Présentation
Dans le but d’améliorer l’accessibilité d’un site web, il est nécessaire que chaque sigle ou acronyme utilisé dans une page soit défini.
Le plugin sigles et acronymes (nécessitant Forms & Table) permet de mettre en œuvre facilement cette directive de l’accessibilité.
Définition
Un sigle est une suite de lettres initiales constituant l’abréviation de plusieurs termes formant mot fréquemment employée. On en distingue 2 types :
- acronyme se prononce comme un mot (exemple : ASSEDIC)
- abbr se prononce lettre à lettre (ANPE)
Faire un sigle
Le principe est relativement simple : il vous suffit d’aller dans édition/sigles et de choisir créer un nouveau sigle.
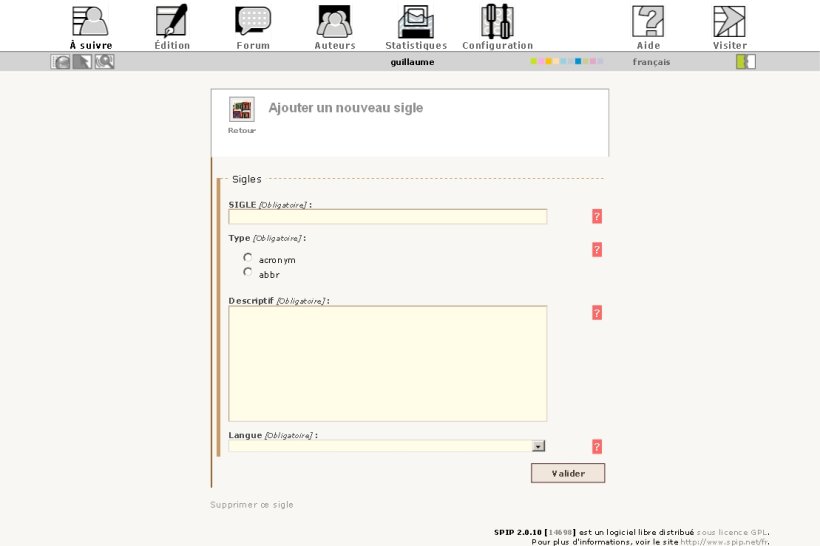
Vous devez arriver sur ce formulaire :
Il ne vous reste plus qu’a le remplir :
- vous mettez dans le premier champs votre sigle
- vous choisissez si c’est un acronyme ou une abréviation
- vous mettez la signification de votre sigle
- enfin vous choisissez la langue de votre sigle pour savoir si il viens du français ou de l’anglais [1]
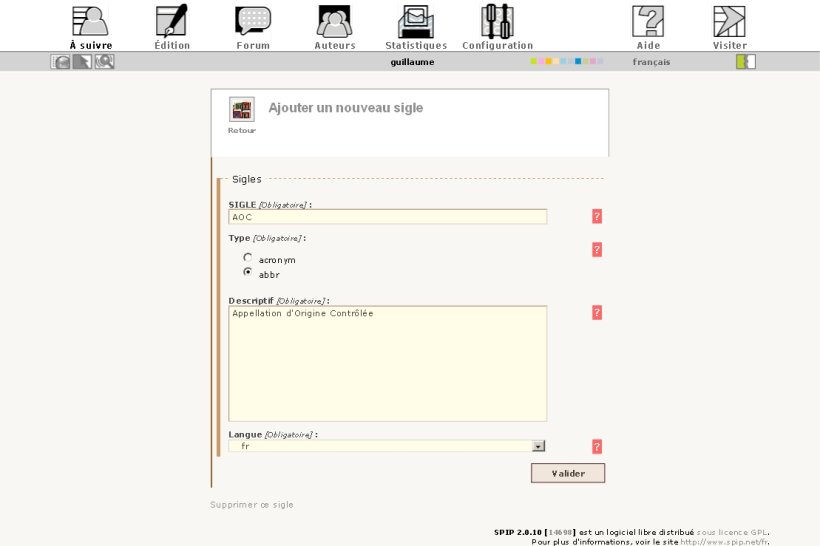
Un exemple :
Un peu de typographie
Un sigle s’écrit généralement en majuscule. C’est même à cela que l’on reconnaît facilement que c’est un sigle.
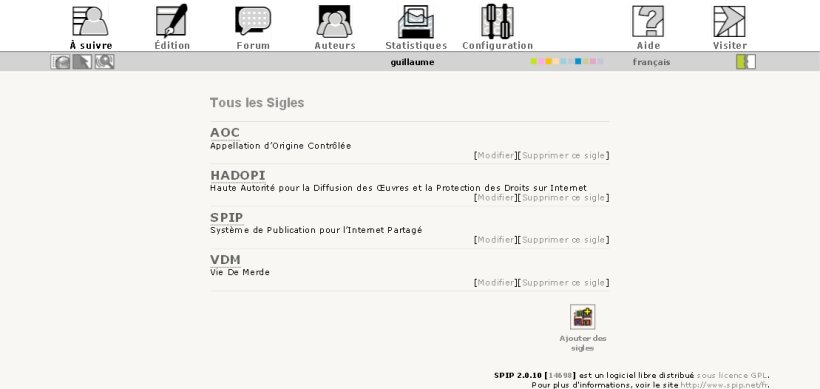
Du coup, le plugin acronyme comporte un squelette public permettant de lister tous les mots écrits tout en majuscule dans les textes des articles : spip.php?page=acronymes_voir.
Conséquence : il est souhaitable que seuls les sigles et acronymes soient écrits en majuscules [2] ! Cela en permettra une recherche aisée.
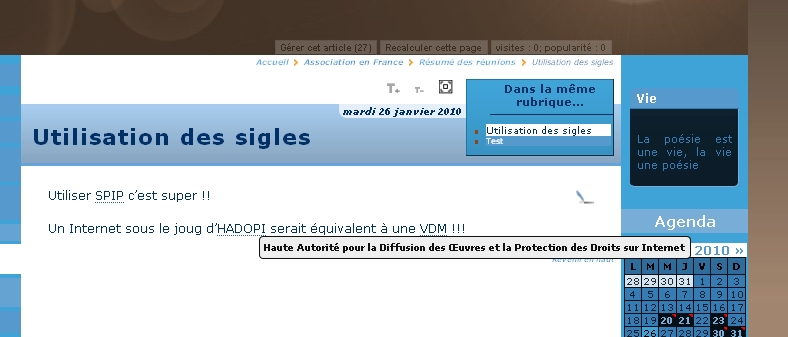
Sur le site public
Sur le site public on verra que le sigle est souligné avec en bulle d’aide au survol sa signification.





Discussions par date d’activité
Une discussion
Certaines chartes typo utilisent les minuscules pour les acronyme, justement pour les distinguer des sigles.
Effectivement, http://j.poitou.free.fr/pro/html/typ/abrev.html indique :
Merci de cette précision typographique.
Une remarque : le plugin acronyme comporte un squelette public permettant de liste tous les mots écrits tout en majuscule dans les textes des articles : spip.php?page=acronymes_voir.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
