Description
This plugin allow you to add an image gallery to your article. The gallery use the javascript library Galleria. The plugin implement a modèle <galleria>.
Usage
To create a image gallery add a tag <galleria##> in an article , ## is the ID of the article. The images of the gallery are those bounded to the article.
Options
The commons options are :
- width
- height
- lightbox :true
- transition :[fade|flash|pulse|slide|fadeslide|doorslide]
- theme : the name of the Galleria theme
- pagesize : the number of image per page
Ex : <galleria22> a gallery in the article 22 ; <galleria22|lightbox=true> activate the lightbox effect
For more options and customisations of your gallery refere directly to the Galleria website
Known Bug
Then we add several gallery in a same article , the gallery doesn’t work. (bug fixed with version 1.3.1)
References
| version | 1.3.2 | |
|---|---|---|
| SPIP minimum | 1.9.2 | library JQuery |
| Galleria version | 1.2.9 | Galleria website |
| development version | 2.1.11 | |
| svn | svn://zone.spip.org/spip-zone/_plug... |
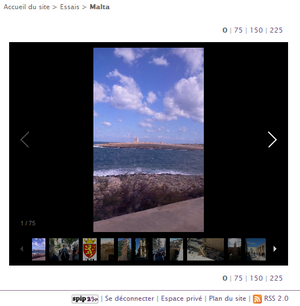
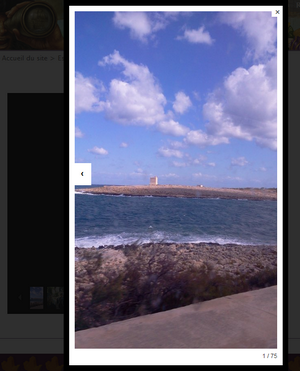
Screenshots