Avant d’effectuer une mise à jour depuis la version 1 ou 2, consultez les notes sur la rétro-compatibilité. Les modèles, notamment, on reçut quelques changements pour la bonne cause.
En préambule, une courte vidéo de présentation.
Si vous rencontrez des difficultés pour la lecture, rendez vous sur medias.spip.net où le fichier source est téléchargeable.
Évolutions
- v3.6.0 : permet de réordonner les documents des albums par glisser-déposer
Des albums, pour quoi faire ?
Dans sa première version, le plugin permettait d’insérer des galeries d’images au fil du texte, dans les articles.
Depuis la version 2, les albums sont des objets éditoriaux à part entière, aussi la portée du plugin est plus générale : il sert à la gestion de groupes de documents.
⇒ Des groupes de documents
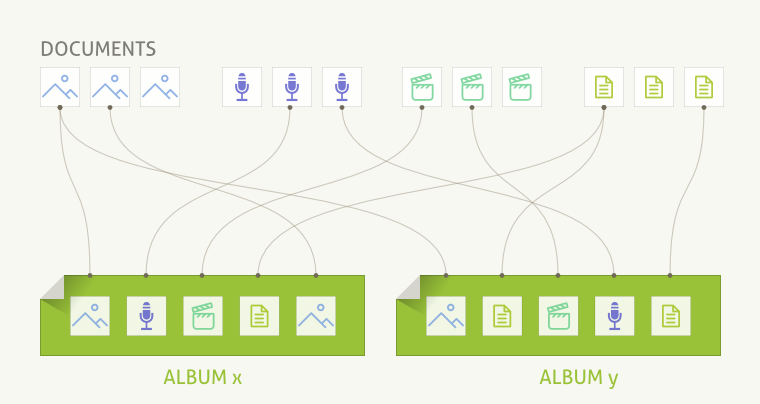
Un album, c’est donc un conteneur pour une série de documents.
Précisons le bien, si le terme « album » évoque des albums d’images, il peut contenir tout type de document : images, bandes-son, vidéos et autres.
Un même document peut appartenir à plusieurs albums : toutes sortes de combinaisons sont envisageables.
⇒ Albums et documents liés à un objet
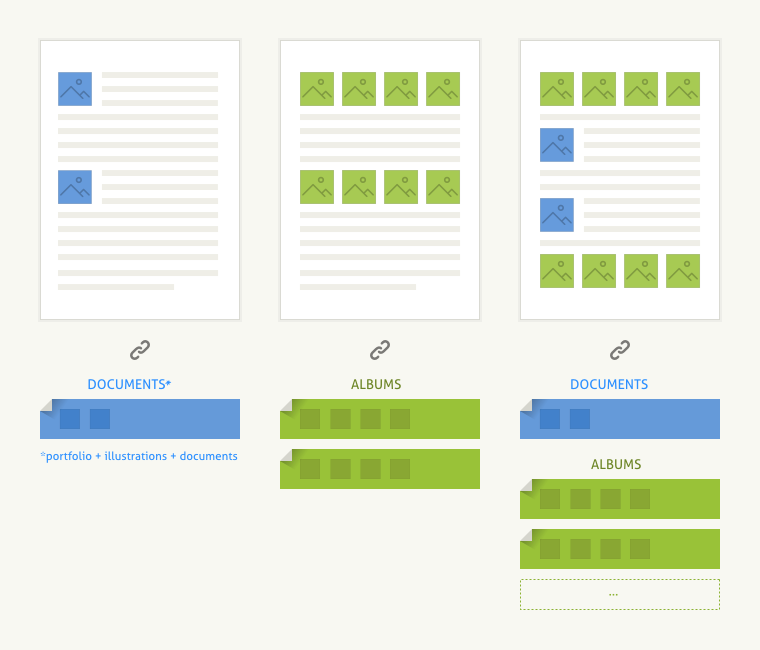
En SPIP 3, les documents liés à un objet sont présentés sous forme de 3 groupes : « illustrations », « portfolio » et « documents ». Leur finalité est expliquée dans cet article, mais retenons qu’il s’agit d’une séparation arbitraire pensée pour les articles.
Dans cette documentation, on va se référer à ces documents comme des documents « individuels », par opposition au documents regroupés au sein d’albums.
Les documents individuels et les albums sont indépendants et n’ont pas d’incidence l’un sur l’autre : on peut continuer à gérer les documents individuels comme avant.
En pratique, vous avez le choix au moment d’ajouter des documents à un objet : ils peuvent être ajoutés individuellement, ou regroupés au sein d’albums.
Installation & configuration
L’installation se fait comme n’importe que plugin.
2 tables vont être ajoutées : spip_albums et spip_albums_liens.
Des plugins supplémentaires doivent être installés si vous souhaitez bénéficier du formulaire qui permet de personnaliser les balises <album> à insérer dans le texte. Il s’agit de dépendances optionnelles.
Une fois l’installation effectuée, un passage sur la page de configuration est ensuite nécessaire. Elle est constituée de 2 onglets.
⇒ Onglet « options »
L’option principale permet de définir sur quels objets les albums pourront être ajoutés.
2 autres options permettent de proposer un titre par défaut lorsqu’on ajoute un nouvel album à un objet, et d’activer le déplacement de documents par cliquer-glisser.
⇒ Onglet « outils »
Un formulaire permet de migrer des articles en albums.
Il est prévu dans le cas où l’on se servait d’articles comme de pseudo albums, et se charge de créer des vrais albums à l’identique à partir de ceux-ci.
Utilisation
Les albums peuvent être autonomes ou liés à d’autres objets éditoriaux.
⇒ Dans le cas d’albums autonomes, on les créera depuis la barre d’outil rapide ou depuis la page des albums, comme n’importe quel objet éditorial.
⇒ Dans le cas d’albums liés à des objet éditoriaux, leur gestion est assez similaire à celle des documents : on peut gérer les albums depuis la fiche d’un objet ou lorsque celui-ci est en cours d’édition.
Gestion des albums sur la fiche d’un objet
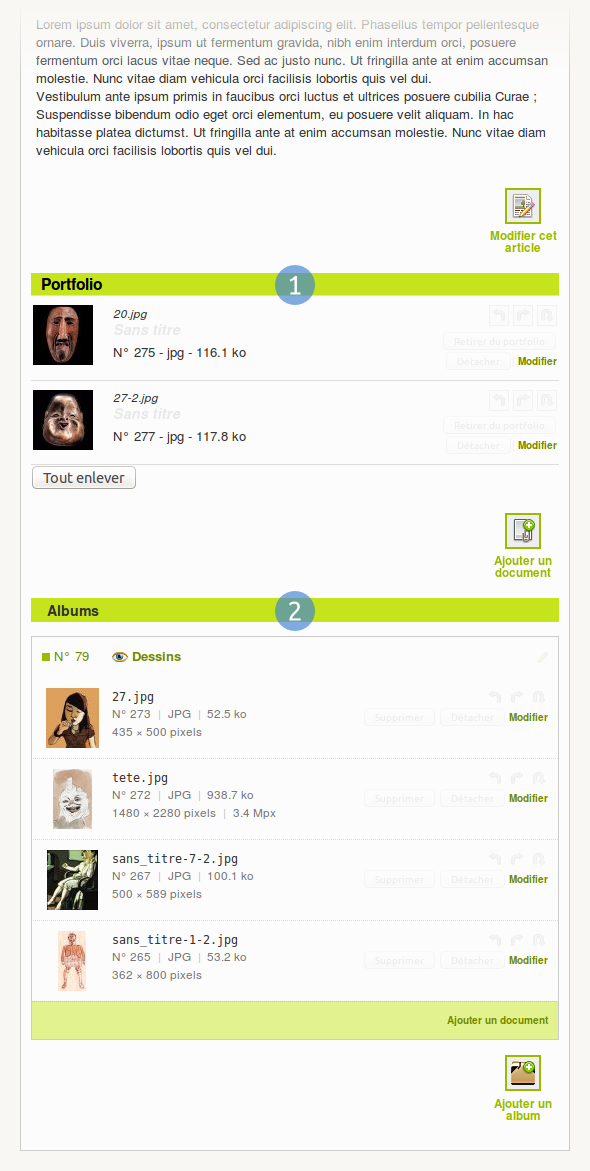
Sur la fiche d’un objet éditorial, les albums font suite aux documents. L’interface permet d’ajouter de nouveaux albums ou des albums existants, d’éditer leur texte et de manipuler leurs documents.
⇒ Ajouter des albums
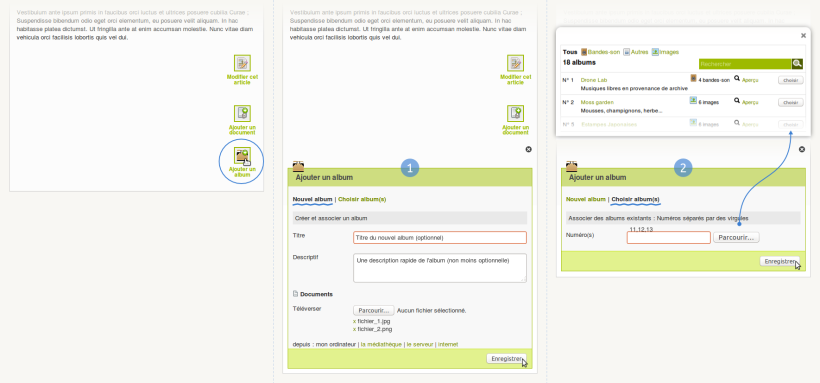
Le bouton « Ajouter un album » fait apparaître un formulaire proposant deux méthodes [1] :

Créer et remplir un nouvel album. Titre et descriptif sont optionnels : laissé vide, le titre sera rempli à posteriori avec « Nouvel album N° X ».

Choisir un ou plusieurs albums existants : on peut parcourir la liste, ou rentrer directement les numéros des albums.

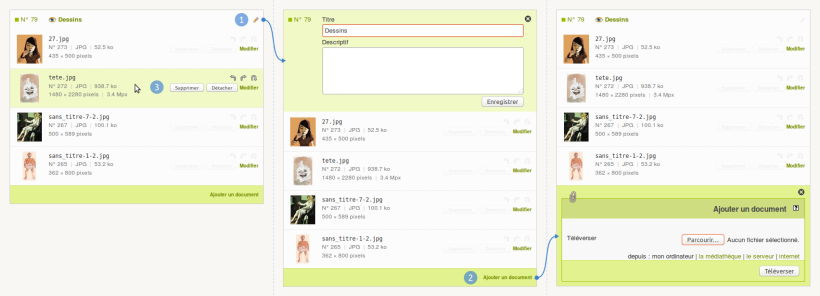
⇒ Editer un album sur place
Les albums peuvent être édités sur place. Pour l’édition complète (gestion des auteurs, des mots-clés etc.), on se rendra sur leur fiche.

Editer le texte : une icône apparaît au survol du header, elle permet d’afficher le formulaire d’édition du titre et du descriptif.

Ajouter des documents : un lien situé en bas fait apparaître le formulaire d’ajout de documents.

Manipuler les documents : les boutons d’édition apparaissent au survol de chaque document.
Il est également possible, sous certaines conditions, de déplacer des documents entre albums par cliquer-glisser.

⇒ Retirer des albums
Pour retirer un album, cliquer sur le bouton qui apparaît au survol, en bas de chaque album.
Lorsqu’il y a plusieurs albums, un bouton présent à la fin de la liste permet de tous les retirer d’un coup.
Gestion des albums lors de l’édition d’un objet
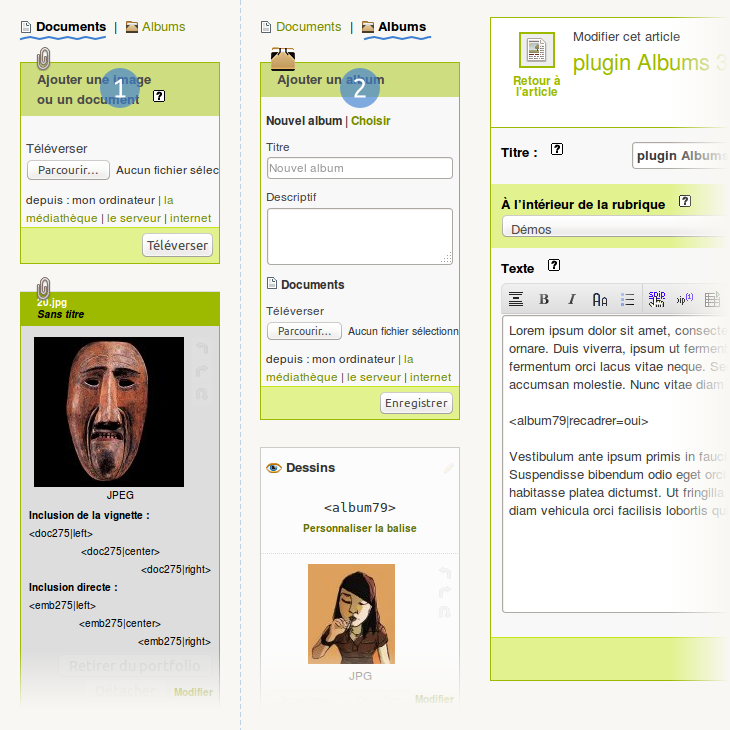
Pendant l’édition d’un objet, la gestion des albums s’opère au même endroit que celle des documents, dans la colonne de gauche.
Quand l’objet peut recevoir à la fois des documents et des albums, un menu permet de basculer entre les deux.
⇒ Ajouter, éditer et retirer les albums
On gère les albums de la même façon que lorsqu’on se trouve sur la fiche de l’objet : même formulaire pour ajouter des documents, mêmes possibilités pour éditer les albums et manipuler leur documents.
⇒ Insertion des balises <album> dans le texte
Les albums insérés dans le texte au moyen de la balise <albumX> seront automatiquement associés à l’objet : ce comportement est similaire à celui des balises <doc>, <img> et <emb> des documents.
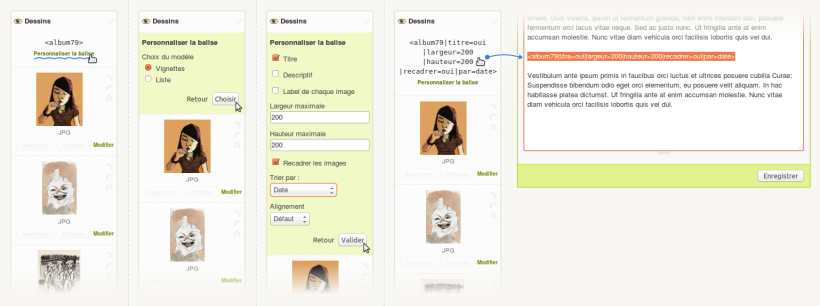
Un formulaire permet de personnaliser les balises de chaque album : choix de la variante, alignement, paramètres des modèles, etc.
Important : pour bénéficier de cette fonctionnalité, des plugins supplémentaires doivent être installés. Consultez la section sur l’installation.
Les modèles
L’apparence, la structure et certains paramètres évoluent par rapport aux versions 1 et 2. Consultez les notes sur la rétro-compatibilité.
2 modèles « album » sont proposés : le modèle de base est une vue en vignettes, complété d’une variante avec une vue en liste.
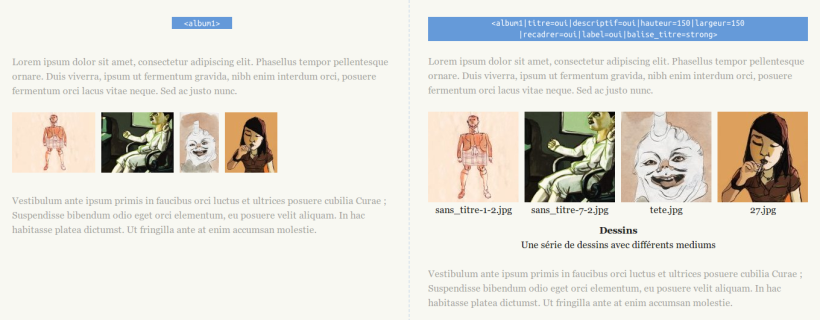
Par défaut, ces 2 modèles produisent un affichage minimaliste : titre, descriptif, et autres éléments "superflus" ne sont pas affichés à moins d’utiliser les paramètres adéquats (détaillés plus bas).
De même, la feuille de style chargée sur le site public ne contient que le strict minimum.
Ces 2 modèles ne prétendent pas répondre à tous les cas de figure. Les usages possibles sont trop vastes pour être tous pris en compte par un modèle générique : listes de lecture audio ou vidéo, diaporamas, etc.
Pour vos besoins spécifiques, ajoutez des variantes du modèle.
⇒ Modèle <album> : vue en vignettes
Ce modèle est prévu pour afficher des séries d’images : les documents sont affichés sous forme de vignettes cliquables.
Il est basé sur Tiny Typo, la base CSS de Romy Têtue.
Les images peuvent être retaillées et recadrées pour obtenir un affichage uniforme, par défaut elles sont retaillées selon une hauteur de 100 pixels.
La structure HTML de base est la suivante (avec #HTML5 activé) :
<figure class="album vignettes figure">
<ul>
<li>
<a href="#"><img src="..."></a>
</li>
</ul>
<figcaption>...</figcaption>
</figure>⇒ Modèle <album|liste> : vue en liste
Cette variante affiche les documents sous forme d’une simple liste. Elle est donc adaptée à tout type de documents.
La structure HTML de base est la suivante :
<div class="album liste">
<ul class="spip">
<li>
<a href="#">...</a>
</li>
</ul>
</div>| Paramètre | Description |
|---|---|
titre |
« oui » pour afficher le titre N’importe quelle chaîne pour un titre personnalisé. |
balise_titre |
Pour encapsuler le titre dans une balise, sans les chevrons. → strong, h4, etc. |
descriptif |
« oui » pour afficher le descriptif |
par |
Tri des documents, défaut : « titre » → date, titre, media, fichier, extension, taille |
media |
Pour restreindre à un type de document → image, file, audio, video |
| Paramètre | Description |
|---|---|
largeur |
Largeur maximale des vignettes |
hauteur |
Hauteur maximale des vignettes, défaut : 100 (pixels) |
recadrer |
« oui » pour recadrer les images |
label |
« oui » pour afficher le titre de chaque document |
| Paramètre | Description |
|---|---|
metas |
« oui » pour afficher les infos complémentaires de chaque fichier, ou une liste d’éléments séparés par des virgules : → extension, taille, dimensions |
Pour que vos propres variantes du modèle soient prises en compte par le formulaire de personnalisation des balises, il faut créer un fichier YAML en plus du squelette HTML.
Ce fonctionnement est inspiré par celui du plugin Insérer Modèles : chaque fichier YAML décrit le modèle et ses paramètres, sous forme de saisies. La syntaxe est identique, avec toutefois 2 éléments supplémentaires :
-
alias: nom de la variante -
description: description de la variante (optionnelle)
Pour assurer la compatibilité avec le plugin cité plus haut, 4 paramètres sont obligatoires : modele, id_modele, id_album et variante.
Les 3 premiers étant identiques pour toutes les variantes, ils sont regroupés dans un fichier inc-yaml/album-compat.yaml qu’il suffit d’inclure.
Pour les saisies, une option supplémentaire config permet d’avoir comme valeur par défaut un réglage stocké dans la table spip_meta.
Dans l’idée, config:'truc' revient à faire 'defaut'=>lire_config('truc') en php.
Exemple : Imaginons un plugin fournissant une variante « diaporama ».
Ce modèle accepterait entre autre un paramètre vitesse dont la valeur par défaut serait enregistrée dans une méta du plugin. Le squelette HTML serait nommé album_diaporama.html et le fichier YAML album_diaporama.yaml.
Ce dernier ressemblerait à ça :
nom: 'un album (diaporama)'
logo: 'prive/themes/spip/images/album-24.png'
icone_barre: 'album-diaporama.png'
alias: 'Diaporama'
parametres:
- 'inclure:inc-yaml/album-compat.yaml'
-
saisie: 'hidden'
options:
nom: 'variante'
defaut: 'diaporama'
-
saisie: 'input'
options:
nom: 'vitesse'
config: 'plugin/vitesse'
- le reste des saisies...En cas de doute, vous pouvez prendre la variante « liste » comme référence.
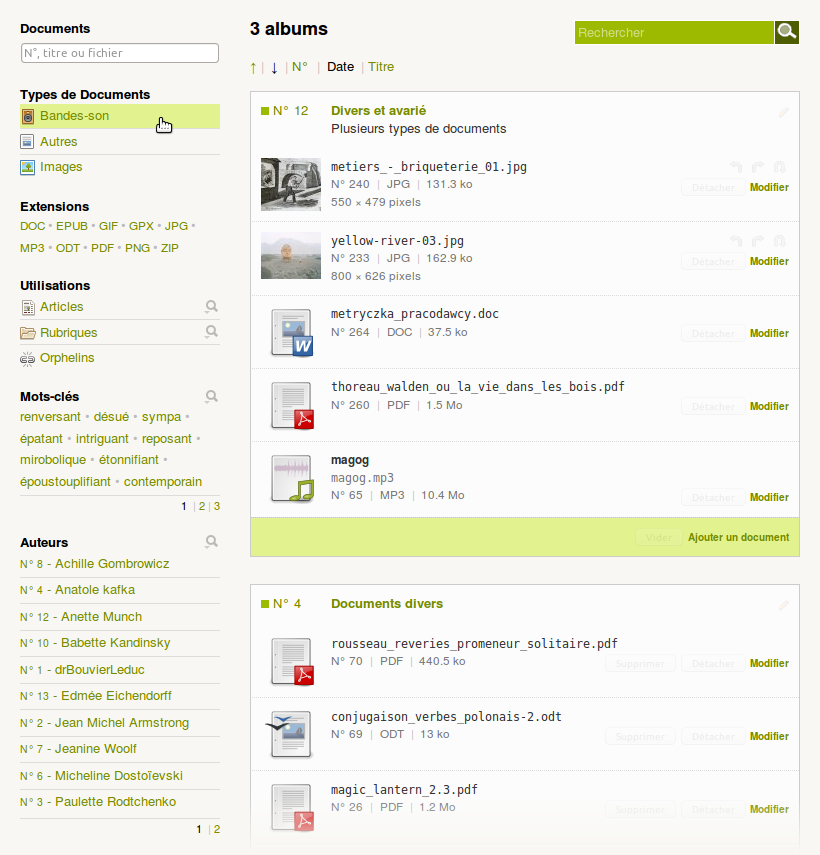
Albumothèque
L’albumothèque est l’équivalent de la médiathèque, pour les albums.
Les filtres situés dans la colonne de gauche sont prévus pour sélectionner les albums en fonction de leurs documents et de leurs liaisons avec les objets : articles, auteurs, mots-clés etc. Attention, il ne s’agit pas de menus, mais bien de filtres : un clic pour activer, un autre pour désactiver.
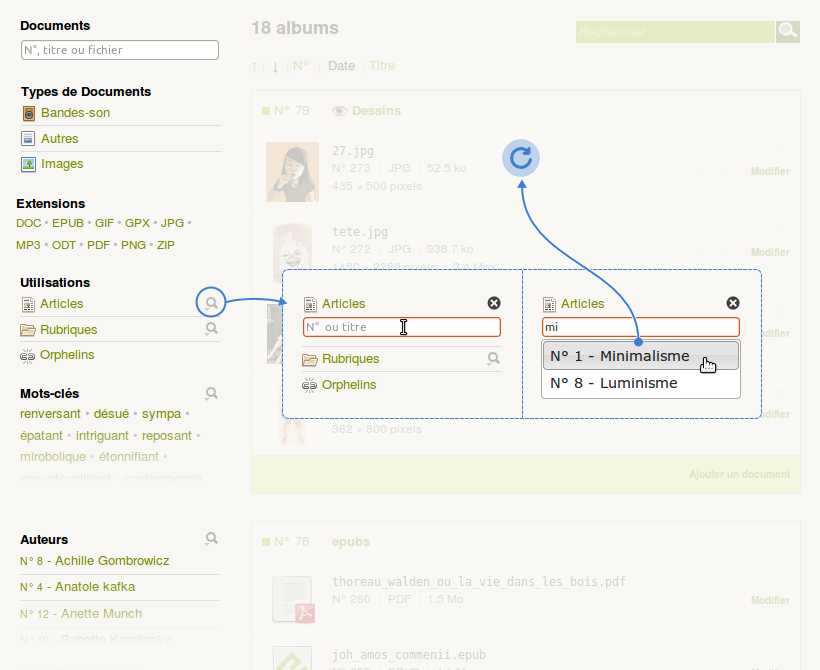
Des champs avec autocomplétion permettent de trouver un objet précis.
Par exemple, pour afficher les albums liés à un article en particulier, il faut cliquer sur l’icône à droite du filtre « articles », puis rentrer les premières lettres du titre ou son numéro : les articles correspondants vont apparaître dans une liste déroulante, cliquer sur un résultat va mettre à jour la liste des albums.
La fontion d’autocomplétion ne va chercher que les objets ayant un lien avec les albums.
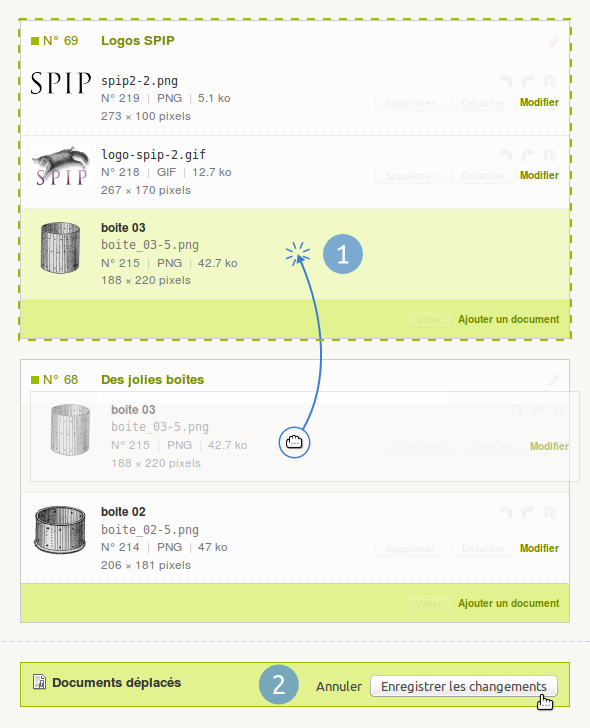
Déplacer des documents entre albums par cliquer-glisser
Il est possible de déplacer les documents entre albums par cliquer-glisser. L’option doit être activée dans la page de configuration, et vous devez y avoir l’autorisation.
Gardez en tête qu’il s’agit d’une fonctionnalité un peu expérimentale !
Lorsqu’on entame le déplacement d’un document, les albums pouvant recevoir celui-ci sont surlignés d’une bordure verte, il suffit d’y relacher le document. Dès qu’un document à été déplacé, un formulaire apparaît en bas de la liste pour enregistrer les modifications. On peut cependant effectuer plusieurs déplacement d’affilée avant de les enregistrer.
Notez qu’il est possible de manipuler également les documents « individuels » liés aux objets.
Boucles & critères
⇒ Critère {orphelins}
Le critère {orphelins} permet de sélectionner les albums sans lien avec un objet éditorial (on qualifiait ces albums « d’autonomes » plus haut).
⇒ Jointures
Les albums ont une jointure automatique pour tous les objets (cf. déclaration de la base).
Dès qu’un qu’un id_xxx est présent dans l’environnement, on peut donc sélectionner les albums liés à l’objet sans avoir à faire de jointure explicite avec la table de liens :
<BOUCLE_albums(ALBUMS){id_xxx}>
Attention, pour {id_auteur}, le comportement est différent :
-
<BOUCLE_albums(ALBUMS){id_auteur}>sélectionne les albums de l’auteur (d’après la table spip_auteurs_liens). -
<BOUCLE_albums(ALBUMS){objet=auteur}{id_objet=#ID_AUTEUR}>sélectionne les albums liés à l’auteur (d’après la table spip_albums_liens).
⇒ Sélectionner les albums en fonction de leurs documents
En faisant une jointure avec la table spip_documents, on peut utiliser certains critères des documents :
<BOUCLE_albums(ALBUMS documents){documents.critere=xxx}>
Quelques exemples avec les critères les plus utiles :
-
{documents.media IN image,audio}: albums contenant des images ou des bandes-sons. -
{documents.id_document=x}: albums contenant le document n°x. -
{documents.titre LIKE %truc%}: albums contenant des documents dont le titre ou le nom de fichier comprend le terme « truc ». -
{documents.extension == mp3|ogg|oga}: albums contenant des fichiers mp3 ou ogg audio. -
{documents.taille > 1000000}: albums contenant des documents d’une taille supérieure à 1Mo [2].
Autorisations
Voici comment sont définies certaines autorisations particulières (les administrateurs complets peuvent tout faire).
- Modifier un album : il faut être auteur de l’album et avoir le droit de modifier tous les objets auquel l’album est lié.
- Ajouter un album à un objet : il faut que l’objet soit activé dans les options, et avoir le droit de le modifier.
- Déplacer des documents entre albums : il faut que l’option soit activée, et dans le contexte d’un objet, avoir le droit de modifier tous les albums liés.
- Supprimer un album : il faut qu’il soit vide, inutilisé et non publié.
Rétro-compatibilité
Modèles
La syntaxe de la version 1, qui avait disparu de la version 2, est à nouveau supportée dans cette version : <album|id_article=x> et <album|id=x,y,z>
La structure du modèle de base a changé, afin notamment de respecter l’usage des balises <figure> et <figcaption> en HTML5.
Visuellement, quelques altérations ont eu lieu :
- par défaut, les titres sont cachés.
- le titre et le descriptif du modèle de base passent en bas.
Changement de quelques paramètres :
- vignettes & liste : titraille est supprimé
- vignettes & liste : balise_titraille est déprécié au profit de balise_titre
- liste : infos est déprécié au profit de metas
Divers
- Le critère {contenu} apparu dans la version 2 est supprimé : on peut utiliser à la place le critère {documents.media == x} avec une jointure (ALBUMS documents) pour un résultat similaire.
Voir la section sur les jointures.
Paramétrage fin par les constantes
- Constante _ALBUMS_TITRE_COURT : si vous insérez define('_ALBUMS_TITRE_COURT','oui'); dans votre mes_options.php, le titre des images sous les images sera réduit à leur titre et n’incluera pas les indications techniques.












Discussions par date d’activité
95 discussions
Bonsoir,
Il ne me semble pas avoir vu la solution à mon « problème » sur ce site ou ailleurs.
Je souhaite créer une galerie d’image avec page publique qui liste l’ensemble des albums. Jusqu’ici rien de compliqué. Ce que je n’arrive pas à faire, c’est afficher pour chaque album la première photo ...
Merci de votre aide.
Répondre à ce message
incompatibilité avec le plugin Videos ?
Les séquences ont été importées sur mon site via le plugin Videos, qui crée donc un objet document à partir d’un lien vimeo, youtube, etc. (pas de réel fichier video importé en local par défaut).
Si je mets ces documents dans un Album, les vignettes sont bien générées à partir des vignettes créées par le plugin « vidéo », mais le lien vers la vidéo renvoie une 404.
Est-ce normal, ou dois-je revoir la configuration de mon site ?
Répondre à ce message
bonjour,
Y a-t-il un moyen de créer un album « automatique » via ce plugin, sans ecrire un squelette/noisette ? Genre, un mot-clé attribuable à un document, et l’album est alimenté par tous les documents auquel ce mot-clé est attribué ?
Je me réponds. « non, je n’ai pas l’impression ». Ceci dit, entre rajouter un document à l’album et rajouter un mot-clé au document, pour un rédacteur, la charge de travail est identique. Donc pour le moment, cela est parfait.
Question : est-il normal que le paramètre ’|sens=inverse" ne change strictement rien au classement des vignettes ? (par=date ou par=titre)
Bonjour,
Oui, les albums servent justement à éviter les astuces à base de mots-clés ou autres pour regrouper des documents.
Le paramètre sens=inverse ne fait pas partie de la liste des paramètres pris en compte, mais ça pourrait être une évolution.
Nb : depuis la v 3.6.0 le tri manuel est pris en compte.
merci !
Dans l’édition de l’album, si on clique sur « personnaliser la balise », il y a une case à cocher : « sens du tri : direct/inverse ». Cela n’a aucun effet. Ce n’est donc pas encore implémenté ?
Ah mais oui tu as raison !
Ça m’était sorti de la tête, le paramètre a dû évoluer entre temps : il faut maintenant mettre « -1 » au lieu de « inverse ».
Donc
<album5|sens=-1>À faire manuellement le temps que je mette à jour le formulaire.
Corrigé en v3.6.1
Répondre à ce message
Bonjour,
Super plugin ! Je l’utilise basiquement pour placer mes galeries d’images où je veux dans mes textes, sur un site en 3.2.1, où Ordoc est nativement intégré donc ?
Je peux déplacer les fichiers d’un album à l’autre par glisser-déposer, et ça fonctionne très bien.
En revanche, si je veux les trier à l’intérieur d’un même album, je peux les déplacer également comme je veux, mais c’est illusoire car ça ne s’applique pas dans la visualisation de l’article, et dès que je rafraîchis la page en mode édition, l’ordre par défaut est revenu.
Est-ce que c’est seulement pour moi que ça bug comme ça, où est-ce que ça n’est tout simplement pas prévu ?
D’avance merci pour vos éclairages.
Bonjour,
Merci pour le retour.
Le rangement des documents par glisser-déposer dans les albums n’est pas encore possible, c’est prévu de longue date mais toujours pas fait.
Ce sera sans doute dans la v4 qui sera pour spip 3.2+
Merci pour cette réponse rapide qui m’évite de continuer à chercher ce qui n’existe pas… ou pas encore :-)
J’ai hâte alors, mais je vois tout le travail que vous faites, tous les contributeurs, alors un grand merci pour tout ça !
Bon après-midi
Répondre à ce message
Bonjour,
Est-il possible de rendre Albums compatible avec accès restreint ?
Modifier les modèles en remplaçant la balise #FICHIER par la balise #URL_DOCUMENT, sans cela la médiabox renvoie le message « This image failed to load. »
cordialement
Répondre à ce message
Est-ce que quelqu’un sait s’il est possible d’utiliser la balise #CREDITS ? Et si oui, comment ? Merci d’avance.
Hello,
Elle devrait être affichée de base dans le modèle oui, c’est à faire.
Je rajoute dans la todo.
Super, merci alors.
Répondre à ce message
Bonsoir,
Comme la page qui affiche la liste des albums n’affichait plus qu’une page blanche (http://monsite.com/ecrire/?exec=albums), j’e me suis décidé à mettre à jour à la dernière version.
Malheureusement le problème n’est pas réglé, c’est toujours une page blanche qui s’affiche. Par contre je peux créer des nouveaux albums (http://monsite.com/ecrire/?exec=album_edit&new=oui) et accéder à chaque album séparément en tapant le lien complet (http://monsite.com/ecrire/?exec=album&id_album=XX).
De plus, les titres des albums ne s’affichent pas (jusqu’à présent je mettais simplement le code « albumX » directement dans la zone texte de l’article).
1. Est-ce que quelqu’un aurait une solution pour que la page de la liste des albums s’affiche ?
2. Est-ce que quelqu’un saurait m’expliquer de manière simple comment faire en sorte que le titre de l’album s’affiche à nouveau ?
Un grand merci d’avance
La dernière fois où j’ai eu ce problème sur un site c’est parce qu’il y avait des images trop lourdes et de ce fait la capacité de charge du script était dépassée au niveau de ce qu’autorise l’hébergeur. Une fois les photos réduites, tout est rentré dans l’ordre.
Répondre à ce message
Bonjour, j’ai une version sous la main qui semble fonctionner avec le plugin ordoc en 3.1.4
cf : https://contrib.spip.net/Ordoc-ordonner-les-documents-attaches-4860#forum492329
Je branche et je commites ?
Je replace donc rapidement la discussion entamée ici : https://contrib.spip.net/Ordoc-ordonner-les-documents-attaches-4860#forum492341
Mon point de vue est que limiter le tri de document uniquement à la 3.2 est dommage car beaucoup de sites ne changent pas de version rapidement.
Pour ne pas le cacher, dans mon cas j’en ai un besoin urgent pour 4 gros sites, et un peu moins urgent pour 200.
J’ai trois possibilités :
Personnellement, je n’utilise pas les modèles par défaut, c’est principalement la génération des albums qui m’intéresse.
Si ça peut attendre quelques jours, je peux finir ce week-end ce qu’il me reste à faire, je t’envoie la version pour voir si c’est bon de ton côté, et si c’est ok, on commite.
Parfait de mon coté :)
Yo kent1,
Bon désolé ça prend un peu plus de temps que prévu, du coup il vaut mieux que tu partes sur un mini plugin de ton côté en attendant.
Bonjour et merci pour ce chouette plugin !
Est ce qu’une solution pour ordonner les documents d’un album, sous Spip 3.1 ou 3.2, a abouti ?
Hello et merci :)
Malheureusement c’est toujours dans les cartons. La version pour spip 3.2 est quasie prête depuis des lustres, mais je n’avais pas eu le temps de m’occuper de la compat 3.1 (c’est un peu plus compliqué que ce qui avait été évoqué au début), du coup ça n’est jamais sorti.
Il y a aussi pas mal de choses à simplifier/nettoyer.
Mais j’ai bien envie de m’y remettre.
merci tcharlss pour les nouvelles !
Avec l’intégration native de Ordoc en 3.2 ça doit en effet compliquer les choses de maintenir les deux en parallèle. Comme il s’agit d’un ajout de fonctionnalité, est ce que la supporter également sur la 3.1, qui n’est plus amenée à évoluer te semble indispensable ?
Répondre à ce message
Modification de la pagination par défaut du modèle « album.html » :
Comme écrit plus bas, je confirme que cela fonctionne comme ceci :
- <albums1|navigation=xx>
- mettre dans mes_options.php :
define (’_ALBUMS_PAGINATION’,xx) ;Répondre à ce message
Bonjour
C’est un très bon plugin. Merci !
Aidez, s’il vous plaît, à comprendre. Je l’utilise ensemble dans un champ externe supplémentaire, créé par le plug-in Champs Extras 3.
Dans la partie administrative des albums sont visibles, mais sur le site dans un champ supplémentaire, l’album n’est pas visible. Que dois-je faire ?
Je m’excuse pour ma mauvaise langue.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
