Pour les nostalgiques du montage des maquettes dit aussi « montage traditionnel », ce minuscule plugin va sûrement vous faire refaire un bond de 20 ans en arrière, avant que la PAO et bien avant que le web arrive.
Il y a très longtemps, lorsqu’un maquettiste « montait » une page (print en l’occurrence), il utilisait par principe et comme support du papier millimétré, ce support permet de positionner au millimètre prêt les éléments sur la page.
Pourquoi faire un plugin d’une trame en fond de page ?

Partant du même principe que celui cité plus haut, je me suis dit qu’il serait rigolo et peut-être efficace de positionner une trame « pixellimétré » qui permettra de position les blocs en CSS au pixel prêt. Pourquoi en plugin ? Parce que c’est plus souple, plus productif et plus facilement modifiable.


Mise en place du plugin :
- Télécharger et dézipper les fichiers joints dans le répertoire des plugins de votre site sur votre serveur.
- Activer le plugin Grille dans l’interface des plugins.
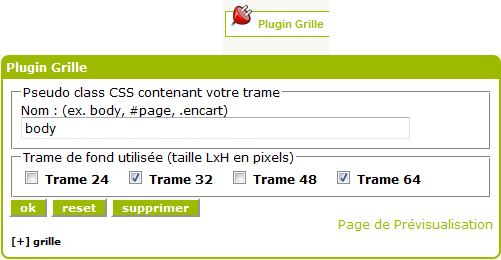
- Ce plugin est couplé a CFG afin de paramétrer le nom de la classe CSS qui contiendra la trame et la trame qui sera ajouter à la CSS choisie. Choisir parmi les différents formats de trames en actions, vous pouvez en rajouter.
- Vous pouvez prévisualiser le résultat après valider votre choix.
- Rajouter (si elle n’existe pas) la balise d’appel des flux des plugins entre les
<head></head>de vos entêtes de page#INSERT_HEAD.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
