Nota SPIP-Contrib : bien prendre en compte les remarques de l’auteur sur la non évolution de ce plugin, voir chapitre « Evolution arrêtée » en bas. Cet article est cependant publié pour les raisons qui y sont évoquées. Une contrib à utiliser en connaissance de cause
Présentation et crédits
Ce plugin a été réalisé à l’aide du tutoriel Coder un plugin simple avec cfg. Comme le nom de ce dernier l’indique, le plugin jpgRotator nécessite le plugin cfg codé par le regretté toggg et disponible au téléchargement sur la zone
Le présent plugin est le portage de la contrib de Paul disponible sur le site netdeveloppeur.com. Celle-ci est-elle même une adaptation pour SPIP du travail de Jeroen Wijering.
Marche à suivre
Récupérer l’archive
Le plugin est disponible dans le zip joint à cet article et sur la zone par svn [1] dans le dossier /_fondation_/jpg_rotator/.
Installer le plugin
Installation et activation comme tous les plugins.
Adaptation des squelettes
Pour insérer l’animation flash dans vos squelettes il suffit d’introduire l’appel au squelette inc-jpg-rotator.hml : <INCLURE{fond=inc-jpg-rotator}>
Page de configuration
Pour que le plugin fonctionne il faut encore entrer les paramètres de configuration désirés sur la page ecrire/?exec=cfg&cfg=jpg_rotator
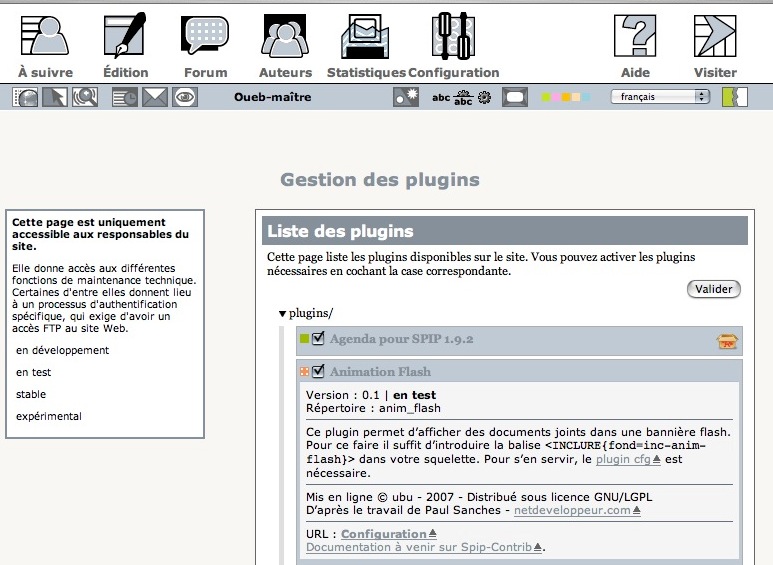
Cette page est accessible sur la page des plugins en dépliant le descriptif du plugin jpgRotator par le lien Configuration

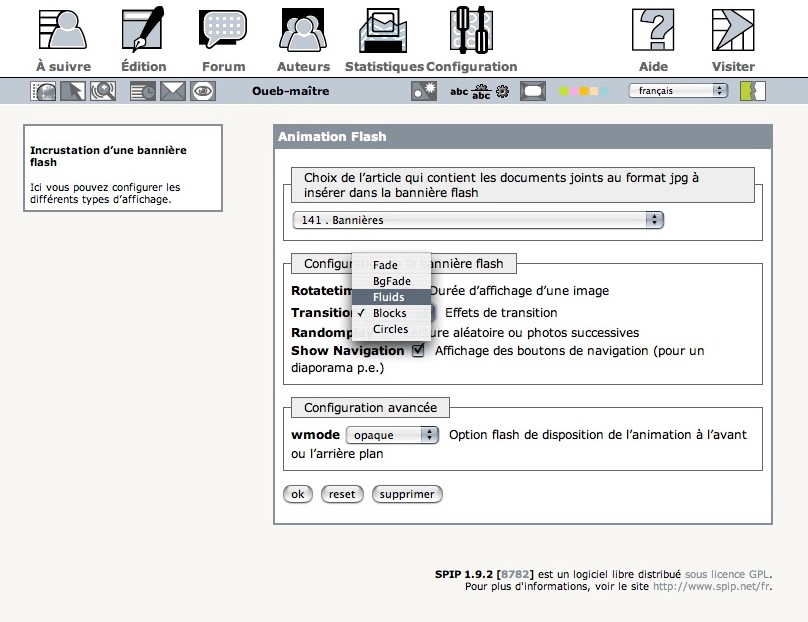
Elle vous propose les options suivantes :
- Le choix de l’article qui contient les images (au format jpg uniquement) à afficher dans la bannière flash
- rotatetime : Durée d’affichage d’une image
- transition : Effets de transition
- randomplay : Lecture aléatoire ou photos successives
- shownavigation : Affichage des boutons de navigation (pour un diaporama par exemple)
- wmode : Option flash de disposition de l’animation à l’avant ou à l’arrière plan [2]
Une fois une configuration sélectionnée, le plugin est fonctionnel.
Utilisation
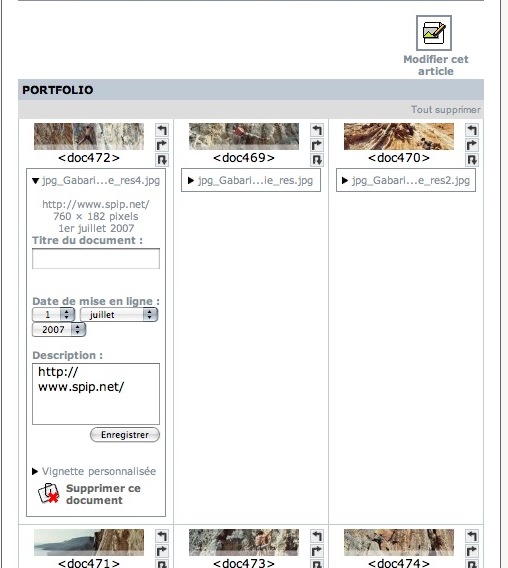
Pour le mettre en oeuvre, il suffit de joindre des documents au format jpg à l’article qui a été sélectionné sur la page de configuration du plugin. L’animation adoptera automatiquement la taille de la première image chargée. Si vous voulez vous en servir pour faire une bannière il vaudra mieux avoir préalablement redimensionné toutes les images du bandeau à la même taille, laquelle correspond évidemment à la taille du bandeau désiré.

En entrant une adresse URL dans le champ descriptif d’un document joint vous créez un lien sur l’image au moment de son affichage. Peut être utile par exemple, mais pas seulement, pour des bannières publicitaires.

Compatibilité
| Testé ? | Plateforme | Navigateur | Version |
| oui | windows XP | internet explorer | 6 |
| oui | windows XP | internet explorer | 7 |
| oui | windows XP | firefox | 1.5 |
| oui | windows XP | firefox | 2 |
| oui | windows XP | safari | 3b |
| oui | mac OS X | safari | 2 |
| non | mac OS X | shiira | - |
| oui | mac OS X | camino | 1.5 |
| oui | mac OS X | firefox | 2 |
| oui | mac OS X | seamonkey | 1.1 |
| oui | mac OS X | omniweb | 5.5 |
| oui | mac OS X | icab | 3 |
| oui | mac OS X | opera | 9.2 |
| oui | Unix/Linux | firefox | 2 |
Un « bug » est systématique et rédhibitoire sur firefox/linux, aléatoire sur d’autres systèmes et parfaitement absent d’encore d’autres. Il s’agit de
l’affichage de différents plans. Sur un de mes sites j’utilise le plugin menu déroulant, en le superposant à jpgRotator, ce qui a pour conséquences des comportements plus ou moins étranges : le menu disparaît, complètement ou en partie, définitivement ou aléatoirement. Bref c’est pas génial.
Je n’ai pas fait d’essais avec du texte simple (c’est à dire pas lié à du javascript) en premier plan.
En revanche si l’animation doit être au premier
plan, pas de problème, il suffit de choisir le wmode « window ».
Améliorations qui auraient été souhaitables
- permettre de sélectionner plusieurs articles
- permettre de sélectionner un voire des mots-clés d’une part pour restreindre la liste déroulante des articles proposés et d’autre part pour pouvoir sélectionner d’un coup plusieurs articles.
- permettre le comportement originel de la contrib de netdeveloppeur c’est-à-dire de choisir une bannière « générale » et au cas par cas, par un mot-clé, de permettre l’affichage des images en documents-joints dans la bannière flash quand l’article est chargé.
- permettre dans l’interface de config de choisir la hauteur et la
largeur de l’animation
- permettre de choisir dans l’interface de config la couleur du fond
de l’animation
Evolution arrêtée
Cet article n’est pas encore publié qu’il est déjà obsolète. Le plugin XSPF est autrement plus performant, et assouvis toutes les attentes de flash des spipiens.
Le présent plugin et l’article qui l’accompagne restent présents à titre d’archive, d’exemple d’utilisation de cfg et éventuellement de plugin pour ceux qui se contentent d’une bannière simple, facile à mettre en place.
Toutes les améliorations mentionnées ci-dessus et bien d’autres sont apportées par le plugin xspf :
- voir sur le bloc note de kent1
- voir sur le site de toggg
- idem
- idem
- idem



Discussions par date d’activité
8 discussions
Hello,
Pas mal de liens qui aboutissent nul part à la fin de cet article ?
Amitié
Paulbe
Répondre à ce message
Excellent outil
Fonctionnel, simple à mettre en oeuvre explications précises
Merci
Répondre à ce message
Bonjour,
j’ai installé le plugin, mais il ne fonctionne pas toujours.
En fait lorsque je l’ai installé, tout était parfait. Puis j’ai ajouté une image dans l’article appelé, et depuis, le plugin marche un peu quand il veut.
Quelqu’un a-t-il eu ce problème, et/ou connait la solution ?
Merci de votre aide.
Bonjour, est’il possible de mettre un lien vers une rubrique ou un article du site
Y a t’il une synthaxe particulière ?
Pour les liens en dehors du site cela fonctionne trés bien
Merci
Répondre à ce message
J’ai une nouvelle question, espérons qu’elle soit plus pertinente que la 1re...
Quelles sont les modifications à effectuer pour pouvoir créer plusieurs animations ; de manière à avoir une animation par article ?! Soit 4 articles, 4 animations, 1 par article.
Merci
Il n’est pas possible avec ce plugin d’avoir une animation par article. Pour cela il faudrait utiliser les MODELES de Spip, ce que je n’ai pas apporté au plugin, car le plugin XSPF le fait très bien.
Je t’invite encore une fois à essayer ce dernier.
Répondre à ce message
Bonjour j’essaye de mettre en place un diaporama dans un article avec ce plugin mais je ne sais pas ou il faut faire l’appel INCLUREfond=inc-jpg-rotator. Quelqu’un pourrait il me dire ou cet appel doit être fait. Merci pour les conseils .
Répondre à ce message
Bonjour,
le diaporama fonctionne très bien, mais je constate un problème dans les url vers lesquelles mènent les images.
J’ai indiqué l’url dans le champ description (par ex : http://www.mondomaine.com/spip.php?article1) mais lorsque je clique sur l’image dans le diaporama, l’url sur laquelle j’arrive est devenue http://www.mondomaine.com/spip.php%A0?article1, donc erreur 404.
Comment rectifier cela ?
Merci pour votre réponse
Bonjour, j’ai la meme erreur as tu trouve une solution ?
merci d’avance
Bonjour,
mettre le lien sous la forme ?articlexxx
Cordialement
http://www.mondomaine.com/spip.php ?article1 il faut enlever l’espace
http://www.mondomaine.com/spip.php?article1
http://www.mondomaine.com/spip.php ?article1 il faut enlever l’espace
spip.php ?article1
Répondre à ce message
bonjour
voila j ai instaler se plugin, mais je n arrive pas a faire fonctioner l animation je me retrouve avec mes photos en miniature comme ci le plugin n etait pas la.
je ne comprend pas pourquoi .
aurais je fais une erreur car je n ais pas bien la partie « Adaptation des squelettes
Pour insérer l’animation flash dans vos squelettes il suffit d’introduire l’appel au squelette inc-jpg-rotator.hml :
»
que faut il faire avec cette page ou doit on la mettre.
merci de votre aide
Répondre à ce message
Bonjour à tous et bravo pour ce plugin !
J’ai 2 questions :
- je n’arrive pas à voir l’intérêt de l’option avancée : « wmode » ! J’ai beau modifié le choix du wmode (opaque, transparent, window), je ne vois pas la différence avec l’animation précédente.
- je souhaiterais ajouté des effets qui viendrait se surposer au diporama comme par exemple des lignes verticales qui naviguent de façon aléatoire sur l’animation ; ou des étoiles qui scintillent en tourbillonnant. J’en ai trouvé en téléchargement au format .swf. Comment faire pour les intégrer ?!
Merci encore !
Salut,
- as-tu lu l’article ?... parce que dans celui-ci il y a deux fois le mots wmode avec des explications, ainsi qu’une note de bas de page qui renvoie à des infos complémentaires sur le site adobe...
- si je comprends bien, le second point de ton message, tu souhaiterais utiliser une autre animation flash que celle fournie avec le plugin. Et bien si ton fichier swf peut charger une playlist externe tu devrais pouvoir, en t’inspirant du présent plugin te servir de l’animation dont tu parles. Mais t’en servir toute seule et non pas « superposée » au diaporama. Ceci dit, le plugin xspf propose quant à lui l’effet des lignes verticales.
ça serait agéable qu’à l’avenir tu lises d’abord les informations qui sont mises à ta disposition sur les pages que tu consultes, avant de poser des questions auxquelles tu pourrait répondre par toi-même... Genre, tu devrais lancer, juste pour voir, une recherche google avec uniquement le mot wmode. Rassure-toi, si ceci représente un trop grand effort, tu devrais malgré tout avoir une idée assez précise d’à quoi sert wmode rien que sur la présente page.
Où se trouve la page qui indique la manipulation à suivre pour installer le Plugin XSPF et où peut on le télécharger ?!
Celle-ci est relativement complexe...!!
Ici
Sur la zone dans le répertoire plugins > dev > xspf
où par svn à cette adresse :
svn ://zone.spip.org/spip-zone/_plugins_/_dev_/xspf/
Effectivement, il est possible de télécharger le plugin à cette adresse en téléchargeant fichier par fichier et en reconstituant le dossier... Seulement le fichier « xspf_player.swf » n’est pas disponbile en téléchargement !?
Merci quand même
Y a t il un autre endroit pour télécharger ce fichier ?
c’est toujours la même.
d’ailleurs pour les bannières tu n’as pas besoin xspf_player.swf mais seulement de JW Image Rotator comme indiqué dans l’article sur le site de kent1.
Il te propose même un exemple complet de rédaction du modèle rotator à l’intérieur d’un article...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
