En préambule, voici la petite histoire de ce plugin, car sa naissance est venue du fait que j’avais pour un projet, réalisé un joli visuel fixe avec juste au dessus, un joli menu déroulant, tout fonctionne bien et tout a été validé par le client, jusqu’au jour, où je ne sais pourquoi, ce dernier me demande d’animer ce visuel et si possible en « Flash ». Pas de souci, Monsieur le client, lui dis je !
Je monte mon animation, le client la valide indépendamment de la mise en page. J’intègre l’animation flash à la place du visuel fixe sous mon menu et là. C’est le drame ! Les sous-menus qui doivent apparaitre au dessus de mon animation flash se retrouvent en dessous donc masqués par l’animation flash.
Je réfléchis, je me dis que c’est une simple histoire de CSS de niveaux « z-index » des blocs du menu et de l’animation flash qui sont mal paramétrés, je m’empresse de modifier les css, rien y fait... J’explore le web, la doc flash de fond en comble, nombre de forum (beaucoup parlent de ce problème, sans vraiment proposer de solution à part de jouer sur la transparence de l’animation, ouhais ?? Bizarre comme réponse ou si l’animation est utilisée avec les css, jouer sur le fameux z-index, le z-index ?? On y revient).
J’arrive enfin alors que je commençais à véritablement désespéré, sur ce lien béni (http://particletree.com/features/using-flash-as-an-animation-underlayer/), je télécharge les sources fournies par l’auteur, je monte dans ma page, je vide le cache de SPIP et ouf... ça marche !
Je me suis promis que je le monterais en plugin un jour où j’aurais un peu de temps. Car j’avoue que ce lien et son petit miraculeux .js m’ont sauvé la vie.
Exemple d’un cas concret du problème, non en SPIP
http://www.canalplus.fr/tous-les-programmes/les-emissions/c-p-la-matinale/pid2573-c-p-la-question-du-jour-de-la-matinale.html?#p_questions_4214. Voir le menu de gauche les sous menus sont masqués par le bloc central contenant des éléments en flash (en l’occurence la vidéo). Le underlayer.js même sans être un plugin pourrait régler ce problème.
Je ne vous raconterais pas ici pourquoi une animation en « Flash » importée dans une page web est prioritaire en terme de couche (premier plan, arrière plan) car j’ai beaucoup cherché concernant ce problème et j’avoue que je n’ai malheureusement rien trouvé de très compréhensif. Ce qui est sûr, c’est que si vous avez au minimum le même souci que je mentionnais plus haut. N’hésitez pas ce plugin est fait pour vous. Du moins j’espère, c’est sa fonction :). Si par bonheur, vous vous sentez l’âme d’une explication pédagogique qui apporterait plus de détail sur ce problème, n’hésiter pas les commentaires en bas de page sont faits pour ça.
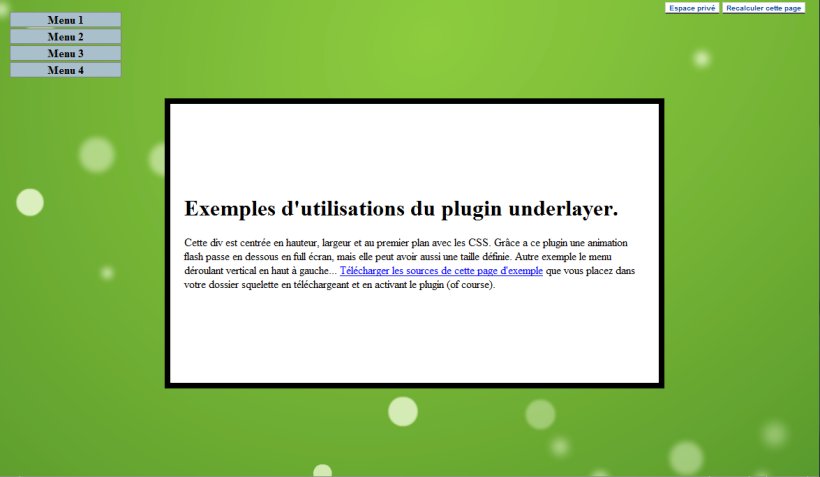
Exemples d’une page utilisant ce plugin :
http://www.glums.com/?page=underlayer , vous pouvez télécharger les sources y compris le fla à cette adresse http://www.glums.com/squelettes/underlayer_plugin_exemple.zip.
Mise en place du plugin :
- Télécharger et dézipper les fichiers joints dans le répertoire des plugins de votre site sur votre serveur.
- Activer le plugin Underlayer dans l’interface des plugins.
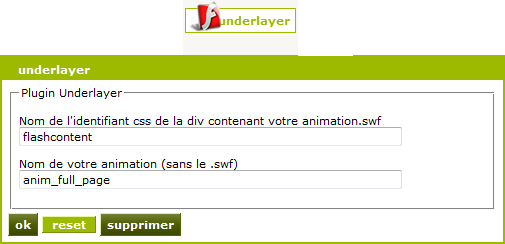
- Ce plugin est couplé a CFG afin de paramétrer la classe « id » de la « div » qui contient l’animation.swf et le « nom » de l’animation.swf qui est importée dans la div.
- Rajouter (si elle n’existe pas) la balise d’appel des flux des plugins entre les
<head></head>de vos entêtes de page#INSERT_HEAD,


Placer dans votre squelette cet inclure, à l’endroit où vous souhaitez voir apparaitre votre animation [(#INCLURE{fond=noisettes/underlayer})].
C’est fini, votre animation est importée dans votre page, maintenant plus rien ne sera masqué par elle.



Discussions par date d’activité
10 discussions
Est-il prévu de faire une mise-à-jour du plugin pour spip 3 ?
Répondre à ce message
Renbojour, autre chose
L’animation n’apparait pas par contre j’ai bien vu que ça prenait la place dans mon article, comme un grand rectangle blanc
merci de votre réponse
Répondre à ce message
Bonjour
Voilà j’ai mis un code flash (pris dans dreamweaver) pour le mettre dans un article , mais l’animation n’apparait pas dans l’arcticle , comment faire
Merci de votre réponse
Répondre à ce message
Bonjour,
Ma question concerne spip et flash.
J’utilise spip 2.0.1 ainsi que le squelette AHUNTSIC.
Dans ce squelette de site, j’aimerais placer dans l’entête une bannière publicitaire en flash.
Je tente d’insérer une média flash dans le
concerné mais cela ne fonctionne pas (rien ne s’affiche)
Et t-il possible d’insérer une animation flash dans spip, si oui comment procède t-on ?
Merci d’avance pour votre aide.
Salut, le plus simple est de laisser SPIP géré les contenus. Une méthode parmi tant d’autres serait de créer une rubrique « fourre tout » qui ne s’affiche pas et de lui mettre en document joint ton animation flash. Ensuite dans ton squelette de faire une boucle rubrique et une boucle de document de rubrique (qui appelle ton animation flash). ++
Un tuto pour la bannière en flash SVP.
Bonjour,
Tout à fait possible.
Mais pas aujourd’hui, il faut que je retrouve mes fiches ;)
A+
Répondre à ce message
Bonjour,
je suis très intéressé par ce plug-in... qui pourrait m’éviter de faire un site tout flash...
Par contre je voudrai pouvoir afficher un swf différent au fond de chaque rubrique. Est-ce qu’il y aurait une façon de faire en partant de ce plug-in ..?
Merci en tout cas pour cette contribution.
Répondre à ce message
Aaaargh, Karim, ton site ! Qu’est ce qui se passe :O !!!
Qui a tué Glums ???
Répondre à ce message
Bonjour.
Excellente idée effectivement, car ces incrustations flash posent enormement de problèmes avec par exemple les menus déroulants horizontaux (du coup mon joli menu dépliable reste au placard...) ou encore les « thickbox-like » quand l’effet est déclenché à côté d’une flash.
Malheureusement dans mon cas (et dans celui d’autres je présume...) le soucis n’est pas tant de mettre un bandeau ou autre animation flash « à demeure » à un endroit précis du site, mais plus de pouvoir « balancer » des vidéos distantes venants de youtube ou daily-motion, et ce n’importe où et n’importe quand, sans que ces dernières parastitent completement les fonctionnalités de navigation et de visualisation misent en place avec amour et dévotion sur notre site chéri...
Voici peut-être une voie par laquelle il serait bon d’aller pour étendre ce plugin qui je pense pourrai devenir un « must have » spipiens.
Merci beaucoup en tous cas !
P.S. : sans oublier de laisser mes coordonnées... :)
Répondre à ce message
ca serait bien d’avoir beaucoup plsu de precision
par exemple il semble qu’il faut copier le swf dans /squelettes, aussi attention dans le fichier zip le repertoire est plugins_underlayer, ca serait bien de renommer en ’underlayer’ seulement
Bon de toute facon j’ai essayer d’installer mais sans succes, le ’flashcontent’ reste colle en bas de page
Il faudrait mettre un petit exemple de code pour bien comprendre avec quoi c’est compatible. je supposed que le reste de ma page cre eun conflit.
De plus moi j’ai une error ’oContainer is null’
Sinon sympa comme idee ;)
Répondre à ce message
Bonjour,
Avec le plugin CFG, vous pouvez (devez) paramétrer le nom de la div qui contient votre animation, et le nom de l’animation. c’est tout pour ce que j’arrive à comprendre à votre demande. Merci de me faire des retours car il y aura moyen de paramétrer via le CFG d’autres paramètres.
ps. Merci de laisser aussi votre speudo et éventuellement votre contact, c’est aussi ça l’open source, le côté anonymous est sympa, mais spip-contrib.net, c’est pas le fichier EDWIGE...
Bien à vous !
Répondre à ce message
Bonjour,
Voila un plugin très intéressant puisque j’essaye actuellement de mettre un flash en fond d’écran sur mon site SPIP.
Cependant je souhaiterais éclaircir le passage sur les captures d’écrans.
Lorsque le plugin est dans ma « liste de plugins » dans l’espace privé, je vois bien, lorsque je clique sur « underlayer » cette fenêtre :
Mais ou trouve t’on celle où il faut marquer le nom du fichier ?
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
