Ce plugin permet de modifier l’apparence et l’usage d’éléments select de formulaires en fonction de sa configuration.
Configuration du plugin
Sa configuration est relativement simple, il est simplement demandé de l’activer ou non dans l’espace public et de remplir l’input correspondant au sélecteur CSS sur lequel l’appliquer.
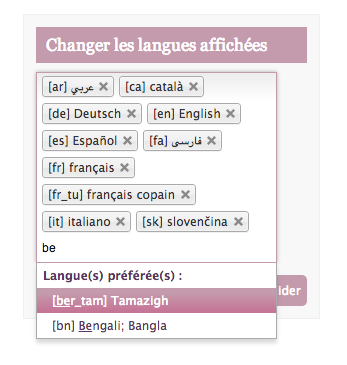
Dans l’image ci-dessous (issu de trad.spip.net), on l’applique sur les sélecteurs de langues ayant pour « id » « langues_choisies » et « langues_preferees ».

Si vous souhaitez l’applique à tout élément select de formulaires, il suffit d’indiquer select. Pour les select multiple, on indiquera select[multiple].
Dans vos squelettes ou autre développements
Si vous ne souhaitez pas utiliser la configuration du sélecteur CSS, tout élément select ayant la class CSS .chosen sera automatiquement modifié.
Exemple d’utilisation
Ce plugin est activé sur le site « Traduire SPIP » notamment sur sa page « Bilan » afin de modifier la liste des langues affichées.


Discussions par date d’activité
4 discussions
Salut,
merci pour le portage sur SPIP, c’est un réel gain d’ergonomie !
J’essaie d’utiliser les options de chosen, notamment allow_single_deselect : true (cf https://harvesthq.github.io/chosen/#allow-deselect-on-single-selects) mais je n’arrive pas à les faire fonctionner.
J’ai tenté $(« .mon_select »).chosen(allow_single_deselect : true) ; mais ça ne fonctionne pas, sans doute car il est déclencher par ailleurs par le plugin.
Comment on ajoute ces options ?
Répondre à ce message
Bonjour,
magnifique ce « chosen »,
il me manquerait une recherche qui omette les accents (par ex. qui permette de trouver le mot « maître » en tapant « mai »...)
il y a ici une évolution de chosen dans ce sens, est-il prévu/possible d’utiliser cette version ?
https://github.com/harvesthq/chosen/pull/2523
Merci !
Répondre à ce message
Bonjour,
J’utilise ce magnifique plugin mais il y a une chose(n) que je n’arrive pas à faire fonctionner avec le plugin spip.
Pour des saisies que j’ai créées, j’ai ajouté une classe « .chosen » aux select, marche nickel.
Maintenant je voudrai ajouter chosen à quelques select du back-office, en l’occurrence ceux qui permettent d’ajouter des mots-clés à un article, mais pas à tous, donc ma seule solution est d’ajouter des sélecteurs genre « select#ajouter_lien-groupe13 » pour cibler le select d’un groupe de mots spécifique ... donc dans les réglages de chosen, dans « Sélecteur » j’ai par ex. « select.chosen,select#ajouter_lien-groupe13 » . Marche pas, comprend pas pourquoi.
J’ai essayé de modifier l’ordre de ma liste, idem.
J’ai été même modifier mots_associer-select.html du plugins-dist/mots pour lui ajouter une classe « chosen » et là ça marche, sauf que ça me met chosen partout, ce que je ne voulais pas ...
Là je vois vraiment pas pkoi ce truc simple ne marche pas ...
Une idée ?
PS : un peu en lien avec l’autre question : j’ai du jquery entre 2 saisies pour qu’un premier choix dans un 1er select positionne automatiquement une option correspondante dans un second select, j’ai pour l’instant été obligé d’enlever chosen, le second select était bien positionné en valeur mais pas visuellement, j’ai essayé d’utiliser chosen:updated, marche pas, enfin, j’y arrive pas.
Ce ne serait pas quelque chose comme
select.chosen,#id_groupe_x(j’ai eu le même besoin, j’ai cherché, j’ai trouvé : pour moi cela fonctionne)
dd
Répondre à ce message
Bonjour,
Je suis passé à Chosen pour son utilisation dans mon back-office.
Avant j’utilisait un javascript pour récupérer la valeur sélectionner d’un select et l’appliquer sur d’autres select
Par exemple si j’ai
Comment puis-je, en javascript ou jquery, selectionner automatiquement la valeur de mon #structure_facturation à partir de la valeur de mon #structure_livraison ?
Avant j’avais en javascript :
Et maintenant que j’utilise chosen pour mes select, ça ne marche plus. Comment puis-je faire la même chose avec chosen ? (en javascript ou jquery) ?
Je me répond à moi-même, pour si d’autre ont ce problème :
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
