Présentation
Le thème MFGridForMobile est distribué sous licence GPL par Mickaël Floc’hlay. Le thème est basé sur le principe de flexible grids, de flexible images et de media queries.
Il s’adapte automatiquement à la taille de l’écran sur lequel il est visualisé pour avoir le meilleur rendu possible sur tout type de navigateur, même mobile.
Le plugin se trouve en action sur ce site web.
Structure
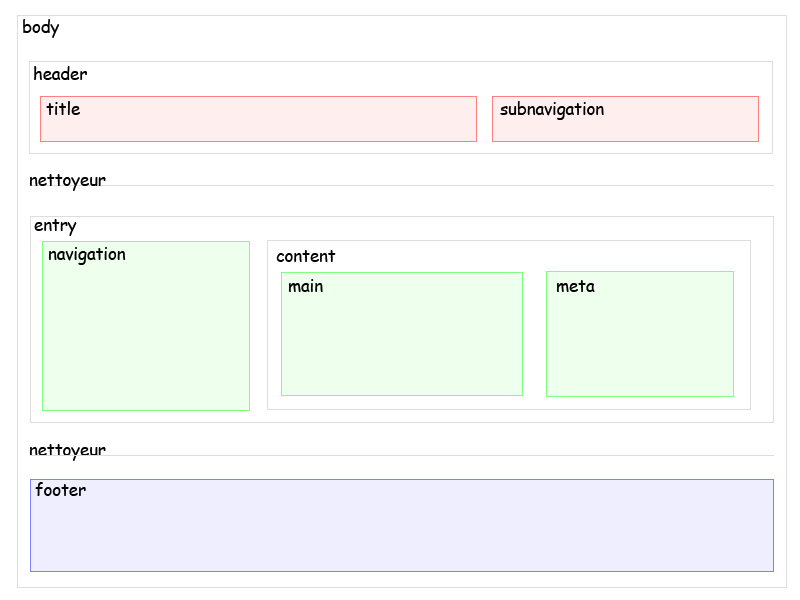
La structure HTML est ci-dessous. Les sections div en couleur indiquent les sections contenant effectivement du contenu SPIP. La représentation donnée ici est celle à 3 colonnes, utilisés par les navigateurs avec une largeur supérieure à 640 pixels.
Limitations et participation
Ce thème a pour l’instant des limitations puisqu’il n’aura un rendu visuel agréable qu’en étant utilisé conjointement avec un squelette adéquat. Le code source de ce thème - et d’un squelette fonctionnant bien en tandem avec lui - est disponible sur la SPIP Zone. Toute participation est la bienvenue.



Discussions par date d’activité
4 discussions
On ne peut plus télécharger ce thème à partir de votre page. Mais j’ai pu le récupérer dans :
http://code.google.com/p/mfgridformobile/downloads/detail?name=theme_MFGridForMobile.zip
Répondre à ce message
Le package .zip n’est plus disponible sur files.spip.org. Oú peut-on le télécharger ?
Répondre à ce message
Cela ne peut-il pas être corrigé directement dans les CSS du thèmes ? Quitte à faire une variante du thème totalement compatible Zpip et une variante pour le squelette spécifique ?
A priori oui, le thème peut être modifié pour être totalement compatible ZPIP. J’apporterai bientôt des modifications au thème. Ne pouvant cependant pas y consacrer le temps voulu, j’ai choisi de partager le thème sur la Spip Zone pour que tout le monde puisse le faire évoluer sans m’attendre :)
Répondre à ce message
Bonjour,
si je comprends bien, ce thème pour fonctionner correctement nécessite le squelette du même nom et ne peux donc être utilisé directement avec Zpip. Cela ne me semble pas suffisamment explicite dans l’article.
Si c’est bien le cas, le thème devrait-il pas nécessiter le squelette homonyme ?
Par ailleurs, pourriez-vous préciser pour quelles raisons le thème ne fonctionne pas parfaitement avec un Zpip de base. Quels sont les éléments manquants / qui posent problème avec un Zpip de base ? Cela permettrait éventuellement de faire avancer la réflexion sur le futur de Zpip (voir Nommage des classes Z.
Bien cordialement
J’aimerai aider aussi dans la compréhension de ce qui ne fonctionne pas ! Je les installé pour ce site avec une config Zpip de base sans le dossier /themes ! Et j’ai l’impression que tous fonctionne ?
Le « fonctionnement » du thème, seul, est OK.
Cependant, contrairement à ce qu’on pourrait attendre d’un thème ZPIP, si on l’utilise seul, le rendu visuel peut être assez faible, notamment à cause de la hauteur de la balise div « header » du modèle (pour s’en convaincre, voici un screenshot de mon site où j’utilise le thème sans le squelette.
Le squelette homonyme n’est donc pas nécessaire, mais les utilisateurs de ZPIP qui choisiront ce thème doivent savoir qu’il leur faudra avoir un squelette adapté afin d’obtenir un rendu visuel de qualité.
On doit donc créer un squelette ZpipMFGridForMobile, alors ? !
--------------------------------------------------------------------------------------------
°
°
°
<°)))x<
Créer le squelette MFGridForMobile était initialement prévu mais après discussion avec les admins de spip contrib, nous sommes arrivés à la conclusion que créer un squelette dédié n’était pas pertinent : il n’apporterait pas beaucoup de valeur et serait voué à disparaître.
Néanmoins, si vous le souhaitez, vous pouvez récupérer le code d’un squelette qui « marche » sur la SPIP-Zone (le squelette s’appelle MFGridForMobile) ou sur Google Code : http://code.google.com/p/mfgridformobile/.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
