Principe
Ce plugin permet de gérer l’affichage des angles de blocs... Quelques exemples de possibilités :

Installation
Comme tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
Le plugin nécessite le plugin Saisies et YAML (+ Bonux pour Spip 2.1).
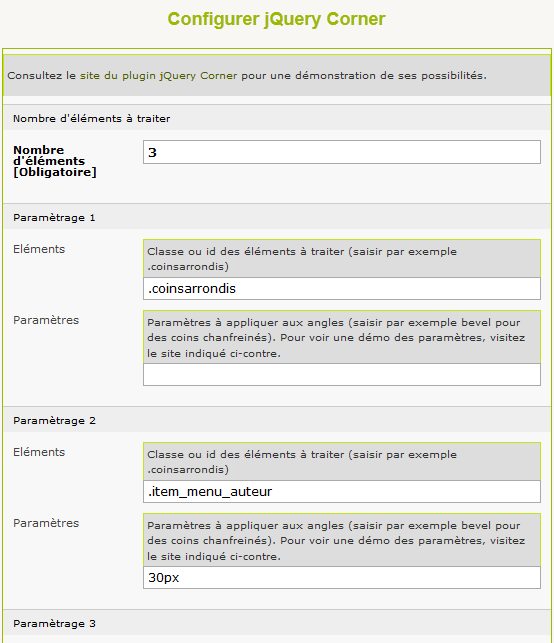
Configuration
La page de configuration du plugin permet de choisir le nombre d’éléments à traiter dans le site, puis pour chaque élément de :
- saisir la classe ou l’id de l’élément sur lequel appliquer le script
- saisir les paramètres à appliquer

Améliorations possibles
- Il n’est pas possible actuellement d’appliquer plusieurs effets en enfilade pour par exemple avoir des effets différents suivants les angles : $(this).corner( « bottom »).corner(« top bevel ») ;
- Gérer plus correctement l’ajout et la suppression d’éléments dans la page de configuration


Discussions par date d’activité
Une discussion
Salut Yffic,
Tu vas peut-être me dire que je suis chiant, mais un plugin qui est juste une encapsulation d’une librairie jQuery et qui se trimbale 4 nécessites ça me parait pas génial. A partir du moment où le plugin est compatible pour SPIP supérieur ou égal à 2.1.0 je pense qu’il serait plus adapté de se limiter à Itérateurs uniquement ce qui lui permettrait de passer tout simplement en SPIP 3 grâce au procure du core.
Franchement pour deux paramètres de configuration Saisies, CFG et bonux peuvent restés à la maison ;-). En outre, j’ai pas compris la nécessité de la valeur en base à l’activation. Une valeur par défaut suffit dans ton formulaire.
Non, t’es pas chiant, tu poses les bonnes questions...
- Bonux ne doit pas être nécessaire, car j’ai remplacé la boucle pour par une boucle ENUM d’Itérateurs. Faut que je vérifie
- Saisies, je l’aime bien et il est fait pour simplifier la vie... Et puis le formulaire de configuration peut être amené à évoluer
- CFG. Ben je le trouve pratique car il permet de regrouper dans une seule page toutes les configurations de plugins. Comment fait-on sans CFG dans SPIP 3 ? Car si chaque petit plugin doit rajouter son exec dans un menu de premier niveau, ca va faire des menus déroulants à rallonge, non ? J’attendais plus d’infos à ce sujet pour pouvoir virer cfg.
- Inscrire les valeurs en base à l’activation. Ben je trouve ça plus propre et plus logique, on installe et on pose les paramètres par défaut... Sinon faut aller chercher les valeurs par défaut au fin fond d’un formulaire de config... Le code est donc plus facile à lire et à reprendre. Je fais comme ça, peu importe la complexité du plugin, je dois être un peu psycho-rigide ;-)
S’il n’y a qu’un formulaire (celui qui regroupe tous les petits bouts), il faut juste qu’il soit nommé configurer_prefixe_du_plugin et placé dans formulaires/ (et une déclaration particulière quelque part ? je ne sais plus... mais c’est expliqué sur le wiki au sujet de
#CONFIGURER_METAet ses alternatives) : il apparaitra alors un bouton de configuration dans la boite du plugin (depuis la page de gestion des plugins) menant vers ce formulaire (qu’on peut appeler aussi par un ?exec...)Tu peux réutiliser ce formulaires/configurer_... à travers ton fonds/ avec CFG ...s’il est installé (ne pas le nécessiter, juste l’utiliser s’il est présent... j’ai vu deux ou trois plugins procéder ainsi, dont « vidéo(s) » si j’ai bonne mémoire)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
