Nota SPIP-Contrib : la ligne rédactionnelle actuelle de SPIP-Contrib est clairement tournée vers les versions de SPIP post 1.9, et les plugins pour éviter de modifier le code du coeur de SPIP (ce qui est ingérable lors des mises à jour). La présente contribution ne répond pas à ces critères.
Cependant il est intéressant de la publier au titre de témoignage d’une utilisation d’intranet aboutie en production, et des besoins pour cet objet. En espérant que ce beau travail évoluera vers la 1.9 et suite, au rythme adapté à son environnement de mise en oeuvre.
Présentation
Cet article est une archive, veuillez consulter désormais l’article suivant Plugins pour SPIP 2.0 correspondants aux fonctions de GISEH
Nom du Squelette : Giseh
Version du squelette : 2.4.15
Auteur : ministère de l’Écologie, de l’Energie, du Développement Durable et de la Mer. La conception et la réalisation ont été effectuées par un agent du ministère (une partie de ce ministère s’intitulait précédemment « ministère de l’Équipement » d’où le pseudo « Equipement » de l’auteur, qui est basé à Nantes).
Licence : GPL
Compatibilité SPIP : Les squelettes Giseh reposent sur SPIP 1.8.3b (et pas SPIP 1.9) pour des contraintes de stabilité. Ils utilisaient précédemment SPIP 1.6. L’absence des possibilités de plugins de SPIP 1.9 est compensée par le grand nombre de fonctionnalités offertes (qui évitent de recourir à des plugins moyennant une modification de seulement 3% du code de SPIP). Les squelettes sont fournis avec SPIP 1.8.3 afin de simplifier l’installation. À noter que parmi les fichiers de langues, seules 4 langues sont fournies – français, anglais, allemand, espagnol - afin d’alléger le fichier ZIP d’installation (on passe de 5980 Ko de fichiers de langues à 524 Ko).
Compatibilité PHP : Les squelettes Giseh version 2.3.5 (du 24/09/07) sont compatibles avec PHP4 et sont désormais compatibles avec PHP5.
Compatibilité avec les navigateurs : Ces squelettes sont utilisés depuis plusieurs années sur Firefox version 1 et 2 (sous windows) et sur Internet explorer version 5.5, 6 et 7 (sous windows). Des tests ont montrés que les squelettes Giseh sont compatibles avec d’autres navigateurs, mais un test n’a pas la même valeur qu’une utilisation sur un grand nombre de sites pendant plusieurs années. À noter que les squelettes utilisent une mise en page sans tableau HTML pour une meilleure accessibilité, ainsi qu’une taille de police redimensionnable (« em ») qui est recommandée pour l’accessibilité.

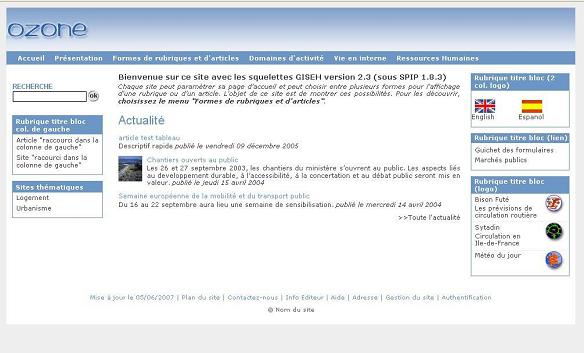
Exemple de page d’accueil (son contenu est paramétrable)
Principales fonctionnalités
Menu déroulant horizontal alimenté automatiquement (le nombre de niveaux est paramétrable, le premier niveau respecte les règles d’accessibilité, on peut ne pas faire apparaître certaines rubriques dans le menu, le contenu du menu s’adapte aux droits de l’utilisateur authentifié).
24 formes de rubriques (sélection dans une liste déroulante)
Choix entre plusieurs types de colonnes de gauche pour les rubriques (affichage des rubriques sœurs ou bien affichage des sites référencés dans la rubrique ou bien même colonne de gauche que la page d’accueil …)
Choix de l’ordre de tri des articles dans une rubrique (par numéro de titre, par ordre alphabétique, par date de publication décroissante, par date de publication croissante)
14 formes d’articles (sélection dans une liste déroulante)
Choix entre plusieurs types de colonnes de gauche pour les articles (affichage des articles frères ou bien affichage des articles ayant un mot clé identique à l’un des mots clés associés à l’article en cours ou bien même colonne de gauche que la page d’accueil …)
La page d’accueil est quasiment intégralement paramétrable (texte de bienvenue, contenu des colonnes de gauche et de droite, nombre maxi d’actualités, mots-clés pour les moteurs de recherche, …)
Gestion automatique de l’historique des actualités (avec affichage par année et pas mois)
Téléchargement de l’image du bandeau haut du site
Le contenu du pied de page est paramétrable
Recherche portant sur les articles et les forums
Possibilité de laisser des commentaires à la suite des articles, possibilité de forums
Possibilité de mettre en place une pétition
Possibilité de calendrier
Chemin d’accès à la page consultée
Plan du site
Possibilité de marquage Xiti
Possibilité d’intégrer des vidéos au format « FLV ».
Fonctionnalités avancées
Possibilité de permettre au visiteur de proposer un article depuis le site public (sans avoir un compte sur SPIP)
Modifier directement le texte de certains articles depuis le site public (avec suivi des révisions sur le site public)
Foire aux questions (formulaire pour poser une question et affichage des questions / réponses)
CHAT
Possibilité de restreindre, aux utilisateurs authentifiés, l’accès à certaines rubriques sur le sites public. Une optimisation permet de conserver les avantages du cache de SPIP pour les utilisateurs non authentifiés.

Restreindre l’accès d’une rubrique à certains auteurs
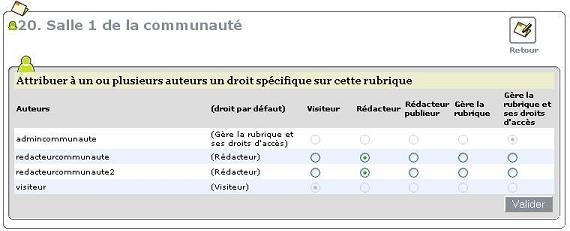
Possibilité de restreindre, à certains utilisateurs authentifiés, l’accès à certaines rubriques sur le site public et dans l’espace privé. Avec la possibilité de modifier le statut de l’auteur pour l’une de ces rubriques (on peut décider de donner à un administrateur restreint uniquement un rôle de rédacteur sur une rubrique protégée). Une optimisation permet de conserver les avantages du cache de SPIP pour les utilisateurs non authentifiés.

Changer le statut d’un auteur pour une rubrique
Un statut supplémentaire : « rédacteur qui peut publier ses articles ».
Multilinguisme
Simulation de multirubricage pour faire apparaître un même article dans plusieurs rubriques

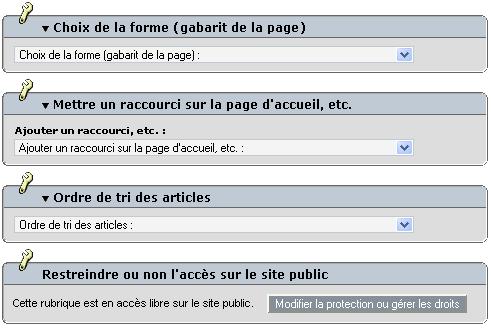
Paramétrage d’une rubrique
Une prévisualisation étendue (on peut naviguer sur le site en prévisualisation)
Uploader plusieurs pièces jointes en une seule manipulation
Remplacer directement une pièce jointe
Import d’une liste d’auteurs
Ajout d’une feuille de style avec des arrondis

|
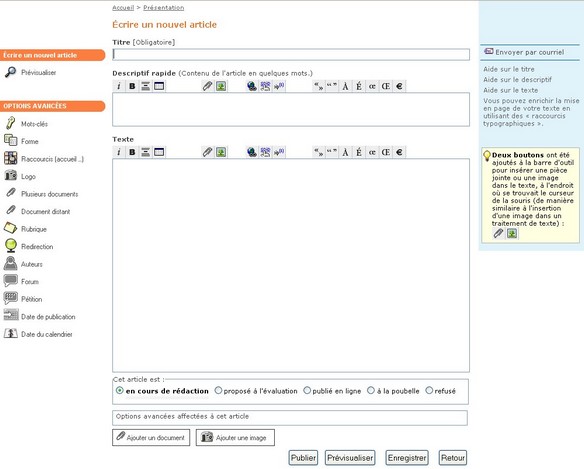
Formulaire de création et de modification d’un article sur le site public
La version 2.4.10 du 31/07/2008 (modifiée le 22/09/2008) apporte la possibilité de créer et modifier un article directement sur le site public (cf. copie d’écran ci-dessus). Pour plus de détails, consulter le document « Nouveautés de la version 2.4.10.pdf ». Une vidéo illustrant cette fonctionnalité peut être visualisée (en format réduit) à l’adresse suivante : http://videos.spip.org/spip.php?article100 ou bien peut être téléchargée :
.
La version 2.4.12 du 24/12/2008 repose sur SPIP 1.8.3b.
La version 2.4.13 du 10/02/2009 ajoute une forme d’article « photothèque ».
La version 2.4.14 du 15/04/2009 corrige deux failles de sécurité de SPIP 1.8.3.
La version 2.4.15 du 19/11/2009 corrige quelques points.
La version 2.4.18 du 13/01/2011 corrige quelques points.



Discussions par date d’activité
145 discussions
Bonjour,
J’essaye d’utiliser Giseh pour mon site. Je suis heberge chez Online.net. J’ai transfere les fichiers sur le serveur, quand je tape l’adresse « http://monsite/ecrire », je suis dirige vers la page « http://monsite/ecrire/install.php3 ». Quand je clique sur suivant je suis dirige vers la page « http://monsite/ecrire/install.php3?etape=dirs » j’ai une erreur :« Internet Explorer ne peut pas afficher cette page Web ».
Quelqu’un a deja eu ce probleme ?
Par avance merci.
Ce problème concerne SPIP 1.8.3 et Online.net.
Merci pour votre reponse.
Sur les forums SPIP le probleme vient de l’utilisation de spip en PHP3. Il est conseille d’utiliser la version de spip 1.8.3 en PHP.
Est ce que Giseh peut etre utilisee avec cette version de SPIP ? Qu’est ce qu’il faut faire ?
Par avance merci.
Extrait de : http://faq.online.net/php
Online vous propose deux versions de PHP :
* la version 4 qui est utilisée par défaut pour les fichiers nommés .php3 et .php
* la version 5 qui est utilisée par défaut pour les fichiers nommés .php5
Si vous souhaitez faire éxécuter vos fichiers .php (ou .php3) par le moteur PHP5, il vous suffit de rajouter la ligne suivante dans un fichier .htaccess :
# Pour faire parser les fichiers .php par PHP5
AddType application/x-httpd-php5 .php
# Pour faire parser les fichiers .php3 par PHP5
AddType application/x-httpd-php5 .php3
Répondre à ce message
très satisfait de ce squelette, j’aimerai savoir si à l’avenir il est envisagé par le concepteur d’y intégrer directement une spipliste ?
mieux encore, ayant créé une sous rubrique dédiée, je voulais savoir s’il serait possible d’y implémenter une sorte de sous menu de rubrique pour qu’on soit dans un micro-site dédié selon qu’on veuille thématiser l’affichage (biensûr au global la structure est idem mais dans la page centrale un sous menu de rubrique complète l’affichage )
pour l’heure, j’ai un peu bidouillé l’html sur mon site mais qui sait si cela peut être envisagé en amont...
encore bravo pour ce squelette dont tous les utilisateurs / webmasters / visualisateurs sont ravis...
ratai
Pour installer Spip-Listes sur Giseh, la démarche est la suivante :
- télécharger la version de Spip-Listes pour SPIP 1.8.2 à l’adresse suivante : http://bloog.net/_telecharger.php3?id_article=83
- extraire les fichiers de spip-listes_1_8.zip en utilisant les noms de dossiers
- copier le contenu du dossier spip-listes_1_8 dans le dossier contenant le site Giseh (en respectant les sous répertoires).
- dans le fichier ecrire/inc_presentation.php3 de Giseh, remplacer la ligne 2648 :
par les lignes suivantes :
- dans le fichier ecrire/mes_options.php3 de Giseh, ajouter :
Pour qu’une rubrique dédiée donne l’impression d’être dans un micro-site dédié, il est possible d’utiliser la forme de rubrique "Forme de sous page d’accueil (paramétrable)". Cette forme permet de paramétrer la rubrique de la même manière que la page d’accueil.
Les seules différences sont :
- au lieu d’affecter, par exemple, « Page d’accueil : raccourci dans … », on affecte « Sous page d’accueil : raccourci dans … » ;
- seuls les articles, sous rubriques et sites référencés qui sont dans l’arborescence de cette rubrique (c’est à dire dans la rubrique ou l’une de ses sous rubriques) pourront figurer dans cette sous page d’accueil.
En mettant dans la colonne de gauche ce que l’on souhaite, on peut simuler un menu propre à la rubrique. Et en choisissant comme type de colonne de gauche pour les rubriques : "freres_ou_sp_accueil", les rubriques hériteront de la même colonne de gauche que la sous page d’accueil si la rubrique en question est dans l’arborescence d’une sous page d’accueil.
Il est déconseillé de mettre une image dans le titre d’un article (ou d’une rubrique). En effet, le titre de l’article est utilisé dans les META pour les moteurs de recherche, dans les flux RSS, etc. Aussi l’insertion d’une image dans le titre génère des effets secondaires. Par exemple, cela génère un message d’erreur en haut à gauche de la page de l’article (car la balise META est perturbée par le code HTML de l’image).
j’entends bien les soucis que peuvent générer les insertions d’images dans les titres mais c’est le seul moyen que j’ai trouvé pour rendre identifiable un sous menu ou une sous rubrique sans modifier l’affichage global du site.
cf la rubrique Le Temps et L’Espace
Je mesure le danger d’une telle approche puisqu’elle ne se retrouve pas nécessairement au coeur du langage spip (d’où l’échec relatif de la barre fckeditor d’ailleurs), c’est pourquoi je reformule ma demande vers vous dont j’apprécie la rigueur et fiabilité de la réponse.
Tout comme est possible sous html l’insertion de iframe, ne peut-on créer des encarts d’affichage dédié de manière à rendre plus personnalisé un affichage spécifique pour une rubrique dédiée ?
peut-on mettre un extra (ou plugin ou balise spécifique) à une rubrique au niveau de l’affichage et le rendre automatisé pour un rédacteur s’il choisit de publier un article dans cette rubrique ?
S’il n’est pas possible de modifier la structure Spip 1.8.3, pour créer un affichage dédié faut-il réécrire une partie du squelette de Spip, passer à la 1.9 ou à un autre CMS ? ou alors créer un ensemble codé Html dans un répertoire séparé en faisant une redirection sous spip vers ce nouvel index (et mimer l’interface Giseh même si on est plus dessus au moment de cette rubrique) ?
Voilà de quoi bien commencer l’année
ayant relu à nouveau vos réponses précises à mon premièr post, voici les reflexions qu’elles m’inspirent.
En général, vous (re)donnez les possibilités liées à l’actuel squelette.
Soyons clair, bien évidemment j’ai déjà exploré ces possibilités (bloc notes de mon site en particulier).
Pire j’y trouve certaines limites :
vous proposez pour créer une rubrique dédiée de modifier le menu
Choix du type de colonne de gauche et de droite pour les rubriques et les articles
mais le choix de la rubrique « frère ... » est déjà conditionné par l’affichage d’une autre rubrique elle aussi dédiée....
Autrement dit votre réponse ne prend pas en compte la complexité d’un site comportant déjà une organisation figée par des affichages spécifiques.... ce que je demande au fond c’est la possibilité d’intégrer un complément à l’organisation globale spécifique à l’affichage d’une nouvelle rubrique sans tout avoir à refaire.
cordialement
J’explique en effet les possibilités de Giseh. En revanche mon rôle n’est pas de réaliser un squelette sur mesure pour un site particulier.
Répondre à ce message
Bonjour,
J’utilise le gabarit avec une image cliquable dans le teXte et un menu déroulant à gauche. Je souhaiterais faire disparaitre le bloc « Nouveautés » qui se trouve au dessus de ce menu déroulant. Dans quel squelette et comment faudrait-il intervenir ?
Merci d’avance
Martine
Il est possible d’utiliser la forme "Avec une image cliquable dans le texte (sans liste déroulante)" qui fait disparaitre le bloc « Nouveautés » ainsi que le menu déroulant.
Répondre à ce message
Ayant repéré qu’on pouvait joindre dans la config de spip, un feuille de style css, je me demandais si on pouvait trouver des modèles css spécifiques à Giseh déjà existant pour personnaliser l’affichage sans avoir à entrer dans le css et risquer de se planter ?
Quel est l’apparence souhaitée pour le site ?
En indiquant des liens vers des sites qui ressemblent à l’apparence souhaitée, je pourrait répondre s’il convient uniquement de modifier la CSS ou bien si cela nécessite de modifier également les squelettes.
Je voudrais que l’interface Giseh ait une apparence plus proche d’un site comme celui-ci : http://souriresduvietnam.free.fr/2005/index.htm
Le rouge étant la couleur nationale au Viêt-Nam...Est-ce possible de modifier la feuille CSS ? Merci d’avance...Voici le lien vers le Site concerné
Dans la feuille de style _css/style_site_intraano_bleu_1024.css
remplacer chaque occurence de : #6C96C6
par : #DB312B
Dans le navigateur ne pas oublier de faire CRTL F5 pour forcer le chargement de la nouvelle version de la feuille de style.
merci pour cette réponse... les communistes vietnamiens apprécieront.
ratai
Répondre à ce message
Méthode de fabrication des vignettes
sur mes 3 sites « giseh » hébergés chez 1and1, 2 arrivent à créer des vignettes , le troisième refuse. Il me manquerait la gestion des Extensions « GD » ou « Imagick ».
comment les mettre en œuvre ? puisque je n’ai rien fait sur les 2 sites qui fonctionnent.
merci de votre réponse
C’est la dernière fois que je réponds à un problème qui n’est pas lié à Giseh.
Une simple recherche sur Google permet de trouver ces liens :
http://faq.1and1.com/scripting_languages_supported/ssh_secure_shell/9.html
http://forum.typo3.fr/index.php?showtopic=3336&pid=20476&mode=threaded&show=&st=&#entry20476
http://www.spip.net/fr_article3024.html
Juste une info. La cause de mon problème provenait du fait que l’image « test_image.jpg » était absente du dossier IMG.
L’hébergeur 1&1 permet bien la fabrication des vignettes.
Répondre à ce message
Bonsoir,
La semaine dernière, j’ai changé de version pour 2.3.52 COMPATIBLE PHP5.
Sur mon site « d’essais » chez free pas de problème, mais sur mon site officiel institutionnel dans un premier temps plantage général. Puis, après une seconde tentative, en apparence retour à la normale, en fait ça tourne aussi bien qu’avant.
Mais en y regardant de plus près, je me suis aperçu que dans le site free j’avais :
EGT_SQUELETTE et MULTIRUBICAGE
Dans l’autre seulement MULTIRUBICAGE.
Est-ce dû à un essai que j’aurais oublié ?
Je profite de ce message pour demander comment insérer une photo dans un article dans le milieu d’un texte. Actuellement je renvoie vers une page html.
Merci de votre aide
Il n’y a pas de répertoire (dossier) EGT_SQUELETTE et MULTIRUBICAGE sous Giseh, ni de fichier de ce nom.
bonsoir
Effectivement, il ne s’agit pas de répertoires, ni de fichiers.
mais de catégories de mots clés qui apparaissent lors de la rédaction d’un article.
Il n’y a pas de mot-clé EGT_SQUELETTE sous Giseh.
Répondre à ce message
Bonjour, et merci pour le boulot, et sa mise à disposition...
La prochaine version de Giseh (spip 1.9, php 5...),
sera-ce celle qu’on aperçoit par ici, http://www.ecologie.gouv.fr/spip.php ?
Et pour quand essayez-vous de la prévoir ?
Merci de vos réponses, encore bravo
La version 2.3.5 de Giseh est compatible avec PHP 5 mais elle reste sous SPIP 1.8.3.
Le site http://www.ecologie.gouv.fr/spip.php n’est pas un site sous Giseh. En revanche, le site http://www.equipement.gouv.fr/index.php3 est un site sous Giseh.
Répondre à ce message
Depuis que j’ai mis à jour ma version de Giseh (>php5) je constate que de manière récurrente les menus additionnels disparaissent, et ne reste que le menu accueil.
C’est très embêtant car mon site repose sur l’accès à ces menu de barre ...
Un raz du cache règle le pb mais cela revient régulièrement...
Seul modif du code ces derniers temps, l’install de spip-listes....
Quelle solution apporter ?
Le correctif a été intégré dans la version 2.3.52.
Répondre à ce message
Bonjour
Est-il possible (et comment ?) de modifier le CSS proposé par Giseh pour que l’affichage s’adapte à l’écran de l’utilisateur comme pour une page html classique ? Avec une résolution de 1280x1024 un bon tier de l’écran ne sert à rien ce qui est à mon sens dommage, d’autant plus que la colonne centrale est relativement étroite.
Merci pour vos réponses !
De même, je souhaiterai modifier les couleurs de police des titres des articles et des rubriques et ce, quel que soit leur emplacement (colonne de gauche, droite ou au sein même d’une rubrique).
Où puis-je modifier ces paramètres ? J’ai bien tenté de lire le fichier CSS mais n’étant pas spécialiste, j’ai du mal à m’y retrouver.
Merci
Au début du fichier style_site_intraano_bleu_1024.css, remplacer :
par
D’une manière générale, il est déconseillé de modifier une CSS si l’on ne maîtrise pas le sujet.
Merci.
J’essayerai ça au plus vite et vous tiendrai au courant.
Super ! La page s’adapte parfaitement à la largeur de l’écran. En revanche, j’aimerai (je sais je suis exigeant lol) que la largeur de l’image composant le bandeau puisse, elle aussi, s’adapter à l’écran. J’ai tenté s’insérer un « width : 100% ; » sans succès. Auriez-vous une solution ?
Merci pour vos conseils !
Dans le cas d’une page redimensionnable, si l’image composant le bandeau a une couleur de fond qui n’est pas blanche, il faut éviter que l’image soit moins large que la résolution d’écran. Par exemple une image de 1280 pixels de large s’affichera convenablement jusqu’à une résolution d’écran de 1280. Une autre piste consiste à choisir une image dont la partie droite est une transition vers du blanc.
C’est exactement ce que j’ai fini par découvrir ce week-end en testant un bandeau de 1280 px de large.
Ca marche impec !
Merci
En revanche je butte toujours sur la couleur de plice que je souhaiterai uniforme, c’est à dire en #6c96c6, hormis dans la barre de menu horizontal.
Si quelqu’un pouvait m’aider à modifier cette couleur de police je lui en serai très reconnaissant !
Merci
Répondre à ce message
Bonjour
J’ai mis en oeuvre un squelette Giseh en modifiant dans la feuille css la couleur du fond de la page.
Hélas je n’arrive pas à trouver comment neutraliser l’espace blanc situé avant le titre de la rubrique bloc de colonne situé dans les menus gauches
pour voir http://www.cap-pontdeberaud.fr
merci
Dans la feuille CSS, remplacer la couleur de background dans la section suivante :
OK ça marche
merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
