Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
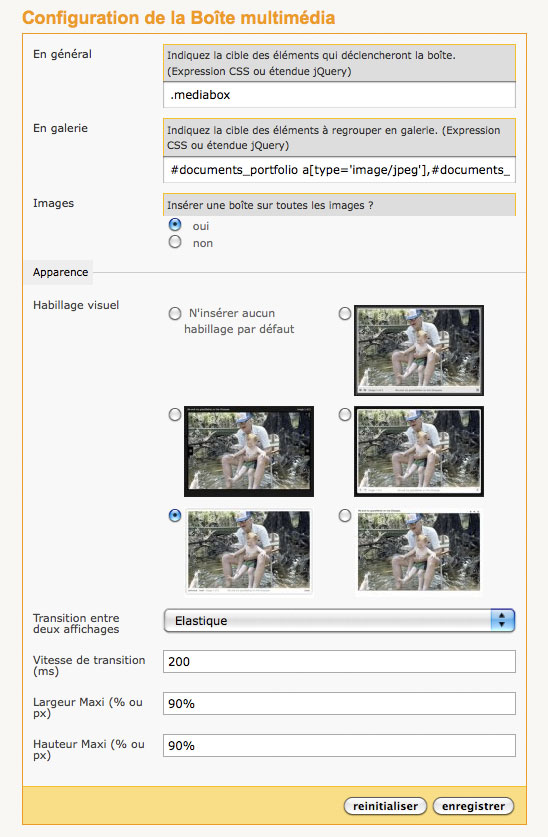
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}


Discussions par date d’activité
227 discussions
Bjr,
Comment éviter que les vidéos (wmv ou mp4 par ex) ne s’ouvre dans un lecteur à part pltort que dans la mediabox ?
Beru
Répondre à ce message
Je ne sais pas si ça a déjà été évoqué, mais comment désactiver la MediaBox sur les petits écrans tactiles ?
Quand je consulte, par exemple, l’Herbier de SPIP sur iPhone, c’est pas terrible : la mediabox s’étale et difficile de revenir en arrière... Idéalement, dans ces cas-là, elle ne devrait pas s’ouvrir par dessus la page, mais pointer sur page dédiée. Y’a déjà une astuce pour ça ? Ou est-ce une amélioration à apporter au plugin actuel ?
Je pense que c’est une amélioration à apporter au script d’appel, ya sûrement un test possible à faire lors de l’activation au tout début, pour ne pas l’appliquer sur tel ou tel client (ou suivant la taille du navigateur, je ne sais pas).
Et si on corrige, faut reporter en SPIP 3 (ou l’inverse).
Là à priori : http://zone.spip.org/trac/spip-zone/browser/_plugins_/mediabox/mediabox_pipelines.php#L66
Répondre à ce message
bonsoir,
je suis bloqué j’ai active le plugin mediabox, votre aide pour le mettre dans mon squelettes
le site concerne www.brd.rw
Répondre à ce message
hello,
i would like to integrate this plugins into mywebsite www.brd.rw your guidance will be helpful thanks
the plugin is active but am confused on next step
thanks
Répondre à ce message
juste pour ceux qui comme moi ne savent pas lire, j’avais un souci avec l’exemple suivant, la boite modale s’ouvrait, avec la roue qui tourne sans fin en attendant que s’affiche qqch dedans. En fait :
Dans la partie « Ouvrir une boite modale », le code suivant ouvre la partie « contenu » du login dans la mediabox
Dans la version de dev de zpip, cette partie s’appelle maintenant « content », et pas « contenu ». Pour que ca marche il faut donc mettre :
Répondre à ce message
Création d’habillage personnalisée
Bonjour
Comment peut-on créer un habillage personnalisé ?
Par exemple comment harmoniser la couleur de l’encadrement avec celle du fond et/ou celle de la bordure de l’image, choisir la couleur du fond ?
Il est écrit :
« Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. »
j’ai bien trouvé :
border.png controls.png loading_background.png loading.gif
qui ne me semblent pas concernés pour cet usage et
colorbox.css colorbox_rtl.css
mais ces fichiers .css me semblent difficiles à déchiffrer ;
par exemple, avec le modèle black-greybox :
- Les seules définitions de couleur sont :
dans colorbox.css comme dans colorbox_rtl.css
Le gris des titres affichés :
Le même gris, sans doute un des éléments du cadre
et le noir :
J’ai copié l’ensemble de ce modèle dans un nouveau répertoire, modifié ces 3 définitions de couleur dans les 2 fichiers css, puis choisi ce répertoire.
Le résultat ne fait pas que changer les couleurs : il supprime l’habillage et surtout la mise en page, et je me retrouve avec la même chose que « aucun habillage par défaut »
Donc, pour le, moment, pour moi, il est assez pas si facile de trouver le moyen d’insérer un tel habillage personnel.
Sans doute une ou deux explications permettrait-elle d’accéder à cette facilité ?
Ceci dit, merci pour ce plugin très bien fait, et vraiment facile par ailleurs.
Répondre à ce message
L’exemple du paragraphe « Ouverture en iFrame » ne marche pas comme tel (en tout cas pas avec spip3 / mediabox 0.8.0), il faut rajouter les dimensions de la boite.
Au lieu de
mettre
ou un truc comme ca... (merci alexndra)
merci, c’est désormais intégré dans la doc.
Répondre à ce message
Bonjour !
J’essaie d’installer la mediabox. Sur le squelette de base de Spip, ca marche sans problème mais une foit que je passe dans mon squelette, ca va plus :(
J’ai manqué une manip quelque part ?
Merci
Répondre à ce message
Bonjour,
Je tente en vain de faire fonctionner Mediabox sur un site en Spip 2.1.10 utilisant le plugin Multiflex, mais rien n’y fait.
Mediabox fonctionne très bien dans l’espace privé, mais non dans le public.
Bizarrement lorsque j’active également le plugin Thickbox, Mediabox fonctionne, mais du coup les 2 boîtes se superposent !
A la recherche d’une piste... Merci.
Répondre à ce message
Bonjour,
je suis un utilisateur simple de SPIP et de ce plugin, donc pardon d’avance si mes questions vous énervent par leur naïveté ( je n’ai pas vraiment tout compris de cette présentation du plugin, en dehors de son installation, qui produit bien l’effet attendu )
Cependant, 2 fonctions me manquent ( ou savoir comment les appliquer ) :
1- Comment choisir l’ordre d’affichage des photos ? ni l’ordre dans le portfolio, ni les noms qui commencent par un N° ne semblent pouvoir forcer mon choix au diaporama.
2- Comment faire en sorte
a) que le diaporama se lance automatiquement
b) qu’il ne tourne pas en boucle mais rende l’affichage à l’article qui le supporte ?
La première de ces questions est la plus importante à mes yeux.
Encore merci à tous et à l’auteur de ce plugin
Bonjour,
La seule solution que j’ai trouvé c’est de charger les photos une à une dans l’ordre souhaité !
J’en profite pour donner mon avis. Quand je lis ce billet d’explication sur mediabox et que je constate qu’on donne des lignes de code en guise de solution pour régler le plugins... je me dis que la communauté SPIP va finir réduite autour de quelques geek passionnés par le code !
Je suis un utilisateur de SPIP de longue date... mais quand le compare les évolutions des autres CMS par rapport à SPIP je me dis que les courageux codeurs de SPIP feraient bien de s’inspirer de ce qui se passe ailleurs !
J’ai 2 blogs : un sous Spip et autre qui était sous Dotclear que je viens de passer sous Wordpress... Allez voir wordpress et copiez sinon vous disparaitrez !
Très Cordialement
Bruno Gerelli
Merci pour cet avis
Cependant, cela ne marche pas (c’est bien ce que j"avais essayé en 1er )
La raison est sans doute que j’affiche des images de formats différents, et qu’ une force obscure (pour moi), intelligente, améliore la mise en page ( cf c’est ici )
L’avant dernière photos a été chargée la dernière, car c’est ainsi que j’aimerais voir le diaporama s’afficher, de même sur la ligne du milieu, j’aurais voulu que l’image du milieu soit en 3e rang.
Ces 2 images étant plus étroites, la présentation des vignettes est plus esthétique, mais ne répond pas à mon choix pour la chronologie du diaporama.
Bonjour,
Je ne comprends pas très bien où vous rencontrez une difficulté. D’après ce que je peux voir, vous utilisez le code du inc-documents fourni avec Spip. Pour afficher les photos dans l’ordre souhaité, il suffit de modifier la première boucle (la BOUCLE_documents_portfolio) :
- par défaut, elle classe les photos par num titre, date càd selon l’ordre que vous lui imposez et, à défaut, par la date de chargement : il suffit de mettre 1+point+espace, 2+point+espace, etc. devant le titre de vos documents pour qu’ils se classent dans l’ordre.
- par titre les affichera par ordre alphabétique
- par date sera l’ordre de chargement, etc.
J’ai des portfolios avec Mediabox classés par num titre et par titre et cela fonctionne très bien.
crazy-spip, vous avez très bien compris et répondu : je dois donc renommer les fichiers d’image pour décider leur tri.
Merci pour votre aide
C’est bien le titre de l’image et non le nom de fichier qu’il fallait changer ; ça marche, encore merci.
Pas de quoi. Ravie d’avoir pu vous aider.
Concernant votre question 2a (démarrage automatique du diapo), le réglage se trouve dans :
plugins > mediabox > javascript > spip.mediabox.js
A la ligne 26, remplacer « slideshowAuto:false » par « slideshowAuto:true »
Attention que si vous modifiez directement un fichier dans le plugin, la modification peut être écrasée lorsque vous ferez une mise à jour du plugin.
Encore merci crazy-spip pour cette 2e réponse
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
