Présentation :
Leadescent est un thème blanc, deux colonnes, adapté du thème Wordpress du même nom réalisé par Padd Solutions.
Voir une démo du thème Leadescent.
Il est recommandé d’installer le squelette associé à ce thème.
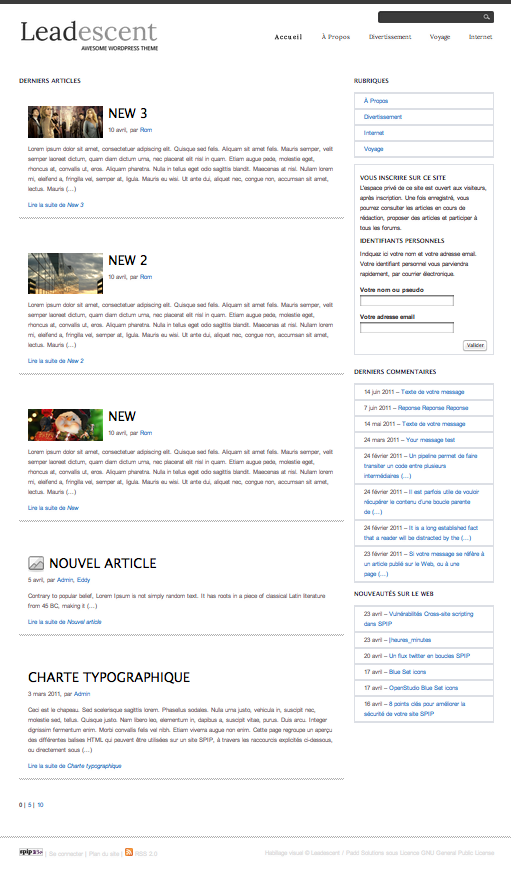
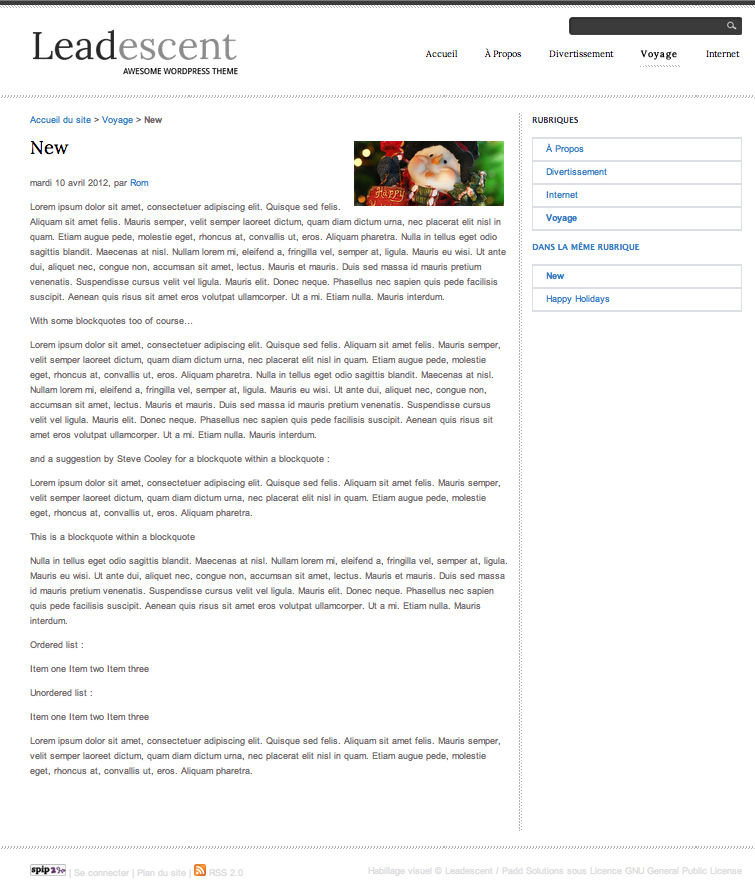
Captures :
Installation :
- Téléchargez le Thème Leadescent,
- Déposez-le dans le dossier
themes/à la racine de votre SPIP (créez-le s’il n’existe pas), - Installez le plugin Zen-garden (nécessite les plugins Squelettes Zpip, et SPIP-Bonux),
- Une fois l’installation effectuée, un sous-menu « Thèmes » apparaît dans le menu « Configuration » de votre interface privé Spip. Cliquez dessus, et choisissez le thème Leadescent dans la liste des thèmes présents sur votre configuration.
Menu Principal :
Vous pouvez utiliser le plugin Menus afin de définir votre propre navigation. Vous devez l’identifier comme ceci : barrenav.




Discussions par date d’activité
9 discussions
Bonjour,
Je ne vois pas où télécharger les squelettes, ni dans cette page, ni ailleurs.
Par ailleurs le lien vers Pass solution n’est plus valide.
Merci beaucoup.
Ah, en fin de compte, trouvé les squelettes.
Ce serait bien d’ajouter ce lien sur le mot « squelettes » qui les présentent :)
Merci.
Il y est (et qui plus est dans la rubrique squelette). PAr contre j’ajoute un lien dans le présent article.
Marche-t-il en 3.2 ?
Je pense qu’il faut faire un paquet.xml, j’ai tenté, le mien n’est pas totalement satisfaisant. Si tu en as le courage, je suis preneuse...
Répondre à ce message
Bonjour,
Je viens de constater que ce thème ne permet pas le correct affichage du calendrier mini :( il montre une simple liste de dates.
J’ai enlevé le thème et le calendrier s’affiche correctement.
Quelqu’un a eu ce même problème ? vous avez une idée de solution ? Car le fait de changer de thème ne pas vraiment envisageable pour le moment :(
En lissant dans d’autres conversations, peut-être s’agit-il d’un conflit des scrips java... mais là je suis complètement ignorante... Je vous remercie d’avance de vos pistes et de votre aide !
Répondre à ce message
Installé squelette + thème sur un spip3 (après modification de plugin.xml pour qu’il soit pris par spip). Pour le moment, tout se passe bien. Merci.
prochaine étape : modifier le squelette pour le rendre responsive.
MAJ : Fonctionne sans problème en 3.1.1 en modifiant plugin.xml
Bonjour,
Novice sur spip, pourriez-vous m’indiquer comment vous avez modifier le plugin.xml, afin de permettre l’utilisation de ce squelette sur la version 3.1.1.
Merci.
ouvrir plugin.xml
remplacer
<necessite id="SPIP" version="[2.0.10;3.0.99]" />par
<necessite id="SPIP" version="[2.0.10;3.1.99]" />Répondre à ce message
Bonjour, comment modifier le logo du themes
merci, tres beau theme
Répondre à ce message
Bonjour,
Même question que laurent. Est il prévu une version pour SPIP3 ?
Merci
Répondre à ce message
Salut,
Mrci pour la contrib, 2 questions svp :
1. où se trouve le squelette Leadescent ?
2. y a-t-il un minimum d’explication qqpart (pas à pas ?) pour arriver à ce que montre la demo de ce thème (slide ? sommaire avec slides etc...)
Merci !
ok..ok .. j’avais pas fouillé ce site ;) ... je me réponds à moi -même :
ici : http://contrib.spip.net/Leadescent-Squelette
Répondre à ce message
Le thème Leadescent est plutôt sympa, du moins quand je l’avais essayé sur WPTheme. J’avais été déçu à cause du code malicieux que Paddsolutions place dans ses thèmes.
Bonjour
je suis intérréssé par ce thème dans le cadre d’un journal lycéen en ligne.
Ton message m’intrigue :
C’est quoi le code malicieux ?
Bonjour,
Le code malicieux ne concerne pas le thème développé pour SPIP.
@Bilou : Tu peux trouver plus d’informations sur http://www.boiteaweb.fr/anti-paddsolutions-2938.html
Mais comme le dit Romaric, le code n’existe pas sur la version SPIP !
Répondre à ce message
est-il prévu une version compatible spip 3 ???
Répondre à ce message
bonjour
le thème est bien, mais pourquoi les polices sont aussi horribles ?
Bonjour,
J’ai gardé les polices du thème d’origine, après si elles ne vous plaisent pas, libre à vous de les changer ;).
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
