Changement dans les couleurs via CFG
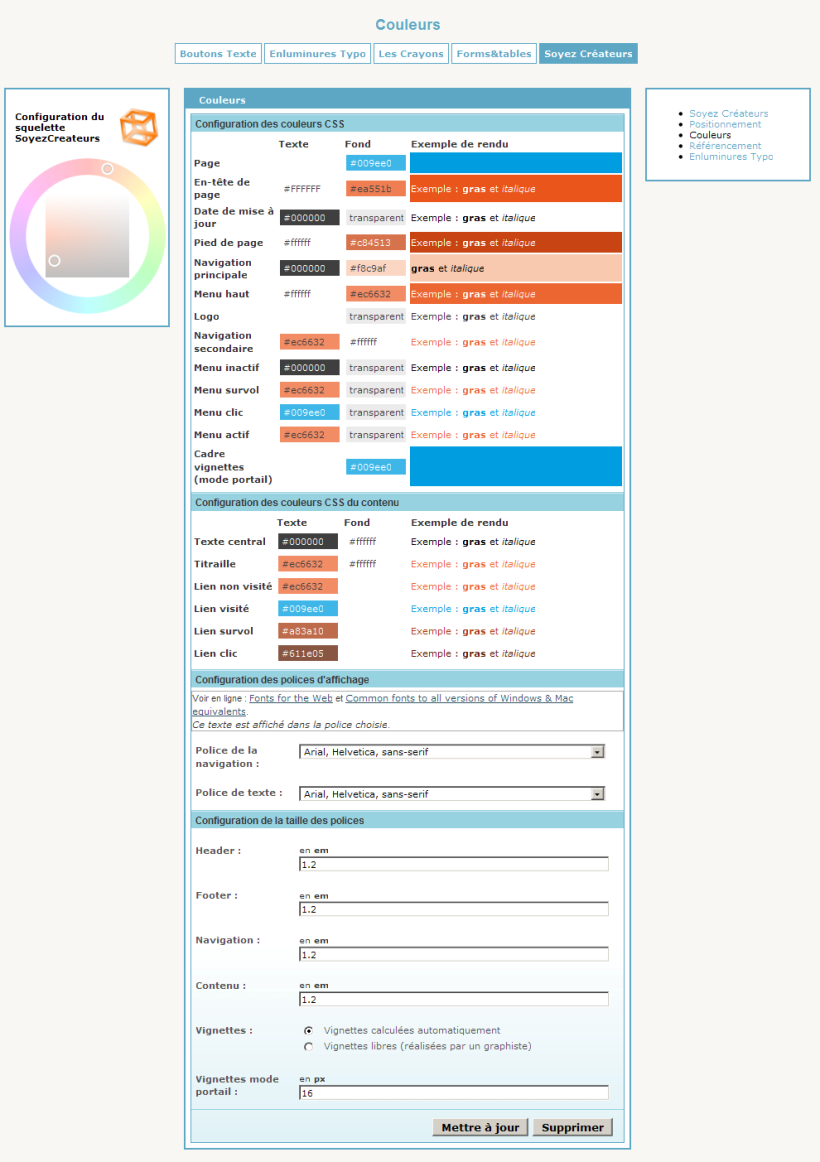
La page de CFG des couleurs de SoyezCreateurs : ecrire/?exec=cfg&cfg=soyezcreateurs_couleurs permet de changer largement les couleurs du site.
Faites vos essais...
Vous pouvez aussi utiliser des Jeux de couleurs pour SoyezCreateurs.
Logo et bannière du site
Le Logo du site est utilisé :
- comme logo du site (des options de CFG permettent d’en préciser la position, voire de le masquer)
- comme favicon du site
- comme logo du flux RSS du site
Pour changer la bannière du site, il est possible
- de choisir parmi les 3 proposées par défaut.
- de dessiner sa propre bannière pour la placer dans le site
Une fois la bannière dessinée [1], il suffit de la placer comme logo de survol du site (via la page de configuration du site : ecrire/?exec=configuration.
Le Logo du site est en particulier utilisé comme favicon du site.
Et le Logo de survol sert de bannière.

Attention : Si vous utilisez une bannière personnalisée, il faut que cette dernière intègre en « texte brulé » [2]
Bannière rotative
Il est aussi possible depuis la version 2.3.0 du squelette de disposer de plusieurs bannières pour le site, une nouvelle bannière tirée au hasard étant affichée à peu près à chaque nouvelle page (le cache de la bannière est à 1s).
Pour cela :
- rendez-vous dans la page de gestion des mots clefs du site,
- trouvez le groupe de mots clefs : _HeaderBanner
- créez autant de mots clefs dans ce groupe que vous aurez de bannières
- placez dans chacun de ces mots clefs vos bannières en tant que logo (normal) [3]
À noter : les bannière rotatives remplacent complètement l’éventuelle bannière unique du site qui aurait pu être définie dans la configuration du site.
Il est aussi possible :
- d’affecter des bannières à une branche du site en mettant le mot clef de la bannière à la rubrique racine de la branche
- de forcer certaines bannières à des pages spécifiques en mettant dans la « Bulle d’aide » le nom du template ciblé parmi :
- Sommaire
- Connexion
- annuaire
- Plan
- InscriptionEvenement
- mots_filtres
- Liste_mail
- ProposerEvenement
- Sigles
- Sites
- Documents
Les bannières affectées à une zone spécifiques ne sont plus utilisables ailleurs.
Fond de page rotatif
Il est aussi possible depuis la version 3.5.3 (mars 2014) du squelette de disposer de plusieurs fonds de page pour le site, un nouveau fond de page tiré au hasard étant affichée à peut près à chaque nouvelle page (le cache est réglé à 1s).
Pour cela :
- rendez-vous dans la page de gestion des mots clefs du site,
- trouvez le groupe de mots clefs : _FondPage
- créez autant de mots clefs dans ce groupe que vous aurez de fonds
- placez dans chacun de ces mots clefs vos fonds en tant que logo (normal)
Il est aussi possible :
- d’affecter des fonds à une branche du site en mettant le mot clef du fond à la rubrique racine de la branche
- de forcer certains fonds à des pages spécifiques en mettant dans la « Bulle d’aide » le nom du template ciblé parmi :
- Sommaire
- Connexion
- annuaire
- Plan
- InscriptionEvenement
- mots_filtres
- Liste_mail
- ProposerEvenement
- Sigles
- Sites
- Documents
Les fonds affectés à une zone spécifiques ne sont plus utilisables ailleurs.
Trame de fond
SoyezCréateurs pour SPIP 3 introduit la possibilité d’utiliser une trame de fond superposée à la bannière ou au fond de page.
Pour cela, il suffit de de mettre l’image servant de trame en logo de survol du mot clef contenant déjà l’image de fond en logo normal.
Surcharge personnalisée des CSS
Enfin, pour les plus aguerris, il est possible de surcharger les CSS du site.
Pour cela, créer un dossier squelettes/ à la racine du site.
Créer un dossier images/ dans ce dossier squelettes/
Dans squelettes/images/ :
- stylessoyezcreateurs_perso.css est rajouté à la fin de la feuille de style du site
- stylesportail_perso.css est rajouté à la fin de la feuille de style du mode portail
- stylescommuniquant_perso.css est rajouté à la fin de la feuille de style du mode communiquant
- favicon.ico permet d’avoir un favicon spécifique non calculé à partir du logo du site
Un outil pourra vous aider grandement dans ce travail sur les CSS : la console de développement du navigateur (obtenue par F12).



Discussions par date d’activité
32 discussions
bonsoir
cherchant à adapter le type d’affichage d’une rubrique, je tente de modifier la noisette ListeMagazines.html
mais je vois qu’elle utilise les tags HTML DL DD DT... à priori conçu pour gérer une liste de description... et je ne vois pas bien leur intérêt par rapport à une liste LI... ???
d’autant que cette noisette met une fois le titre de l’article dans un DL puis le remet dans un DD inclus... et le résultat dans mes tests, je me retrouve avec quelques articles ou bizarrement le TITRE est doublé...???
il y a une subtilité HTML dans ces DL qui m’échappe...
merci d’avance
Voici le site où c’est mis en œuvre : https://www.ville-cognac.fr/-Cognac-le-Mag-.html
Comme c’est un code que je n’ai pas touché depuis 2008, je ne l’ai pas en tête ;-)
Répondre à ce message
Bonjour,
j’ai relu dix fois la page, lu l’article Bandeaux personnalisés pour SoyezCreateurs, mais je n’ai pas vu où on devait ranger ces fichues bannières pour que le squelette les trouve. Elles sont pourtant bien rangées dans le dossier Images du dossier squelettes et même en prime aussi dans un sous-dossier bandeaux et dans un dossier img.
Merci.
C’est dans les logos des mots clefs qui vont bien (le groupe existe, les mots clefs sont à créer)
Ah merci, pas du tout la même logique qu’Escal.
Répondre à ce message
Bonjour,
Assez novice en html et css, je tente d’adapter le squelette Soyezcreateurs à mon idée et d’après le mode Cognac qui est celui qui ressemble le plus à ce que je souhaite.
Je cherche à afficher quelques éléments (un menu+ des articles) dans une 2è colonne à droite du « Cycloshow » et du bloc « Quoi de neuf ? » et extraire de ce dernier les événements de l’agenda pour les déplacer dans cette 2è colonne à la manière des pages intérieures ou du mode communiquant.
Je peine à comprendre clairement le rôle des fichiers et fonctions du squelette...
Quel serait le moyen le plus simple pour transposer cet affichage vers la page d’accueil ?
Résumé de ce que je recherche :
- afficher une colonne à droite sur la page d’accueil , façon pages intérieures,
- y faire apparaitre les événements de l’agenda (les extraire de « Quoi de neuf ? »)
Une version en ligne est visible ici :
http://zieble.yo.fr/spip
Merci d’avance pour vos pistes et éclairages !
...Je précise que l’image jointe donne un aperçu de l’organisation recherchée !
Répondre à ce message
Bonjour, je suis débutante. Je souhaite ajouter un mot clé qui est dans _TypeRubrique et ils disent :
"NB : pour rajouter un mot clef « mc1 », il faut aussi rajouter les squelettes correspondants :
noisettes/rubriques/typerubrique_mc1.html
noisettes/footer/footer_typerubrique_mc1.html (facultatif)
noisettes/articles/typearticle_mc1.html (facultatif)"
Je ne sais pas comment faire. J’ai bêtement cherché dans les plugins "mc1", rien trouvé. Peut-être faut-il que je crée un fichier html ? Le hic est que je ne sais pas coder en html. Peut-on trouver ce fichier quelque part pour le placer à l’endroit voulu ?
Merci
En fait, je cherche une solution pour faire apparaître le contenu de l’article sur la colonne de droite, de manière à faire apparaître le widget facebook et l’abonnement à la newsletter.
J’ai cherché dans les mots clés, mais je n’ai pas trouvé de solution.
Quelqu’un pourrait m’aider ?
Merci à vous
mc1, c’est juste un nom, ça pourrait être toto, mongimic, widgetmagique...
Et c’est un truc utile en cas de création de squelette spécifique (donc un niveau très avancé).
Pour ce qui concerne l’abonnement à la newsletter, c’est affiché automatiquement dès que clervermail ou newsletter est activé et configuré.
Pour FaceBook, j’ai jamais mis ça en place, alors je ne sais pas.
Ton site est visible quelque part ?
Bonjour RealET,
voici mon site :
http://www.therapeiaholistique.com/
La newsletter et le widget faceBook sont bien mis en place, mais pas comme je le souhaite au niveau visuel et facilité d’accessibilité.
Je souhaite l’affichage permanent, avec la possibilité de s’ajouter directement à la newsletter, sans avoir à cliquer sur « Newsletter » ainsi que l’affichage direct en visuel du widget faceBook sans avoir à cliquer sur « FaceBook » pour les visiteurs.
Le principe donc , tel que je le conçois, est de faire apparaître les articles rédigés en question (Newsletter et FaceBook), de façon direct.
Bonjour,
puisque je n’ai pas de réponse, je vais reformuler ma question :
Je suis peut être débutante, mais je sais un minimum me débrouiller. Donc s’il faut installer quelque chose pour avoir l’option des autres "mots clés" dans la section "_TypeArticle", je le fais et je pense que je vais très certainement en avoir besoin.
Donc le squelette me dit :
"NB : pour rajouter un mot clef « mc1 », il faut aussi rajouter les squelettes correspondants :
noisettes/articles/typearticle_mc1.html"
C’est qu’il y a certainement quelque chose à installer pour compléter le squelette déjà ici présent qui est "SoyezCréateur", pour pouvoir ajouter des mots clés spécifiques à certains type d’affichage des articles.
En revanche, je ne parviens pas à trouver quoi installer.
Merci pour votre éventuel aide
Je vais mettre ici un dialogue qui a eu lieu sur la liste utilisateurs de SPIP : ces mots clefs sont très très techniques (et en gros, soit leur usage est compris, soit il n’est pas possible de les expliquer parce qu’il faut un nouveau avancé en création de squelettes pour utiliser cette possibilité de SoyezCréateurs.
https://zone.spip.net/trac/spip-zone/browser/spip-zone/_squelettes_/soyezcreateurs_net/trunk/plugins/soyezcreateurs/noisettes/rubriques
Tous les squelettes commençant par typerubrique_
Le code à lire est ici :
https://zone.spip.net/trac/spip-zone/browser/spip-zone/_squelettes_/soyezcreateurs_net/trunk/plugins/soyezcreateurs/rubrique.html#L25
et là
https://zone.spip.net/trac/spip-zone/browser/spip-zone/_squelettes_/soyezcreateurs_net/trunk/plugins/soyezcreateurs/article.html#L17
Le formulaire de NewsLetter peut être affiché dans le pied de page (c’est dans la config de SoyezCréateurs depuis peu).
Pour ce qui est de FaceBook, faisant partie des utilisateurs soucieux de la vie privée de ses visiteurs, je bloque aussi l’affichage des widgets sur tous les sites que je visite.
Bref, je suis totalement incompétent sur l’intégration du Widget FaceBook ;-)
Merci pour les infos ci-dessus, RealET.
J’ai bien implémenté les fichiers html au bon endroit (noisettes/rubriques pour le fichier typerubrique_mc1.html avec le code que tu m’as indiqué et noisettes/articles pour le fichier typearticle_mc1.html avec le code associé. Le fichier ContenuArticles.html était déjà implémenté (j’ai vérifié, le code est le même que sur le fichier que tu m’as indiqué))
J’ai bien sûr associé mes 3 rubriques au mot clé « ContenuArticles ».
Il ne se passe rien.
La visibilité et l’accessibilité (facile) pour les futures personnes qui me suivront est importante (je l’ai déjà dis plus haut). C’est pourquoi je souhaite un affichage direct de la NewsLetter et aussi de FaceBook, qui, même si pour lequel la vie privée est moins respectueuse, reste le réseau social le plus utilisé au monde pour l’instant. J’ai aussi maintenant l’article « Don PayPal » auquel je souhaite une visibilité et accessibilité facile.
Répondre à ce message
En fait, je veux que le contenu de l’article apparaisse de façon permanente sur la page d’accueil du site, mais sur la colonne de droite ; de façon à faire apparaître le widget facebook et un encart pour l’abonnement à la newsletter.
J’ai cherché pendant 2 jours avec l’utilisation des mots clés, mais je n’ai pas trouvé.
Quelqu’un peut m’aider ?
Merci à vous
Répondre à ce message
Bonjour et tout d’abord merci pour ce squelette plein de promesse.
Je voulais savoir de quelle façon placer un bouton « Connexion » dans le menu du haut, avec les autres rubriques que j’ai placées avec le mot-clé MenutHaut _Specialisation_Rubrique.
Je cherche une solution élégante par mot-clé, plutôt que de surcharger les css. Est-ce possible ?
Merci de votre aide !
Avec mon site tout frais melopie.youki-uke.be j’explore patiemment les possibilités de surcharge du squelettes SC.
En fait je bute sur le fait qu’il ne trouve pas mes modifs dans stylessoyezcreateurs_perso.css. J’utilise une mutualisation de sites, avec Mutualisation facile. Les fichiers spécifiques à chaque site se trouve donc dans un sous répertoire www/spip/sites.
J’ai créé /www/spip/sites/squelettes/images/stylessoyezcreateurs_perso.css mais le lien donne une erreur 404.
Si je déplace /squelettes/images/stylessoyezcreateurs_perso.css dans www/spip/ Je peux accéder au fichier en question mais il n’est pas opérationnel pour surcharger le layout, comme le montre l’image.
Comment faire pour que le répertoire /spip/sites/squelettes/ soit pris en compte par SC ?
Merci beaucoup !
C’est dans http://melopie.youki-uke.be/sites/melopie.youki-uke.be/squelettes/images/stylessoyezcreateurs_perso.css qu’il faut mettre la personnalisation.
Au passage, je suis très surpris qu’il n’y ait pas de dossier tmp ni config dans http://melopie.youki-uke.be/sites/melopie.youki-uke.be/
Ça sent la « mutualisation facile » ratée
À ma dernière tentative, je l’avait placé dans un répertoire extérieur à /sites et en racine de /spip.
Je viens de replacer les éléments où ils étaient initialement, à savoir dans /spip/sites/melopie.youki-uke.be/squelettes/images/ Maintenant, le fichier est visible dans le browser et je n’ai plus l’erreur 404 (problème de propagation de recalcul de cache, la première fois ?). Cependant, il n’a pas l’air d’être actif : il ne modifie rien et je ne le retrouve pas dans la liste des css avec le plugin Squelette&CSS.
Pour ce qui est de la mutualisation ratée (j’espère que non ! ;-) ), je pense que les répertoires /tmp et /config ne sont pas accessibles car ils sont munis d’un .htaccess au contraire des autres répertoires qui restent visibles, ce qui n’est d’ailleurs pas très sain, non ?
En tout cas merci pour ce squelette. Au fur et à mesure que je découvre des choses et que je résous mes petits soucis, il me paraît de plus en plus riches en possibilités.
Tout ce que tu viens d’écrire laisse penser que la mutualisation est foireuse ;-)
https://www.pyrat.net/Mutualisation-SPIP-sur-OVH.html pourrait t’aider.
Bardaf ! comme disent les Belges. Y a un binz !
Dans la description du procédé de mutualisation, je pense avoir suivi les instructions. Par rapport à ce qui est décrit, le changement pour moi est d’utiliser une DB qui devrait être suffisante (pas trop de trafic croisé, par trop de données).
J’ai détaillé le déroulement de l’install dans le pad suivant : https://mensuel.framapad.org/p/JzSdAKQGYX
Mise à part cet anomalie de ne pas parvenir à surcharger les css, le site semble tout à fait opérationnel.
Je me perds en conjectures...
Quelqu’un de plus aguerri va peut-être mettre le doigt sur la grosse boulette du débutant.
Pour finir, et çan’a rien a voir, j’espère que votre crémaillère a été joyeusement pendue.
:-D
J’ai regardé rapidement le Pad. Rien vu de choquant (si ce n’est le double ecrire/ecrire/).
Reste la question de la config vhosts côté pannel OVH : le domaine et les sous-domaines pointent bien tous vers la racine du SPIP ?
Exactement. Tout pointe sur la racine de spip (www/spip/ chez OVH.
?..
Répondre à ce message
Bonjour,
Je viens de faire une modification dans l’emplacement des rubriques avec les mots clés.
Souci : la page d’accueil et certaines rubriques s’affichent « comme si elles ne trouvaient pas leur css » alors qu’apparemment il est bien appelé par la page.
voici ces pages :
http://www.journalatelier.fr/
http://www.journalatelier.fr/-Ressources-.html
http://www.journalatelier.fr/-L-Atelier-experimental-.html
Je peux envoyer les modifs que j’ai réalisées sur les mots clés des rubriques si c’est nécessaire...
Rajouter ?var_mode=recalcul à chaque page a réglé le problème : c’était donc un problème de cache ;-)
==> Toujours vider le cache de SPIP avant de dire qu’il y a un problème ;-)
Merci Jack,
J’avais vidé le cache plusieurs fois et c’est justement après l’avoir vidé que le problème apparaissait...
Le menu qui permet le recalcul des pages n’apparait plus en haut dans le bandeau (et n’apparaissait pas avant de vider le cache)... Comment est-il possible de le « remettre » ?
Donc même sans ce menu, si je comprends bien il suffit d’ajouter ?var_mode=recalcul à l’URL pour forcer le recalcul ? super !
Pour remettre les boutons d’admin s’ils ont disparu : accueil de ecrire/ et dans la colonne de gauche : activer le cookie de correspondance.
Mais c’est bien sûr !
Celui là m’avait échappé, promis je fais un noeud à mon mouchoir !
Bonjour, J’ai aussi le problème, mais je ne trouve pas le cookie de correspondance en question quand je suis dans la page accueil de ecrire. De quoi s’agit-il ?
Let Me Google That for You : Google est ton ami
Répondre à ce message
Bonjour,
je signale une petite anomalie que je viens de voir sur mon site avec Spip 3.1.6 après avoir fait la mise à jour en dernière version SoyezCréateurs Rebirth 4.1.2 [105319] :
Je vois le message « [Crayons] Vous pouvez mettre une annonce vue sur toutes les pages [/Crayons] » sur la page d’accueil du site.
La version 4.1.2 [105294] affiche la même anomalie.
Problème résolu en remettant l’ancienne version SoyezCréateurs 4.1.0 [104940]
Merci du signalement.
Il va falloir que je trouve une autre méthode.
C’est corrigé en 4.1.3
Répondre à ce message
La note de bas de page 4 n’aboutit à rien...
Supprimée, merci.
Répondre à ce message
bonjour, j’ai bien installé le plugin composition sur soyezcreateurs et cela fonctionne parfaitement. Par contre je n’arrive pas a mettre en place le code css comme indiqué dans le forum pour habiller mes pages html. Avec sarka j’utilisais le fichier perso.css dans squelettes/css.
Dans le long listing dont vous m’indiquez le chemin je découvre mon code css noyé dans la masse sans que je puisse en déduire quelque chose en raison de mes compétences limité en ce domaine
merci à vous si vous pouvez m’indiquer une piste ;
La surcharge des CSS dans SC se fait par inclusion dans la CSS générale de la CSS perso, à la fin.
Ça n’est pas exactement « noyé » mais je comprends l’idée ;-)
Il y a dans SC quelque chose qui se rapproche des composition avec les mots clefs de _TypeRubrique et _TypeArticle (nom cité de mémoire).
Est-ce qu’une de vos compositions est http://preuilly.preuillysurclaise.fr/liste-des-professionnels ?
Si oui, elle n’est manifestement pas dans la charte du site ;-)
Autrement dit, elle n’utilise pas les squelettes de SoyezCréateurs.
C’est donc normal que les CSS ne soient pas appliquées
merci, j’ai utilisé le mot clé _TypeArticle, créé un mot clé pour mon fichier html et transformé ce fichier selon les normes soyez createurs et le css s’est appliqué sous firefox, google chrome et maxton mais pas sous opera. Ce qui ne saurais tarder. J’ai encore beaucoup à apprendre sur les mots clé de SC, je vais m’y atteler. Merci encore de cette aide.
À ce que j’en vois, ça n’est plus le squelette SoyezCréateurs qui est utilisé là sur le site.
bonjour, j’ai tardé à répondre car je n’avais tout simplement pas de réponse. Depuis j’ai trouvé ce qui empêchait d’ intégrer mes anciennes pages compositions dans le format de soyezcréateurs sauf une car j’avais besoin de toute la largeur de l’écran. Je profite de ce mail pour poser une autre question. Comment puis je faire apparaitre le bouton « espace privé » autrement qu’en utilisant /ecrire. Ce qui semble compliqué pour certains rédacteurs. merci
Bonjour,
Manifestement, il y a un problème dans le fork des squelettes : en haut à gauche du site, je vois :
" /> " />Sinon, les boutons d’admin pour les rédacteurs sont biens affichés s’ils ont le cookie de correspondance. (Je viens de tester en me connectant)
bonjour, en effet j’ai bien remarqué cette anomalie mais j’ai beau chercher je ne vois pas comment localiser l’erreur qui est à l’origine de cette surcharge malheureuse. J’ai fait quelques essais sur les css et fait un ajout au squelette sommaire mais ce ne semble pas en être la cause.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
