Nota SPIP-Contrib : la ligne rédactionnelle actuelle de SPIP-Contrib est clairement tournée vers les versions de SPIP post 1.9, et les plugins pour éviter de modifier le code du coeur de SPIP (ce qui est ingérable lors des mises à jour). La présente contribution ne répond pas à ces critères.
Cependant il est intéressant de la publier au titre de témoignage d’une utilisation d’intranet aboutie en production, et des besoins pour cet objet. En espérant que ce beau travail évoluera vers la 1.9 et suite, au rythme adapté à son environnement de mise en oeuvre.
Présentation
Cet article est une archive, veuillez consulter désormais l’article suivant Plugins pour SPIP 2.0 correspondants aux fonctions de GISEH
Nom du Squelette : Giseh
Version du squelette : 2.4.15
Auteur : ministère de l’Écologie, de l’Energie, du Développement Durable et de la Mer. La conception et la réalisation ont été effectuées par un agent du ministère (une partie de ce ministère s’intitulait précédemment « ministère de l’Équipement » d’où le pseudo « Equipement » de l’auteur, qui est basé à Nantes).
Licence : GPL
Compatibilité SPIP : Les squelettes Giseh reposent sur SPIP 1.8.3b (et pas SPIP 1.9) pour des contraintes de stabilité. Ils utilisaient précédemment SPIP 1.6. L’absence des possibilités de plugins de SPIP 1.9 est compensée par le grand nombre de fonctionnalités offertes (qui évitent de recourir à des plugins moyennant une modification de seulement 3% du code de SPIP). Les squelettes sont fournis avec SPIP 1.8.3 afin de simplifier l’installation. À noter que parmi les fichiers de langues, seules 4 langues sont fournies – français, anglais, allemand, espagnol - afin d’alléger le fichier ZIP d’installation (on passe de 5980 Ko de fichiers de langues à 524 Ko).
Compatibilité PHP : Les squelettes Giseh version 2.3.5 (du 24/09/07) sont compatibles avec PHP4 et sont désormais compatibles avec PHP5.
Compatibilité avec les navigateurs : Ces squelettes sont utilisés depuis plusieurs années sur Firefox version 1 et 2 (sous windows) et sur Internet explorer version 5.5, 6 et 7 (sous windows). Des tests ont montrés que les squelettes Giseh sont compatibles avec d’autres navigateurs, mais un test n’a pas la même valeur qu’une utilisation sur un grand nombre de sites pendant plusieurs années. À noter que les squelettes utilisent une mise en page sans tableau HTML pour une meilleure accessibilité, ainsi qu’une taille de police redimensionnable (« em ») qui est recommandée pour l’accessibilité.

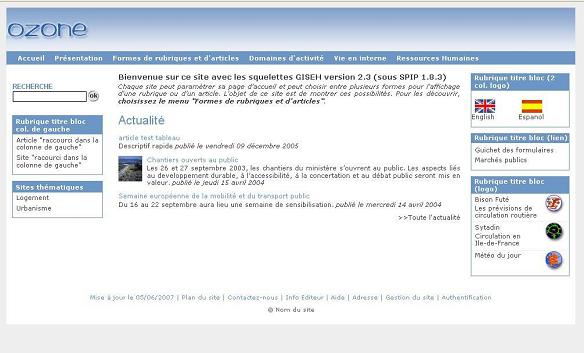
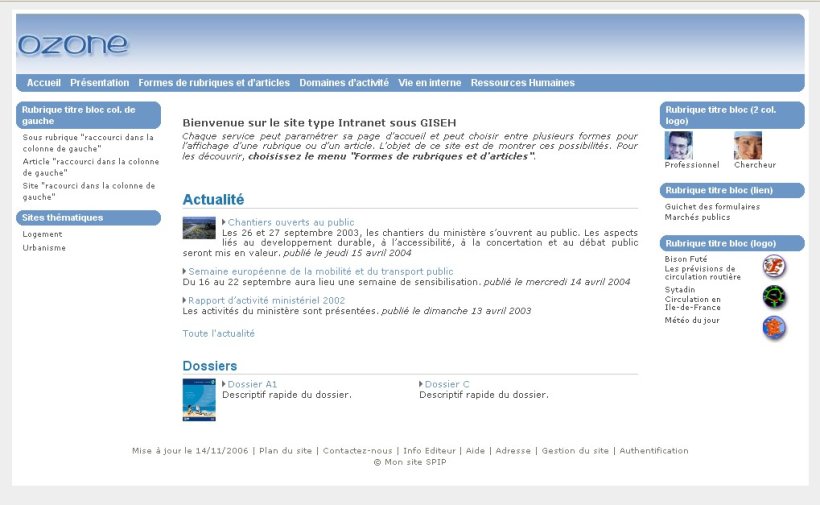
Exemple de page d’accueil (son contenu est paramétrable)
Principales fonctionnalités
Menu déroulant horizontal alimenté automatiquement (le nombre de niveaux est paramétrable, le premier niveau respecte les règles d’accessibilité, on peut ne pas faire apparaître certaines rubriques dans le menu, le contenu du menu s’adapte aux droits de l’utilisateur authentifié).
24 formes de rubriques (sélection dans une liste déroulante)
Choix entre plusieurs types de colonnes de gauche pour les rubriques (affichage des rubriques sœurs ou bien affichage des sites référencés dans la rubrique ou bien même colonne de gauche que la page d’accueil …)
Choix de l’ordre de tri des articles dans une rubrique (par numéro de titre, par ordre alphabétique, par date de publication décroissante, par date de publication croissante)
14 formes d’articles (sélection dans une liste déroulante)
Choix entre plusieurs types de colonnes de gauche pour les articles (affichage des articles frères ou bien affichage des articles ayant un mot clé identique à l’un des mots clés associés à l’article en cours ou bien même colonne de gauche que la page d’accueil …)
La page d’accueil est quasiment intégralement paramétrable (texte de bienvenue, contenu des colonnes de gauche et de droite, nombre maxi d’actualités, mots-clés pour les moteurs de recherche, …)
Gestion automatique de l’historique des actualités (avec affichage par année et pas mois)
Téléchargement de l’image du bandeau haut du site
Le contenu du pied de page est paramétrable
Recherche portant sur les articles et les forums
Possibilité de laisser des commentaires à la suite des articles, possibilité de forums
Possibilité de mettre en place une pétition
Possibilité de calendrier
Chemin d’accès à la page consultée
Plan du site
Possibilité de marquage Xiti
Possibilité d’intégrer des vidéos au format « FLV ».
Fonctionnalités avancées
Possibilité de permettre au visiteur de proposer un article depuis le site public (sans avoir un compte sur SPIP)
Modifier directement le texte de certains articles depuis le site public (avec suivi des révisions sur le site public)
Foire aux questions (formulaire pour poser une question et affichage des questions / réponses)
CHAT
Possibilité de restreindre, aux utilisateurs authentifiés, l’accès à certaines rubriques sur le sites public. Une optimisation permet de conserver les avantages du cache de SPIP pour les utilisateurs non authentifiés.

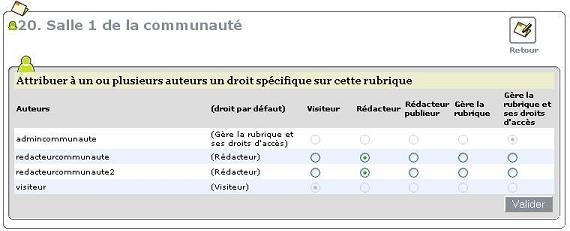
Restreindre l’accès d’une rubrique à certains auteurs
Possibilité de restreindre, à certains utilisateurs authentifiés, l’accès à certaines rubriques sur le site public et dans l’espace privé. Avec la possibilité de modifier le statut de l’auteur pour l’une de ces rubriques (on peut décider de donner à un administrateur restreint uniquement un rôle de rédacteur sur une rubrique protégée). Une optimisation permet de conserver les avantages du cache de SPIP pour les utilisateurs non authentifiés.

Changer le statut d’un auteur pour une rubrique
Un statut supplémentaire : « rédacteur qui peut publier ses articles ».
Multilinguisme
Simulation de multirubricage pour faire apparaître un même article dans plusieurs rubriques

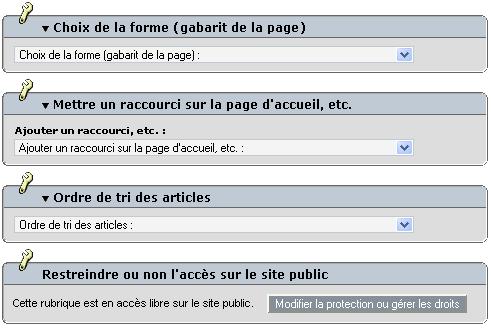
Paramétrage d’une rubrique
Une prévisualisation étendue (on peut naviguer sur le site en prévisualisation)
Uploader plusieurs pièces jointes en une seule manipulation
Remplacer directement une pièce jointe
Import d’une liste d’auteurs
Ajout d’une feuille de style avec des arrondis

|
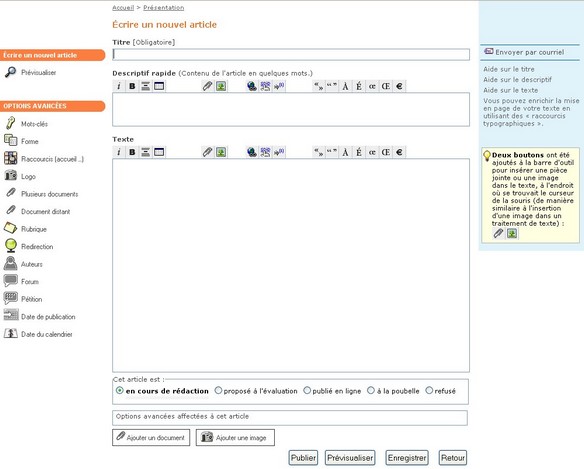
Formulaire de création et de modification d’un article sur le site public
La version 2.4.10 du 31/07/2008 (modifiée le 22/09/2008) apporte la possibilité de créer et modifier un article directement sur le site public (cf. copie d’écran ci-dessus). Pour plus de détails, consulter le document « Nouveautés de la version 2.4.10.pdf ». Une vidéo illustrant cette fonctionnalité peut être visualisée (en format réduit) à l’adresse suivante : http://videos.spip.org/spip.php?article100 ou bien peut être téléchargée :
.
La version 2.4.12 du 24/12/2008 repose sur SPIP 1.8.3b.
La version 2.4.13 du 10/02/2009 ajoute une forme d’article « photothèque ».
La version 2.4.14 du 15/04/2009 corrige deux failles de sécurité de SPIP 1.8.3.
La version 2.4.15 du 19/11/2009 corrige quelques points.
La version 2.4.18 du 13/01/2011 corrige quelques points.



Discussions par date d’activité
145 discussions
Bonjour,
Mon site est en deux langues (Fr, En) et je souhaiterais donner la possibilité de choisir sur un un lien ou un drapeux le choix de la langue de navigation, avec les rubriques correspondantes.
Je ne trouve pas cette possibilité.
Soit j’ai toutes les rubriques mélangées qui s’affichent sous la bannière soit je mets une rubrique principale pour chaque langue, mais au niveau navigation c’est franchement pas idéal.
Comment faire ?
Merci beaucoup !
Pablo
Pour le multilinguisme, Giseh offre deux possibilités :
- 11.6.2 Cas d’un site avec quelques rubriques dans une langue étrangère (documentation de Giseh page 102)
- 11.6.3 Cas d’un site par langue (documentation de Giseh page 106)
Si le site est intégralement traduit en anglais, le plus simple est de créer deux sites.
Si le site existe déjà, Giseh offre une fonctionnalité de publication multsites (où l’on choisit sur lequel des deux sites une rubrique doit être publiée). Cela nécessite d’installer deux fois Giseh en utilisant la même base de données puis d’effectuer un paramétrage dans un fichier (ce n’est pas simple à installer). Si cette voie (peu commode) semble intéressante, je peux la détailler.
Merci pour la réponse rapide...
J’aime pas trop la voie « peu commode ».
Oui le site existe déjà, et je voudrais effectivement que sans le quitter on puisse passer de la partie française à anglaise, même si cela signifie repartir depuis del aracine de chaque langue.
L’idéal serait d’avoir :
Accueil - rub-fr 1 rub-fr 2 rub-fr 3 etc. (et leurs sous-rubriques)
et la possibilité de passer à la partie anglaise (lien ou drapeaux) et avoir ainsi à la place :
Home - rub-en 10 rub-en 11 rub-en 12 rub-en 13 etc. etc.
Est-ce vraiment si compliqué à mettre en oeuvre ??
Pablo
Sans la voie « peu commode » et en gardant un seul site, la solution est de mettre une rubrique principale pour chaque langue (ce qui n’est pas très pratique pour naviguer).
Une autre approche serait de mettre une rubrique principale pour chaque langue et de les masquer dans le menu (« masquer cette rubrique dans le menu dynamique »), puis de et d’affecter la forme « sous pages d’accueil » à ces deux rubriques, et enfin de recréer la navigation dans la colonne de gauche (une sous page d’accueil se paramètre comme la page d’accueil en utilisant les raccourcis « Sous page accueil : ... » au lieu de « Page accueil : ... »). Il faut choisir dans ce cas comme type de colonne de gauche pour les rubriques et les articles « freres_ou_sp_accueil ». Mais cela reste plutôt compliqué.
C’est ce que j’avais fait en fait mais ce n’est effectivement pas super pratique ... :-(
En paramétrant comme vous le décrivez je navigue donc avec les blocs sur la gauche (ou alord en cliquant sur le chemin qui s’affiche en haut des pages), mais là aussi, selon le nombre de niveaux, on n’a jamais une vraie vision d’ensemble, d’autant plus qu’en ayant une rubrique principale pour chaque langue, on augmente le nombre de nivaux de rubriques.
Le tout reste un peu alambiqué, décousu, sans vraie logique apparente et c’est dommage.
Sur la copie d’écran d’ozone (site que je n’ai pas trouvé) je voyais deux drapeuax de langues. J’ai donc désespérément essayé de les afficher aussi, mais sans résultat. Ca aurait été tellement bien !!
Et la voie « création de deux sites » ... du coup, serait-ce vraiemnt la solution ?
Je n’ai pas modifié les fichiers et le site ne présente pas énorméement de pages, donc finalement ça pourrait peut-être aller. Comment on passe de l’u à l’autre, est-ce un choix tout en amont ?
La piste suivante semble intéressante :
a) pour que le menu contienne uniquement les rubriques racines d’une langue, remplacer dans le fichier _template/__haut-intraprop.html :
par :
b) pour passer d’une langue à une autre, créer deux liens (2 articles avec redirection par exemple) en page d’accueil, avec les adresses suivantes :
index.php3 ?forcer_lang=true&lang=en
index.php3 ?forcer_lang=true&lang=fr
Remarque : sur la copie d’écran « ozone », les drapeaux sont des logos de rubriques qui sont des rubriques de forme « redirection » (elles affichent leur dernier article qui est lui-même un article redirection).
c) on peut également limiter l’affichage de la colonne de gauche de la page d’accueil aux rubriques de la langue en cours. Pour cela, remplacer dans le fichier _template/__gauche_sommaire.html :
par :
Je m’en vais tester au plus vite, mais d’ores et déjà un très très très grand merci pour votre efficacité et clarté !
C’est vraiment sincèrement extraordinaire comment vous aidez les gens sur ce terrain.
Je vous tiendrais au courant et, en fait, si cela marche bien, ce serait utile de l’intégrer dans la doc non ?
A très bientôt !
Le site en deux langues, avec les modifications proposées fonctionne bien. Merci encore !
J’étais cependant insatisfait pour ce qui est le passage d’une langue à l’autre, car avoir une rubrique avec un article ou un lien sur lequel cliquer était peu ergonomique (par défaut il ouvre une nouvelle fenêtre ..) et peu élégant.
Alors j’ai seimplement mis dans le titre d’une rubrique le lien HTML, de type
99. <a href="http://www.monsite.com/rubrique.php3?id_rubrique=3" target="_parent">français</a>Il se trouve ainsi à la fin et permet de passer d’une partie à l’autre.
Bon le titre n’est pas exactement sur la même ligne que le reste, mais disons que là est le moindre mal (pour le moment en tout cas).
J’ai évité d’utliser le lien pour forcer la langue car la page sommaire (accueil) ne me plaît pas. En fait je n’arrive pas à la modifier pour par exemple, ajouter une image.
Mais où diable est cette page
_template/__sommaire ?????
Merci !!
Pablo
Pour afficher ce que l’on veut sur la page d’accueil (plus précisément en colonne centrale, au dessus des actualités), il suffit de créer un article, de lui affecter le raccourci « Page d’accueil : le texte figure en permanence » et de mettre ce que l’on veut dans le texte de l’article.
Pour information, le squelette de la page d’accueil est dans le fichier _template/__sommaire-intra.html
Encore une question.
Pour la langue j’ai pu ajouter deux liens (sur deux drapeaux) dans une nouvelle cellule que j’ai ajouté dans le tableau qui gère la barre de navigation (__haut-intraprop.html) et c’est tout à fait satisfaisant.
Merci beaucoup.
La page d’accueil est maintenant unique, c’est à dire que j’ai un article qui s’affiche indistinctement dans la version en français et dans la version en anglais (Accueil, resp. Home).
Ma question est : peux-t-on avoir DEUX pages d’accueil, c’est à dire une qui est typique pour le français et une qui est typique pour la 2e langue ??
Merci !!
Pablo
Une piste consiste à ajouter le critère
{lang}dans :- la boucle suivante de __gauche_sommaire.html : BOUCLE_colonne_gauche
- les boucles suivantes de __sommaire-intra.html :
BOUCLE_articles_permanents, BOUCLE_actu_titre, BOUCLE_permanent_haut, BOUCLE_actu, BOUCLE_permanent_bas, BOUCLE_actu_pied, BOUCLE_comtitre, BOUCLE_artcom, BOUCLE_compied,
BOUCLE_centre_rubrique, BOUCLE_centre_lienrub, BOUCLE_dossierscol3, BOUCLE_dossierscol4
BOUCLE_centre_article, BOUCLE_dossierscol1, BOUCLE_dossierscol2
BOUCLE_espaces_dedies, BOUCLE_service_rubrique, BOUCLE_pratique_rubrique, BOUCLE_grandLOGO_RUBRIQUE_SURVOL
Merciiiiiiiiiiii !! Ca marche ++++ !
Génial :-)))
Pablo
Répondre à ce message
Je n’arrive pas à insérer un calendrier dans une rubrique tel qu’indiqué p.19 de la doc. J’ai bien affecté « calendrier » à une rubrique mais rien ne se passe même quand j’ajoute des articles à cette rubrique.
Ai-je tout ce qu’il faut pour pouvoir utiliser un calendrie ? (Version téléchargée sur cette page)
MErci de votre aide
Pour qu’un article, de la rubrique qui a la forme « calendrier », figure dans le calendrier, il faut, juste en dessous de la date de création (ou de publication) de l’article :
- cliquer sur le triangle situé à gauche de « date de l’événement dans le calendrier » ;
- cocher la case située à gauche de « Afficher » ;
- renseigner la date sous laquelle l’article doit apparaître dans le calendrier ;
- cliquer sur le bouton « Changer » ;
- s’assurer que l’article est publié.
Merci de votre réponse, mais j’avais déjà bien fait toutes vos recommandations. En fait, ma rubrique calendrier est en titre de bloc de gauche. Mais n’apparaissent que les articles sous forme textuelle, comme une rubrique classique. Ma rubrique calendrier est bien définie en gabarit calendrier et masquer dans le menu dynamique avec un titre d’un bloc de gauche.
J’aurai voulu, un bloc de gauche sur la page d’accueil contenant un (mini ?)calendrier, avec la possiblité d’associer les articles à certaines dates. Est-ce possible ? Merci
La version actuelle de Giseh ne permet pas d’afficher un calendrier dans une colonne latérale.
Répondre à ce message
Bonjour,
Je voudrais proposer l’inscription à une lettre d’information . J’utilise un script en php (sabonner.php3). Le formulaire d’inscription pourrait être placé sur la page d’accueil à gauche sous Rechercher.
J’ai placé le script dans _template, j’ai modifié _gauche_sommaire.html en rajoutant sous
Cela ne suffit pas. Que faut-il faire d’autre ?
Merci de votre aide
Martine
Pour cela, dans le fichier _gauche_sommaire.html, il convient de remplacer :
par
Si besoin, définir dans la feuille de style l’apparence que l’on veut pour le bloc #abonnement.
Répondre à ce message
Bonjour,
Je voudrais modifier la taille du bandeau (notamment la hauteur) de l’en-tête du site
(« La hauteur de l’image doit être au plus de 75 pixels. »), et je ne trouve pas où le faire...
Merci !
Pablo
Dans le fichier _css/style_site_intraano_bleu_1024.css, remplacer :
par
La valeur de 93px est un exemple et doit être ajustée en fonction de ce que l’on souhaite.
J’avais pourtant essayé, ... mais là en insistant ça marche (problème de cache du navigateur certainement).
Merci, c’est impeccable !!
Pablo
Répondre à ce message
Bonjour,
Je souhaiterais éviter le spam sur les forums. Une solution serait de réaliser un forum sur abonnement : les utilisateurs désirant participer doivent s’inscrire en fournissant leur adresse email. Ils reçoivent alors un identifiant par email.
Est-ce possible ?
Martine
Pour des raisons de sécurité, l’inscription en ligne a été désactivée dans Giseh (et par conséquent les forums sur abonnement). Pour les réactiver, il convient de :
a) dans spip_inscription.php3 ET dans formulaires/inc-formulaire_forum.php3 ET dans formulaires/inc-formulaire_inscription.php3 supprimer les lignes :
ainsi que
b) dans ecrire/inc_forum.php3 supprimer les lignes :
ainsi que
c) De manière facultative, pour l’aspect cosmétique (taille du texte dans l’écran de login), on peut :
dans _template/__login.html, ajouter en ligne 8 :
ET dans formulaires/formulaire_login.html, remplacer :
par
Merci pour cette réponse qui appelle néanmoins une nouvelle question :
Si les forums sur abonnement ont été désactivés pour des raisons de sécurité, qu’est-ce que je risque à les réactiver ? Mon souci est le spam : entre 2 maux, autant choisir le moindre ....
Martine
Le risque consiste en une attaque en saturation de la table des auteurs (chaque inscription d’un visiteur se traduit par la création d’une ligne dans la table de auteurs).
Par ailleurs, si des rubriques sont en accès restreint aux personnes authentifiées, il suffit de s’inscrire dans un forum pour pouvoir s’authentifier et donc voir le contenu de ces rubriques.
Enfin, Giseh dispose d’un mécanisme antispam sur forum qui effectue 4 vérifications (SPIP en effectue une seule).
Répondre à ce message
Un petit message pour vous mettre en garde contre les failles de sécurité découvertes depuis cette version. Bien sûr, il est souhaitable que ce squelette passe en compatibilité 1.9.2d et que ses fonctionnalités soient livrées sous forme de plugins, mais au moins, je vous remercie de promouvoir la version 1.8.3c de SPIP.
Sur le site de développement de SPIP, la dernière version de la branche 1.8 est la version 1.8.3a qui date du 19/09/07 (et sur laquelle repose Giseh) :
http://trac.rezo.net/trac/spip/changeset/10336/branches/spip-1.8
Sur le site de téléchargement de SPIP aussi :
http://www.spip.net/spip-dev/DISTRIB/
A noter que Giseh renforce la sécurité de SPIP 1.8.3a (par exemple en utilisant une version plus récente de safehtml, en limitant à 3 le nombre de tentatives de connexion, etc.).
Après vérification de mes sources, je confirme et retire mes dires. Autant pour moi.
La version pour SPIP 1.92 est-elle sur les rails ? Comptez-vous la développer sur SVN ? Je pourrais peut-être donner un coup de main.
Une fois que la branche 1.9 de SPIP sera stabilisée (SPIP 1.9.3 est en développement), il conviendra d’examiner l’opportunité de porter Giseh dessus ou bien d’attendre une version 2.0 de SPIP. Pour mémoire, Giseh est passé directement de SPIP 1.6.2 à SPIP 1.8.3 sans passer par SPIP 1.7.
L’énorme avantage de SPIP 1.9 sont les plugins et les nombreuses surcharges de fonctions. GISEH pourrait déjà se passer de modifier le core à de nombreux endroits.
Et il n’y a pas, me semble-t-il, de bouleversements notoires entre 1.92 et 1.93 concernant les squelettes. La version 1.8 a déjà 2 ans...
Répondre à ce message
Bonjour et bravo pour ce squelette.
J’utilise Giseh surtout pour sa fonction « multirubricage ». Jusqu’à maintenant, je n’ai pas eu de problème.
Mais aujourd’hui j’ai essayé d’imprimer (par l’intermediaire de _rubrique_print_texteta.php3) une rubrique ne contenant que des articles multirubriqués et là seul le titre s’affiche.
Pouvez-vous me dire comment faire (si c’est possible) pour que les pseudo articles soit affichés dans la page print.
En vous remerciant
Dans le fichier _template/__rubrique_print_textetn.html, remplacer le code :
par le code :
ça marche super merci
Répondre à ce message
Bonjour,
Plusieurs de mes articles comportent des adresses mail et je souhaiterais installer un antispam. J’ai trouvé une contrib pour spip 1.8.3 : http://www.spip-contrib.net/Mailcry....
Pourriez-vous m’aider en m’indiquant comment modifier le squelette des articles pour intégrer le javascript ? D’autre part, est-ce bien utile de modifier le squelette d’impression alors qu’une ligne “meta name="robots" content="noindex, nofollow"” est présente dans _article_print.html.
Je ne vois pas d’autre possibilité, je n’ai rien trouvé sur un filtre |antispam inclus dans SPIP !
Merci de votre aide.
Plutôt que de modifier les squelettes des articles pour intégrer le javascript de Mailcrypt, une solution consiste à copier / coller le code javascript de Mailcrypt :
directement à la fin du fichier _js/menu.js de Giseh. Puis de faire un CTRL + F5 dans le navigateur pour recharger la nouvelle version de menu.js
En revanche, comme _article_print.html n’utilise pas le menu de Giseh, il faut lui ajouter la ligne suivante avant la balise
(sauf si on pense que c’est inutile) :
Merci, c’est presque bon.
Les adresses sont bien masquées. Mais je suis obligée de modifier quelque chose pour que l’@ s’affiche à l’impression : il faudrait qu’en cliquant sur « Imprimer », j’obtienne _article_print.php3 ?id_article=xxx&printver=1 ou _rubrique_print_textetn.php3 ?id_rubrique=xxx&printver=1
Comment faire pour rajouter ce &printver=1 ?
Merci bien
Il faut modifier environ 15 fichiers : __droite_rubrique-*.html et __droite_article-*.html
Par exemple, dans __droite_article-logo_seul.html, il convient de remplacer :
par
Remarque : cela n’est volontairement pas factorisé pour des questions de performances.
Merci, c’est super !
Répondre à ce message
bonjour,
tres sympa comme squelettes, cela fait plusieurs semaine que j’essai des squelettes mais aucun ne me convient, celui ci est plus que convenablepour l’utilisation que je veux en faire.Donc d’entrée merci.
Je souhaiterai avoir des blocs arrondis et non pas carré...j’ai trouvé comment changer couleur mais pas la forme.en fait je pense à un script type : jquery.corner...
Enfin si que’qu’un peut m’aider ce serait tres sympa.
Mon objectif serait de me rapprocher du design de « « Ministere de l’equipement » plutot que de celui de « Ozone » »
Si quelqu’un a idée ???
merci pour tout et tous
Le design en question utilise des images de fond qui sont arrondies.
Il convient de remplacer dans le feuille de style la définition suivante :
par cette définition :
puis de copier dans le répertoire _images le fichier fd_titre_a.gif (avec l’image de son choix d’environ 172 x 26 pixels).
Attention, ce procédé nécessite que la largeur et la hauteur du titre ne dépassent pas l’image de fond.
Répondre à ce message
Bonjour,
J’avais commencé à travailler avec la version précédente de Giseh.
Depuis que j’utilise celle de décembre, je ne parviens pas à afficher directement le texte d’un article dans une rubrique.
Ce qui avait été fait avec la version précédente continue à bien s’afficher.
D’autre part, j’ai réutilisé l’ancien squelette du plan. Le nouveau ne prend pas en compte la feuille de style.
Merci pour cet outil formidable
Martine
Le squelette qui permet d’afficher directement le texte d’un article dans une rubrique n’a pas été modifié dans la version de décembre. Je l’ai essayé et il fonctionne. Si le problème persisite, une solution consiste à sélectionner une autre forme pour cette rubrique (et cliquer sur le bouton [choisir]) puis de sélectionner à nouveau la forme qui permet d’afficher directement le texte d’un article dans une rubrique (et cliquer sur le bouton [choisir]).
Le nouveau squelette du plan permet de gérer le décalage des rubriques de niveau supérieur à 3. Il intègre des déclarations de style. Il est possible de reporter ces déclarations dans la feuille de style (plan2 ...) et de les supprimer dans le squelette. J’ai procédé de la sorte afin d’éviter de modifier la feuille de style et d’écraser ainsi la version précédente de la feuille de style qui a été aménagée par certains utilisateurs.
Je confirme ce qu’écrit Martine
Avec le mot clé dans la rubrique « affiche directement les articles »
on obtient que les premiers mots (une centaine) de l’article et l’image incluse n’est pas affichée.
On n’a pas l’article en entier alors qu’avant on l’avait ????
Est-ce que la solution, qui consiste à sélectionner une autre forme pour cette rubrique (et cliquer sur le bouton [choisir]) puis de sélectionner à nouveau la forme qui permet d’afficher directement le texte d’un article dans une rubrique (et cliquer sur le bouton [choisir]), a été appliquée (il suffit de le faire sur une seule rubrique) ?
Oui, sans résultat.
J’ai même vidé le cache de SPIP et celui de mon micro au cas où .....
Martine
Sur mon serveur de test avec la version de décembre, la forme de rubrique, qui affiche directement le texte de ses article, fonctionne.
Je vais tenter une réinstallation des fichiers. A suivre.
Martine
Bonjour,
Pour être le plus précis possible :
— la manip indiquée pour sélectionner la forme fonctionne bien sur mon poste en local et sur mon site de test chez free. Elle ne fonctionne pas chez mon hébergeur « normal ».
- J’ai tout réinstallé chez mon hébergeur sans succès . Le problème d’affichage des textes d’articles dans la rubrique concerne la situation : racine/rubrique/sous-rubrique/sous-sous-rubrique/article. A priori la situation racine/rubrique/sous-rubrique/article fonctionne bien.
Cela pourrait-il venir de la version de php ? php4 chez Free et sur mon poste, php5 chez mon hébergeur ?
Pour obtenir de meilleures perfomances, l’association, entre les numéros de rubrique et les mot-clés correspondants aux formes de rubrique, est mise en cache, dans le répertoire IMG, dans le fichier IMG/forme_rubrique.php3.
Exemple de contenu de ce fichier IMG/forme_rubrique.php3 :
Ce fichier est regénéré automatiquement chaque fois que l’on affecte une forme à une rubrique, ou qu’on la supprime ou qu’on la modifie.
Aussi, pour le problème précité, il est intéressant de vérifier que le fichier IMG/forme_rubrique.php3 contient bien par exemple si la rubrique en question est la rubrique 36 :
36 => « _textearticle »
En local, le fichier est correct, mais pas chez l’hébergeur.
Cela m’a permis de voir que la date de ce fichier n’évoluait pas lorsque je refaisais la manip et que ces droits étaient 644. J’ai mis 666 et maintenant cela fonctionne.
Mon problème est réglé, mais je ne comprends pas tout : le répertoire IMG est à 777, tous les répertoires « cache_xxx » sont à 777, mais les images sont en 644 de même que les fichiers php3 (forme_article, tri_rubrique et forme_rubrique avant que je ne les change).
Peut-être dois-je aussi corriger les droits de ces fichiers ?
Lorsque l’on ajoute une image dans SPIP, celui-ci positionne les droits de l’image sur 666 (rw-rw-rw-). Aussi, il est curieux que les images aient comme droits 644 (rw-r—r—).
Je ne sais pas pourquoi il en est ainsi. Mais je vais mettre tous les fichiers d’IMG en 666.
Merci de votre aide.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
