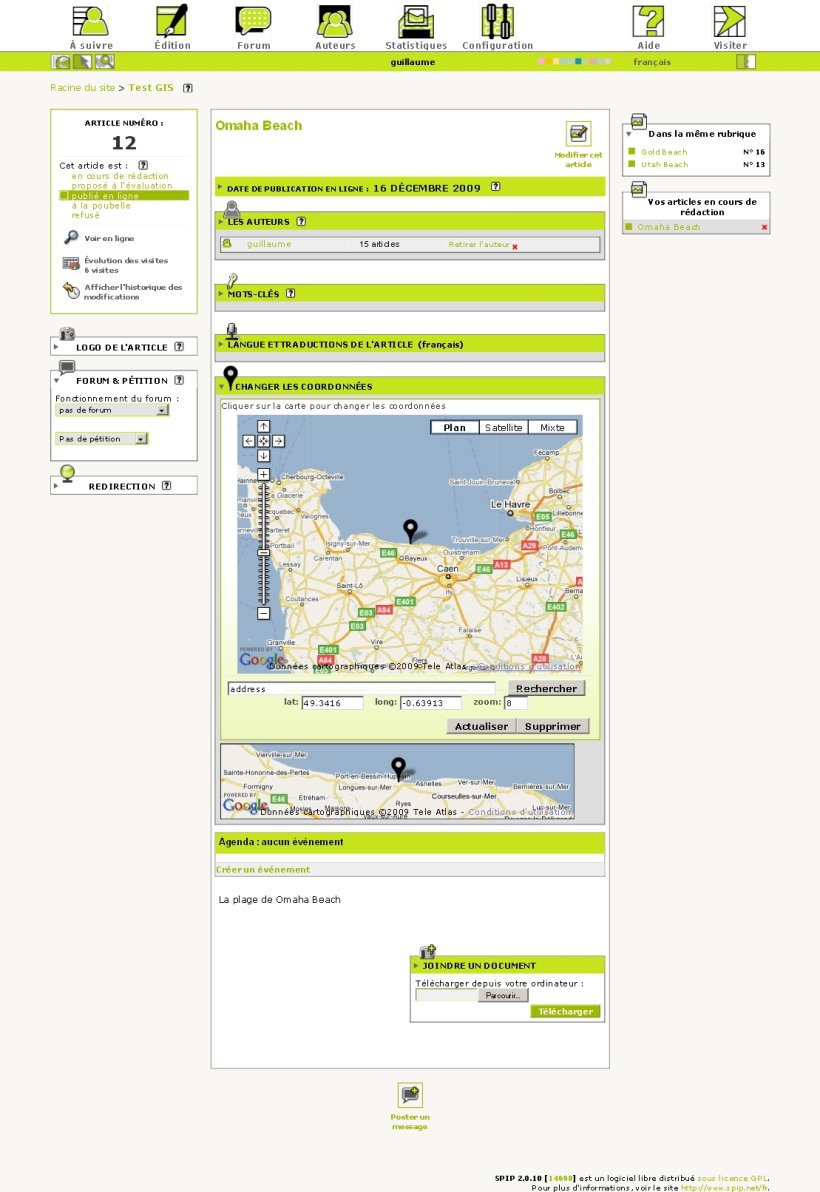
Le choix des coordonnées pour un article dans la partie privée :

Pour cela il vous suffit de modifier vos page : rubrique et article dans votre squelette Soyez Créateurs. En y ajoutant ce code :
- Pour la page rubrique :
[<div id="carto">
(#PLUGIN{GIS}|=={1}|oui)#INCLURE{fond=noisettes/rubriques/carto,id_rubrique}
</div>]Cela permet de vérifier si le plugin GIS est présent, et si oui on appelle (inclut) la page carto.html qui se trouve dans noisettes/rubriques/ et qui elle appellera le modèle gis dans des conditions biens précises (nous voulons que seule la rubrique choisit dans gis affiche la carte avec tous les article appartenant à elle même ou à une de ses sous-rubriques).
-
- La page carto.html pour les rubriques :
[(#REM) Page de modèle pour inclure la carte de Google Maps dans le squelette Soyez Créateurs. Pour afficher les points de tous les articles de la branche, il faut mettre une carte avec le facteur de zoom par défaut sur la rubrique qui doit afficher tous les points. ]
<BOUCLE_AppelCarte(GIS){id_rubrique}{0,1}>
[(#MODELE{carte_gis}{id_rubrique}{type=carte}{recursive=1})]
</BOUCLE_AppelCarte>- Pour la page article :
[<div id="carto">
(#PLUGIN{GIS}|=={1}|oui)#INCLURE{fond=noisettes/articles/carto,id_article}
</div>]Le principe est le même mais c’est le code qui change, et la page carto.html devra ce trouver dans noisettes/articles.
-
- La page carto.html pour les articles :
[(#REM) Page de modèle pour inclure la carte de Google Maps dans le squelette Soyez Createurs ]
<BOUCLE_CartoPresente(GIS){id_article}{0,1}>
[(#MODELE{carte_gis}{id_article}{type=carte})]
</BOUCLE_CartoPresente>Il faut noter que dans le modèle on passe des instructions en dur comme type=carte vous pouvez retrouver toutes les instructions et leurs valeurs qui sont liées au plugins sur l’article gis escoitar.
Petite explication du code
Dans les pages noisettes/rubriques/carto.html et noisettes/articles/carto.html on voit apparaître ceci :
- Dans noisettes/rubriques/carto.html :
La boucle GIS permet d’afficher la carte que sur les rubriques qui sont enregistrées dans la table gis et de ne pas afficher la carte sur les rubriques qui n’ont pas explicitement une carte attachée à la rubrique (ne tient absolument pas compte du fait qu’il y ait ou non des articles avec carte dans la branche).
- Dans noisettes/articles/carto.html :
La boucle GIS ne permet d’afficher la carte que sur les articles qui se trouvent dans la table gis.
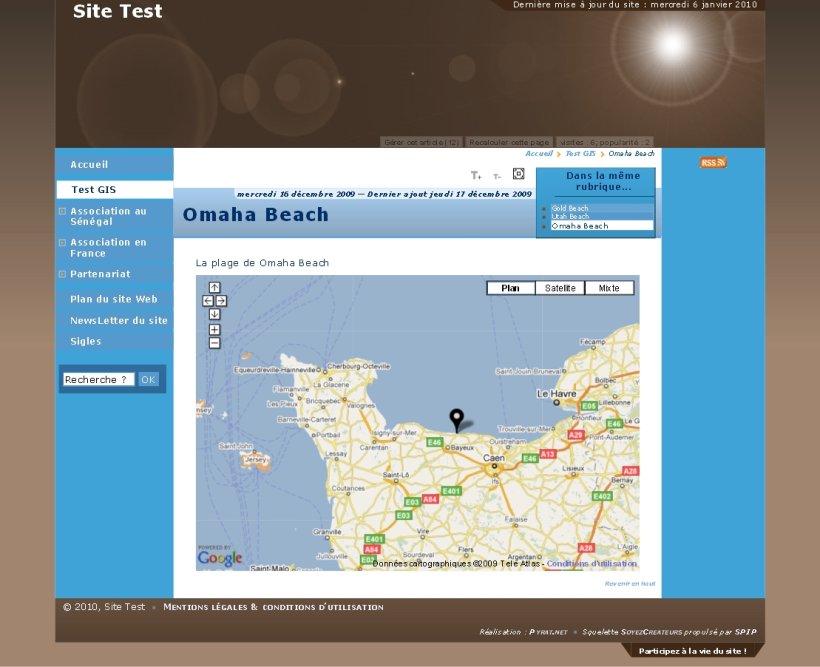
Résultat
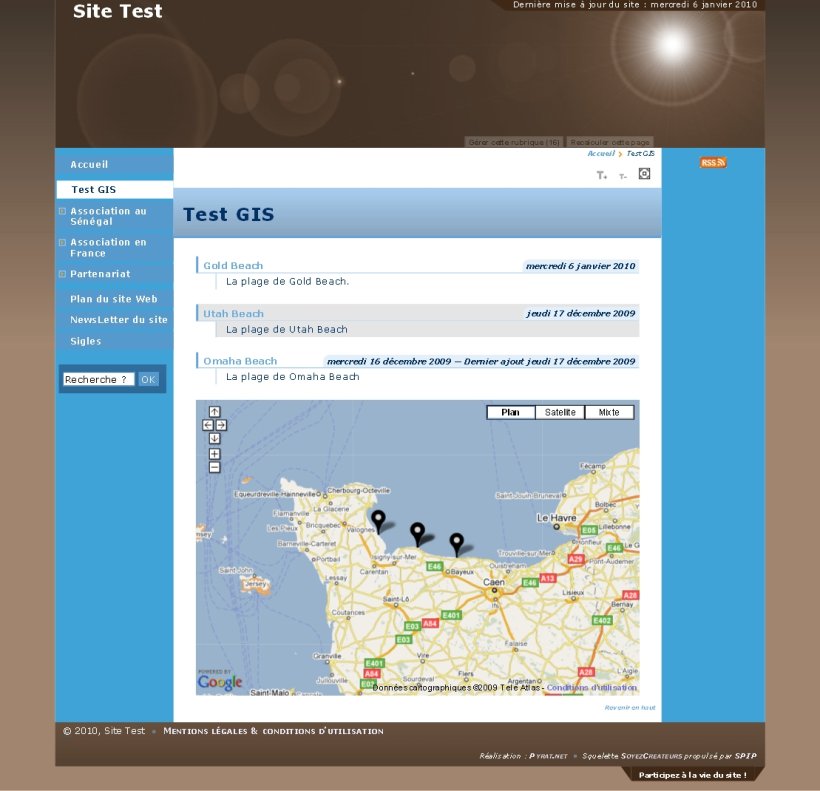
Une fois ces modifications accomplies vous pourrait obtenir ceci :
- Pour la rubrique de votre site :

- Pour les articles de votre site :


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
