Nota SPIP-Contrib : la ligne rédactionnelle actuelle de SPIP-Contrib est clairement tournée vers les versions de SPIP post 1.9, et les plugins pour éviter de modifier le code du coeur de SPIP (ce qui est ingérable lors des mises à jour). La présente contribution ne répond pas à ces critères.
Cependant il est intéressant de la publier au titre de témoignage d’une utilisation d’intranet aboutie en production, et des besoins pour cet objet. En espérant que ce beau travail évoluera vers la 1.9 et suite, au rythme adapté à son environnement de mise en oeuvre.
Présentation
Cet article est une archive, veuillez consulter désormais l’article suivant Plugins pour SPIP 2.0 correspondants aux fonctions de GISEH
Nom du Squelette : Giseh
Version du squelette : 2.4.15
Auteur : ministère de l’Écologie, de l’Energie, du Développement Durable et de la Mer. La conception et la réalisation ont été effectuées par un agent du ministère (une partie de ce ministère s’intitulait précédemment « ministère de l’Équipement » d’où le pseudo « Equipement » de l’auteur, qui est basé à Nantes).
Licence : GPL
Compatibilité SPIP : Les squelettes Giseh reposent sur SPIP 1.8.3b (et pas SPIP 1.9) pour des contraintes de stabilité. Ils utilisaient précédemment SPIP 1.6. L’absence des possibilités de plugins de SPIP 1.9 est compensée par le grand nombre de fonctionnalités offertes (qui évitent de recourir à des plugins moyennant une modification de seulement 3% du code de SPIP). Les squelettes sont fournis avec SPIP 1.8.3 afin de simplifier l’installation. À noter que parmi les fichiers de langues, seules 4 langues sont fournies – français, anglais, allemand, espagnol - afin d’alléger le fichier ZIP d’installation (on passe de 5980 Ko de fichiers de langues à 524 Ko).
Compatibilité PHP : Les squelettes Giseh version 2.3.5 (du 24/09/07) sont compatibles avec PHP4 et sont désormais compatibles avec PHP5.
Compatibilité avec les navigateurs : Ces squelettes sont utilisés depuis plusieurs années sur Firefox version 1 et 2 (sous windows) et sur Internet explorer version 5.5, 6 et 7 (sous windows). Des tests ont montrés que les squelettes Giseh sont compatibles avec d’autres navigateurs, mais un test n’a pas la même valeur qu’une utilisation sur un grand nombre de sites pendant plusieurs années. À noter que les squelettes utilisent une mise en page sans tableau HTML pour une meilleure accessibilité, ainsi qu’une taille de police redimensionnable (« em ») qui est recommandée pour l’accessibilité.

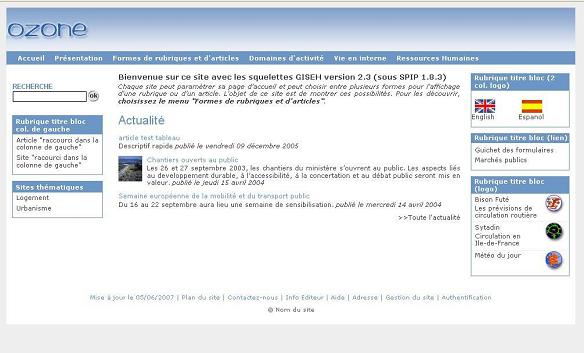
Exemple de page d’accueil (son contenu est paramétrable)
Principales fonctionnalités
Menu déroulant horizontal alimenté automatiquement (le nombre de niveaux est paramétrable, le premier niveau respecte les règles d’accessibilité, on peut ne pas faire apparaître certaines rubriques dans le menu, le contenu du menu s’adapte aux droits de l’utilisateur authentifié).
24 formes de rubriques (sélection dans une liste déroulante)
Choix entre plusieurs types de colonnes de gauche pour les rubriques (affichage des rubriques sœurs ou bien affichage des sites référencés dans la rubrique ou bien même colonne de gauche que la page d’accueil …)
Choix de l’ordre de tri des articles dans une rubrique (par numéro de titre, par ordre alphabétique, par date de publication décroissante, par date de publication croissante)
14 formes d’articles (sélection dans une liste déroulante)
Choix entre plusieurs types de colonnes de gauche pour les articles (affichage des articles frères ou bien affichage des articles ayant un mot clé identique à l’un des mots clés associés à l’article en cours ou bien même colonne de gauche que la page d’accueil …)
La page d’accueil est quasiment intégralement paramétrable (texte de bienvenue, contenu des colonnes de gauche et de droite, nombre maxi d’actualités, mots-clés pour les moteurs de recherche, …)
Gestion automatique de l’historique des actualités (avec affichage par année et pas mois)
Téléchargement de l’image du bandeau haut du site
Le contenu du pied de page est paramétrable
Recherche portant sur les articles et les forums
Possibilité de laisser des commentaires à la suite des articles, possibilité de forums
Possibilité de mettre en place une pétition
Possibilité de calendrier
Chemin d’accès à la page consultée
Plan du site
Possibilité de marquage Xiti
Possibilité d’intégrer des vidéos au format « FLV ».
Fonctionnalités avancées
Possibilité de permettre au visiteur de proposer un article depuis le site public (sans avoir un compte sur SPIP)
Modifier directement le texte de certains articles depuis le site public (avec suivi des révisions sur le site public)
Foire aux questions (formulaire pour poser une question et affichage des questions / réponses)
CHAT
Possibilité de restreindre, aux utilisateurs authentifiés, l’accès à certaines rubriques sur le sites public. Une optimisation permet de conserver les avantages du cache de SPIP pour les utilisateurs non authentifiés.

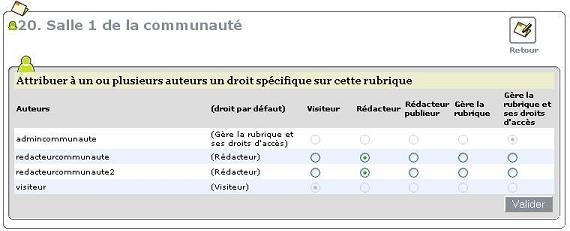
Restreindre l’accès d’une rubrique à certains auteurs
Possibilité de restreindre, à certains utilisateurs authentifiés, l’accès à certaines rubriques sur le site public et dans l’espace privé. Avec la possibilité de modifier le statut de l’auteur pour l’une de ces rubriques (on peut décider de donner à un administrateur restreint uniquement un rôle de rédacteur sur une rubrique protégée). Une optimisation permet de conserver les avantages du cache de SPIP pour les utilisateurs non authentifiés.

Changer le statut d’un auteur pour une rubrique
Un statut supplémentaire : « rédacteur qui peut publier ses articles ».
Multilinguisme
Simulation de multirubricage pour faire apparaître un même article dans plusieurs rubriques

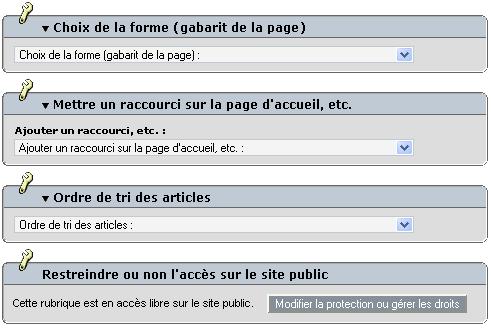
Paramétrage d’une rubrique
Une prévisualisation étendue (on peut naviguer sur le site en prévisualisation)
Uploader plusieurs pièces jointes en une seule manipulation
Remplacer directement une pièce jointe
Import d’une liste d’auteurs
Ajout d’une feuille de style avec des arrondis

|
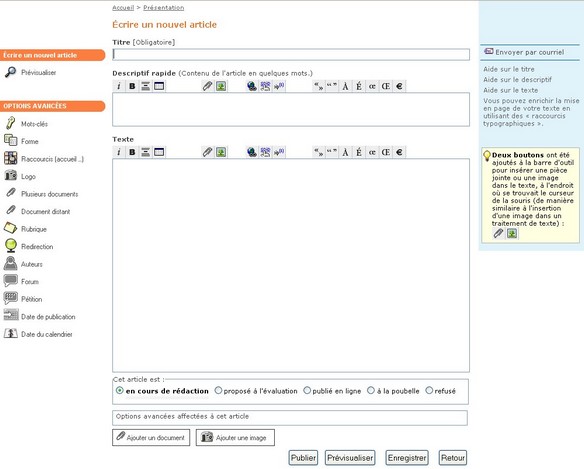
Formulaire de création et de modification d’un article sur le site public
La version 2.4.10 du 31/07/2008 (modifiée le 22/09/2008) apporte la possibilité de créer et modifier un article directement sur le site public (cf. copie d’écran ci-dessus). Pour plus de détails, consulter le document « Nouveautés de la version 2.4.10.pdf ». Une vidéo illustrant cette fonctionnalité peut être visualisée (en format réduit) à l’adresse suivante : http://videos.spip.org/spip.php?article100 ou bien peut être téléchargée :
.
La version 2.4.12 du 24/12/2008 repose sur SPIP 1.8.3b.
La version 2.4.13 du 10/02/2009 ajoute une forme d’article « photothèque ».
La version 2.4.14 du 15/04/2009 corrige deux failles de sécurité de SPIP 1.8.3.
La version 2.4.15 du 19/11/2009 corrige quelques points.
La version 2.4.18 du 13/01/2011 corrige quelques points.



Discussions par date d’activité
145 discussions
Bonjour et merci pour ce très bon support.
J’aimerai ajouter des bordures à toutes les images insérées dans les articles ainsi qu’un attribut margin ou padding, pourriez vous me dire ou ajouter celà dans le CSS je ne trouve pas.
Merci d’avance.
Cordialement
a) SPIP ajoute systématiquement dans la balise de l’image : style=’border-width : 0px ;’. Aussi la CSS ne peut rien faire.
b) pour margin ou padding, ajouter dans la feuille de style par exemple :
merci beaucoup
bien cordialement
Re bonjour, merci pour votre solution. Cependant, cela ne résout pas mon problème que je vais donc vous exposer :
Lorsque j’insère une image dans un article spip, et que je lui attribue « |left », le texte se colle à l’image sans aucun espace blanc entre le bord de l’image et le texte : ce n’est pas très esthétique : y’aurait-il un moyen d’arranger ca ?
Malheureusement, en insérant le code ci dessous, rien ne se passe :
#contenu img
padding : 10px 10px 10px 10px ;
margin:10px 10px 10px 10px ;
Par avance, merci pour votre précieux éclairage.
Une piste serait intéressante :
a) copier dans le répertoire « /ecrire/ » le fichier inc_documents.php3 contenu dans le fichier tar suivant : inc_documents.tar
b) recalculer la page en question
c) ajuster margin ou padding dans les déclarations suivantes qui figurent dans la feuille de style :
Merci de m’indiquer si cela fonctionne.
Cela fonctionne et c’est parfait !
Pour ma part et dans un soucis de simplicité, je gère le margin et le padding par l’intermédiaire de ceci
[code]
#contenu img
padding : 10px 10px 10px 10px ;
margin:10px 10px 10px 10px ;
[/code]
...
qui donne un attribut commun quelquesoit l’alignement de l’image ! Merci
Pourquoi ne pas crée « une marge » à ta photo sur le logiciel de traitement d’images... avant de joindre cette dernière ? à l’affichage ni vu ni connu et le texte ne sera pas collé à cette dernière ;-)
Disons que pour une photo je peux, mais pour une dizaine consécutive, c’est assez contraignant surtout si l’on a pas un logiciel adapté sous la main ;)
Répondre à ce message
Bonjour,
Je souhaiterai personnaliser le fond de page des pages d’impression : en effet, j’utilise un fond de page « img » pour mon site qui a une largeur fixe de 980px ... cependant, les pages d’impressions sont configurés en width de 100% ... du coup mon texte n’es plus lisible en impression. Pourriez vous apporter de l’eau à mon moulin svp ? Merci par avance. Bien cordialement.
Dans le fichier _template/__article_print.html
et dans les fichiers _template/__rubrique_print*.html, supprimer le code suivant :
Répondre à ce message
Bonjour, je souhaiterai modifier le css de mon giseh afin de personnaliser la couleur de fond des cellules des tableaux spip. J’aimerai particulièrement configurer mes tableaux de manière à ce que deux couleurs alternent pour chaques lignes (row_odd & row_even ?) mais je ne trouve pas la ligne à modifier ou à compléter ... pourriez vous m’éclairer sur le sujet ? Par avance merci. Bien cordialement.
Dans la feuille de style, ajouter :
Remarque : Concernant row_first, la feuille de style comprend déjà la définition suivante :
merci beaucoup pour votre support. bien cordialement
Répondre à ce message
Tout d’abord merci pour ce squelette qui est facile à installer et dont la feuille de style est assez facile à modifier.
J’ai un petit souci avec le paramétrage de la page d’accueil. Je voudrais qu’il y ait mes rubriques dans la colonne de gauche, et au milieu un texte de présentation et les 5 derniers articles parus. Quand je suis dans l’espace privé, dans une rubrique, je n’ai aucune option dans Mettre un raccourci sur la page d’accueil, etc. —> Ajouter un raccourci, etc.
Comment faire pour activer ces options ?
Je vous remercie d’avance pour vos explications.
Dans l’espace privé, dans le menu « Edition », sous menu « Mots clés », vérifier qu’il existe un groupe de mot intitulé « _affichage_rubrique » (il est créé automatiquement par Giseh).
Sous le titre de ce groupe de mots figurent ses options. Vérifier qu’elles sont les suivantes :
> Rubriques
> Un seul mot à la fois > Groupe important
> Administrateurs
Alors j’ai bien « _affichage_rubrique » mais ça apparait trois fois c’est normal ? et puis à l’intérieur des 3, je n’ai pas « > Un seul mot à la fois ». De plus, je n’ai pas la possibilité de modifier ces groupes ! Que faire ?
Il est normal que l’on ne puisse pas modifier ces groupes. Par contre il n’est pas normal que le groupe _affichage_rubrique figure 3 fois.
Si le site ne contient pas encore d’informations, le plus simple est de repartir de zéro (nouvelle installation sur une base vide).
Sinon, il convient d’intervenir sur la base de données (par exemple avec phpmyadmin).
Le site est en fait quasiment fini et hébergé sur ifrance.
Que dois-je faire dans la base de données ? J’ai easy php d’installer sur mon ordi.
Merci pour tout.
Dans la table spip_groupes_mots, repérer les enregistrements dont le titre correspondant est _affichage_rubrique.
S’il y en a plusieurs, supprimer les doublons.
Je viens de retirer les doublons pour _affichage_rubrique. Cependant j’ai d’autres doublons : j’ai 2 fois _affichage_article et 5 fois _forme_article (pour ces derniers les options ne sont pas les mêmes). Dois-je aussi les supprimer dans la base ?
J’ai peut être ces problèmes car avant Giseh, j’avais un autre squelette (que j’ai supprimé avant de mettre Giseh).
a) sauvegarder les données.
b) supprimer les autres doublons.
Bonjour,
J’ai supprimé tous les doublons dans la base de données mais je n’ai toujours pas la possibilité de paramétrer la page d’accueil. Y a-t-il une autre solution ? Sinon, en dernier recours, est-il possible de paramétrer une rubrique quelconque en tant que page d’accueil ?
Je vous remercie pour toute votre aide.
a) récupérer le fichier suivant
sql_mots_cles.tar.zip qui contient 2 fichiers :
- les requêtes SQL d’alimentation de la table spip_groupes_mots (spip_groupes_mots.sql).
- les requêtes SQL d’alimentation de la table spip_mots (spip_mots.sql).
b) sauvegarder les données du site.
c) vider le contenu actuel des tables spip_mots et spip_groupes_mots.
d) exécuter dans l’ordre la requête qui figure dans le fichier dans spip_groupes_mots.sql puis celle contenue dans spip_mots.sql
J’ai bien récupéré le fichier, merci.
Je vais surement passer pour une incapable mais comment sauvegarder les données du site ? En fait je ne comprends pas où sont sauvegarder les rubriques et les articles de mon site.
Je vous remercie encore pour tout.
La sauvegarde de SPIP, qui est détaillée dans l’article suivant http://www.spip.net/fr_article3418.html, génère un fichier de sauvegarde dans le répertoire ecrire/data
Enfin ça marche, merci beaucoup.
Par contre dans les 2 codes, pour les dates et heures j’ai dû rajouter des « » sinon ça ne marchait pas. Mais l’essentiel est qu’à présent j’ai une vrai page d’accueil.
Répondre à ce message
Bonjour,
1/ Est-il possible d’attribuer un style différent à chaque menu déroulant du menu principal ? (le mien n’aura qu’un seul niveau) ... en effet mon site se structure autour de 4 couleurs principales et contien 4 rubrique, je souhaiterai donc attribuer une couleur différente à chaque « menu déroulant » ...
Pour changer, dans le menu, la couleur de la partie déroulante d’une rubrique, une piste consiste à ajouter dans la feuille de style le code suivant (ATTENTION : « Rub1 » ne correspond pas à la rubrique 1, mais à la première rubrique déroulante en partant de la gauche. Par ailleurs il convient de mettre ses propres couleurs) :
Pour changer, dans le menu, la couleur de la partie NON déroulante d’une rubrique (c’est à dire le titre des rubriques situées à la racine), une piste consiste à remplacer dans _template/__sommaire-intra.html le code :
par
Ensuite on ajoute dans la feuille de style le code suivant (cette fois-ci « menup1 » correspond bien à la rubrique dont l’identifiant est 1) :
Génial cela fonctionne chez moi : cependant contrairement à tes indications, chez moi le numéro correspond non pas à l’ordre de la rubrique mais bien à l’id de la rubrique.
exemple pour moi :
div#menuRub24 a
background :#ffffff ;
div#menuRub24 a:hover
background :#13aeb3 ;
div#menuRub2 a
background :#ffffff ;
div#menuRub2 a:hover
background : #c9015b ;
div#menuRub4 a
background :#ffffff ;
div#menuRub4 a:hover
background : #ffb515 ;
div#menuRub3 a
background :#ffffff ;
div#menuRub3 a:hover
background : #47016f ;
Merci beaucoup !
Effectivement, le numéro qui suit « menuRub » est bien l’id de la rubrique. Merci d’avoir rectifié.
Répondre à ce message
La version 2.3.54 du 04/03/2008 corrige plusieurs anomalies. Pour plus de détails consulter le document « Nouveautes giseh v2_3_54.txt ». Pour ceux qui utilisent déjà Giseh v2.3.53, une mise à jour incrémentale est proposée (elle n’impacte ni les gabarits, ni la feuille de style).
Répondre à ce message
bonjour,
merci pour le squelette Giseh, c’est vraiment un outil formidable.
j’aimerai savoir s’il est possible d’avoir accès aux statistiques directement sans passer par l’interface spip
merci
Giseh dispose d’un squelette qui affiche les 15 articles les plus visités ( _visites.php3).
On peut par exemple créer un article redirection vers _visites.php3 (sans http:// devant) et de lui affecter comme raccourci « Pied de page : raccourci vers l’article ».
Merci beaucoup, c’est la un très bel outil. C’est bien plus que ce que j’espérai.
Mais n’y a t-il pas moyen de récupérer le nombre de visisteurs ?
En explorant votre code, j’ai trouvé comment supprimer la popularité (que je ne comprends pas malgré les articles SPIP) et à faire afficher les 20 articles les plus visités, mais il m’affiche toujours « Statistiques du site : les 15 articles les plus visités », ce n’est pas grave, c’était juste pour voir.
Encore merci.
SPIP ne propose pas de balise pour afficher le nombre de visiteurs.
Une piste consiste à créer une balise supplémentaire.
L’article http://www.spip-contrib.net/Plugin-pour-des-balises-de détaille comment le faire sur SPIP 1.9.
Pour faire la même chose sur SPIP 1.8.3 (sur lequel repose Giseh), il convient d’ajouter dans le fichier mes_fonctions.php3 le code suivant :
Ensuite on place dans le squelette que l’on souhaite, la balise #TOTAL_VISITES
Merci beaucoup. C’est superbe, ca marche très bien.
Si j’ai mis aussi longtemps à vous répondre, c’est parce que j’essaie de comprendre comment vous avez fait. j’ai bien dit j’essaie.
Quand on regarde les fichiers php de près :
Certain sont très clair, enfin on peut suivre ... (je pense que ce sont les votres).
D’autres sont très fouillis (ils ne sont pas de vous le nom de l’auteur est à l’intérieur !)
Je ne suis pas experte en php, alors je me permets une question :
Y-a-t il un risque à « déplier » ces fichiers pour les rendre plus lisibles.
Quel logiciel utiliser, moi j’utilise le bloc note de Windows. Envisagez vous de les rendre plus lisibles dans les futures version de Giseh ?
Enfin, un grand MERCI pour cet outil et votre aide.
Bonsoir,
Pour avoir des fichiers php en clair, je vous conseillerai plutôt d’utiliser un éditeur html, personnellement j’utilise Nvu qui à le mérite d’être gratuit.
Cordialement
Répondre à ce message
Bonsoir,
C’est avec le plus grand plaisir que je vois Giseh se développer. Je ne regrette pas mon choix de juillet dernier. Je remercie Equipement qui remplit plus qu’une mission de service public, en mettant à notre disposition cet outil et en répondant à nos questions.
Personnellement, j’aimerai effectuer quelques petits changements pour lesquels la réponse ne sera pas forcément simple. J’aimerai :
1. Changer de police de caractères, pour disons du Times new roman. Disons quelques choses de moins austère que l’Arial. Je n’ose pas parler de Comics sans MS (même si personnellement je trouve cette police plus que correcte). J’ai déjà essayé de modifier la feuille de style mais le résultat est décevant, c’est très petit en times new roman, et très grand en comics.
2. Changer la taille de la police (partout), on me reproche qu’elle est trop petite. J’aimerai l’augmenter de 25% à 30%. Là aussi j’ai essayé de modifier la .css, ce fut plus que décevant.
3. Enfin pour terminer, j’aimerai rebaptiser « Actualité » par « Nouveauté », en cherchant un peu partout je n’ai rien trouvé.
En vous remerciant pour votre disponibilité.
Bien cordialement
3) En raison du multilinguisme, le titre « Actualité » est stocké, conformément à l’architecure de SPIP, dans le fichier ecrire/local_fr.php3 (ligne 16) : ’eq_actu’ => ’Actualité’, (ainsi que dans local_en.php3, local_de.php3, local_es.php3).
2) dans la feuille de style remplacer :
par exemple par :
1) Il faut modifier la police de caractères et la taille (cf. point précédent).
Bonsoir,
Je vous remercie une fois de plus pour votre réactivité et efficacité.
Les manœuvres fonctionnent très bien. J’apporterai juste quelques précisions :
1) Les fichiers local_fr et autres sont situés dans ecrire/lang/
2) Il convient de modifier plusieurs lignes
l 14 ’eq_actu’ => ’Nouveautés’,
l 16 ’eq_actu_de’ => ’Nouveautés de’,
l 17 ’eq_actu_en’ => ’Nouveautés en’,
l 190 ’eq_toute_actu’ => ’Toute les nouveautés’,
je signale ceci pour ceux qui souhaitent faire de même.
Encore merci
Bien cordialement
Répondre à ce message
Je ai suivi récemment un stage sur spip, où on nous a présenté un certain nombre de squelette donc celui ci, que je trouve très bien d’ailleurs.
Mais avant de faire mon choix définitif, j’aimerai savoir si Giseh intégre les flux RSS 2.0 avec une petite icone, comme celle qui est en bas de cette page.
merci
Bonne soirée
a) Giseh affiche automatiquement l’icône RSS dans la barre d’adresse des navigateurs tels Firefox ou IE7.
b) En pied de page on peut ajouter des liens. Si on veut ajouter une image, il faut modifier le fichier _template/__pied-intra.html
c) Le format RSS utilisé par Giseh est actuellement le 0.91 (il passera au 2.0 dans une prochaine version).
Merci beaucoup
Bonne soirée
Répondre à ce message
Bonjour,
j’ai la version 1.8.3 de spip. Je n’arrive pas à installer le squelette Giseh. J’ai placé les fichiers à la racine du site dans un dossier que j’ai nommé « squelettes ». Il n’y a aucun changement ! Où faut-il donc placer les fichiers ?
Merci beaucoup
Extrait de la notice d’installation :
"La migration d’un site SPIP existant est possible uniquement si sa version de SPIP est inférieure ou égale à 1.8.3.
Il convient d’effectuer la procédure suivante :
- on extrait le contenu du fichier au format ZIP en cochant « utiliser les noms de dossiers » ;
- on copie le contenu du répertoire « squel_giseh_v2_3_50 » (et de ses sous répertoires) dans le répertoire du site existant. "
Aussi, il convient de copier les fichiers à la racine du site (et pas dans un dossier « squelettes »).
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
