Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
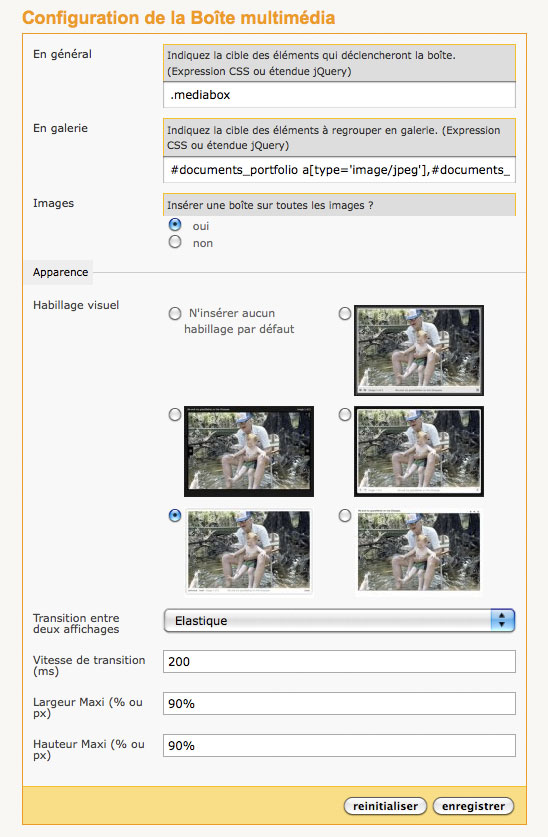
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}



Discussions par date d’activité
227 discussions
Bonjour,
J’ai 2 questions :
N’est-il pas possible de faire un diaporama pour les images d’un même portefolio de façon automatique ? Sur cet article de mon site, il faut cliquer sur chaque image une à une, c’est pas commode. Je ne sais pas comment faire apparaitre les boutons précédent et suivant.
Pourquoi le titre est remplacé par Jpeg + la taille pour les photos insérés dans un article ? Voir sur cet autre article de mon site, les photos ont pourtant un titre et sont ajoutés au portefolio. Ce problème n’apparait pas quand l’image n’est pas appelée dans le contenu de l’article.
Bonjour,
Chez moi, l’affichage du titre et non de l’extension de l’image, vient du fait que j’ai placé
<docXXX|center> et non <imgXXX|center>dans mon article pour afficher l’image.Elle déclanche d’ailleurs la galerie de toutes les photos qui sont dans le portfolio de cet article.
Désolé, mais je suis pour le moment en local...
Merci pour ta réponse. Effectivement avec <imgXXX|center> j’ai bien le titre qui s’affiche dans mediabox mais pas sous la miniature dans l’article donc... C’est pas encore ça.
Par contre chez moi ça ne déclenche pas la galerie de toutes les photos !!??
De mon coté ça ne marche pas, pourtant bien avec une inclusion <
docXXX|center>Avec
<docXXX|center>tu as le titre qui s’affiche dans l’article mais pas dans la mediabox. C’est à cause du modèle prive/modeles/doc.html qui définit le titre de l’image de façon bizarre. Mais tu peux le modifier. J’ai mis ça :[ title="(#TITRE|texte_backend)"] et puis alt="[(#TITRE|texte_backend)]"au lieu de ça
Ce qui permet de fixer les attributs tittle (utilisé par la mediabox) et alt.
Libre à toi de mettre ce que tu veux. Penses bien à garder l’original sans y toucher et à mettre le doc.html modifié dans le dossier /modeles de ton squelette.
Répondre à ce message
Bonjour,
Je ne comprends pas le cadre s’affiche bien mais je n’ai pas le diaporama :
http://www.diabolofunboard.com/spip.php?article1408
Merci.
Répondre à ce message
y a t il une démo visible quelque part je suis curieux de tester l’accessibilité des modales
Bonjour,
Une démo incluant des galeries d’images, iframes, et ouvertures de pdf ou texte dans une lightbox de la mediabox est en ligne.
Le site est encore en chantier, il faut que je refasse certains liens, mais les démos de la mediabox sont fonctionnelles.
C’est ICI
Répondre à ce message
Bonjour,
En test local avec easyphp, spip 2010 et un squelette adapté de la dist 210 :
Impressionnant : ça a marché du 1er coup alors qu’il m’a fallu 15 jours pour arriver à obtenir une galerie avec un autre plugin...
Bravo, et merci
PS : je teste le mélange avec thickbox que je garde pour les iframes avec ouverture directe du pdf, dans l’iframe.
Je n’ai pas compris. Il y a un truc que la thickbox fait avec les pdf et une iframe et que fait pas la mediaBox ? Ça m’intéresse de savoir, car le but est de remplacer la thickbox qui commence vraiment à dater et dont le code est peu évolutif.
Je ne sais pas si la médiabox ouvre les pdf dans son iframe, mais j’ai placé sur le forum de thickbox2 un post dans lequel je signale qu’en modifiant le thickbox.js, on peut ouvrir directement un pdf dans la thickbox.
A voir ici l’article :le code est dans le pdf
Je ne suis pas allé plus loin avec mediabox, mais au 1er essai je vois bien le pdf s’ouvrir dans la thickbox, ensuite, la mediabox prend le pas sur la thickbox qui reste en arrière plan.
Je n’ai pas eu le temps d’essayer une iframe avec le pdf à ouvrir dedans, c’est pour plus tard.
Je te rappelle que je suis en local pour le moment avec mediabox.
Merci.
A+
Pour info, l’ouverture du pdf dans la lightbox ne fonctionne pas dans les navigateurs qui proposent d’ouvrir le fichier au lieu de l’afficher dans la page (donc ne fonctionne à peu près que sous IE).
Tu dois pouvoir faire la même chose avec un lien
Je l’ouvre pourtant avec Mozilla Firefox.
Bonjour, tes conseils ont été fructueux., et ça marche, même avec Mozilla et IE (je ne comprends pas ta remarque plus haut car sur mon lien distant je l’ouvre avec Mozilla... ) :
le pdf s’ouvre sans autre adjonction de code, que celui de l’iframe communiqué plus haut.
J’avais un article spécial « compositions » pour ce type d’insertion (récupération du pdf joint avec un titre mis en doc dans le portfolio), j’ai remplacé le code de thickbox dans le code de l’article par celui de Mediabox, et ça a marché de suite.
Tout celà avec spip 210 bien sur, mais en local pour le moment.
Je vais regretter Thickbox, mais tu dis qu’il a fait son temps ;)
Merci, A+
Ah je suis sur un Mac, c’est peut-être pour cela que le pdf ne s’ouvre pas dans la box, mais dans l’application de visualisation Aperçu. Donc sache que ça ne marche sans doute que sous windows.
Concernant Thickbox, si c’est son apparence que tu regrette, la mediabox est complètement stylabe et il serait possible de lui faire un habillage type Thickbox.
Bonjour,
Ca ne fonctionne pas sous Ubuntu & Firefox.
cordialement
tu parles des PDF dans une box ? ou du plugin mediabox en général ? :p
Oui des pdf, ils demandent à être lus avec ou enregistrés.
Tu peux regarder ICI, il ne s’agit pas bien sûr de la mediabox, mais de la thickbox, cependant le principe est le même (c’est même plus facile avec mediabox, il n’y a pas d’adaptation de code à faire) :
le pdf du haut est en doc joint dans l’article(il pourrait d’ailleurs être tout simplement dans IMG/pdf)
le lien à placer dans l’article et qui l’appellerait dans la mediabox est le suivant :
J’ai suivi en cela les conseils de Cédric, ça marche de la même façon avec une adresse web.
Donc, pour moi, en local, avec spip 210, windows, mozilla, et EI8, la mediabox fonctionne très bien, et en plus fait tout ce que je viens de décrire plus haut.
Du 1er coup ;)
A+,Patrick
Bonsoir,
Quelques résultats de test plus tard... Concernant l’ouverture d’un .pdf ou d’une page .html dans une box, avec Windows XP :
Est-ce conforme aux attentes ?
@+
KMk.
Je me réponds à moi-même pour plus de précision :
Bonjour,
Iframe : j’obtiens en plus une galerie d’iframes, après avoir placé .spip_documents a dans le sélecteur de galeries, comme tu le préconises plus bas.
Parfait ! Je vais tenter en distant une installation à la place de l’autre plugin.
Répondre à ce message
Bonjour, Cédric,
Impressionnant de netteté, ce lecteur !
Petite question par rapport à ce que j’obtiens :
<docxx|position>, la boîte s’ouvre sur une image. On ne peut apparemment pas créer de galerie par ce moyen.Merci pour une éventuelle lumière...
Biz’
4’in
Pour mettre tous les documents dans une même galerie, je pense que la meilleure solution est d’ajouter
.spip_documents aau selecteur de galerie.Si tu gardes le sélecteur par défaut, cela donnera au final
#documents_portfolio a[type='image/jpeg'],#documents_portfolio a[type='image/png'],#documents_portfolio a[type='image/gif'], .spip_documents aBonsoir,
Le message ne m’était pas paru très clair, hier au soir... mais, la nuit a porté conseil et la lumière fut ce soir ! Effectivement, on crée ainsi une galerie sur toutes les images jointes à l’article... Très chouette !
Bonne continuation et merci encore !
KMk
Répondre à ce message
Si, si le plugin est bien dans le fil pour le chargement auto dans SPIP 2.1. Il faut sans doute cliquer sur « Mettre à jour les listes » pour qu’il apparaisse.
oups... tu as raison. désolé !
Il à l’air excellent ce plugins, mais j’obtiens un vieux :
« erreur : impossible de charger http://files.spip.org/spip-zone/mediabox.zip »
avec l’installation auto...
:(
Répondre à ce message
je m’empresse de le tester !
N’est-il pas disponible pour une installation automatique /auto ?
Merci !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
