Compatibilité
CIBLOC version 2.4 est compatible avec SPIP 3.0, 3.1, 3.2, 4.0, 4.1, 4.2.
CIBLOC version 2.4 est compatible avec PHP 7.0, 7.1, 7.2, 7.3, 7.4, 8.0, 8.1.
IMPORTANT
Si la version 1 de CIBLOC est déjà installée, il est indispensable de lire le paragraphe ‘Migration de la version 1 à la version 2’.
Si le site est sous SPIP 3.0 ou SPIP 3.1, il convient de lire le paragraphe ‘Utilisation sous SPIP 3.0 ou SPIP 3.1’
Les objectifs de ce plugin
Le plugin CIBLOC offre des blocs, des colonnes, des icônes et des boutons :
- 17 blocs
- 8 multi colonnes
- 12 ensembles de blocs et/ou colonnes prêts à l’emploi
- 186 icônes
- 14 boutons
Les listes des blocs, colonnes, ensembles, icônes et boutons sont configurables depuis l’espace privé de SPIP.
Les blocs et les colonnes sont « responsives ».
Les fonctionnalités sont détaillées dans le document de description du plugin CIBLOC ci-joint au format PDF.
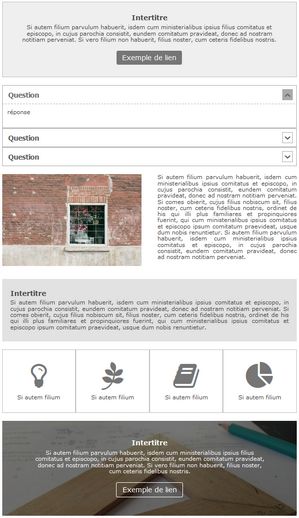
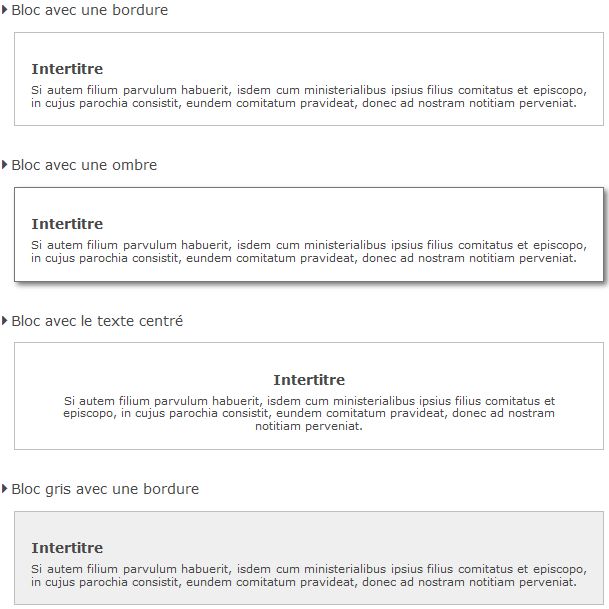
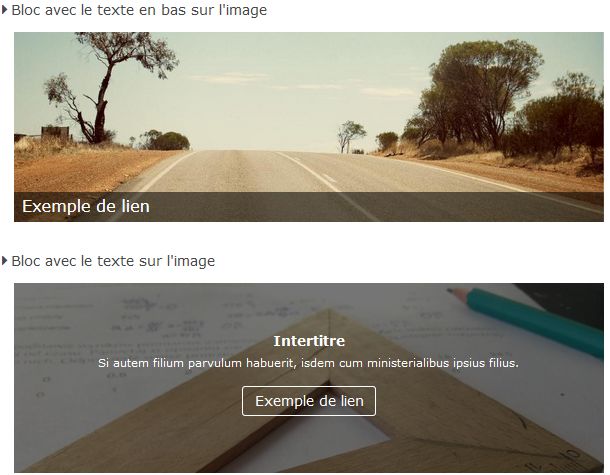
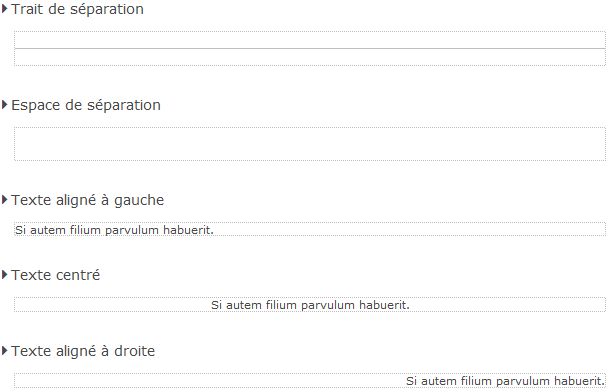
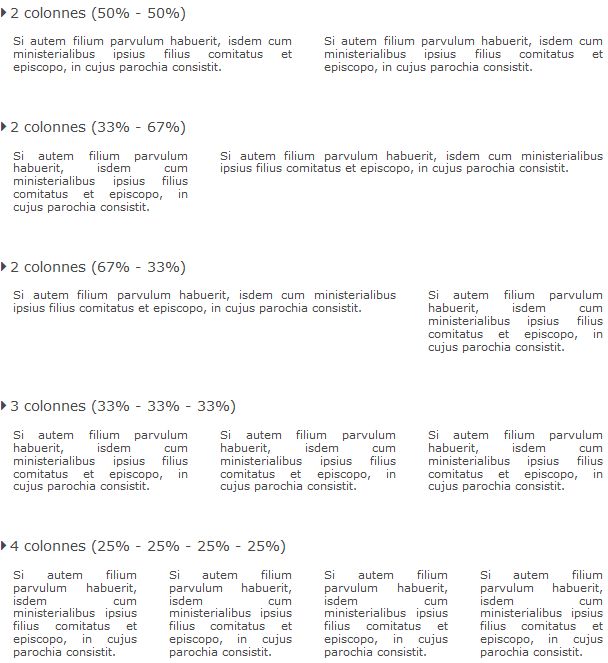
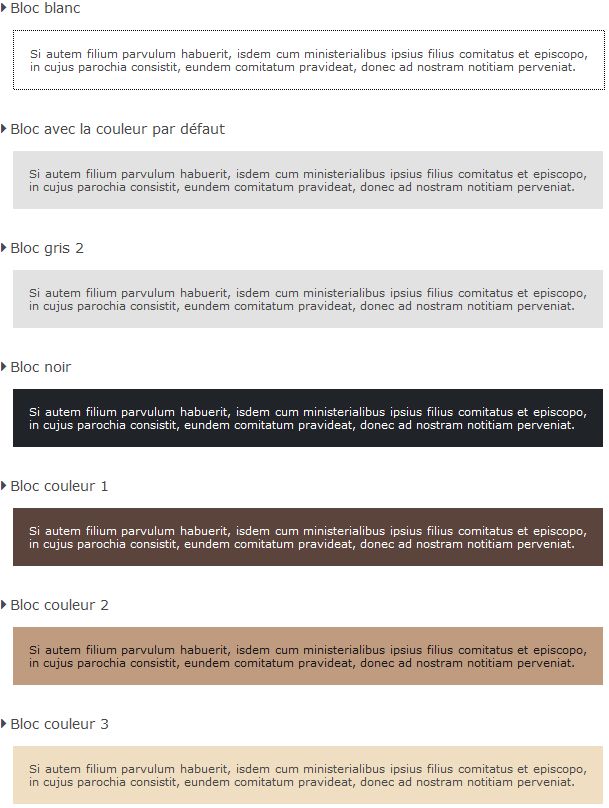
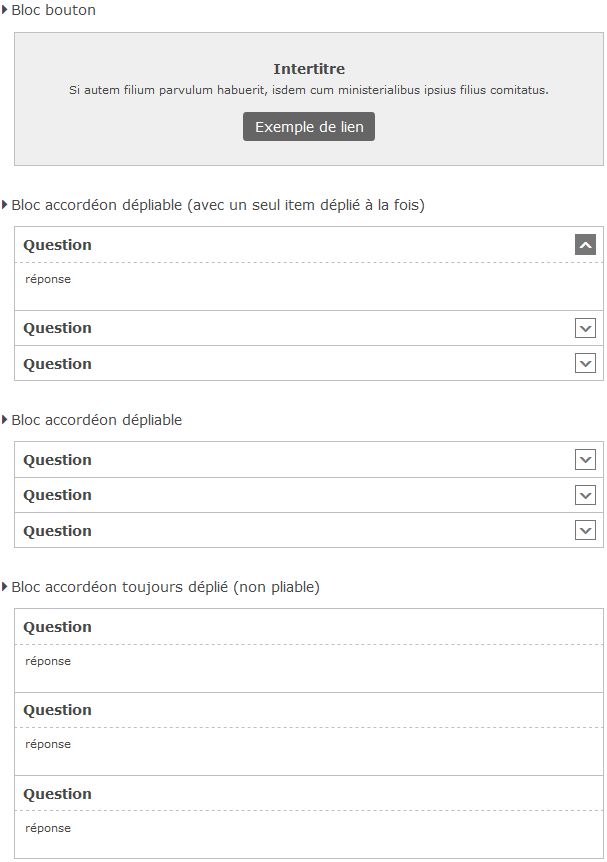
Exemples de blocs et/colonnes proposés par le plugin CIBLOC

Vidéo de démonstration
Cliquer ci-dessous pour afficher cette vidéo :
vidéo
Installation
Il nécessite d’installer le plugin CISTYLE, qui est livré avec le plugin CIBLOC version 2.
Remarque : Si le site utilise le plugin CISF, il est nécessaire d’utiliser au moins la version 4 de CISF.
Migration de la version 1 à la version 2
La version 1 de CIBLOC utilisait des fichiers XML de configuration. La version 2 du plugin CIBLOC ne les utilise pas. En effet, la version 2 est configurable depuis l’espace privé de SPIP.
Par ailleurs la version 2 de CIBLOC nécessite d’installer immédiatement le plugin CISTYLE, qui est livré avec.
Remarques :
- Dans le cas où le site utilise déjà CIBLOC version 1 dans le dossier /plugins/ , après avoir copié CIBLOC version 2 et CISTYLE dans le dossier /plugins/, il est nécessaire d’activer immédiatement le plugin CISTYLE.
A noter que la page [Configuration] / [Gestion des plugins] affichera le message suivant : "Impossible d’activer le plugin ../plugins/cibloc Nécessite le plugin CISTYLE en version ≥ 1.0.0.". Il suffit d’activer CISTYLE et SPIP activera alors CIBLOC version 2. - Dans le cas où le site utilise déjà CIBLOC version 1 dans le dossier /plugins-dist/ , après avoir copié CIBLOC version 2 et CISTYLE dans le dossier /plugins-dist/, il est nécessaire de déclencher l’activation de ces plugins, par exemple en affichant la page [Configuration] / [Gestion des plugins].
Utilisation sous SPIP 3.0 ou SPIP 3.1
L’utilisation de CIBLOC sous SPIP 3.0 et sous SPIP 3.1 présente plusieurs problèmes qui sont détaillés en annexe de la documentation. Ces problèmes ne se produisent pas sous SPIP 3.2.
Comment insérer un bloc et/ou des colonnes ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer le bloc.
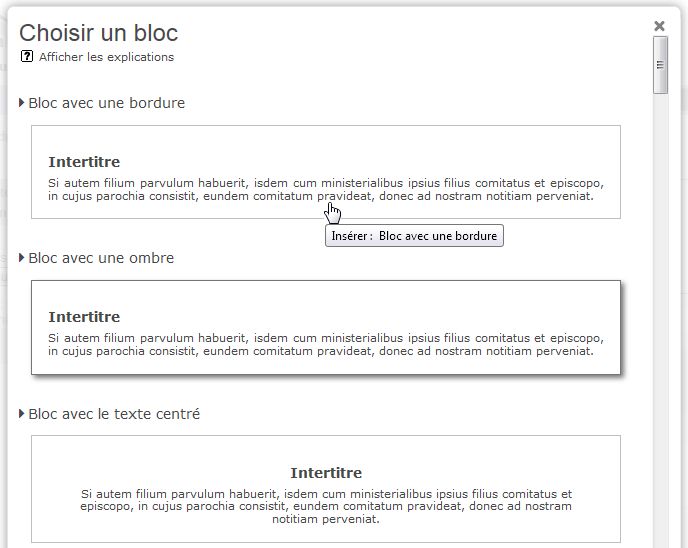
c) Cliquer sur le nouveau bouton « Choisir un bloc ».

d) Une liste s’affiche. Faire défiler verticalement la liste pour voir les blocs proposés.
e) Cliquer sur le bloc souhaité.

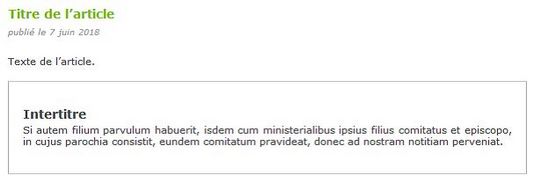
f) Afficher l’article sur le site public (en prévisualisation s’il n’est pas publié).

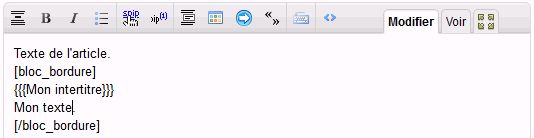
g) Modifier le texte de l’article afin de remplacer le texte fictif du bloc par votre texte.

Liste des blocs



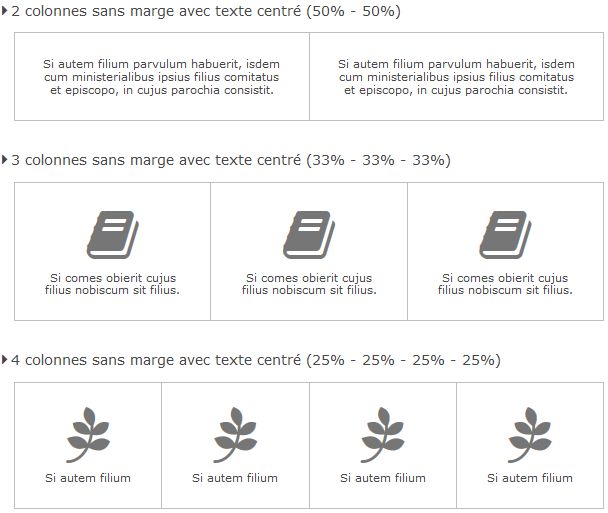
Liste des multi colonnes


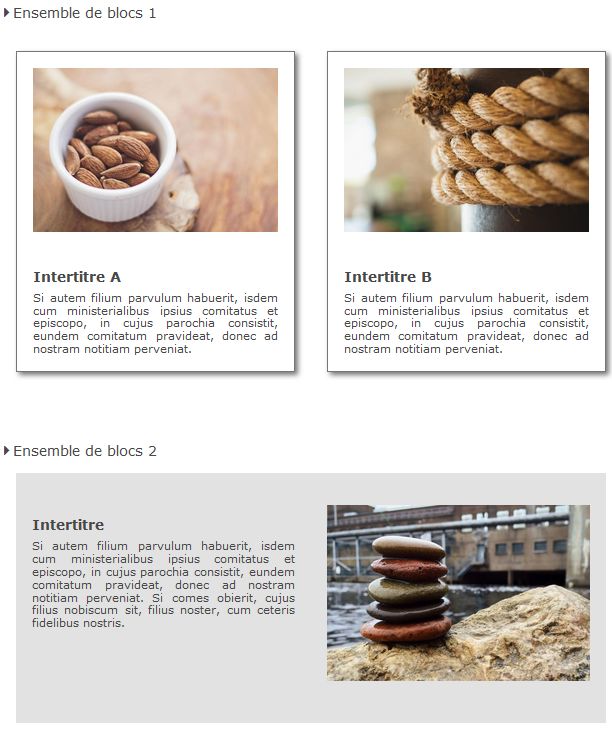
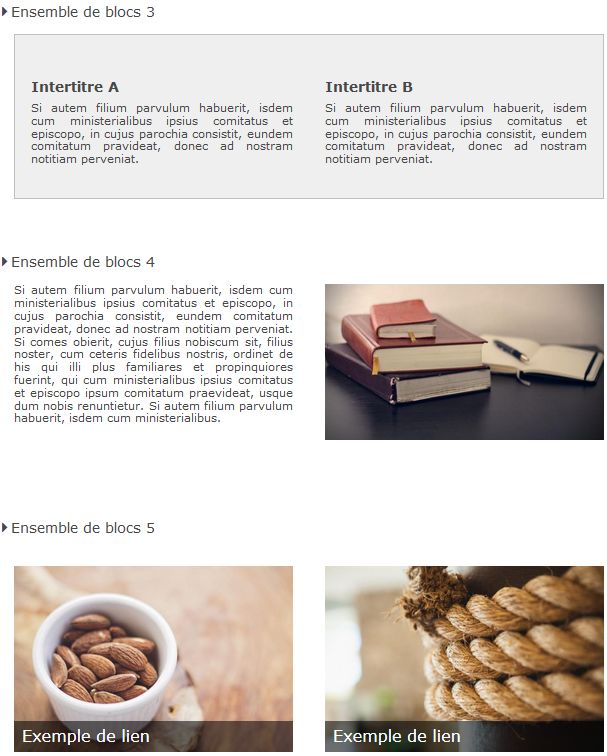
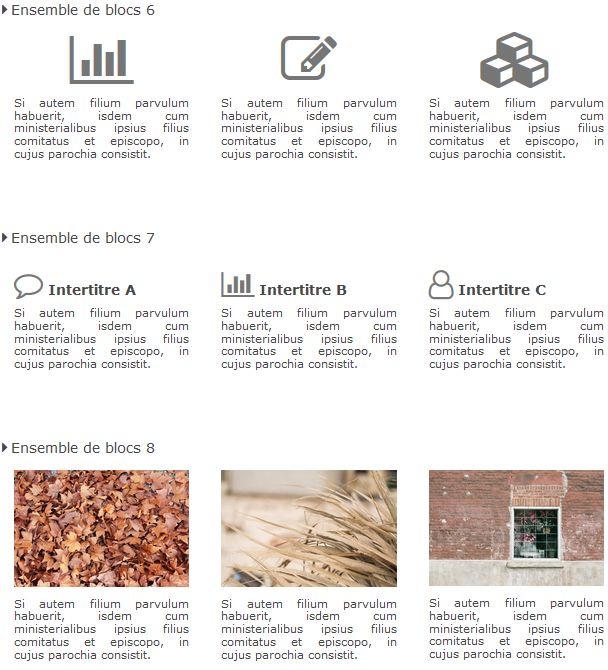
Liste des ensembles de blocs et/ou multi colonnes
Ces ensembles de blocs sont des combinaisons prêtes à l’emploi de blocs et/ou de colonnes. Il suffit de cliquer sur l’un des ensembles pour l’insérer dans le texte de l’article.




Liste des ensembles qui sont presque des pages
Les ensembles suivants constituent presque des pages prêtes à l’emploi.Il suffit de cliquer sur l’une des combinaisons pour l’insérer dans le texte de l’article.Une fois insérée, il est bien sûr possible de supprimer une partie de la combinaison, d’ajouter d’autres blocs, etc.
Comment insérer une icône ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer l’icône.
c) Cliquer sur le nouveau bouton « Choisir une icône ».

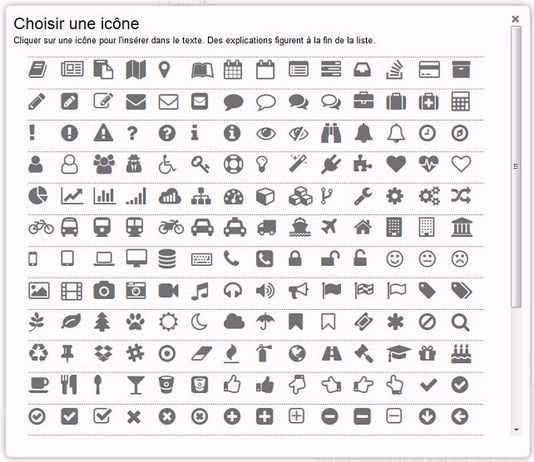
d) Dans la liste qui s’affiche, cliquer sur une icône pour l’insérer dans le texte
Cette liste comprend une sélection de 186 icônes (FontAwesome) triées par signification ou forme.

Il est possible de choisir l’échelle de l’icône, son alignement et sa couleur.
Exemple d’icône ainsi générée :
<icone|nom=exclamation-triangle|echelle=5|couleur=couleur3|center>
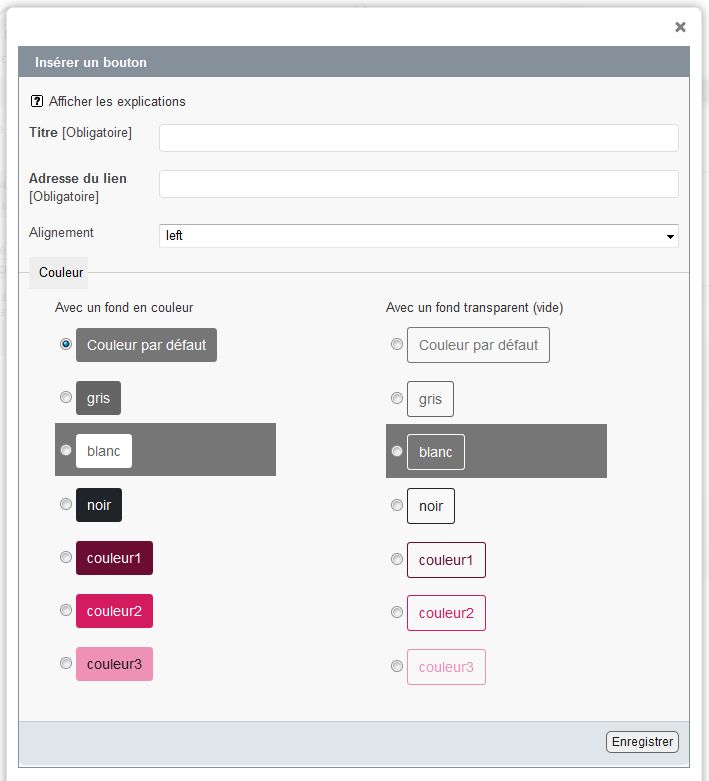
Comment insérer un bouton ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer le bouton.
c) Cliquer sur le nouveau bouton « Insérer un bouton ».

d) Renseigner le titre et l’adresse du lien puis sélectionner l’alignement et la couleur.

Un plugin configurable
La version 2 du plugin est configurable depuis l’espace privé de SPIP.
Depuis l’espace privé de SPIP, on peut :
- Configurer les blocs, les multi colonnes, les ensembles de blocs
- Configurer les boutons, les couleurs des icônes, la liste des icônes, les points divers
- Créer un nouveau bloc
- Créer un nouvel ensemble de blocs
- Choisir une palette de couleurs
- Configurer le style d’affichage de la liste des blocs
- Exporter ou importer la configuration
La configuration est facultative. En effet, les blocs disposent d’une configuration par défaut, etc.
Seul un administrateur du site peut configurer le plugin.
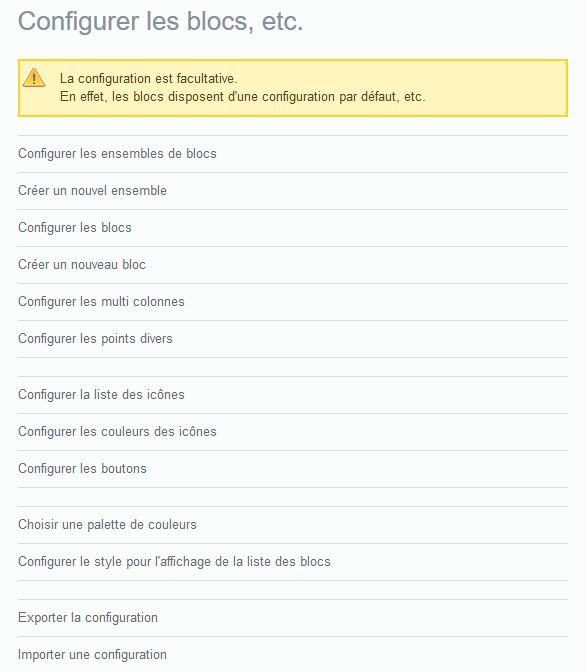
Pour le configurer, il convient de se placer dans l’espace privé de SPIP et de cliquer sur le menu [Configuration] / [Configurer les blocs, etc.]
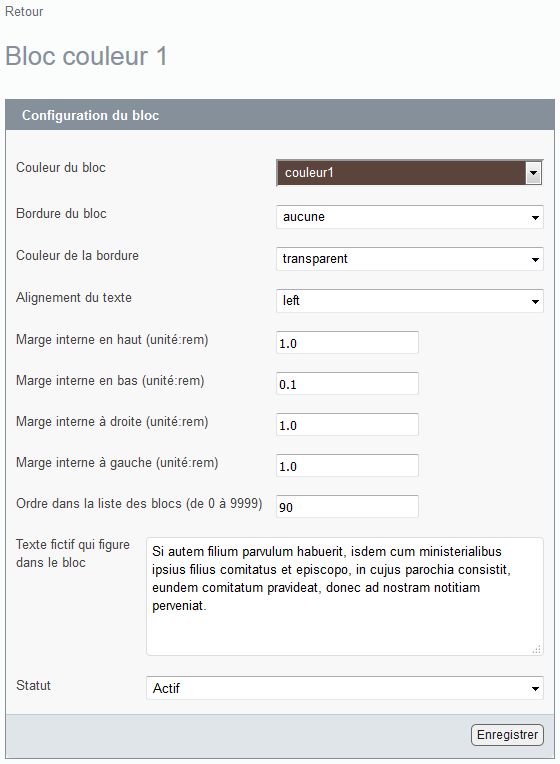
La page ci-dessous s’affiche :

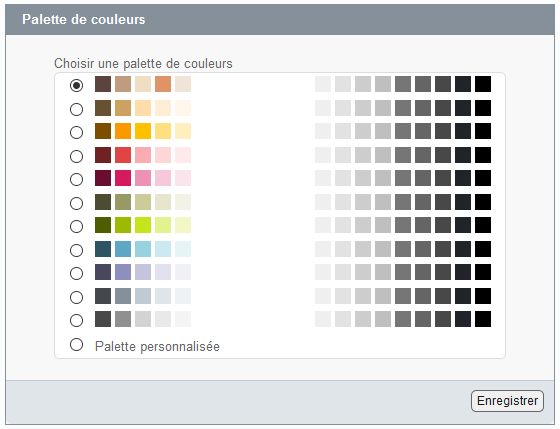
Exemple de choix d’une palette de couleurs :

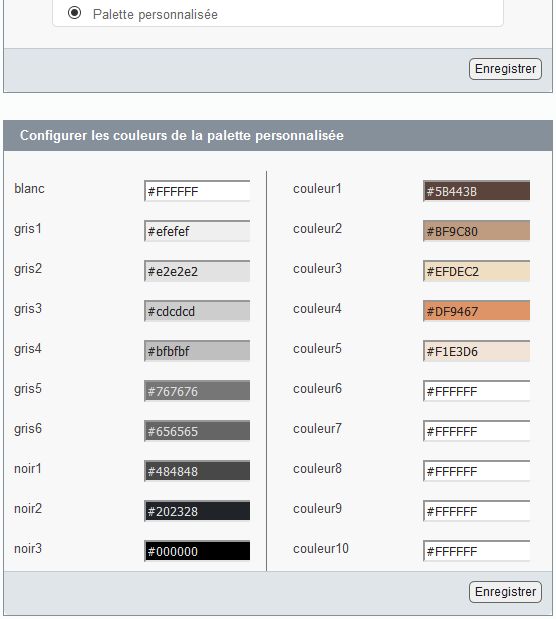
Exemple de configuration d’une palette personnalisée :

Exemple de configuration d’un bloc :

Pour en savoir plus, consulter le document de description du plugin CIBLOC ci-joint au format PDF.
Versions successives du plugin CIBLOC
- Version 1.* : Version initiale.
- Version 2 :
- Est nettement plus facile à configurer. En effet, elle est configurable depuis l’espace privé de SPIP et elle permet d’exporter, d’importer ou d’imposer une configuration.
- Facilite l’ajout d’un bouton.
- Ajoute des blocs en couleurs.
- Offre au rédacteur le choix entre plusieurs couleurs pour les icônes.
- Permet à l’administrateur du site de créer des ensembles de blocs (même si la configuration est imposée), ce qui peut également être utilisé pour des textes types d’article.
- Permet d’aligner le texte à gauche, au centre, à droite.
- Prend en compte le cas où la variable de SPIP ‘debut_intertitre’ a été personnalisée.
- Apporte la compatibilité avec le plugin « Crayons » (sous SPIP 3.1 et SPIP 3.2).
- Version 2.1 : Prend en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome.
- Version du 02/11/2020 : CISTYLE (livré avec CIBLOC) passe en version 1.1.
- Version 2.2 : Apporte la compatibilité avec PHP 7.2, 7.3, 7.4 et avec SPIP 4.0.
- Version 2.3 : Apporte la compatibilité avec PHP 8.0 et 8.1 et avec SPIP 4.1
- Version 2.3.1 : Contourne des incompatibilités avec l’ancien PHP 5.4.
- Version 2.4 : Apporte la compatibilité avec SPIP 4.2.





Discussions par date d’activité
55 discussions
Bonjour et bravo pour ce plugin,
Son utilisation en local est des plus facile.
Petit soucis avec le plugin « les crayons » en public, la barre d’outil s’affiche et peut être activée, la fenêtre « cibloc » s’ouvre mais reste inaccessible sous celle des crayons.
En privé pas de problème.
Enfin les possibilités d’organiser les pages sont si importantes qu’il me semblera difficile à un administrateur de freiner l’ardeur de ses rédacteurs lorsqu’ils seront nombreux (du vécu).
Peut être la raison du plugin à fabriquer soi même ?
Encore bravo et merci.
Bonjour,
L’incompatibilité avec le plugin « les crayons » ne me surprend pas. En effet, j’ai réalisé une nouvelle version du plugin CISF « Saisie facile » (dont je suis l’auteur) afin de le rendre compatible avec le plugin CIBLOC.
Par ailleurs, comme l’indique la documentation, il est possible de rétrécir (ou d’enrichir) la liste des blocs.
Répondre à ce message
bonjour,
merci pour ce fantastique plugin.
je l’ai essayé et il est parfait pour faire des mises en page élaborées facilement.
seul petit soucis, comment récupérer des images de ma médiathèque pour mettre dans les blocs ?
salutations
Bonjour,
La vidéo jointe à cet article montre comment mettre ses propres images dans un bloc (à partir de la 3e minute de la vidéo).
Merci ! je n’avais pas vu la vidéo.
C est vraiment le plugin qu’il manquait à spip !
Merci pour ton formidable travail
Répondre à ce message
BRAVO !!!!
c’est une contribution fantastique qui va permettre je l’espere de redonner un peu de force a SPIP qui est vraiment en retrait du cote des plugins de mise en forme.
J’adore, et je vais de suite le tester ;)
Répondre à ce message
Merveilleux travail : c’est clair et c’est simple d’utilisation, voilà qui ouvre de très très belles perspectives ! Je sens que ce plugin va vite rentrer dans la liste des « incontournables ».
Une question toutefois : je travaille maintenant de manière quasi systématique en m’appuyant sur le framework « foundation ». Des interférences sont-elles à prévoir entre cibloc et foundation ?
Merci pour ce travail et ce partage ;-)))
Comme l’indique la documentation, la feuille de style « cibloc.css » est surchargeable via un autre plugin. Aussi, il est possible de modifier le style le cas échéant.
Répondre à ce message
Bonjour,
Même avis, les possibilités sont très étendues.
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
