Pour quoi faire ?
Les navigateurs modernes permettent l’utilisation de polices de caractères enrichies, non disponibles par défaut sur le poste des utilisateurs.
Par un coup de chance, Internet Explorer permet aussi cela (avec quelques différences de syntaxe) ce qui rend la fonctionnalité utilisable par tous les visiteurs.
Google a mis en place un répertoire de polices enrichies utilisables librement, ainsi qu’une API pour gérer les différences entre navigateur.
Ce plugin facilite complètement l’utilisation de ces polices, et prenant en charge l’insertion des directives de chargement depuis le répertoire des polices proposées par Google dans votre site.
Comment ça marche ?
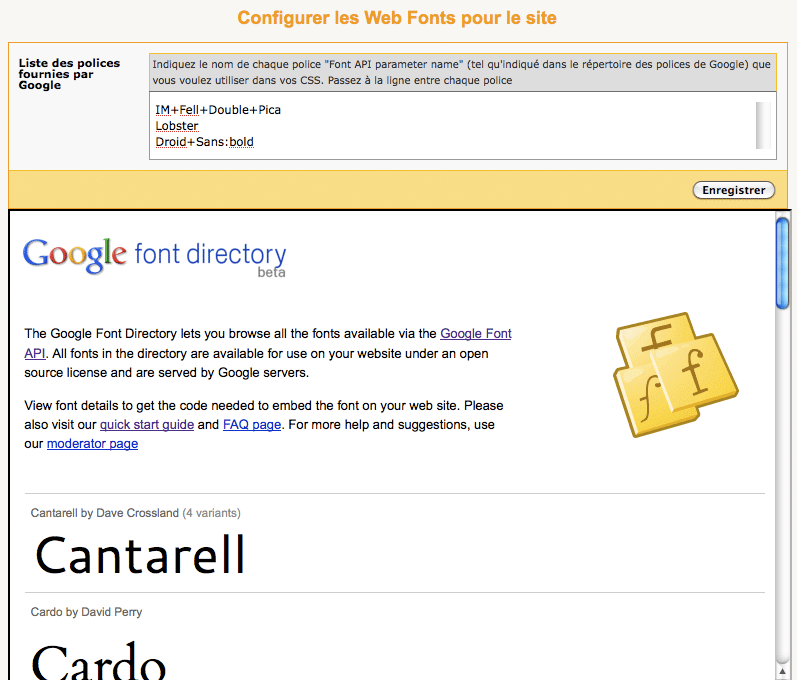
Installez le plugin, et rendez-vous dans la page de configuration « Webfonts ».

La page se compose
- d’un formulaire avec un champ texte dans lequel vous allez lister les polices à charger, en indiquant une police par ligne
-
le frame permettant de naviguer dans le répertoire des polices fournit par Google, dans lequel vous allez pouvoir faire votre choix.d’un lien pour consulter google fonts
Une fois vos polices choisies, enregistrez le formulaire de saisie.
Il ne vous reste plus qu’à utiliser ces polices dans votre feuille de style personalisée, avec la syntaxe suivante :
h1,h2,h3 { font-family: 'Lobster', serif;}Attention : remarquez que le nom de la police est indiqué entre quotes.
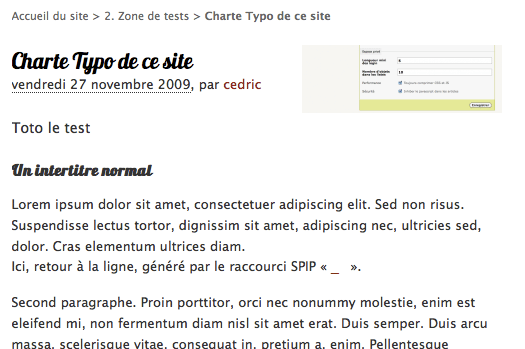
Dans notre cas, cela nous donne alors très simplement le résultat suivant :

Est-ce que ça marche dans tous les navigateurs ?
Oui, dans tous les navigateurs courants. La propriété CSS font-face utilisée pour gérer ces polices est en effet supportée par la plupart des navigateurs :
- Mozilla Firefox : version : 3.5+
- Apple Safari : version 3.1+
- Google Chrome : version 4.249.4+
- Opera : version 10.5+
- Microsoft Internet Explorer : version 6+
Pour plus d’information sur les différences entre navigateurs, vous pouvez vous reporter à http://code.google.com/apis/webfonts/faq.html
Attention cependant, les polices étendues ne sont pas supportées par l’iPhone, l’iPad, l’iPod, ou Android. Dans ce cas, c’est la famille de substitution suivante qui sera utilisée.
Quel impact sur la rapidité de mon site ?
L’utilisation des polices étendues implique un poids plus important de données à charger par l’internaute, lors de la première page vue :
- Si vous remplacez des images typographiques par ces polices étendues, alors lé résultat sera plutôt plus rapide.
- Mais par rapport à l’utilisation des polices habituelles, le chargement de la page sera plus long.
Il faut être conscient de ce petit désavantage, et éviter d’abuser d’un nombre de polices étendues inutilement important.
Par ailleurs, faites bien attention à n’indiquer dans la configuration que les polices que vous utilisez réellement car elles seront toutes chargées.


Discussions par date d’activité
11 discussions
Bonjour,
Webfonts n’est plus compatible avec SPIP 4. J’essaie sans succès de le remplacer avec un @font-face et un font-family dans ma feuille de styles CSS et un dossier fonts à la racine de mon dossier squelette mais cela ne fonctionne pas. Que faire pour remplacer ce plugin qui allait bien et facilitait l’utilisation de fonts personnalisées ?
Bonjour,
Je relance mon appel à l’aide.
En remplacement du plugin WebFonts qui n’est pas compatible avec Spip4, j’essaie d’utiliser directement la spécification @font-face mais elle n’est pas reconnue sur mon site http://keraluc.com/.
Mes fonts « Kotta One » pour le slogan du site et les titres et « Roasario » pour le texte ne s’affichent pas.
Pourtant mes fonts sont bien dans un dossier « fonts » dans le sous-dossier « css » du dossier « squelette ».
Sur ma feuille de style :
@font-face
font-family : ‹ nom de la font › ;
src : url(’…/fonts/nom du fichier de font’) ;
font-family : ‹ nom de la font › ;
Je précise que cela fonctionne bien dans un répertoire « bac à sable » hors de Spip et chez le même hébergeur (IONOS).
Résolue, c’était un problème de cache de mon navigateur, désolé du dérangement.
Répondre à ce message
Bonjour
Il y a une erreur 404 dans la configuration du plugin Webfonts : la page Google n’est pas affichée, et il n’est donc pas possible de choisir des polices.
Merci pour le diagnostic !
Bonjour,
J’utilise le thème Bootplus qui appelle dans le CSS la fonte Roboto qui est une fonte Google. Sans elle, le site est affiché en Arial. Ce plugin m’a permis d’intégrer la fonte Roboto en 1 clic. Merci encore à Cerdic :-)
Pour le diagnostic je ne sais pas.
Dans /prive/webfonts.html, l’adresse http://code.google.com/webfonts ne correspond plus à l’adresse que donne Google qui est maintenant : http://www.google.com/fonts.
Le remplacement de l’adresse n’apporte rien alors que l’iframe affiche n’importe quelle page. C’est donc un problème d’intégration de la page Google et de ses fonctionnalités.
Ceci n’empêche pas le plugin de fonctionner pour intégrer les fontes, il suffit de choisir celle qui convient chez Google et de l’inscrire dans le cadre supérieur, exemple :
et dans le head, on aura automatiquement :
Cordialement.
Henri
Répondre à ce message
Salut cedric
j’ai une correction à te proposer pour faire disparaitre 1 notice en php 5.4.23 et cela semble bien fonctionner :-)
Notice : Undefined index : googlefonts_api in /.../plugins/webfonts/formulaires/configurer_webfonts.php on line 10
http://zone.spip.org/trac/spip-zone/browser/_plugins_/webfonts/formulaires/configurer_webfonts.php#L10
mettre :
$valeurs[’googlefonts_api’] = isset($GLOBALS[’meta’][’googlefonts_api’]) ;
Il en reste une autre, qui est visible dans l’espace public quand il n’y a rien d’enregistrer dans le formulaire de config
Notice : Undefined index : googlefonts_api in /.../plugins/webfonts/webfonts_pipeline.php on line 12
http://zone.spip.org/trac/spip-zone/browser/_plugins_/webfonts/webfonts_pipeline.php#L12
Mais là, je te laisse faire, car j’y arrive pas :-(
Sinon pour info, il semble être fonctionnel en SPIP 3.1.0-dev [21174]
Répondre à ce message
Bonjour
Je suis sous spip 2.1.10, je viens d’installer webfonts car je voudrais tester ce service de Google, mais une fois le plugin installé, je ne trouve nulle part de page de configuration webfonts dans l’admin.
Pourriez-vous être plus précis sur l’endroit où se trouve cette page de configuration et comment on y accède ?
Merci d’avance.
Même soucis constaté sous SPIP 3, l’IFrame ne renvoit rien.
Mais effectivement, ca n’est pas la fin du monde lorsque l’on connait le plugin.
Petit constat en passant, apparement il semble ne plus y avoir besoin d’ajouter les « + » dans le nom des polices que l’on indique en configuration
Pontano+Sansdans mon cas, ne fonctionnait pas alors quePontano Sansa bien renvoyé la police voulue.My 2 cents ;)
Répondre à ce message
J’ai trouvé : sous spip 2.1.10, pour accéder à la page de configuration de webfonts, il faut aller dans le menu squelettes en haut de l’admin.
Après, effectivement le champ renvoyant chez Google reste vide, mais ce n’est pas très grave : il suffit d’aller directement sur la page de Google Webfonts ici, de sélectionner ses polices et de les saisir dans le champ liste des polices. J’ai essayé sur mon site, ça marche bien.
Répondre à ce message
Bonjour,
Je suis en SPIP 2.1.2, et vient juste de télécharger et installer Webfonts, mais je n’ai rien qui s’affiche dans la fenêtre permettant de naviguer dans le répertoire des polices fournit par Google, qui reste désespérément vide...
Précision : ce qui précède est sous Firefox 3.6. Sous MSIE (8.0.6001), j’ai le texte suivant :
« Ce contenu ne peut pas être affiché dans un cadre
Afin d’assurer la sécurité des informations que vous saisissez dans ce site Web, l’éditeur de ce contenu n’autorise pas son affichage dans un cadre.
Essayez la chose suivante :
Ouvrez ce contenu dans une nouvelle fenêtre »
Le plugin : WebFonts 0.1.0 [40393]
Cordialement,
Philippe G.
Pareil, rien ne s’affiche dans le cadre sous FF, chrome et Safari (OSX)
En effet, google semble renvoyer une page vide lorsque l’url est affichee par une iframe.
C’est embetant, ça.
Répondre à ce message
Y-a-t-il moyen de créer des balises personnalisées pour chaque police afin d’utiliser distinctement ces polices dans les articles ?
MERCI D’AVANCE !
Ce n’est clairement pas l’objet de ce plugin. Qui plus est, la gestion de la charte typographique est généralement un travail séparé de l’éditorial, et donner aux rédacteurs le moyen de changer de police à tous les coins d’articles c’est la garantie de faire de très beaux sites sapins de noël.
Répondre à ce message
Bonjour,
... c’est à dire où exactement SVP ?
(j’utilise le squelette sarkaspip et j’ai activé la compression des CSS)
Merci !
Répondre à ce message
RECTIFICATIF
Le jeu de caractères servi par défaut par Google Font Directory n’est pas MacRoman, mais ANSI (Windows-1252). C’est FontSquirrel qui utilise MacRoman par défaut dans son paquet @font-face Kits.
Répondre à ce message
Je ne trouve pas d’infos sur le site de Google à propos de quelles langues sont couvertes par ces polices. Elles ont tous les caractères pour les langues est-européennes ?
Sur le répertoire des polices, tu peux cliquer sur chacune de celles qui sont disponibles pour obtenir davantage d’infos. De là, l’onglet du milieu, « Character set » montre tous les caractères disponibles. Par exemple : http://code.google.com/webfonts/family?family=Cantarell#set
Afin de réduire la taille des téléchargements, toutes les polices du service Google Font Directory ont été tronquées pour ne supporter que les langues de l’Europe de l’ouest (plus précisément : MacRoman - Western Languages). Même les polices Droid, développées pour Android par Google qui comportent dans leurs versions originales plus de 587 glyphes, incluant presque toutes les langues ouest-européennes ont ainsi été tronquées.
Par ailleurs, les services TypeKit (version gratuite) et FontSquirrel permettent de choisir parmi les jeux de glyphes disponibles, pour une police donnée, les langues que l’on désire supporter.
Le service Google Font Directory étant relativement récent, il est à prévoir qu’ils ne tarderont pas à offrir sensiblement les mêmes options bientôt, pour de plus en plus de polices libres de qualité. Sinon d’autres le feront. À suivre...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
