Walma est désormais en Plugin
Pour faciliter la lecture du code et l’installation de Walma, le fichier unique est désormais remplaçé par un plugin pour SPIP 1.9.2
Dès l’activation du plugin vous pouvez parcourir l’ensemble des portfolios d’un seul coup d’œil ou naviguer à l’intérieur de chacun d’eux en affichant les documents des articles contenant au moins une image. Vous pouvez également reconstituer une galerie lors d’une recherche.
Installation de Walma
Comme tous les plugins SPIP !
La version de développement est accessible sur svn://zone.spip.org/spip-zone/_plugins_/_stable_/walma_192
Avec son dernier zip à télécharger sur la zone
Décompresser l’archive, placer son contenu dans le dossier plugins de votre site, activer le plugin puis allez sur http://example.org/?page=walma
Appeler ensuite l’article xx contenant des images de cette manière http://example.org/?page=walma&id_article=xx
... En créant un lien dans un squelette cela donnerait [(#URL_PAGE{walma}|parametre_url{id_article,xx})]
...Ou en redirigeant votre article dans la boîte prévue à cet effet.

...vous pouvez également appeler une rubrique dont les articles contiennent des documents images
http://example.org/?page=walma&id_rubrique=xx
Paramétrer Walma
Utilisez d’autres Plugins avec Walma
le plugin Crayons et plugin CFG sont optionnels, l’un vous permettra de modifier en ligne les textes des images, l’autre d’accéder à divers paramètres de configuration pour Walma.

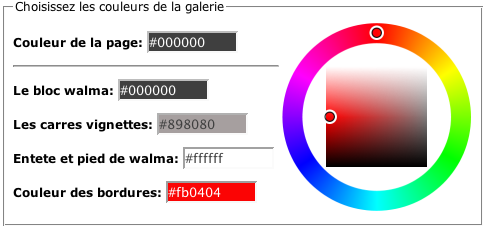
Avec le plugin CFG vous pourrez personnaliser votre galerie, par exemple changer ses couleurs ou lui adjoindre des « noisettes » en quelques clics.

Avec WALMA et le plugin CFG vous pouvez
- choisir les couleurs
- choisir les rubriques composant la galerie
- activer la recherche sur les images ( pour recomposer une galerie )
- redimensionner la galerie
- choisir le mode d’affichage par defaut
- inclure des fichiers noisettes que vous modifierez si besoin comme un menu, au choix en haut à gauche ou à droite.
- ajouter des documents en ligne à vos articles
Des icones supplémentaires
W
Vous pemet de retourner à l’ensemble des images.
.:i
Accélère ou décélère le diaporama.
Plus d’explications, forums, démonstration et téléchargement
Sur le site officiel de Walma :
- Explications et téléchargement
- démonstration de Walma en ligne
- tester une recherche pour reconstituer une galerie
CopID libre non marchand (c) Alm & Walk Galerie WALMA
En savoir plus
Le développement du plugin Walma tend toujours à permettre de facilement installer une galerie pour spip et de la modifier encore plus simplement pour ceux qui le souhaitent. Voir les SET à modifier en entete de walma.html
A faire
Le développement du plugin Walma prévoit des options à modifier facilement :
- des menus lookés Walma à gauche ou à droite -fait
- une taille ajustable de la galerie -fait
- un squelette de rubrique -inclus
- un modèle walma à insérer -non
faciliter le relookage de walma -oui
et des plus :
- le passage en jquery -fait
- le fondu enchainé des images -pas encore
- la vitesse du diaporama -fait
- l’exportation zippé de la galerie -a faire
- lier un mot clef walma à l’article sans toucher au code -humpf
- détecter les articles ayant un certains nombres d’images pour automatiquement les afficher en walma -presque ça
- avoir les crayons actifs -fait
- OK possibilité d’insérer un document ou un zip de documents lorsque l’administrateur est authentifié -fait


Discussions par date d’activité
13 discussions
Ce plugin semble vraiement très bien
Quand comptez vous porter votre plugin vers spip 2.08 ou +
Répondre à ce message
Pour SPIP 1.9.2.g et Walma_1.9.2
En tout début de page :
Warning : in_array() [function.in-array] : Wrong datatype for second argument in /mnt/152/sda/7/8/eedfprovence/spip/ecrire/public/composer.php(48) : eval()’d code on line 147
Je n’ai pas modifié le code
Répondre à ce message
Bonjour à tous,
Je voudrais définir l’ordre d’affichage des photos, par exemple l’ordre alphabétique des titres de photos, mais ça ne semble pas marcher.
Pourriez-vous m’indiquer comment définir cet ordre ; ou m’indiquer quel fichier et quelle boucle définit cet ordre ?
Merci par avance,
JF David
Répondre à ce message
il a l’air super ce plugin...mais je n’arrive aps à l’utiliser .. installation sans pb ! mais à l’utilisation il ne me charge aucune image !! pourtant je l’applique sur des articles où il y a des images....
qu est ce qu’il se passe ??
Bonjour,
J’ai le message d’erreur ci-dessous avec walma, mutiflex et spip 2
Quelqu’un a-t-il déjà eu le même souci ;
Merci
Erreur SQL
rand() AS hasard, documents.id_document, 0 as points, documents.titre, documents.hauteur, documents.largeur FROM spip_documents AS
documentsLEFT JOIN spip_documents_liens AS l ON documents.id_document=l.id_document LEFT JOIN spip_articles AS aa ON (l.id_objet=aa.id_article AND l.objet=« article ») LEFT JOIN spip_breves AS bb ON (l.id_objet=bb.id_breve AND l.objet=« breve ») LEFT JOIN spip_rubriques AS rr ON (l.id_objet=rr.id_rubrique AND l.objet=« rubrique ») LEFT JOIN spip_forum AS ff ON (l.id_objet=ff.id_forum AND l.objet=« forum ») INNER JOIN spip_documents_liens AS L1 ON ( L1.id_document = documents.id_document ) WHERE ((aa.statut = « publie ») OR bb.statut = « publie » OR rr.statut = « publie » OR ff.statut=« publie ») AND (documents.taille > 0 OR documents.distant=’oui’) AND ((L1.id_objet IN (’2’,’1’,’3’,’4’,’5’))) AND (L1.objet = ’article’) AND (documents.mode = ’document’) AND ((documents.extension IN (’png’,’jpg’,’gif’))) GROUP BY documents.id_document,documents.id_document ORDER BY id_articleColumn ’id_article’ in order clause is ambiguous
AIDE
2 ()
Erreur SQL
documents.id_document, rand() AS hasard, 0 as points, documents.titre, documents.descriptif FROM spip_documents AS
documentsLEFT JOIN spip_documents_liens AS l ON documents.id_document=l.id_document LEFT JOIN spip_articles AS aa ON (l.id_objet=aa.id_article AND l.objet=« article ») LEFT JOIN spip_breves AS bb ON (l.id_objet=bb.id_breve AND l.objet=« breve ») LEFT JOIN spip_rubriques AS rr ON (l.id_objet=rr.id_rubrique AND l.objet=« rubrique ») LEFT JOIN spip_forum AS ff ON (l.id_objet=ff.id_forum AND l.objet=« forum ») INNER JOIN spip_documents_liens AS L1 ON ( L1.id_document = documents.id_document ) WHERE ((aa.statut = « publie ») OR bb.statut = « publie » OR rr.statut = « publie » OR ff.statut=« publie ») AND (documents.taille > 0 OR documents.distant=’oui’) AND ((L1.id_objet IN (’2’,’1’,’3’,’4’,’5’))) AND (L1.objet = ’article’) AND (documents.mode = ’document’) AND ((documents.extension IN (’png’,’jpg’,’gif’))) GROUP BY documents.id_document,documents.id_document ORDER BY id_articleColumn ’id_article’ in order clause is ambiguous
AIDE
Répondre à ce message
Bonjour,
Je viens d’installer les plugin walma et cfg et lorsque je veux utiliser cfg, j’ai l’erreur suivante :
« Warning : in_array() [function.in-array] : Wrong datatype for second argument in /mnt/104/sdb/8/6/monsite/ecrire/public/composer.php(48) : eval()’d code on line 45 ».
Je n’ai rien modifié dans les fichiers.J’ai essayé de regarder dans le code mais je n’ai pas vu de balise ou caractère incorrect.
PS : est il possible sous spip d’ouvrir une image dans une autre page ? Je ne trouve pas dans l’aide le raccourci typographique.
Merci par avance pour votre aide.
Répondre à ce message
Tous les liens vers la démo et les explications sont morts.
apparamment c’est tout le site qui est en rade... une affaire à suivre
merci d’avoir signalé le probleme
@+ NicolasR
bon, le site est reparti, juste que le registrer n’a pas eut le chèque a temps...
faut aussi sortir les sous...
désolé pour ceux qui ont eut des soucis durant ses 3 jours !
echo
A la date d’aujourd’hui (31 mai) le plugin walma est toujours en dev
http://zone.spip.org/trac/spip-zone/browser/_plugins_/_dev_
donc il faut passer par svn pour le récupérer
svn://zone.spip.org/spip-zone/_plug...
in fine, il me semble que le dernier zip de ce dev est sur elastick.net
Répondre à ce message
Bonjour,
J’utilise le squelette Alternatives sous spip 1.9.2C et mon problème est que je n’arrive pas à intégrér Walma dans le squelette, les photos s’affiche mais dans une page blanche et non pas dans le squelette de mon site.
Alors si quelqu’un peut m’indiquer comment faire. Merci d’avance.
Salutations
Répondre à ce message
Rebonjour,
Problème résolu......
cordialement
Répondre à ce message
Bonjour,
Je débute avec spip et je voudrais intégrer walma dans un site. Mon hébergeur est OVH. Je ne comprends pas tout. J’ai téléchargé walma, je l’ai décompressé et c’est après que je ne sais comment faire. Vous dites placer le contenu de walma dans le dossier plugins de mon site et l’activer, et là je suis bloqué. Faut le créer et le mettre au même niveau que les éléments spip, ou existe ’il, et aussi comment faut’il l’activer ?. Merci.
Cordialement.
Répondre à ce message
Bjr je suis un étudiant préparant un mémoire Sur SPIP. je souhaite
utiliser la galerie Walma pour exposer des photos mais je préfère que mes ptites images soit au dessous de la grande et que j’aie la possibilité de mettre une petite legende.
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
