Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
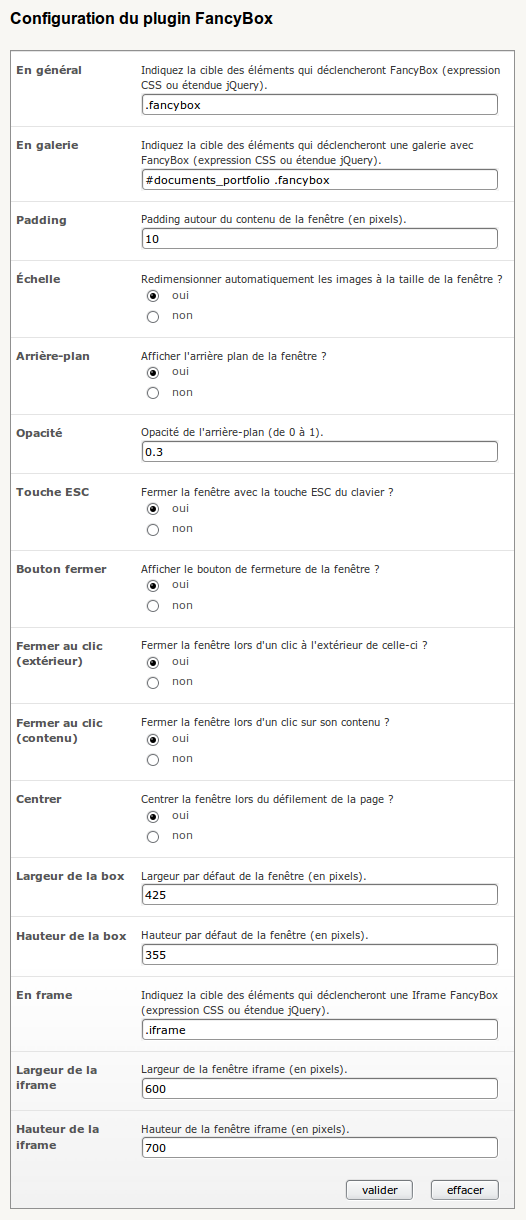
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page



Discussions par date d’activité
126 discussions
Est-il prévu un portage de la fancybox 3, plus moderne et plus complète ? (https://fancyapps.com/fancybox/3/)
De mon côté, non, puisque SPIP propose par défaut mediabox basée sur colorbox. De plus, si tu veux une box alternative plus complète, regarde plutôt du côté de https://contrib.spip.net/Photoswipe
Répondre à ce message
Bonsoir,
Comment faire fonctionner conjointement FancyBox et Nivo Slider ?
(avec SPIP 2.1.13, Nivo Slider 0.1.1 et FancyBox 0.6.1). J’ai activé les deux plugins mais seul Nivo Slider est opérationnel. Au clic ce message s’affiche à la place de l’image
« The requested content cannot be loaded.
Please try again later. »
"Le contenu demandé ne peut pas être chargé.
S’il vous plaît réessayer plus tard. "
Salut, comme je l’ai déjà dit ici, il est recommandé d’utiliser mediabox qui est aujourd’hui la box la plus à jour et la plus complète pour SPIP.
Sinon, pour qu’on puisse tenter de comprendre quel est ton problème et donc t’aider, il nous faut l’adresse de la page où l’on pourrait observer le problème.
++
Répondre à ce message
Bonjour,
J’ai installé sur mon site le plugin Fancybox ansi que le plugin Giseh. J’ai rajouté dans les squelettes de Giseh, #INSERT_HEAD pour que Fancybox puisse marcher mais rien de nouveau ne se passe quand j’ouvre une image.
Pourriez-vous me dire d’où peut venir ce problème ? (l’auteur de Giseh de répondant pas aux questions sur ce sujet :( )
Merci d’avance
Répondre à ce message
Spip 2.17
Avec le plugin album j’ai posé des galleries photos dans un article.
Lorsque je clique sur une des miniature d’un album, fancybox fait son travail et m’affiche un beau diaporama.
Le problème c’est que fancybox enchaîne sur l’album suivant à la fin d’une série.
Serait-il possible de faire en sorte que lorsqu’une série fini, fancybox s’arrête et on reviendrait à un affichage sur les miniatures ?
Salut, les galeries de fancybox sont basées sur l’attribut rel des liens qui encadrent les images, c’est donc au plugin album de poser un attribut rel différents suivant l’album en cours. Il faut donc voir ça avec l’auteur de ce plugin.
Merci b_b,
je vais sonder ça.
Répondre à ce message
Bonjour
j’ai installé en local le plugin Fancybox sur un spip 2.1.9 (j’ai du mettre CFG, saisies et télécharger un element jquery).
Le probleme c’est lorsque je tape la commande citée dans le tutoriel :
« La page de configuration du plugin est accessible à l’adresse ecrire/ ?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox). »
j’ai un message CFG « choisissez le module a configurer »
je clique donc sur la petite boite « fancybox » mais là une fenetre apparait :
« the requested content cannot be loaded. please try later »
Bref je suis coincée, quelqu’un(e) peut-il m’aider ?
Merci beaucoup
Je me réponds : est apparu dans la liste des plugins a cote de fancybox une petite icone avec des outils, j’ai cliqué dessus et j’ai pu configurer le plugin :-)
Répondre à ce message
Bonjour
j’utilisais fancybox afin d’afficher du html grâce à un href=« #mondiv ».
J’ai essayé de faire de même avec mediabox mais cela ne fonctionne pas.
Connaissez-vous la méthode pour faire de même avec mediabox ??
Cordialement
Je pense que tu auras plus de réponses à propos de MediaBox en postant dans le forum de son article...
Répondre à ce message
Bonjour,
Une version pour Spip 3 est-elle dans les tuyaux ?
Merci
Salut, non ce n’est pas prévu car médiabox est intégré dans le core en SPIP 3. De plus j’ai porté un thème fancybox dans médiabox, il n’y a donc plus de raison d’utiliser fancybox qui mérite maintenant un peu de repos ;)
++
Répondre à ce message
Bonjour,
J’avais déjà posté ce message dans le forum général de SPIP il y a quelques mois mais sans réponse, je tente alors directement sur les commentaires du plugin ;)
J’utilise l’excellent plugin GIS2 et j’essaie de le combiner avec le plugin FancyBox.
En fait, je souhaiterai « simplement » que lorsque je clique sur l’image qui est contenu dans l’infobulle d’un marqueur sur la carte, que celle-ci s’ouvre au premier plan et non dans une nouvelle fenêtre Web.
J’ai donc modifié le fichier rss-gis.html où j’ai ajouté la class=« fancybox » devant normalement mettre en action le plugin :
Mais rien, il l’ouvre toujours dans une autre fenêtre.
En fouillant avec la debugbar de Firefox, je me rends compte que le code l’infobulle est généré comme s’il s’agissait de DIV caché, cela influe peut-être l’utilisation de la class=« fancybox »
Si vous avez des pistes.. merci d’avance ;)
Séb
Hello,
Je n’apporte malheureusement pas la solution au problème mais pour avoir également tester Médiabox (qui est maintenu et dans sa dernière version), j’obtiens le même résultat qu’avec Fancybox la class est mal interprété...
Je poursuis mes recherches...
++
Répondre à ce message
Salut,
question récurrente mais qui reste sans réponse pour moi. Je suis en local et lorsque j’active Fancybox, celui-ci marche dans la partie privée mais pas dans la partie publique. Un message :« The requested content cannot be loaded. Please try again later » apparait.
Est-ce une erreur dans ma boucle, un problème sur mon serveur Mamp, etc ; ?
Ps : j’ai essayé Mediabox et lui non plus ne trouve pas l’image ou n’arrive pas à l’ouvrir.
Voici ma boucle qui affiche les documents ou les logos + effet fenêtre agrandi grâce à Fancybox.
Désolé voici ci-joint le code. je ne savais comment insérer mes boucles dans le message !
Auto-réponse pour ceux qui ont le même pb où rien ne s’affiche en fenêtre agrandie sur fancybox et mediabox.
ex : « The requested content cannot be loaded. Please try again later »
Attention à l’url de documents, logo, etc. envoyée dans le href. Pour le logo de l’article utiliser :
Pour les paramètres c’est comme vous voulez..
Répondre à ce message
Bonjour, je cherchais à afficher dans la fenêtre fancybox le titre ainsi que le descriptif de l’image. Je vous fais part des modifications que j’ai faites afin d’afficher in titre_long dans fancybox :.
L’affichage du champ title (en particulier l’info-bulle) est géré directement par le navigateur, il n’est pas très élégant de passer le champ descriptif dans title car on ne peut donc pas modifier l’affichage . En cherchant un peu il s’avère qu’il existe dans la librairie fancybox une option
titleFromAltqui n’est pas gérée par le plugin spip fancybox. Donc dans href le principe est de gérer normalement le champ title et de passer le texte descriptif dans le champ alt, en indiquant à fancybox qu’il doit afficher le titre présent dans le champ alt de la façon suivante :<a href="nom_du_fichier" class="fancybox" title="le titre de l'image"><img src=fichier alt="le titre et le descriptif de l'image"/></a>Donc il suffit de mofier votre squelette en passant le titre_long dans le champ alt. Il faut aussi modifier le fichier fancybox_pipelines.php en y insérant
"titleFromAlt": truecar cette option est à false par défaut. Il faut enfin modifier jquery.fancybox-1.3.4.js car l’optiontitleFromAltn’est bizarrement prise en compte que si le champ title est vide :if (title === '' && selectedOpts.orig && selectedOpts.titleFromAlt)devientif (selectedOpts.orig && selectedOpts.titleFromAlt)Vous pouvez voir le résultat ici par exemple : http://vbcq.levillage.org/spip.php?article1165
En espérant que çà peut servir à quelqu’un,
Benoît
bonjour Benoît,
mes félicitations pour votre site « volley » et la modif proposée dnas FANCYBOX
je vais voir avec mes « clients » (une association 1901 s’occupant d’échanges culturels avec le Maroc) s’ils sont intéressés par la modif.
si oui, et en cas de problèmes, je reviendrai vers vous
bien à vous
Guy (Beersel Belgique)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
