Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
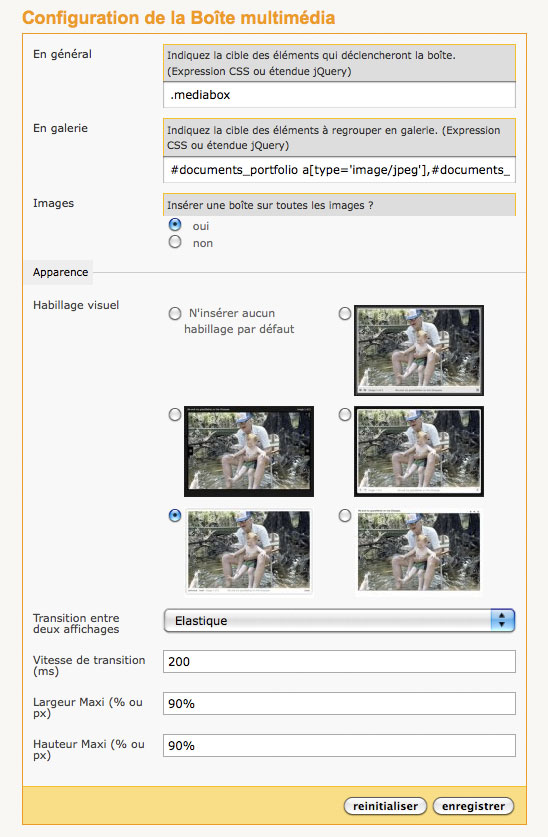
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}



Discussions par date d’activité
227 discussions
Bonjour à vous toutes et tous,
SPIP 4.2.8
écran de sécurité 1.5.3
MediaBox 3.1.4
PHP 8.2.13
MariaDB 10.11.6
Test de cette version de la mediabox sur un tout nouveau site Web, avec les squelettes de la distribution et ses paramètres par défaut ; pas de plugins qui pourraient interférer.
Ouverture du doc. en plein écran /ok. Diaporama /ok. Passage d’une image à l’autre /ok.
Par contre, elle omet d’afficher le titre et la description des images. Et si le document contient un « crédits », celui-ci s’affiche à la place de la description.
Problème connu ? Une piste à me partager ?
Merci d’avance pour vos réactions.
Répondre à ce message
Bonjour,
Suite à une migration spip 3.2 > Spip 4.2, Mediabox génère une erreur :
Uncaught Error : Syntax error, unrecognized expression : .mediabox. (voir pj)
Celà même lorsque tous les plugins et templates sont désactivés.
Auriez-vous une piste pour m’aider à résoudre ce problème ?
Bonjour,
La solution se trouvait dans la page de configuration du plugin, c’est la valeur indiquée comme cible des éléments qui déclencheront la boîte qui posait problème.
Répondre à ce message
Bonjour,
Sur mon site, j’ai plusieurs galeries qui utilisent Médiabox. J’ai un problème d’affichage du titre des photos depuis que je suis passé à Spip 4 : Le titre est précédé du type et du poids de la photo, éléments que je ne voudrais pas voir apparaitre car sans intérêt dans un diaporama et qui n’apparaissaient pas avec SPIP 3.2. Je ne trouve pas comment faire pour modifier cet affichage.
Merci pour votre aide.
Christian CAUSSE
https://genealogie-aveyron.fr/
SPIP 4.2.3, dont MediaBox 3.1.2,squelette Escal 5.0.5,
PHP Version 8.0.28
Répondre à ce message
Bonjour
Pour un site Spip 4.0.9, Php 7.4.30 et donc Mediabox 2.0.5,
Les images ajoutées à l’article s’affichent bien dans le portfolio.
Un clic sur une image ouvre bien la modal box.
Le clic sur « Diaporama » lance bien l’image suivante après le délai réglé dans la configuration.
Mais après cette deuxième image, le diaporama n’avance plus.
Si on reclique sur « Arrêter », puis « Diaporama », ça se relance mais encore une fois pour une seule image.
Sur un site Spip 4.1.5, Php 8.1.6 et donc Mediabox 3.0.4, pas de pb : le diaporama ne s’interrompt pas après la première image.
Une idée ?
Après exploration, je précise :
Le dysfonctionnement du diaporama (sous Spip 4.0.9) ne se produit que quand je suis connecté : sur un navigateur vierge de toute trace de connexion, le fonctionnement du diaporama est OK.
Répondre à ce message
Bonjour,
Alors que médiabox est intégré dans spip, et qu’il n’y avait plus rien depuis la version pour 3.0, il est apparu une version pour 3.3 et 4.0.
C’est juste un « stockage pour mémoire » de ce qui est intégré dans spip, ou bien cela apporte des fonctionnalités supplémentaires par rapport à la version intégrée ?
Clt
Non rien de plus que ce qui est nativement dans SPIP.
Je pense que c’est depuis qu’on a ajouté les plugins du core dans l’empaqueteur pour permettre de les charger via SVP (comme bigup en 3.2 par exemple), que du coup cette documentation a été reliée aux zips du core et cela a ajouté la compat 4.0.
Ok merci, j’espérais récupérer la fonction diaporama qui ne semble plus fonctionner en V4, même avec les plugins ad oc.
Clt
Si tu parles de la fonction galerie d’image, c’est toujours pris en charge par la mediabox de SPIP v4.
Fait un message avec des explications sur ton problème sur la liste spip ou spip-dev pour avoir de l’aide...
Bonjour,
Effectivement, le portfolio peut se réactiver sans soucis, avec le plug de Jacques Pyrat. (mettre les mains sous le capot n’est pas mon truc) c’est le diaporama qui ne fonctionne pas, que ce soit avec mes squelettes ou ceux de la distrib. On n’a que des images cliquables une par une.
J’avais laissé un message sur discuterSpip. Mais visiblement, personne n’a eu le problème, puisque je n’ai pas eu de réponse.
C’est pas grave, je reste en Spip 3
Clt
Bonjour,
Je rencontre la même difficulté sur un site spip 4 (mis à jour d’une version spip 3.11) couplé avec le squelette sarka-spip. Les photos issues du portfolio ne s’affichent qu’une à une, le diaporama et l’onglet « photo suivante » ne sont pas disponibles.
Je n’ai pas encore testé avec un article réalisé « à blanc » suite au changement de version.
wiwi
Bon depuis, j’ai retenté et un pluging média s’est chargé sans que je ne demande rien
Pour les deux premières options de la mediabox on peut défiler avec des boutons image suivante/précédente
Pour fancy on aperçoit seulement un morceau de bouton de diaporama derrière l’image. si on arrive à cliquer, on a le diaporama automatique
pour thinkbox, il n’y a strictement rien, les photos doivent toujours être cliquées une à une
Pour ceux qui souhaite retrouver le fonctionnement de la mediabox et du diaporama à la mode SPIP 3, il suffit d’installer le plugin :
Modèles de documents SPIP 3.2
Plugin de compatibilité : rétablir les modèles de documents de la version 3.2 (...)
... En espérant que ce plugin soit maintenu, que ces fonctionnalités soit restaurées nativement dans MédiaBox ou, comme évoqué quelque part, intégrées au fichier de configuration.
Merci à tous pour votre excellent travail toujours libre.
Bonjour,
Je suis en SPIP 3.2.
Je constate que la fonction diaporama fonctionne mal.
Voici un exemple sur ce site :
https://www.comite-tricolore.org/Photo-albums
Quand on clique pour lancer un diaporama, cela fonctionne pour une image puis ca s’arrete au lieu de continuer.
Je constate que le bouton qui permets d’arrêter le diaporama disparait (display:none). Si je le fais réapparaitre, que j’arrête le diapo, et que je le relance, ca marche...
Voici une démo vidéo :
https://www.awesomescreenshot.com/video/11882882?key=e0f795b217aaa1e8f112bd23194c4a82
Merci,
JuL
Dépannage :
Utilises l’habillage thickbox, ça marche en spip V3.2.16
Au fait, t’as pas modifié le temps d’exposition par hasard ?
Même résultat avec Thickbox.
Qu’elles sont les options par défaut ?
Oublié de te dire de vider le cache...
Moi j’ai 2500 ms avec transition « élastique », mais tu as un bouton de réinitialisation du module en bas.
(spip 3.2.16, php 7.4)
Va plutôt du coté de discuter.spip, il y aura peut-être plus de monde.
Répondre à ce message
Bonjour,
alors que j’ai désactivé la boîte dans la partie public, il y a toujours un lien cliquable sur « certaines » images (les très larges j’ai l’impression). Or, je ne veux pas de lien cliquable, comment faire ?
Pour moi ici le lien n’a pas de raison d’être, et avant la mise à jour d’ailleurs, Spip 4.0.7, il n’existait pas !
merci d’avance !
Répondre à ce message
Bonjour,
Mediabox ne se déclenche pas sur certaines images (une question de taille) et la réponse se trouve ici : https://discuter.spip.net/t/mediabox-et-spip4/156537/16
Dans le plugin-dist/medias/modeles/image.html il y a une limite à 800 px.
Est-ce qu’il est possible de changer cette limite dans l’interface admin (ou autre) ou faut-il absolument passer par un changement dans le fichier (qui risque de se faire écraser sur des mise à jour) ?
Merci pour ce super plugin !
Répondre à ce message
Bonjour,
Sur un SPIP 4.0.5 brut et sans aucun plugin activé, je cherche à utiliser la mediabox pour afficher un article précis en modal à partir de sommaire.html, sur le modèle suivant expliqué dans cette documentation :
en l’adaptant ainsi :
Ça fonctionne, mais la taille n’est pas prise en compte, ni sur l’exemple suivi à la lettre, ni sur mon adaptation, et je ne comprends pas pourquoi.
En réalité, j’ai mis des valeurs caricaturales mais idéalement, le cherche plutôt du 90pc (%) en hauteur et largeur, voire, le moyen de l’adapter en responsive. Mais avec ou sans taille demandée, rien ne change, la hauteur déborde en bas en mode grand écran, et sinon, reste très horizontale, même sur un format aux proportions mobile.
Est-ce que quelqu’un peut m’aider à adapter la taille attendue pour l’affichage d’un article, sans toucher aux galeries d’images ?
Cordialement,
En fait j’ai également tenté d’insérer le JS en exemple dans cette documentation :
Cette fois c’est top, car j’ai une taille plus adaptée (même si je ne saurais pas comment la modifier !)
Mais le problème c’est que ça ne s’ouvre qu’une fois dans la boite modale, et si on clique à nouveau sur le lien, ça charge la page en entier, pas dans la modale. Or j’aimerais que ça s’ouvre toujours dans la modale (dès lors qu’on dispose de javascript bien sûr).
Je ne sais pas comment faire, je ne pratique que le html / css et pas le js ni php.
D’avance merci aux tuyaux que vous pourrez me donner pour y arriver.
Cordialement
Répondre à ce message
Bonjour,
J’ai des contenues en images et en vidéo. Mais pour afficher les vidéos, cela semble impossible ? Ou est-ce qu’il y a des options supplémentaires ?
Merci
Cette question m’intéresse également. Avez-vous pu résoudre cette difficulté ?
J’ai finalement utilisé le plugin colorbox qui est déjà utilisé par Mediabox. Pas besoin d’inclure le javascript.
Par exemple
$(".vimeo").colorbox({iframe:true, innerWidth:500, innerHeight:409, width:'80%', height:'80%'});Merci de la réponse.
Aïe, ouille, il me manque un bout de compréhension... Quel est le code du squelette contenant l’appel/l’intégration de la vidéo ?
Je ne sais pas s’il y a d’autres solutions. Mais, j’ai utilisé seulement du javascript. En partant de ces exemples https://github.com/jackmoore/colorbox
Ah, parfait ! Merci beaucoup
Répondre à ce message
Bonjour,
j’ai un site qui utilise le modèle splickrbox...
Voici le code
J’ai ajouté la class « mediabox » sur l’ouverture des photos pour avoir les flèches avant et après... Mais ca ne marche pas. J’ai bien une image qui s’ouvre quand je clique sur la vignette carrée mais elle apparaît sans les flèches.
Voici un exemple : https://lairederien.net/887-leonard-salle-et-ses-projections-analogiques
Je pense qu’il doit y avoir un conflit entre différentes class mais je ne vois pas où.
En fait je ne suis pas bloqué sur mediabox. S’il existe une autre façon d’avoir les flèches avant et après en cliquant sur une vignette, je suis preneur.
bonne journée
Christophe
Bonjour
je viens de voir que
Ce qui signifie si je comprends bien que les éléments du plugin mediabox ne sont pas pris en compte dans la page... ce qui expliquerait que l’affichage avec la class mediabox ne donne rien...
Une idée ?
Merci encore et bonne journée
Christophe
Je n’ai toujours pas réussi à résoudre ce problème et je désespère.. en espérant que l’un.e d’entre vous aura une solution pour ce souci. Belle journée. C.
Bonjour,
Pour activer la navigation avec les flèches avant et après, il me semble qu’il faut que tu constitues une galerie en associant les liens entre eux grâce à l’ajout d’un attribut rel commun, par exemple rel=« magalerie »
donc dans ton exemple :
Bonjour, j’ai donc ajouté ce petit bout de code mais cela n’a rien changé...
Je crois que la class .mediabox est annulée par autre chose, genre un plugin...
Je continue de chercher mais ca me désespère...
Christophe
Désolé j’avais mis rel=magalerie à une mauvaise place et donc en corrigeant cela, les flèches sont apparues. Un grand et immense merci.
Christophe
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
