Usage
Ce petit plugin vient surcharger le plugin-dist Boîte Multimédia (mediabox) pour afficher le titre et la description de l’image par-dessus l’image agrandie.
- apparence : le texte est sur fond transparent.
- fonctionnement : un clic pour masquer, un clic pour afficher à nouveau.
Le plugin surcharge le fichier squelettes-dist/inclure/documents.html pour ajouter un attribut data-desc qui est permis en HTML5 seulement (http://www.w3.org/TR/html5/dom.html#attr-data-*). Il est conseillé de n’utiliser le plugin que sur un site déclaré comme tel.
Une fois le plugin activé, tous les documents simplement déposés dans le portfolio d’un article seront concernés. Si vous voulez prendre aussi en compte les documents insérés dans le texte, vous devrez surcharger vous-même les modèles utilisés.
L’affichage est adapté à chaque style de la Boîte Multimédia. Pour le modifier, vous devez surcharger la feuille de style correspondante au thème que vous avez choisi dans la configuration : dans l’administration de SPIP, faire « Squelettes > Boîte Multimédia ». Les feuilles de style se retrouvent dans le dossier_du_plugin/colorbox/nom_du_theme/colorbox.css (le dossier d’images est à déplacer avec la feuille de style) que vous pouvez donc déplacer vers squelettes/colorbox/nom_du_theme/colorbox.css
Notes v3 pour SPIP 3.2
Pour ceux qui auraient surchargés le fichier, l’attribut data-desc devient data-cbox-desc dans inclure/documents.html
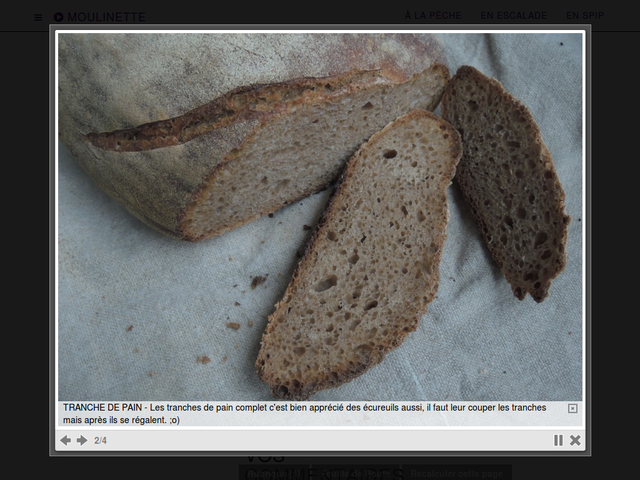
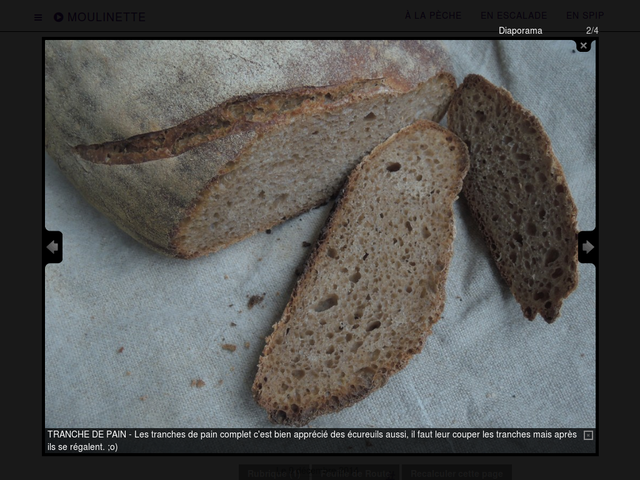
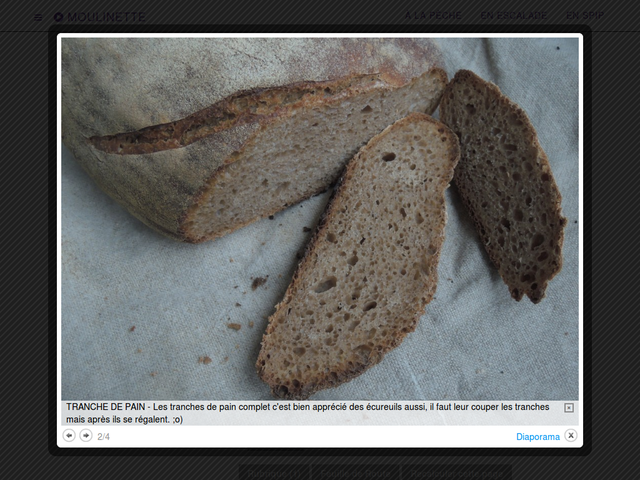
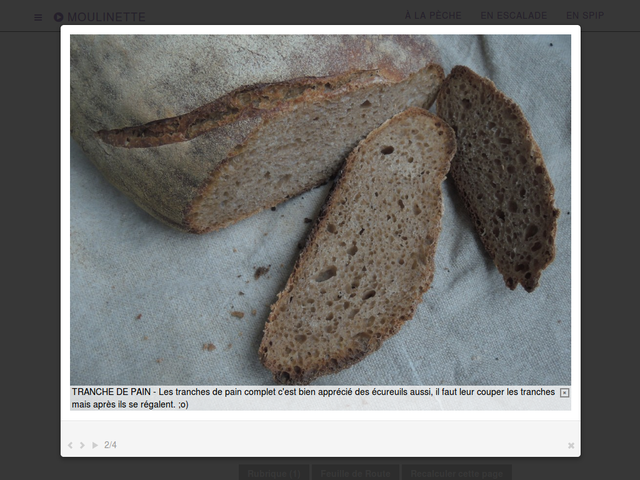
Captures d’écran dans les styles proposés par la médiabox










Discussions par date d’activité
8 discussions
Bonjour, je bataille avec Mediabosavectexte depuis plusieurs jours, et je me permets de vous poser une questions.
Je suis sous Spip 3.2 et Mediaboxavectexte 3.0
J’ai renseigné le descriptif de mon image, elle est dans un portfolio d’une rubrique.
Lorsque je regarde le code source de mon image, j’obtiens le résultat suivant :
C’est à dire que mon descriptif est vide.
Avez-vous une idée de ce que j’aurais pu oublier ?
Merci,
Eric LM
Pardon pour le dérangement, j’ai trouvé !... Un peu compliqué à expliquer, j’avais oublié que mon portfolio était déjà surchargé par un autre fichier...
La mémoire est faillible...
Bonne journée !
Répondre à ce message
Bonjour
Je viens de passer de spip 3.0 à 3.2. Le plugin ne fonctionnait plus mais après un week-end passé à chercher le pb, je me suis aperçu que le paramètre « data-desc » était devenu « data-cbox-desc » dans la nouvelle version du plugin...
Comme j’ai plusieurs surcharges de fichiers qui utilisaient l’ancien paramètre, les descriptifs n’apparaissaient plus dans les agrandissements d’image. En corrigeant le nom du paramètre, tout est rentré dans l’ordre.
Peut-être faut-il l’indiquer dans le descriptif ci-dessus pour prévenir les futurs utilisateur de ce changement ?
Merci en tout cas pour ce plugin bien utile.
Désolé, je crois me rappeler qu’il y avait un problème avec cet attribut. Je note ce changement.
Si le plugin est utile c’est très bien...
:o)
Quand on gère un site d’un club de rugby, c’est en effet un plugin bien utile pour donner les noms des joueurs sur les photos...
Voir sur cette page par exemple avec les images dans le portfolio...
Merci encore.
Pour un site d’une association sportive, c’est bien utile de pouvoir avoir les noms des joueurs sur les photos...
Voir sur cette page par exemple avec les images en portfolio.
Merci encore.
Répondre à ce message
Bonjour, je viens d’installer la version spip 3.2 et la mediabox ne fonctionne pas du tout. Les images s’ouvrent dans une nouvelle fenêtre, pleine page.
J’utilise class=« mediabox » dans mon squelette. Ça marchait bien avec la version 3.0...
Y a-t-il une solution ?
Bonjour,
je viens de vérifier sur la v3.2.3 de SPIP et avec la dernière version de mediaboxavectexte, la v3.0.0 qui est en test, et ça fait bien ce que ça doit faire...
Est-ce que sans le plugin la médiabox d’origine fonctionne bien ?
la mediabox d’origine ? ben c’est celle d’origine puisque je viens d’installer la dernière version sur mon site, avec ce plugin intégré... je ne comprends pas la question...
Est-ce que sans aucun plugin ajouté la médiabox fonctionne ?
Non ça ne fonctionne pas
Est-ce une installation en local ? Est-elle bien complète ? : peut-être tenter de la relancer pour être sûr que tout est bien chargé.
Le javascript fonctionne bien par ailleurs ? sur d’autres sites ?
Je n’ai pas d’autre site. Mais le javascript fonctionne puisque je l’utilise pour un effet parallax sur la page sommaire... et non le site est en ligne. l’installation s’est bien passée.
Il y a peut-être un conflit avec les autres codes javascript... je ne sais pas...
Bonjour, j’ai enfin eu le temps de m’en occuper. Donc j’ai fait un peu de ménage dans mon dossier javascript. Et ça a l’air de refonctionner. Merci beaucoup pour votre aide.
Répondre à ce message
Bonjour, je viens d’installer la version spip 3.2 et la mediabox ne fonctionne pas du tout. Les images s’ouvrent dans une nouvelle fenêtre, pleine page.
J’utilise class=« mediabox » dans mon squelette. Ça marchait bien avec la version 3.0...
Y a-t-il une solution ?
Répondre à ce message
Bonjour,
j’ai un peu le même soucis que le poste de 2016,
J’ai un site en spip 3.2.1, php 7avec pluging suivant :
- ancres douces
- langue préféré
- Lim
- Saisies
- Site multilingue facile
- traducion rubrique
- traducton article
- traduction entre rubrique
J’ai testé en désactivant tout ça , rien ne se passe,
j’avais un document.html dans inclure que j’ai suppprimé,
j’avais un dossier colorbox dans squelettes, que j’ai supprimé aussi.
J’ai tester avec un autre exemple de présentation Médiabox,
J’ai bien mis un titre et un descriptif, le titre apparait (normal) mais pas le descriptif...
J’ai vidé mon cache directement par ftp aussi.
C’est quelque chose de vraiment pratique et assez éssentie poour le site que je veux faire, le problème est que je ne sais plus où chercher... si quelqu’un peu m’aider
Bonjour,
il faut vérifier si c’est documents.html qui était dans inclure/, documents avec un « s » à la fin...
Tenter de vérifier sur le squelette-dist, en renommant le dossier squelettes par exemple, pour être sûr qu’il n’y a aucune surcharge...
Sinon, je ne vois pas encore. Est-ce qu’il y a une adresse où on peut consulter le site ?
Je me demande si le problème ne vient pas de ma boucle qui appelle les documents...
J’ai fait en sorte d’avoir une image par article, et quand on clique on obtient toutes les images chargées.
j’ai deux boucles, une image carré et le reste.
Je pense qu’il faudrait déjà voir ce que ça donne avec le portfolio de squelette-dist, et repartir de la boucle présente dans le plugin qui surcharge le portfolio dans inclure/documents.html
Ah pardon je n’avais pas vu le message !
Merci de tes conseils,
je vais tester, en desactivant le fichier squelettes,
Il y a bien un S à documents,
Actuellement j’ai copié les fichiers css, et docuements et dans squelettes, dans les chemins indiqués. (ceux que j’utilise aussi habituellement pour perssonaliser).
L’adresse du site est ici, mais je viens de passer a php 7. et j’ai des soucis pour le moment, je dois attendre que tout revienne bien avec mon hébergeur.. Il faut cliquer sur la vignette « Armoire », j’ai mis un titre et un descriptif.
J’ai testé sans le dossier « squelettes » et ça marche,
je n’utilise jamais le spip de base, je remarque qu’il faut cliquer sur déposer dans le portfolio pour que cela s’affiche.
Par contre pour savoir d’où vient le problème maintenant. sûrement dans les boucles document spip...
Alors mon problème semble la même chose que ci-dessous, mais je doute d’avoir les capaciitées de comprendre.
j’ai bien la div cboxDesc qui s’affiche mais elle reste vide...
Liens du site article « Armoire »
Il faut bien regarder les attributs du lien qui ouvrent l’image :
https://zone.spip.net/trac/spip-zone/browser/spip-zone/_plugins_/mediaboxavectexte/trunk/inclure/documents.html#L15
Super ça marche,
Il me reste à modifiers les css, et placer le texte ailleurs, j’ai vu que c’était indiqué un peu plus bas dans la discussion.
Dans mon cas précis, je voulais la même description pour toutes les images d’un même article. Il faut pour cela utiliser le texte de l’article et non remplir chaque descriptif de documents.
J’ai remplacer DESCRIPTIF par TEXTE un peu au hasard et ça marche.
Merci de m’avoir répondu !
Bonjour,
Je bute sur une dernière chose, comme ça me semble spécifique à ce pluging, je pense avoir plus de réponse ici.
Comme expliqué ci dessus, je cherche à avoir une série de photos par article.
Pour éviter d’avoir à recopier à chaque fois le même titre et le même texte pour chaque série de photos. Je veux que ce soit le titre de l’article et le texte de l’article qui s’affiche.
Pour #Texte, c’est facile, le pluging comprend que c’est le texte de l’article.
mais pour le titre, comment faire en sorte que #TITRE soit le titre de l’article et non pas le titre du document ? Le nom du critère est le même ...
Voici le code actuel :
Bonjour,
peut-être bien en utilisant la balise #INFO :
#INFO_TITRE{article,#ID_ARTICLE}Répondre à ce message
Bonjour,
Vraiment ravi de voir enfin un tel plugin qui me permettra de remiser mes surcharges habituelles ! Merci !
Par contre.. j’active le plugin, je désactive mes propres surcharges, vide le cache etc. (vide même le cache du navigateur) Et... ben rien, quoi...
Avec la box bootstrap, rien ne change. Je cherche un endroit où cliquer pour faire apparaitre titre et descriptif de l’image mais je ne vois rien.
En mettant un
#cboxTitle {opacity:1;}dans ma surcharge css, là je vois en effet les textes mais en surimpression des outils de navigation de la box, pas « sur » l’image.. C’est loin d’être aussi beau que sur la capture « bootstrap » des explications ci-dessus...Qu’est-ce qui ne marcherait pas ??
- Spip 3.1.1...
- surcharges persos html et css désactivées.
Merci de m’aider... arg..
Un petit « up »...?
Parce que j’aimerai vraiment pouvoir afficher les textes avec ce plugin.. un peu nécessaire, quoi..
Merci
Bonjour,
je n’avais pas vu ce message, désolé...
Mais je viens de tester une nouvelle installation, et puis le plugin est utilisé sur plusieurs SPIP 3.1.1 sans problème. (Il faut bien qu’il y ait un titre et une description aux images...?)
Pour une nouvelle installation il faut peut-être vider aussi le dossier local/cache-js, et puis essayer en enlevant tous les plugins. S’il y en a un autre qui nécessite le plugin « Medias » ça peut poser problème... c’est quand même une surcharge du plugin.
Dites-nous si ça marche sans les autres plugins, merci !
Bonjour et merci de votre réponse,
Alors je viens d’essayer sur :
- un Spip 3.1.1 tout neuf
- pas de plugins sauf Mediabof avec texte
- dans cfg Mediabox choix de la box bootstrap (mais essayé aussi avec autre)
- test sur image dans portfolio article insérée en doc|left, comportant titre, descriptif et credits (of course )))
- aucun surcharge
- cache vidé et page recalculée
=> aucun affichage de texte... aucun lien ou symbole.. l’espace d’affichage boostrap (gris) du titre est vide.
+- Avec surcharge css
#cboxTitle {opacity:1;}=> Affichage du titre seul, dans le bandeau inférieur gris de la box, pas sur le bord inférieur de l’image.
+- Après avoir vidé local/cache-js, le cache + recalcul... + actualisation...
=> Idem
Voilà... snif.
Merci
ah ok, voilà le problème : le plugin ne surcharge que le portfolio, pas les modèles d’inclusion de documents, lire plus haut. Si besoin, c’est à chacun de le faire en prenant exemple sur le fichier inclure/documents.html
Voir l’attribut data-desc...
Oui oui, désolé, je voulais apporter des précisions à mon message + haut qui, effectivement,.. ne montrerait rien d’anormal, le plugin agissant sur le portfolio.
Ma confusion vient que j’utilise un squelette d’article surchargé qui prend les images en portfolio pour les afficher dans l’espace texte de l’article..
Et sur le site où cela est en place, le plugin ne fonctionne pas, la div « cboxDatadesc » existe mais reste vide lorsque c’est la div « cboxTitle » qui continue à afficher le titre (+ ou moins bien selon les box... c’est quand même dingue, ça d’ailleurs... brrrref).
Le problème c’est qu’il y a pas mal de plugins déjà installés, tous évidemment importants.. Je vais quand même essayer en les désactivant, ça peut donner une info.
Bon alors pas de conflit avec un autre plugin. Ce qui se passe c’est que ma page test (où le plugin serait important) est constituée d’une galerie composée via un squelette spécial qui insère les images du portfolio dans la div texte de l’article (la div class « texte surlignable clearfix » de la dist) avec une simple boucle.. et c’est là que le plugin est sans effet.
Par contre sur une page « normale » où le portfolio s’affiche classiquement en fin, ça marche.
Donc je vais chercher un peu ce qui ne marche pas sur cette page-galerie.. sinon je continuerai avec mes surcharges habituelles de documents.html et colorbox...
Merci en tout cas (désolé pour le bruit..)
Thomas
Répondre à ce message
Chez moi (Spip 3.1), ce plugin a pour effet d’enlever le texte dans la boîte ! ;-)
Pensez-vous qu’il serait possible d’afficher le texte ailleurs qu’en-dessous, par exemple à droite de l’image ? Comment gérer la CSS pour pouvoir faire cela ?
Merci !!
Bonjour,
le titre de l’article est en effet retiré visuellement, puisqu’on met à disposition le titre et la description de l’image elle-même. Il suffirait de corriger #cboxTitle avec opacity:1 ; dans les styles pour le retrouver.
Pour afficher à droite la description, il faut alors corriger les styles de #cboxDatadesc avec quelque chose genre width:auto ; left:70% ; height:100% ; max-height:100% ;
pour s’approcher, ça reste certainement à améliorer...
Bonjour,
Merci beaucoup, je vais essayer cela, et je vous tiens au courant.
Répondre à ce message
Bonjour et merci pour ce plugin.
J’ai une petite question. J’ai bien le titre et le texte et le bouton fermer mais tout le reste a disparu....
Je n’ai plus la navigation et surtout l’option « diaporama ». Je précise qu’avant l’install de ce plugin, cela marchait et maintenant, si je le désinstalle c’est pareil, pas d’option.
Comme puis-je remédier à cela ?
J’hesite entre
/plugins-dist/mediabox/javascript/spip.mediabox.js
et
/plugins/auto/mediaboxavectexte/v2.0.2/javascript/jquery.colorbox.js
mais...
peut-être est-ce ailleurs ;-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
